TCDテーマに搭載されてる共通のオプション機能をご紹介します。
テーマによって、あるいはご覧になる時期によってはここでご紹介してる画像や内容が異なる場合もあります。
予めご了承ください。
機能群
有料記事機能
文字通り、記事を有料販売できる機能です。
主な機能は以下の通り。
- 有料記事の新規追加
- 既存記事の有料化
- 記事の一部のみの有料化
- サンクスメールの送信
- 購入者専用マイページ機能
記事の有料化自体は記事編集画面で金額を設定するだけでOK。

PWA
『PWA』とは”ウェブサイトをスマホアプリのような操作感にし、プッシュ通知なども実現できる”仕組みのこと。
そしてTCDテーマで作成したウェブサイトをPWA化できる無料プラグインが「TCD Progressive Web Apps」です。
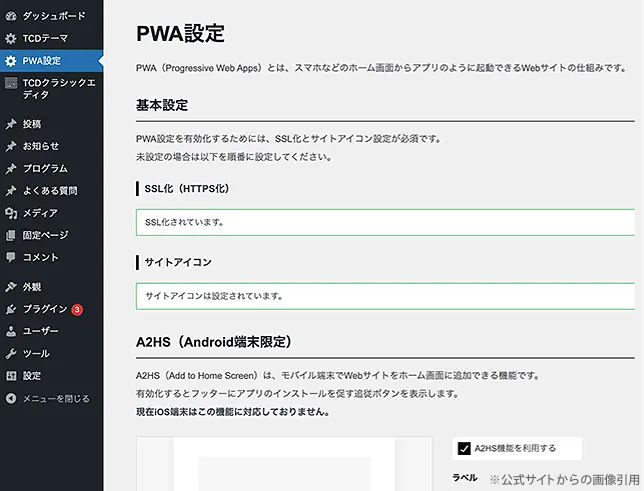
プラグインを有効化すると専用の設定画面が表示されるので、必要事項を選択/入力していけば設定は完了します。

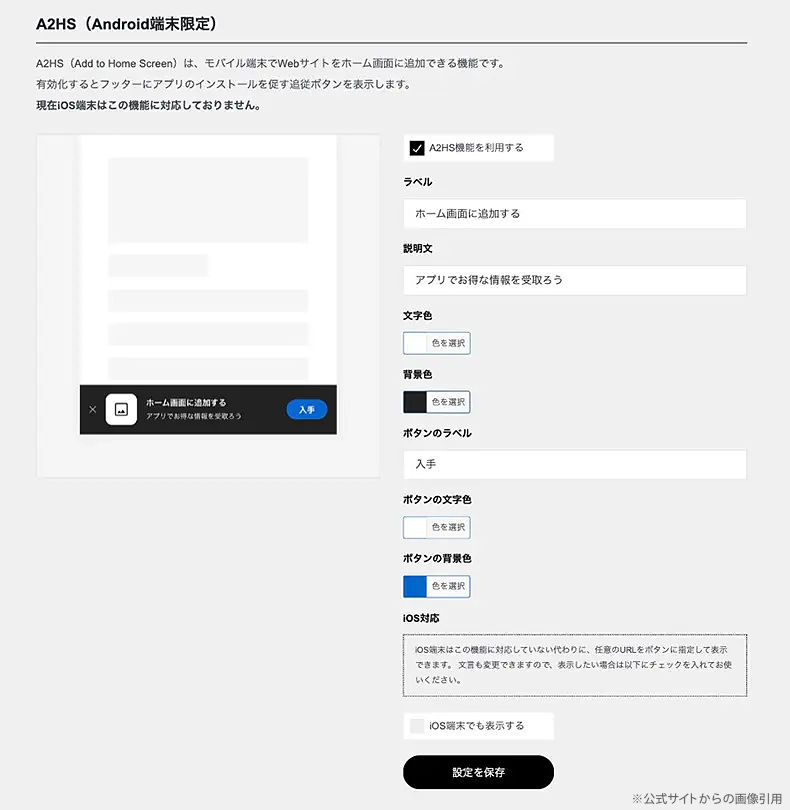
A2HS(Android端末限定)
アプリのように、ブラウザで閲覧しているサイトをワンタッチでホーム画面に追加できます。

通知設定のON/OFF
投稿タイプごとに通知設定のON/OFFを変更できます。
また投稿タイプごとに通知する文言も変更できます。

設定が完了すると下のようなプッシュ通知が表示されるようになります。

ウェブサイトをPWA化しておけば、ユーザーがサイトをホーム画面に追加しやすくなったりサイトの更新情報をリアルタイムで届けることができるようになります。
新商品公開時に通知するように設定しておけばECサイトとの相性もよくなります。
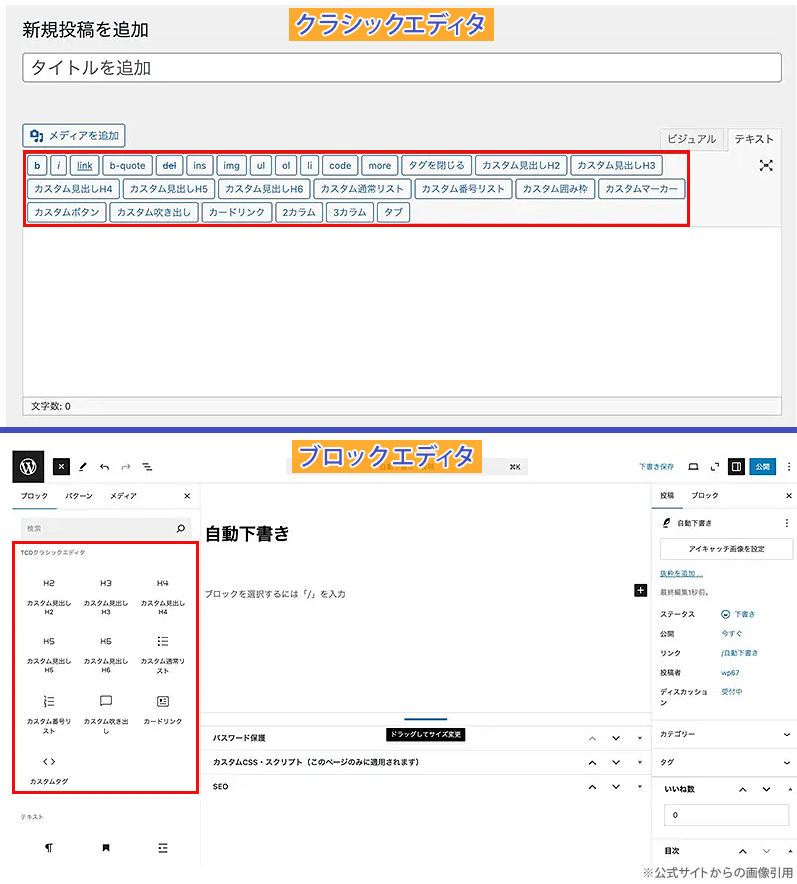
TCDクラシックエディター
『TCDクラシックエディター』というのは、従来からあったクイックタグ(装飾)を大幅に機能拡張したTCDテーマ専用のエディタ-拡張プラグインで、ほかにもインポート/エクスポートやGoogleMaps、目次機能なども含まれてます。
クイックタグに関しては「複数のプリセットが用意されている」「必要なものだけ登録して、さらに自分好みにカスタマイズも可能」といったことも可能。
いくつかプリセットをご紹介しましょう。
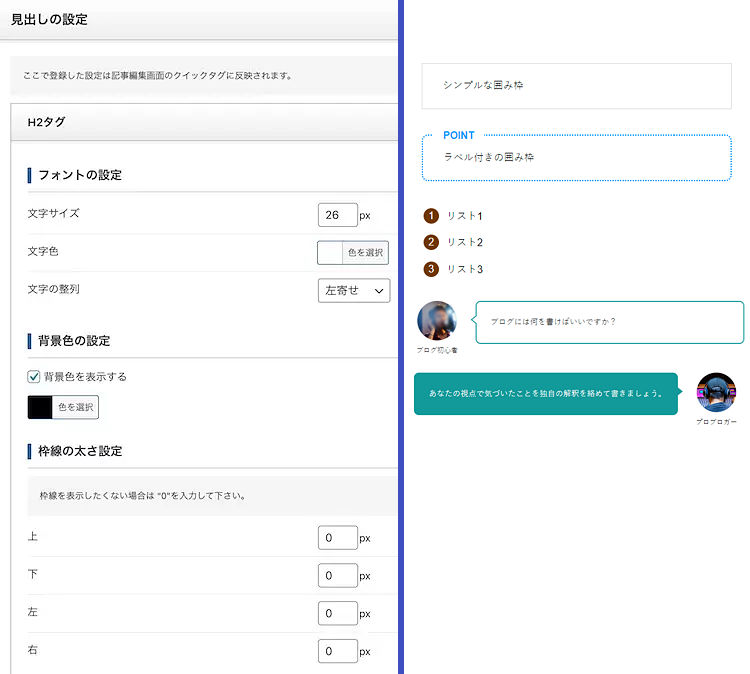
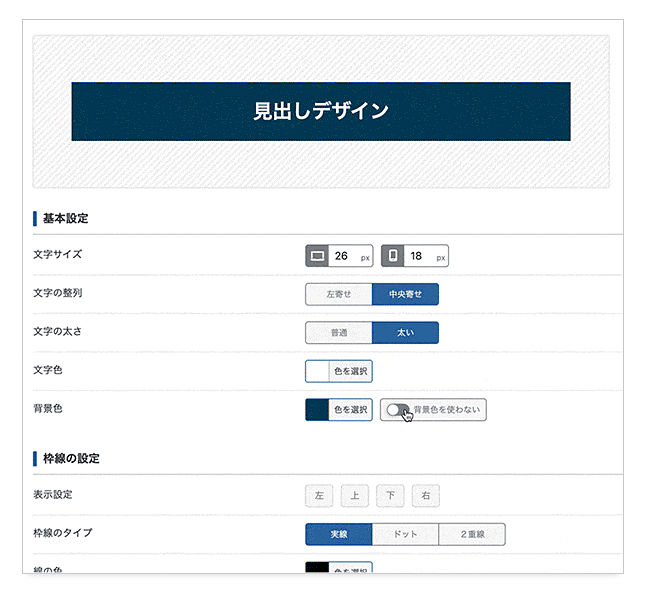
見出し
記事内の見出し(h2~h6)用デザイン。

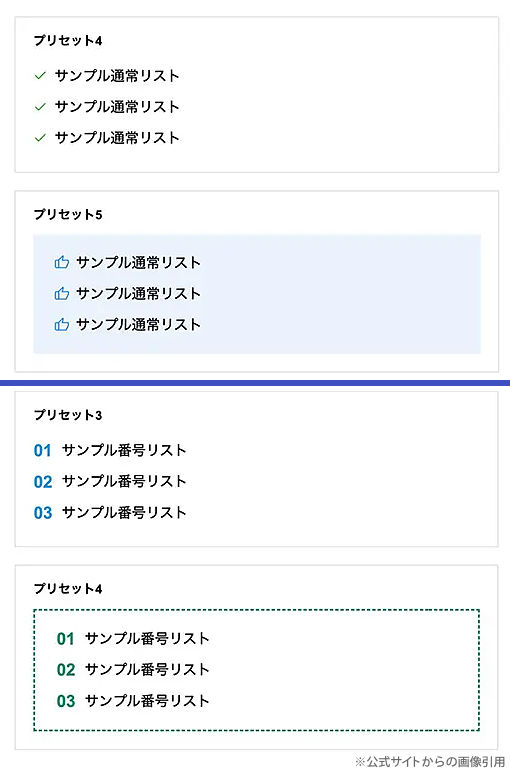
リスト
箇条書きリスト。枠あり、枠なし、アイコン有りなど。

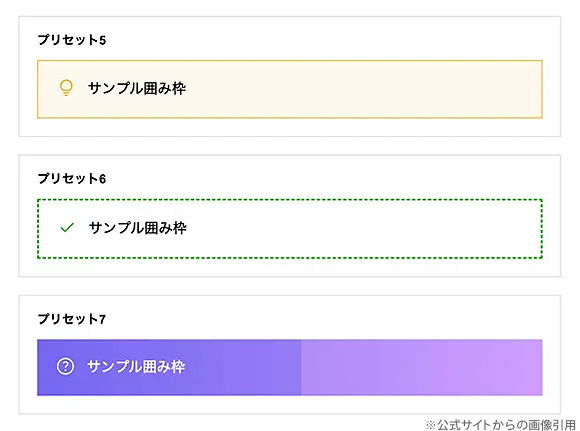
囲み枠
ポイントや注意点などを枠で囲みたいときに。

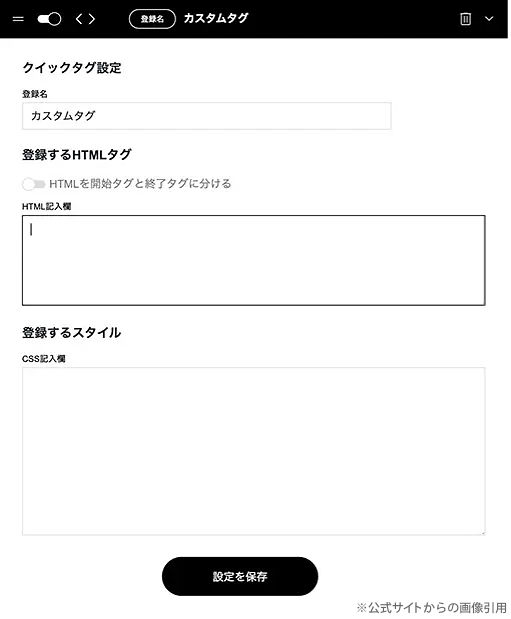
独自タグ
自前のCTAやバナー、テーブルといったオリジナルのタグも登録できます。

Google Maps
住所や名前を入れるだけでGoogle Mapsを表示もできます。

こういった登録済みデザインをクラシックエディターやブロックエディター内で1クリックで呼びだせます。

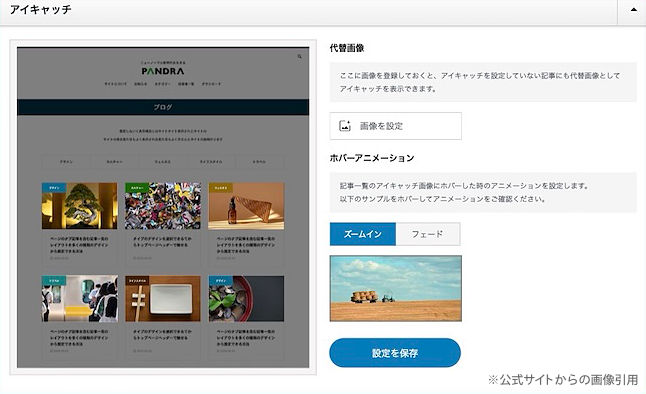
アイキャッチ代替画像
記事にアイキャッチ画像が設定されてないとき、記事一覧で代わりに表示する画像を設定できます。

”記事一覧に並んだときに違和感がない画像”がおすすめです。
たとえば「ロゴが入った画像・施設の外観画像・サイトの雰囲気に合った画像・抽象的な画像・風景画像」などでしょうか。
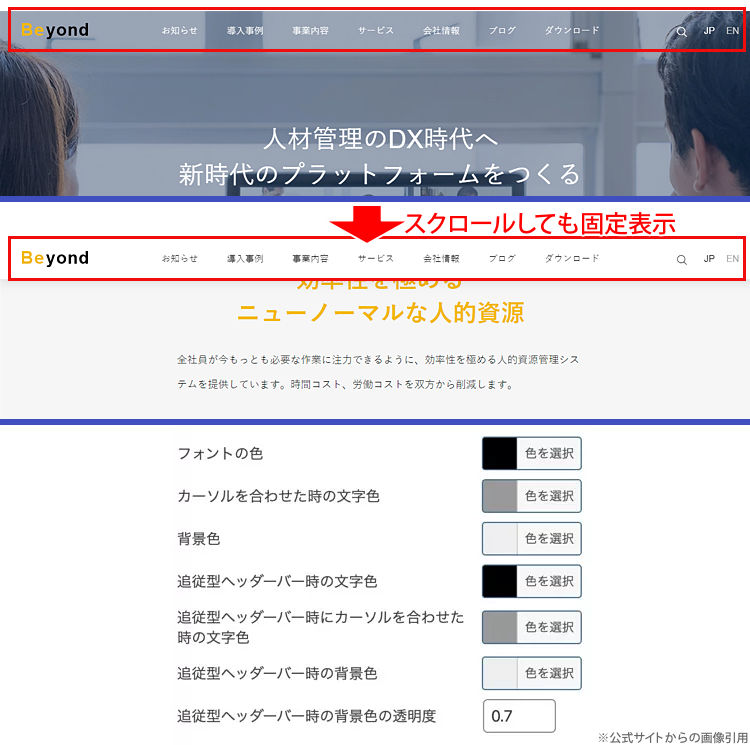
追従型ヘッダーバー
TCDテーマの『ヘッダーバー』とはロゴやグローバルメニューなどが表示されるエリアのこと。
このヘッダーバーはページをスクロールしても追従して固定表示(追従)できます。

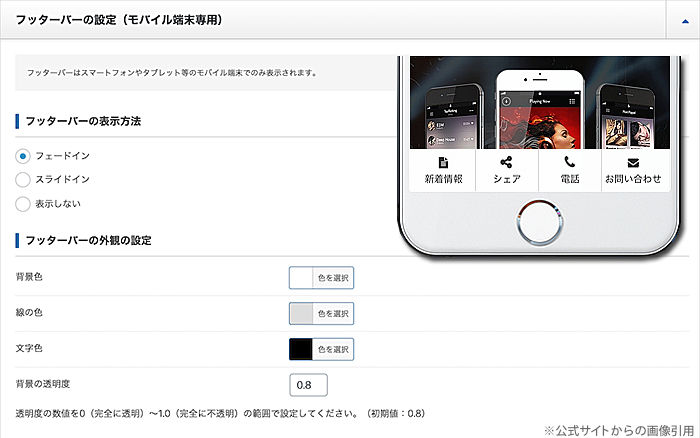
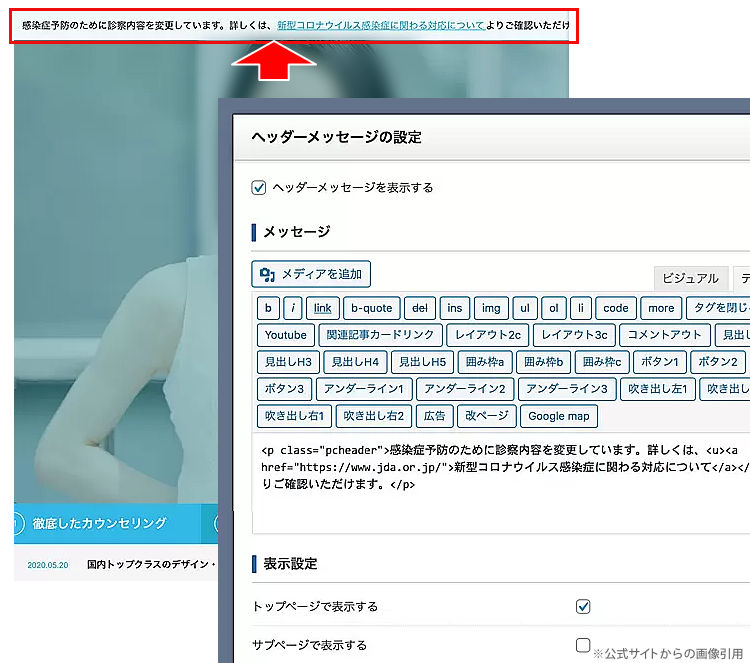
ヘッダーメッセージ
TCDテーマの『ヘッダーメッセ―ジ』とはページ最上段に表示される案内文のこと。
タイムリーなお知らせやLPへの導線などに使えます。
表示/非表示やテキスト文面、フォント色、背景色などの変更が可能。

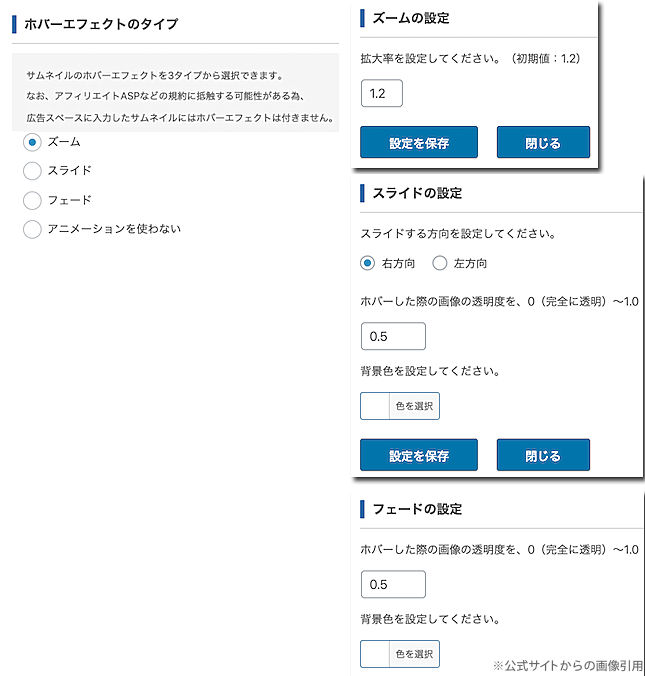
ホバーエフェクト
サムネイル画像にマウスホバー(マウスオーバー)した時の動きの設定。
「ズーム」「スライド」「フェード」「なし」から選択可。

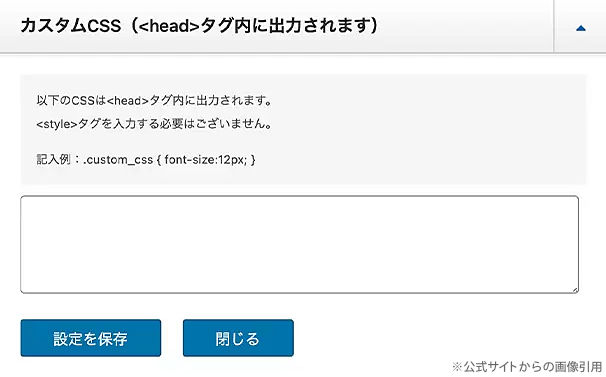
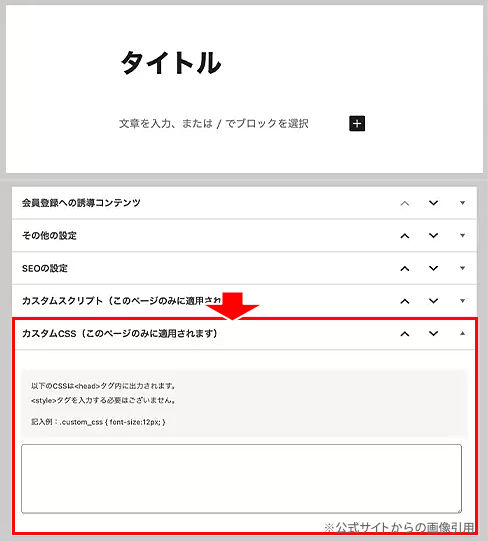
カスタムCSS
テーマファイルを直接編集することなく、任意の(あなた専用のオリジナル)スタイルを追加できるのが『カスタムCSS』です。
入力欄は下記の2箇所。
テーマオプション内
こちらに記入したスタイルはサイト全体に共通適用されます。

ページ下部
こちらに記入したスタイルはそのページのみに反映されます。

テーマがアップデートされてもカスタムCSSは削除されずそのまま残ります。
カスタムスクリプト
テーマファイルを直接編集することなく、任意の(あなた専用のオリジナル)スクリプトを追加できるのが『カスタムスクリプト』です。
入力欄はカスタムCSS同様、サイト全体に共通適用のテーマオプション内と特定のページのみ稼働するページ下部の2箇所。
テーマがアップデートされてもカスタムスクリプトは削除されずそのまま残ります。
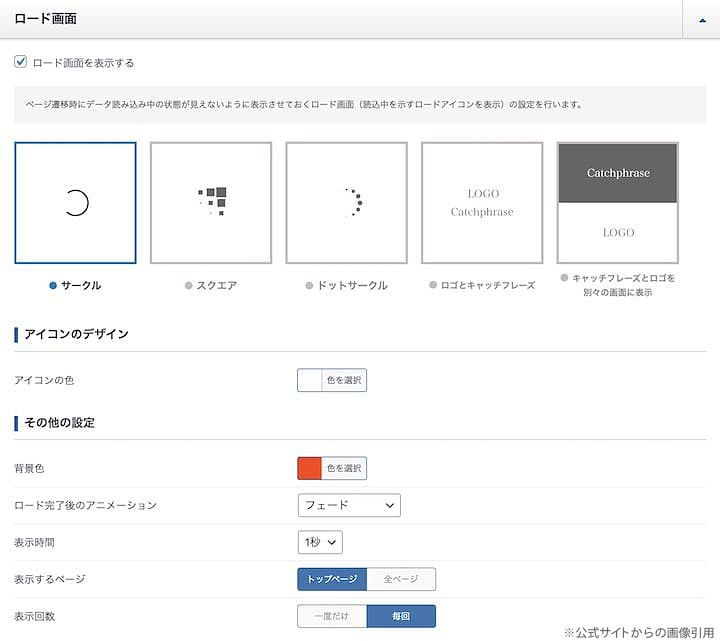
ロード画面
ウェブサイトを閲覧する際、ページの読み込みに時間がかかるとユーザーはイライラしたりちゃんと表示されるのか不安になったりすることがあります。
ロード画面はこういったユーザーの不安や不満を軽減するために用いられる仕組みです。
TCDテーマにはこのロード画面を簡単に表示できる機能が実装されてます。

TCDのロード画面は一般的なアイコンだけでなくロゴやキャッチフレーズなども表示できます。
そのため単なる待機時間としてだけでなくサイトのブランディングにも活かせます。
ただページを開くたびにロード画面が毎回表示されるとかえってわずらわしくサイト離脱にもつながりかねません。
それを解消するために「初回訪問時のみロード画面を表示する」など表示するページや表示回数などの制御も可能な仕様になってます。
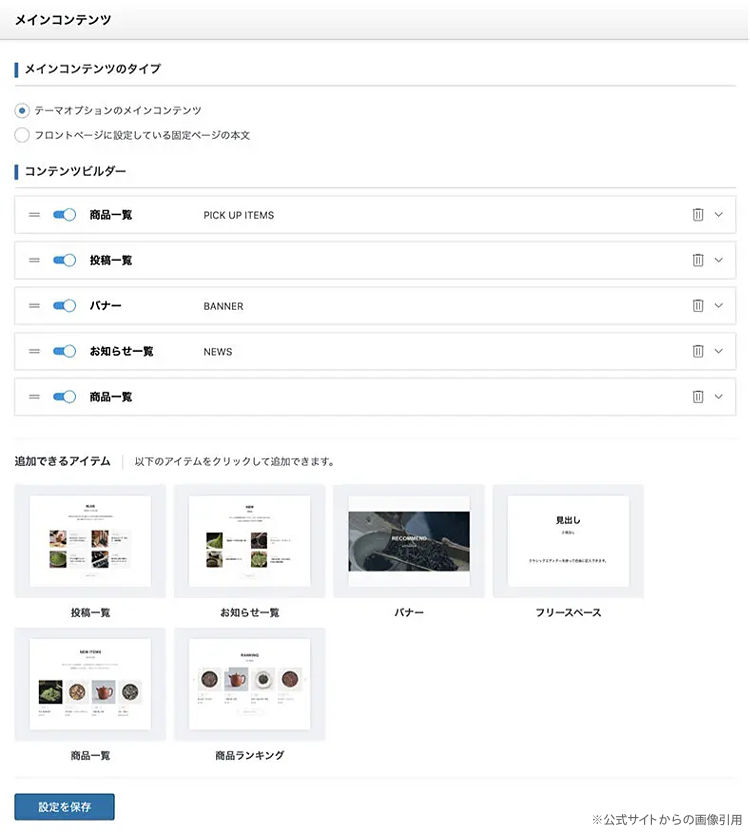
コンテンツビルダー
トップページの各コンテンツの追加/削除・表示/非表示・移動が簡単にできる機能。
表示順はドラッグ&ドロップ操作ですぐに完了。

ランディングページ(LP)や専用のテンプレートを利用する固定ページでも”コンテンツビルダー”が使える場合があります。
その場合は当該LPや当該テンプレート専用のコンテンツビルダーという位置づけで、トップページ用のコンテンツビルダーの中身と若干異なります。
(追加/削除などの機能自体は同じ)
新コンテンツビルダー
従来のコンテンツビルダーにマイナーチェンジを加えたのがRIKYU(TCD104)以降に搭載されてる新コンテンツビルダー。
無駄を極力省き、ミニマルにシンプルな仕上げになってます。

ページビルダー
テーマ「MASSIVE(tcd084)」よりも前のテーマには、投稿ページや固定ページ用のコンテンツビルダー的な「ページビルダー」機能が搭載されています。
「MASSIVE(tcd084)」以降のテーマではページビルダーが廃止されてます。
中には”当該LPや当該テンプレート専用のコンテンツビルダー”に変更となったものもあります。
なおページビルダーにて作成したコンテンツはMASSIVE(tcd084)以降のテーマに切り替えた場合、表示されなくなるので注意が必要です。
(白紙になります)
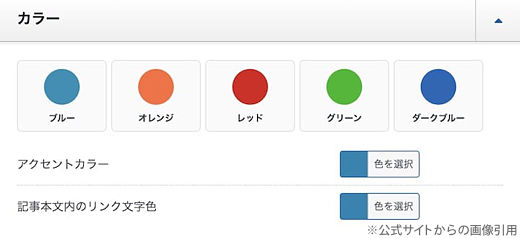
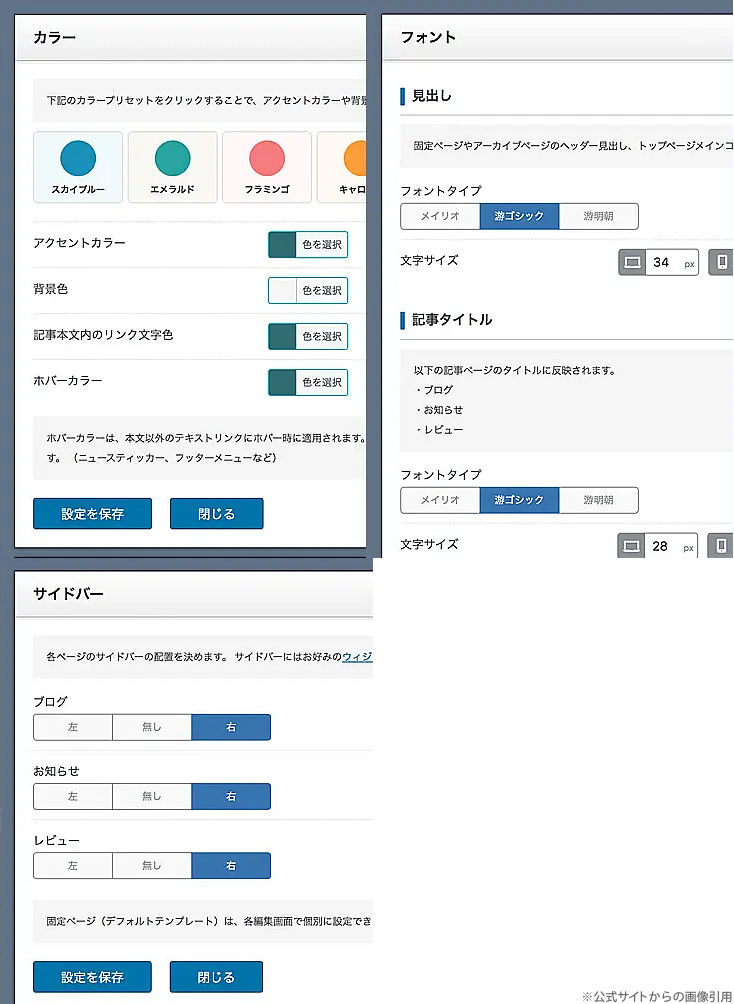
プリセットカラー
サイト全体の色を一括で変更できます。
きれいに見えるカラーが5色用意されてますが、テーマによってその色は異なります。

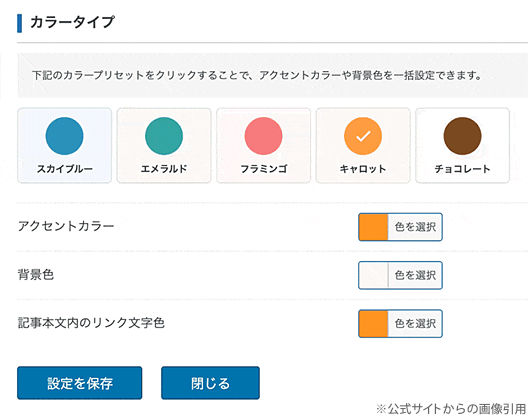
テーマによっては別のオプションが存在するものもあります。
たとえば下はテーマ「PORTAL」のプリセットカラー設定ですが、『背景色』という項目があったりします。

クイックタグ
アップデートにより、クイックタグ機能を大幅に機能拡張したTCDテーマ専用エディタ-拡張プラグイン「TCDクラシックエディター」が登場しました。全テーマ対応です。
『クイックタグ』とはあらかじめデザインされた見出しや囲み枠、ボタンリンクなどの装飾を1クリックで記事内に挿入することができる記事作成サポート機能です。

新クイックタグ
Be(tcd076)以降のテーマは大幅なマイナーチェンジが施された新クイックタグが実装されてます。

EGO.(TCD079)以降のテーマはブロックエディター対応の新クイックタグ。
ただしクラシックブロック内での利用のみ。

Ankle(TCD092)以降のテーマはリアルタイムプレビュー機能が追加搭載された新クイックタグ。

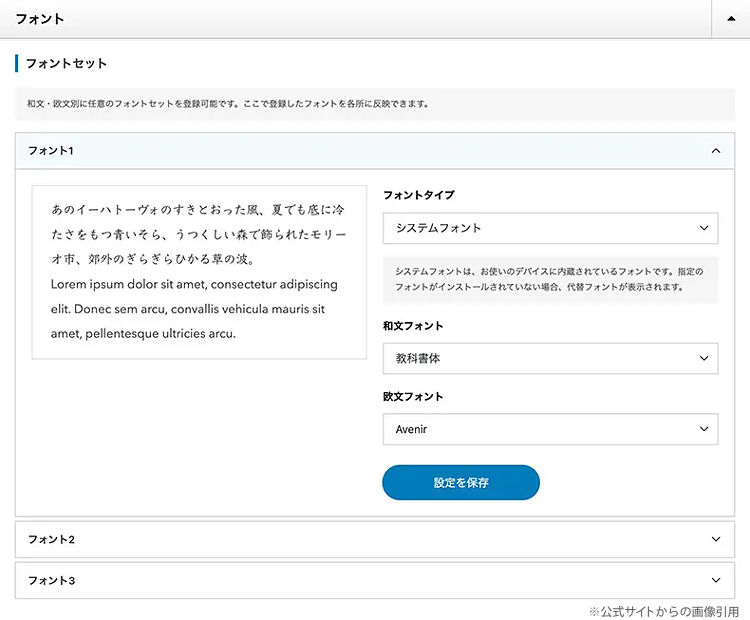
システムフォント&webフォント
従来のTCDテーマのフォントセットは「明朝」「ゴシック」の2種類でしたが、大幅なアップデートが行われました。
具体的にはシステムフォントからは日本語(和文)3種類・英語(欧文)13種類の中から選択できるようになってます。
和文フォントなら『明朝/ゴシック/教科書』から選択可。
欧文フォントなら『Helvetica/Palatino...など』から選択可。
システムフォントとはPCやスマホなどにOS(MacOS/WindowsOS/iOSなど)が初めからインストールしているフォントのこと。
Webフォントなら『Noto Sans JP/Noto Serif JP...など』7種類から選択可。
Webフォントとはサイトがネット経由でフォントデータを読み込み表示する技術のこと。そのためどのデバイス環境でも同じフォントが表示されるのが特長です。

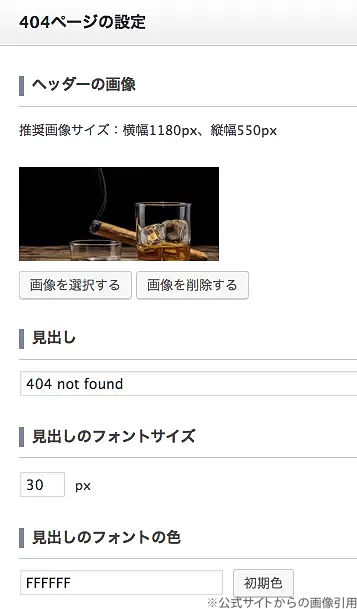
404ページカスタマイズ
オリジナルの404エラーページが設定できます。
背景画像・見出し・サブタイトル(例:お探しのページは見つかりませんでした)など様々な設定が用意されてます。
(ヘッダー画像も別途変更可)

SNS関連
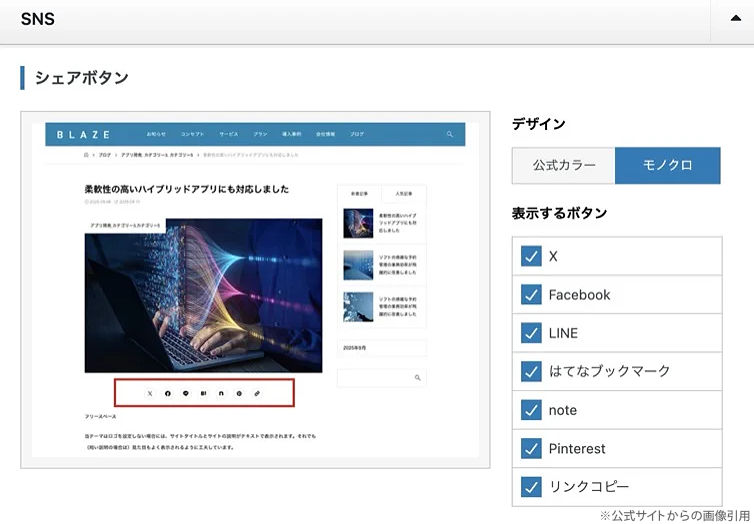
SNSシェアボタン
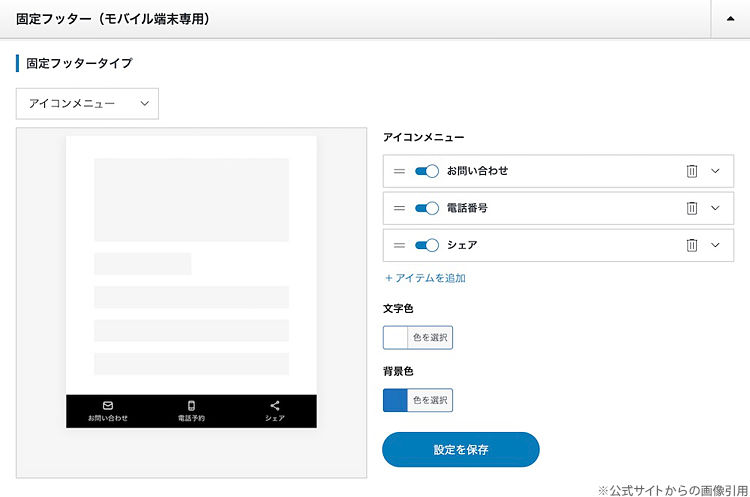
デザインを選択して表示するSNSにチェックを入れるだけで設定完了します。
各記事ページやスマホ固定フッターでの表示用。

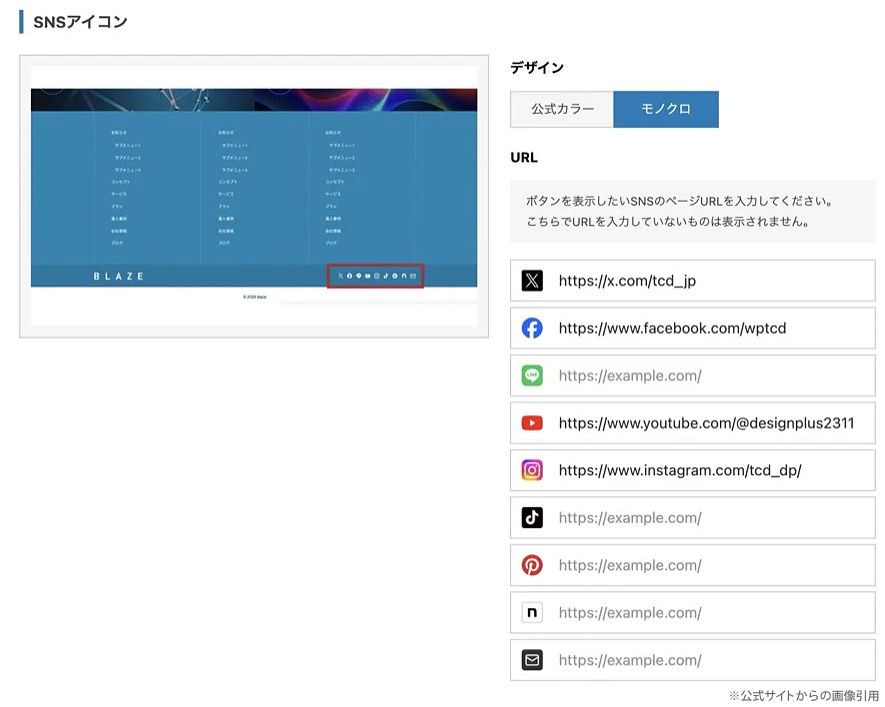
SNSアイコン
こちらもデザインを選択して表示したいSNSアイコンのURLを入力するだけで設定完了です。
フッターやドロワーメニューでの表示用。

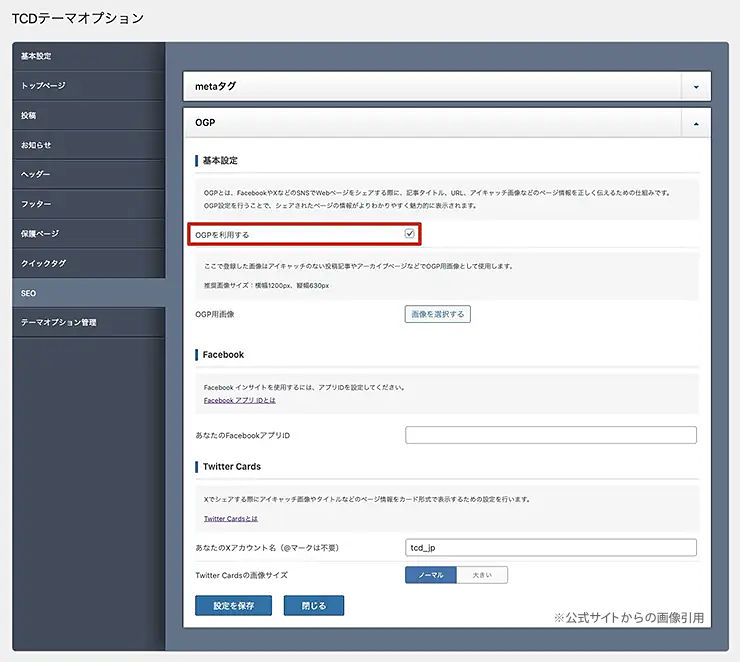
OGP
『OGP』とは記事やページがSNSで紹介された際、ページの内容(タイトル/画像/説明文/URL)を正しく伝えるための仕組み。
TCDテーマにはOGPを設定できるオプションが実装されてます。

Facebook:Facebookインサイトを利用したい時にアプリIDを登録。
Twitter Cards:X(旧Twitter)でシェアされる際に、タイトルやページ情報、画像、URLをカード形式で表示する設定。
記事タイトルとURLコピーボタン
1クリックで記事タイトルとURLをコピー可能なボタンを記事の上下に表示可能。

LP(ランディングページ)専用テンプレート
LP(ランディングページ)とは、広告やキャンペーンなどで集客した見込み客を下のような行動につなげるための専用ページのこと。
- 商品/サービス購入
- メルマガ購読
- 会員登録
- 資料請求
- 無料ダウンロード
- 問い合わせ
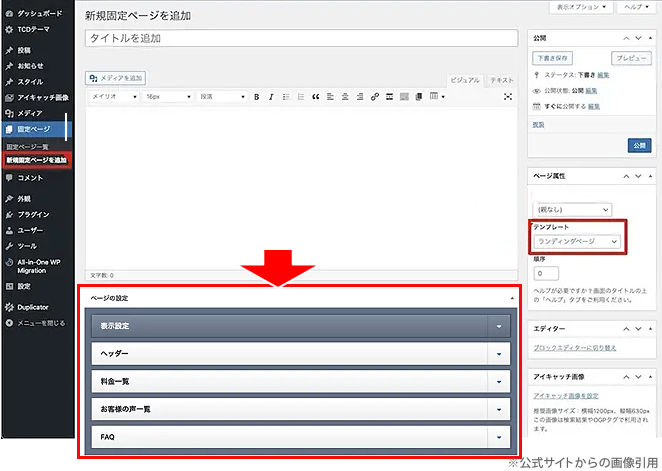
TCDテーマでは固定ページのテンプレート「ランディングページ」を使うと様々なオプションが利用可能になります。
例えば「HOMME」というテーマであれば下のようなLP専用項目が用意されてます。

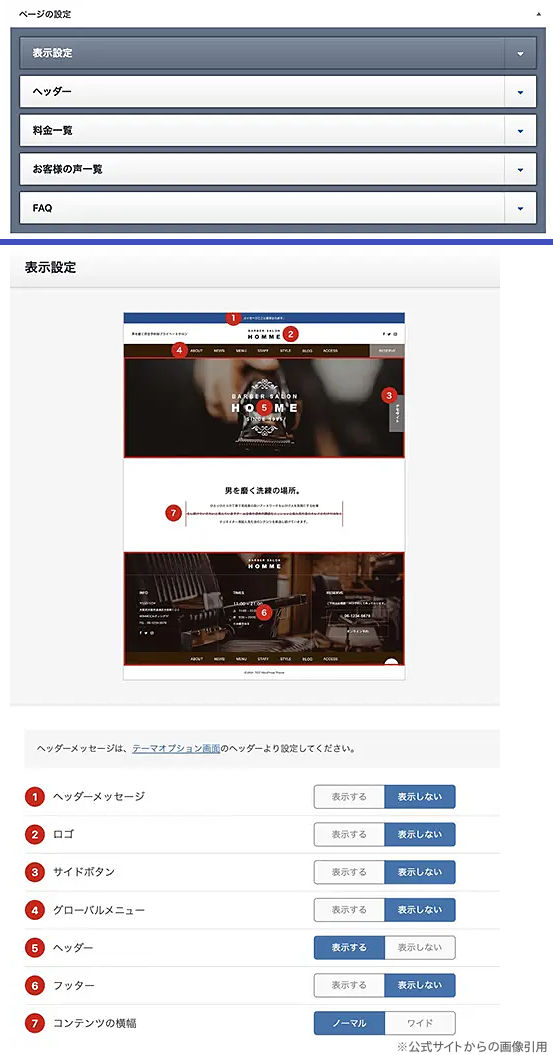
『表示設定』ではヘッダー・フッター・ロゴなどの表示/非表示や横幅、ページレイアウトに関する様々な設定ができます。

設定画面のデザインはテーマによって、またアップデートによっても異なる場合があります。
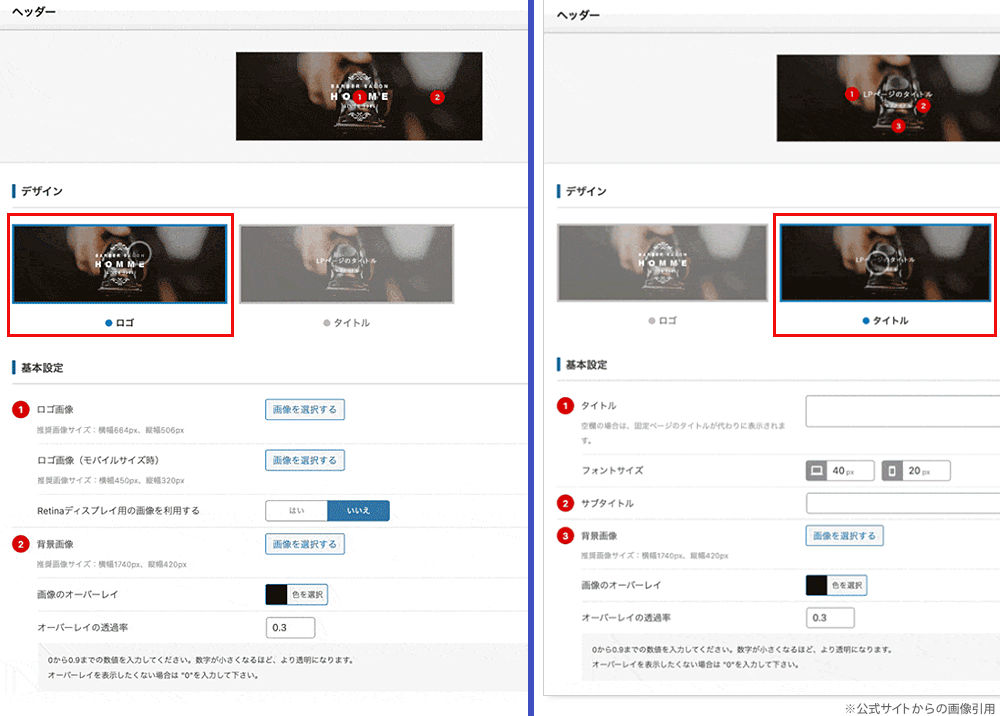
『ヘッダー』なら下のような設定画面が用意されており、選択肢によって自動で表示内容が変わります。

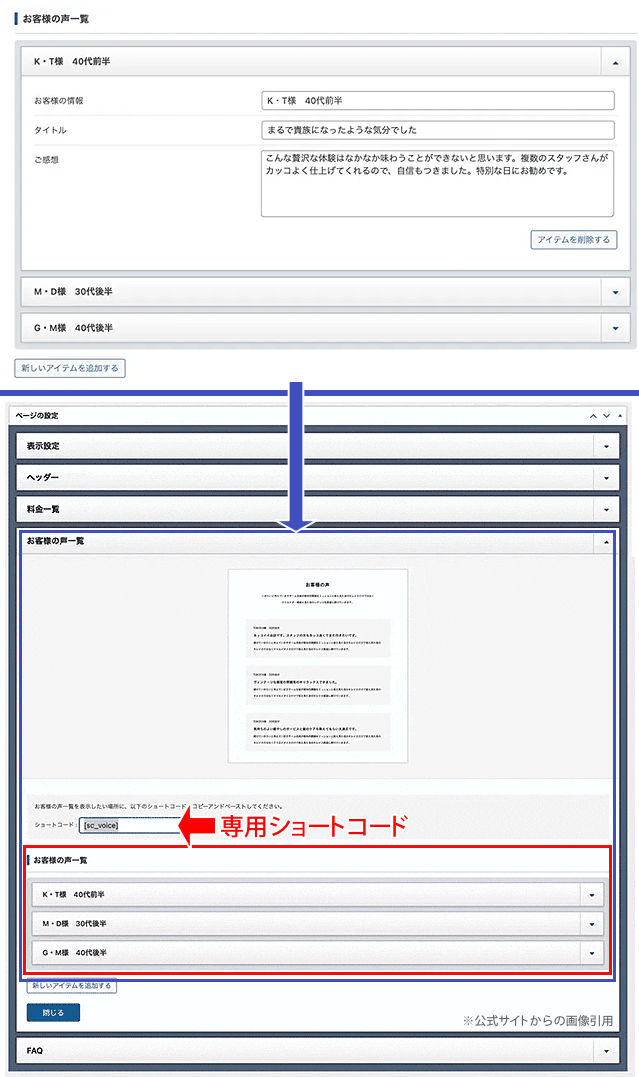
『お客様の声』なら下のような設定画面が用意されています。
項目入力後は表示したい箇所に専用のショートコードをコピー&ペーストすれば設置完了です。

こういった感じで専用項目が用意されてるものに関しては管理画面内で設定を簡単に完了することができます。
そられ以外の記事本文は通常のエディター機能で自由に書き込めます。
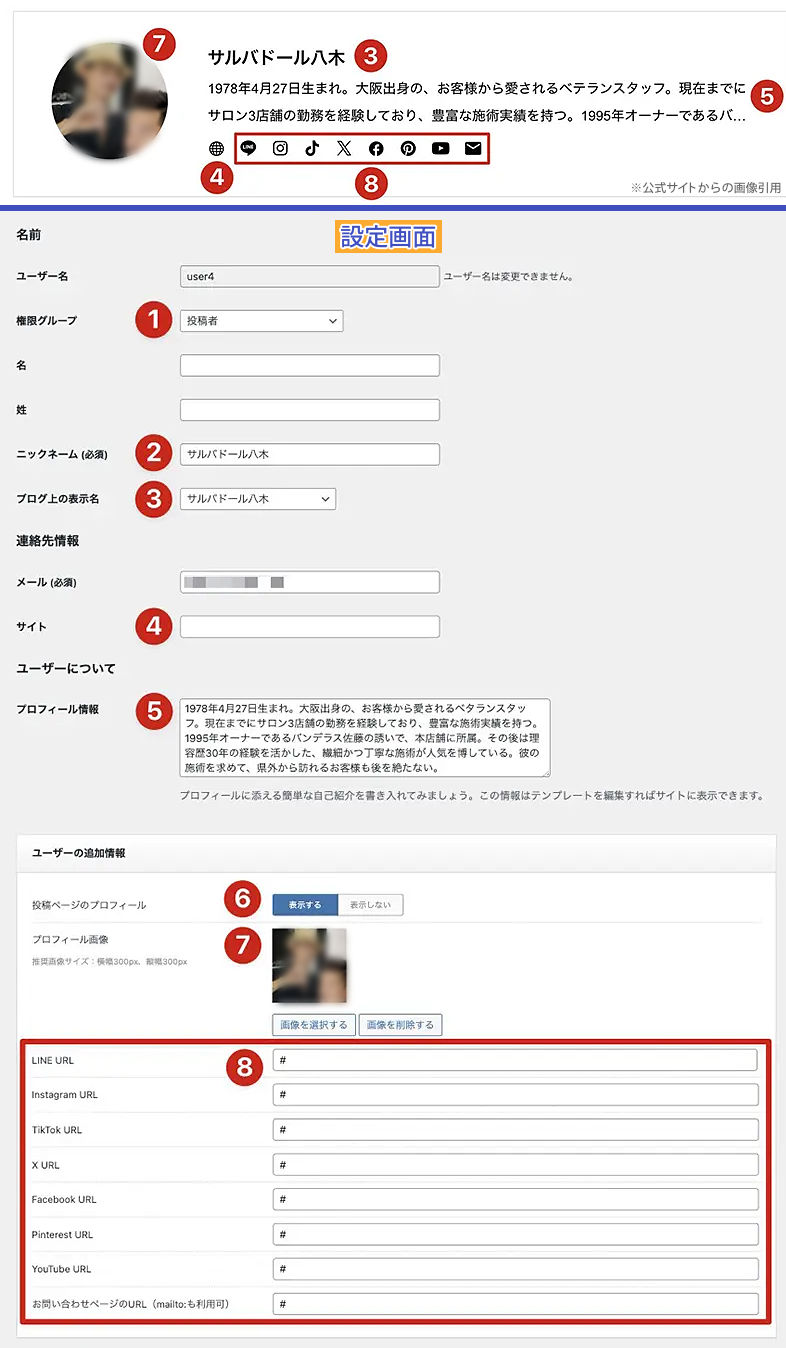
投稿者プロフィール
TCDテーマでは記事本文下に記事投稿者のプロフィールを表示できます。(非表示も可)
ダッシュボードの「ユーザー」欄で登録すれば基本設定は完了で、下のような専用の設定画面が用意されてます。

『投稿者プロフィール』からはその投稿者の記事アーカイブにも自動的にリンクされる仕様。