ここではワードプレスの各テーマ紹介記事内で”???”となってしまう独特な専門用語について簡単にご説明します。
テーマ選びの参考になれば幸いです。
ABテスト
ABテストというのは、「デザインや機能が一部異なる2つの選択肢を用意して、ある一定の期間中にどちらがより効果が高いかを比較・検証する」テストのこと。
たとえば「資料をダウンロードする」というCTAがあったとします。
このときAパターンの画像CTAとBパターンの画像CTAを用意して、どちらのCTAがより多くクリックされたのか、あるいはどちらがより多くダウンロードされたのかなどを比較・検証したりします。
こうすることでより収益率が高いアピール方法を見つけていくんです。
AMP
AMPというのは、Googleが推奨している「モバイル端末でページを高速表示させる」ための手法のこと。
(現在は検索結果でのAMPに対する優遇措置は終了)
概してデザインが簡素化される傾向がありますが、その分ページが瞬時に表示されるので離脱率の減少に役立つなどの効果があります。
CTA
CTAとは”Call To Action”の略で、本来は”訪問者に注意喚起をさせて行動を誘導する”ことを意味します。
(ウェブページ上では)一般的には購入を促したりする”ご購入はコチラ”ボタンリンクを含めたちょっと目立つブロックがCTAになります。
「いますぐ購入する」とか「メルマガ登録はコチラ」といったようなドでかくて目立ったボタンリンクをあなたも何度か見たことがあるんじゃないでしょうか。
ああいうのを見るとついついポチットやってしまいそうになるんですよね。
もちろんそれを狙ってるわけです、サイト運営側としては。
CTR
CTRとはクリック率のことで、広告が表示された回数(インプレッション数)に対してどれくらいクリックされたかの割合のこと。
たとえば広告表示回数が1000回でそのうちクリック数が10回だった場合、クリック率は1%になります。
一般的にはCTRが高いほど効率のいい広告と言われます。
(あくまで目安です)
ECサイト
Electronic Commerce Site(電子商取引サイト)の略で、今はインターネット上で商品を販売するウェブサイトという意味で使われることがほとんど。
要するにオンラインショッピングサイトのことです。
大きくは企業自らがECサイトを構築する自社ECサイトと楽天やAmazonといったショッピングモールに頼るモール型サイトに分けられます。
gzip
gzip(ジー・ジップ)というのは、ウェブサイトなどでサイズを縮小するために使われる圧縮方式の一つ。
似たような言葉にzipというのがありますが、zipは複数のファイルを1つにまとめて圧縮する主にWindows向けの方式になります。
多くの場合劣化を伴う「(元に戻せない)非可逆圧縮」になり高圧縮が可能。
一方gzipは単にサイズを小さくするだけの劣化を伴わない圧縮であり、zipと違って「(元に戻せる)可逆圧縮」になります。
それゆえgzip圧縮されたデータ(たとえばスタイルシートなど)は、利用する際に元のデータに戻されて利用することができるというわけです。
圧縮されてファイルサイズが小さくなればネットワークでの転送にかかる時間も短くなりそれだけページも早く読み込まれるようになります。
OGP・ツイッターカード
OGPとは、FacebookやTwitterといったSNSで拡散された際に、ウエブサイトのタイトルやイメージ画像、概要などを正確に伝えるための規格のようなものです。
OGPが設定されてないとSNS側が勝手に判断した内容が表示されて利用者にウェブサイトの内容が正確に伝わらず、結果として記事を見てくれなくなる可能性が高くなります。
SNSを使っての”宣伝”は今の時代必須とも言えるのでOGPはぜひとも設定しておくことをおススメします。
ツイッターカードというのは文字通りTwitter上でどんなふうに表示させるかの設定のようなもので、通常はOGPと併用で書き込まれます。
テーマによってはこれらの設定が最初から組み込まれているものもあり、その場合はアカウントや画像を設定するだけで設定が完了します。
PWA
PWAとは、Googleが主軸となって動いてる「ウェブサイトをスマホ上でまるでアプリのように動かす仕組み」のこと。
それゆえネイティブアプリのようにホーム画面にインストールすることができます。
ネイティブアプリというのは、AndroidやiOSなど特定のシステム専用のアプリのことで、App Store・Google Playなどのアプリストアからダウンロードしてインストールするタイプのものです。
”ホーム画面にインストール”といっても、iPhoneなどの”ブックマークの追加”機能とは若干異なります。
といってもアプリストアを経由して本当にダウンロードするわけではなく、まさにブックマークの追加のように瞬時に”インストールが完結”するので利用者側が特に何かするということはありません。
またPWA対応のウェブサイトは”アプリ”のごとくプッシュ通知も利用できます。(※当記事アップ時点ではAndroid+Chrome限定)
しかもPWAの本体はウェブサイトですから、検索結果にもそのまま反映されるというメリットもあります。
さらにPWA対応サイトはキャッシュ機能によりページの読み込みが速いので閲覧時のストレスがかなり軽減されるという特長もあります。
ただし今後のPWAの普及はiOSがどれだけ対応してくるか次第とも言えます。
Welcart(ウェルカート)
Welcartというのは、ワードプレスで作ったサイト内にショッピング機能を持たせることのできるプラグインの一つ。
このプラグインを使えば手軽にECサイトを作ることができます。
国産のプラグインなので日本人には使い勝手がよく商用も無料なので人気のプラグインです。
WooCommerce(ウーコマース)
WooCommerceはWelcart同様、ワードプレスで作ったサイト内にショッピング機能を持たせることのできるプラグインの一つ。
世界中で利用されてるグローバルなプラグインですが、日本国内でWooCommerceを利用してのオンラインショップはまだそれほど多くはありません。
しかしながら日本語に公式対応したのと日本仕様化プラグイン「WooCommerce for Japan」のリリースもあって今後は増えていくと思われます。
アップセル・クロスセル
アップセルというのは「より高額の商品を購入してもらうことで売上アップを目指す戦略」、クロスセルとは「購入する商品の他に別の関連商品をセットで勧めることで売り上げアップにつなげる戦略」のこと。
たとえばオンラインショップで化粧品を販売する場合、いま購入している商品よりもグレードの高い商品を勧めたりするのはアップセル。
Amazonなどの大手ECサイトでよく見かける「こちらの商品を購入した方はご一緒にこちらの商品も購入しています」という画面表示なんかはクロスセルです。
アノテーション
レスポンシブデザインであれば1個のURLでPC用とスマホ用のレイアウトをそれぞれの機器ごとに自動で切り替えてくれます。
一方で、PC専用とかスマホ専用とか機器に応じて設定を細かく設けて機器ごとに別々のURLを割り振るケースもあります。
こんな感じですね。
PCサイト:https://example.com/
スマホサイト:https://sp.example.com/
しかしながら中身は同じなのに2つのURLが存在すると検索エンジン側に重複サイトとみなされてサイト評価が落ちてしまう可能性もあります。
これを防ぐために「URLが2つ存在してるけどこれは機器ごとにただ設定を分けているだけなので決して重複サイトでもなんでもないんですよ」と検索エンジンに知らせる設定がアノテーションと呼ばれるものです。
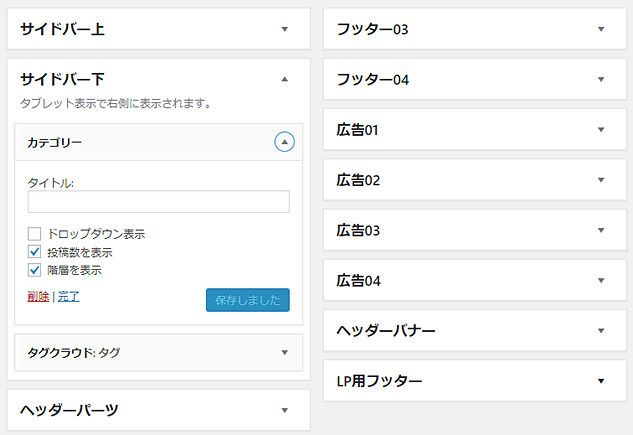
ウィジェット
ウィジェットというのは特定の位置に特定の機能を表示するパーツとでも言いましょうか。
ワードプレス管理画面から【外観】→【ウィジェット】をクリックすると出てくるこちらのような設定画面がウィジェット編集エリアです。
(テーマによって表示内容は異なります)

設定が簡素化されてるのが特長で、いずれも該当部分にチェックを入れたり広告コードをコピー&ペーストするだけで設定済みのレイアウトデザインで表示してくれる優れものの機能です。
ウィッシュリスト
オンラインショップなどでのウィッシュリストというのは、いずれ購入したいと思っている商品などを一時的に保存しておく機能のことです。
Amazonの「ほしい物リスト」と同じ機能ですね。
オウンドメディア
広義では自社が保有する(owned)メディアを総称したもので、パンフレットや広報誌、自社のウェブサイト・ツイッターなどのSNS・YouTubeなども含まれます。
狭義では自社で運営・情報発信を行うウェブマガジンやブログなどもオウンドメディアと呼ぶことがあります。
オーバーレイ
ウェブの世界でのオーバーレイとは、画像の上にさらに色や画像などを重ねる手法を指します。
見た目の印象を変えたり、テキストの可読性を上げるために使われることが多いです。
たとえば下の画像Aは画像に何も加工せずただテキストを載せただけのものですが、若干テキストが見にくい印象があります。
一方Bの方は元の画像に透過率40%の青色を載せたものですが、こちらのテキストの方が見やすくなってるのがご覧になれるでしょうか。

テーマによってはオーバーレイの設定が最初から搭載されてるものもあります。

オプトイン
利用者に「加入や参加といった際の個人情報の収集や利用などを承諾してもらう手続き」のこと。
ウェブの世界で代表的なオプトインと言えば「メールでの情報配信に同意してもらう会員登録のフォーム」なんかでしょうか。
こうして収集したメールアドレスにはメルマガなどを配信して本当に売りたい商品をアピールしたりします。
オンラインサロン
ウェブ上で展開される月額会員制のコミュニティをオンラインサロンと呼ぶことが多いです。
「西野亮廣エンタメ研究所」とかがそうですね。
サロン主催者による限定コンテンツの配信や投資やビジネスや健康法など役に立つ情報を定期的に提供するタイプが多いです。
メルマガとも似てますが一方通行でテキストベースのメルマガに対し、オンラインサロンではサロン主催者による限定コンテンツの配信や主催者・会員同士のリアルタイムの意見交換などもできます。
カスタム投稿タイプ
ワードプレスには実は複数の”投稿タイプ”があります。
よく使うのは皆さんご存知の「投稿ページ」と「固定ページ」ですね。
「投稿ページ」は日々更新する記事(コンテンツ)を書くのに適した投稿タイプで、「固定ページ」は中身がそうそう変わることのないたとえば会社概要であるとか企業理念などの紹介とかに利用されます。
ここに『社員紹介ページ』とか『お知らせページ』を追加しようとしたとしましょう。
もちろん「投稿ページ」や「固定ページ」内に書いてカテゴリー分けすればできないことはありません。
しかしながら通常の記事(コンテンツ)と中身の性質が若干異なる内容に関しては、別の投稿タイプを作ってそちらで一元管理した方がラクになる場合もあります。
これが”新たな投稿タイプ”のカスタム投稿タイプというものです。
たとえばさきほどの『社員紹介ページ』用に別途カスタム投稿タイプを設定したり、『お知らせ専用ページ』や『更新履歴ページ』用にカスタム投稿タイプを設定なんて場合もあります。
そうするとワードプレス管理画面内には「投稿ページ」や「固定ページ」の他に新たに設定した「(カスタム投稿タイプ名)」が出現します。
更新作業の際はそのメニューから直接編集画面を開けるのでとても便利です。
ただしこのカスタム投稿タイプを自分でイチから作ろうと思ったらかなり大変な作業になります。
そこでテーマの中には最初からカスタム投稿を設定して利用者はコンテンツを書くだけでいいように簡素化しているものも多数あります。
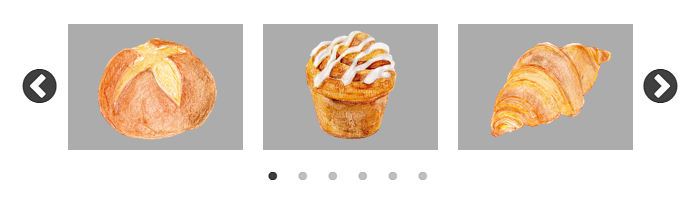
カルーセルスライダー
複数のコンテンツを横にスライドさせることで表示を切り替えるスライダーのこと。
カルーセル(carousel)には「回転木馬(メリーゴーラウンド)」という意味があり、クルクル動いて1周する動きが似ていることからカルーセルスライダーと呼ばれているそうです。
こんな感じのヤツですね。

クリック(タップ)などの操作で切り替わるものもあれば自動で切り替わるものもあります。
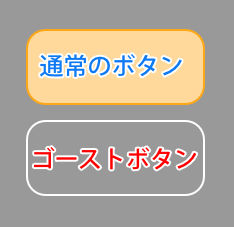
ゴーストボタン
背景が透明で枠だけのボタンのこと。

子テーマ
現在使用中のテーマをバージョンアップした場合、同名ファイルは新しいファイルで上書きされます。
こんなときもしもテーマファイルを直接カスタマイズしていた場合はカスタマイズしたファイルがバージョンアップの新ファイルで上書き(リセット)されてしまうため、それまでのカスタマイズ内容が全部消えてしまいます。
こういったときに便利な機能が子テーマというものです。
(具体的には”親”にあたる元のテーマフォルダの他に”子”テーマ用のフォルダが作成されます)
子テーマというのはテーマ自体の変更もしくはテーマのバージョンアップによる変更(リセット)の影響をいっさい受けません。
一般的には親となる元々のテーマファイルを、たとえばheader.phpならheader.phpを子テーマ内にコピーし子テーマ内のheader.phpをカスタマイズします。
実際の読み込みファイルは子テーマのheader.phpのみで親テーマ内のheader.phpは読み込まれません。
よって親テーマがアップデートされても子テーマのheader.phpはそのまま残るため、カスタマイズするなら子テーマと言われるのです。
ただしアップデートによって親テーマのheader.phpが新機能追加などで大幅に変わった場合、古いheader.phpをコピーしたままの子テーマでは正常にサイトが表示されなくなったり新機能が使えなくなる危険性もあります。
この場合はカスタマイズ箇所をバックアップした後、新しいheader.phpを再度子テーマにコピー、その後に再びheader.phpをカスタマイズするなどの手間がかかってしまいます。
多少のカスタマイズ程度なら子テーマはとても便利ですが、大幅なカスタマイズをする場合はかえって足かせになる場合もあるので注意が必要です。
例外としてfunctions.phpだけは特殊な読み込みになるので、子テーマ内にfunctions.phpがある場合は上級者以外はあまり触らない方がいいでしょう。
コーポレートサイト
コーポレートサイトとは、企業などが自社の情報を公開したり発信するために運営するいわゆる公式サイト的なものです。
わかりやすいところで言えば「企業理念」とか「会社情報」「製品情報」「プレスリリース」などがあるサイトなんかはまさにそうですね。
サイトアフィリエイト
FX専門サイトとか人材派遣専門サイトといった特定の1ジャンル(もしくは1商品)の商品を紹介することで紹介(アフィリエイト)報酬を得る手法のことをサイトアフィリエイトと呼んだりします。
いわば専門店のようなサイト構成になるため、ブログをメインとしたブログアフィリエイトのように定期的に記事を書いていくというよりは、その商品の特長などを一気見せするようなサイト構成が多いです。
そのため一度サイトが完成してしまえばあとは細かい修正(アップデート)以外はさほどひんぱんに手を付けることはありません。
その代わり専門的な内容を必要とするため事前のリサーチがかなり重要になってきます。
こういったサイトはワードプレスでももちろん作れますが、サイトアフィリエイトに適したワードプレス・テーマはそれほど多くないため、SIRIUS2といったサイト作成ツールなどの方が作りやすいケースもあります。
サイト回遊率
サイト回遊率とは、利用者が一度の訪問でどれだけのページを見て回ってくれるか(回遊してくれるか)の指標のようなもの。
サイト回遊率が高ければサイト滞在時間も増えてSEO的にも有利になります。
テーマの中にはこのサイト回遊率を高める機能を備えたものもあります。
ショートコード
ショートコードとは複雑な動作や表現を短いコードに集約したものです。
このショートコードを投稿内に書くだけで、複雑な動作を自動で行ってくれたり設定済みのレイアウトデザインで表示してくれたりします。
そういったオリジナルのショートコードが各テーマにはいくつか搭載されてるものです。
ショートコードは[xxxxxx]という形式で記入します。
(xxxxxxの部分にはテーマ側で設定してるコード名が入ります)
通常は繰り返し使うようなパーツにショートコードが使われます。
スクロール追尾機能
ページをスクロールしていったとき、本文エリアがサイドバーよりも長い場合は途中でサイドバーは消えてしまいます。
すると本来サイドバーが表示される空間には何も表示されず”無駄な”空白エリアが延々と表示されることになります。
そこで考えられたのがサイドバーの最後尾の特定のブロックだけをブラウザの上端で固定したまま表示(スクロールしても追尾したまま表示)させてしまう”スクロール追尾”と言われる機能です。
(正式名称ではありません)
スクロールしても常にそのブロックだけはずーと利用者の目に触れてるわけですから、本当に見てほしい記事へのリンクや広告などを設置するパターンが多いです。
この機能がついてないテーマもあります。
また通常はPC上に限っての機能で、スマホで見た場合は追尾機能を外して通常のサイドバーの一部として記事下に表示されることが多いです。
スプリット仕様
「スプリットレイアウト」とも呼ばれるスプリット仕様は、文字通り「スプリット=分割」するレイアウトデザインを指します。
具体的には画面を縦に2分割して見せる仕様で、独特な印象を与えることができます。
※コチラ↓は実際にスプリット仕様を取り入れてるサイトの一例。
ドロップシッピング
ドロップシッピングというのは、在庫を持たずに商品を販売できる簡易システムのことで、手軽に始められる副業・サイドビジネスとして利用している方も多いです。
仕組みとしては、商品の卸値に利益分を上乗せ(上限あり)した価格の商品をサイト上で紹介し、売れればその利益分が手に入るというものです。
在庫を持つ必要もなく出荷作業もなし。
会員登録も無料で、商品が売れなかったとしても損することもありません。
しかしながら大手の「もしもドロップシッピング」が2020年4月に終了したことで今やドロップシッピングはもはや存在しないといっても過言ではないでしょう。
ニュースティッカー
ブラウザの上部などに”お知らせ”や”ニュース”などの(通常は一行)テキストが流れて表示されるのを見たことはありませんか。あれがニュースティッカーです。
電光掲示板のようなものですね。
テーマによっては下から上にせりあがって表示されるタイプもあります。
ネイティブ広告
アフィリエイトサイトに広告は付き物です。
その広告ですが、画像付きのバナー広告に関してはこれまでは”いかにも広告ですよ”といった雰囲気で表示されるものが一般的でした。
というかちゃんと広告ですよとわかるように表示しないとステルス広告と間違えられて何らかのペナルティをくらう危険性もあります。
これに対し最近増えてきたのが「ネイティブ広告」と呼ばれる広告形態。
これは「いかにも広告です!」という見た目ではなく、サイトのデザインに溶け込むようにコンテンツの一部のような見た目で表示される広告を指します。
記事一覧表示の中にさらっと混じっていたり、ツイッターのタイムラインにいかにも通常のツイートのような自然な感じで表示されたりします。
もちろんステマ広告と違ってちゃんと”スポンサーリンク”とか”プロモーション”と断り書きが入っているのが特長です。
これらの広告に共通しているのは、”いかにも広告”然としてないので自然な流れでクリックしてもらえる確率が高まるというものです。
バイラルメディア
バイラル(Viral)というのは本来は「ウイルス性の」という意味合い。
そこから転じてウイルスに感染したかのようにFacebookやTwitterといったSNS(口コミ)での拡散力を利用して爆発的に広がることをバイラル効果といいます。
そのバイラル効果を狙って作成されたメディアがバイラルメディア。
話題性のある動画やインパクトのある画像などを大々的に用いて短期間で大きな口コミ効果を狙うようなブログ等もバイラルメディアの一部と言えます。
パララックス(デザイン)
パララックス(デザイン)とは『視差効果』とも言われ、ページのスクロールに応じて背景が絶妙なスピードで変化したり、それと共に表示される項目などが動きなどを伴って表示される演出を指します。
実際に採用しているサイトの一例がこちら。
(ご覧になる時期によってはデザインが変更になってる場合もあります)
パララックスデザインを取り入れたサイトはいろんな要素が異なるスピードで動くことで”立体感・奥行き”などを感じさせる効果があります。
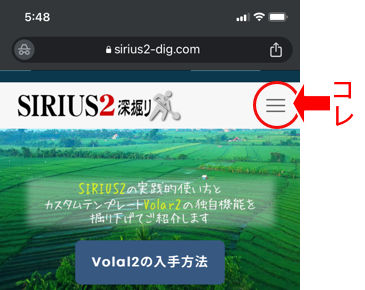
ハンバーガーメニュー
PC上で表示されるグローバルナビゲーション、一般的にはブラウザ最上段に表示される(リンク付き)メニューのことですが、横幅の狭いスマホでは通常は非表示になります。
その代わりによく使われるのが三本線(≡)で表示されるメニューアイコン。
そこをタップすると(基本的には)PC上と同じナビゲーションメニューが表示されます。
三本線がハンバーガーに似ているのでハンバーガーメニューと呼ばれます。

非同期読み込み
画像を例に挙げれば、通常はブラウザが画像ファイルを全部読み込み終えてからページの表示(レンダリング・描画)が始まります。
1個ずつ順番に処理を進めるため”同期”読み込みと言われます。
しかしこれだと画像ファイルが多くなればなるほどページ表示はどんどん遅くなってしまいます。
これに対してファーストビューといった最小限のページ表示に必要な画像だけを読み込んだらそのままページ表示(レンダリング)させ、スクロールしないと表示されない残りの画像ファイルは継続して読み込みはするけどレンダリングは後回しにするというのが”非同期”読み込みです。
ファイルの読み込みと一部のレンダリングが同時に行われるので、結果としてページ表示が速くなるというメリットがあります。
少しでもページ表示を早めるSEO対策のひとつで、スタイルシートや動画やスクリプトの読み込みなんかでもよく利用されます。
ヒーローヘッダー
通常ヘッダーというのはページの先頭部分の一角にロゴ画像を置いたり表示エリア内に象徴的な画像を置くことが多いです。
これに対しブラウザの画面いっぱいに画像(or 動画)を表示させるのがヒーローヘッダーと呼ばれるものです。
ファーストビュー
ファーストビューとは利用者がサイトを開いて最初に目に入る部分、つまりページの最上部エリアのことを指します。
(厳密にはページをスクロールせずに表示されたエリアのみ)
ウェブサイトの印象を左右するファーストビューは利用者がページをそのまま見てくれるかあるいはすぐに離脱してしまうかに大きく影響する部分であるため、ぐっと訪問者の意識を引き付ける必要があります。
それはインパクトのある画像だったり動きを伴う視覚効果によるものだったりといろいろですが、いずれにしてもいかにきちんとページの内容を簡潔に伝えられるかどうかが最大のポイントと言えます。
ファビコン
ファビコンとは、ブラウザのタブの左端に表示されるちっちゃなアイコンのことで、お気に入りに登録した時やデスクトップにドラッグ&ドロップした時に表示されるアイコンなんかもファビコンです。
いわばそのウェブサイトのシンボルみたいなものです。
ファビコンが登録されてないウエブサイトの場合はブラウザ自体に搭載されてるデフォルトアイコンで代替表示されます。
これと似たようなものにアップルタッチアイコンというのもあります。
こちらはスマホやタブレット用のアイコンで、たとえばiPhoneのSafariで「ホーム画面に追加」を選ぶと、画面上にそのホームページに登録されてるアップルタッチアイコンが出現します。
こちらもアップルタッチアイコンを登録してないウエブサイトの場合はサイトの画面キャプチャ(縮小版)で代替表示されます。
プラットフォーム
(インターネット上の)プラットフォームというのは、Amazonや楽天市場といった巨大インターネットショッピングモールのこと。
宿泊施設のじゃらんやアパレルのZOZOTOWNなどもプラットフォームの一部ですね。
これらプラットフォームに共通しているメリットとしては
- 集客の必要性がない(勝手に客が来る)
- 売り上げがすぐに見込める
一方、デメリットとしては
- 高い出店料や手数料のため利益が少ない
- 低価格競争に巻き込まれる
- モールへのリピーターはあっても店舗独自のリピーターが少ない
ZOZOTOWNから抜けたオンワードのように、集客力があればどこもプラットフォームには頼りたくないというのがホンネのようです。
ブランディング
インターネット上でのブランディングというのは、企業や商品やサービスなどのブランドイメージを効果的に効率よく伝えることです。
ビジュアルを多用したりレイアウトデザインに工夫を凝らすこともブランディングの一部。
ターゲットを明確にして利用者の志向にマッチしたコンテンツを提供するのもブランディングの一部です。
フルードグリッド
罫線や升目(グリッド)に沿って要素を配置するレイアウトをグリッドレイアウトと言います。
(罫線等は実際には見えません)
このときブラウザの横幅が変わってもレイアウトを維持したまま要素のサイズだけが自動的に調整されるのがフルードグリッドレイアウト。
(※フルード=流体の・流れるような)
ちょっと難しいですが、レスポンシブデザイン仕様のグリッドレイアウトと思えばいいんじゃないでしょうか。
(余計わからないかww)
プルクオートブロック
”引用した文字や文章そのものを目立たせたい”ときに使うのが「プルクオートブロック」。
似たようなのに「引用ブロック」があります。
ややこしいことにどちらも『blockquote』タグを使うため機能的には同じものです。
では何が違うのかと言えば…”見た目(デザイン)”です。
引用をより強調したい時にはプルオートブロックを使うといった感じでしょうか。
デザインはテーマによって異なります。
ブログアフィリエイト
文字通り、定期的にブログ(記事)を書き続けていくことでアフィリエイト報酬を得る手法のこと。
”ダイエット”といった1個のテーマ(ジャンル)に特化したブログの場合もあれば”生活雑記”といったような幅広いジャンルについて書くブログなどもあります。
いずれにしても自分の体験談がベースであったりニュース性の高いネタについてまとめてみたりと、読者のためになるような記事を提供しつつ、記事内に出てきた商品等を紹介(アフィリエイト)することで報酬を得るものです。
ワードプレスで作るサイトはこのブログアフィリエイトには最適なツールと言えます。
ポータルサイト
大手のニュースサイト、大規模なウェブマガジンなどのように、膨大な量の情報を扱うサイトをポータルサイトと言います。
文字通り玄関口(portal)としての役割をなします。
ポートフォリオサイト
ポートフォリオサイトというのは本来はクリエーター自身が作った作品などを公開するウェブサイトのことを指します。
画像が中心のサイトになることが多いです。
ただ最近は画像中心のサイトであればポートフォリオサイトと呼ぶこともあります。
マイクロコピー
マイクロコピーというのはメルマガなどの登録ボタンやお問合せ or 資料請求ボタンや写真画像、サインアップ画面などに添えられるちょっとしたテキストメッセージのことです。
たとえばメルマガ登録ボタンの下に「登録は無料・いつでも解除できます」とか、資料請求ボタンの脇に「無料で資料をダウンロード」とかのテキストを見たことないですか?
あれがマイクロコピーです。
(写真に添えられるキャプションもマイクロコピー)
ボタンだけだと「本当にクリックしても大丈夫なんだろうか?」という不安や疑問が生じますが、”無料”とか”いつでも解除可能”という一言があるだけで人は安心してクリックするものです。
このようにマイクロコピーには『利用者が疑問を持つことなく快適にサービスなどに申し込める』ようにする縁の下の力持ち的な働きがあるため、アフィリエイトサイトなどでは売上アップの一つの手法としてよく使われます。
メガメニュー
ページの最上段近辺に各カテゴリーや各ページへのリンクが貼られたテキストメニューを通称グローバルメニュー(グローバルナビゲーション)と言います。
ドロップダウンでさらに階層分けメニュー表示されるものもあります。
このドロップダウンメニュー内に画像を追加したりして表示可能な情報を多めに配置したメニューをメガメニューと言います。
(TCDのテーマ紹介でよく使われます)
日本通運のウェブサイトなんかでも使われてるのでご覧になってみてください。
(ご覧になる時期によってはデザインが変更になってる場合もあります)
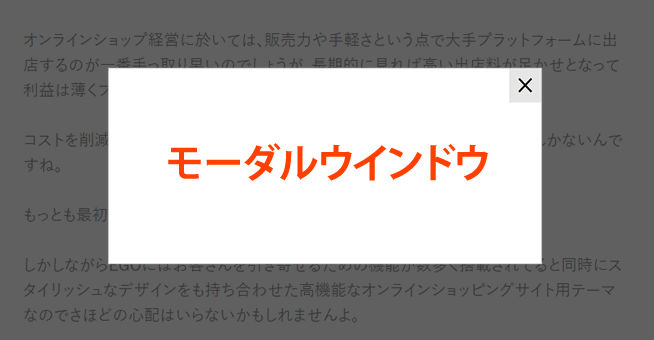
モーダルウィンドウ
モーダルウィンドウというのは、ウィンドウ内に記された操作を完了するかキャンセルをしなければ閉じることも他の操作をすることもできないウィンドウを指します。
ウインドウの外側が暗っぽくなるパターンが多いでしょうか。

特定の操作をさせたり確認を促したりするこの表示方法は販売側やサービス提供側にとっては”効果的な”手段の一つではあるんですが、場合によっては利用者のストレスの元にもなりかねません。
諸刃の剣でもあるので使いどころには注意が必要です。
ランディングページ
”LP”と略されることの多いランディングページは、最終的に商品やサービスなどを販売するページを指すことが多いです。
文字通り”着地点”ですね。
一般的には通常の記事ページよりは長めになることが多く、売りたい商品(サービス)がいかに素晴らしいかの説明に特化したページになることがほとんどです。
またページの内容だけに集中してもらうべく1カラム(※サイドバーなし)での作成例が多いです。
リッチスニペット&構造化マークアップ(JSON-LD)
検索をかけて表示される検索結果画面には一般的にはサイト名称やサイトの概要・抜粋などのテキスト情報が表示されますが、それらが「スニペット」と呼ばれるものです。
リッチスニペットというのは、上記テキスト情報に加えて画像やレビュー・評価・価格・イベント情報といった付加情報まで表示してくれるものです。
通常のスニペットの中身を”リッチ(豊富に)”したスニペットということですね。
このリッチスニペットを表示させるためには『構造化データマークアップ』という作業が必要です。
これは検索エンジンが理解しやすいように専用のタグを使って付加情報を記述することで、この構造化データを設定する際の仕様の一つとしてよく聞くのがMicrodataとJSON-LDというもの。
このうちGoogleが推奨してるのが、Microdataに較べてコンピュータが理解しやすい(コードがよりシンプルな)形式のJSON-LDです。
ワードプレス・テーマの中にはJSON-LD対応とうたっているものもありますがこういうことなんですね。
構造化データマークアップを設定することで検索順位が上がるという保証はありません。
ただしリッチスニペットを検索結果に表示させることが可能になるので、より目につきやすくなるという効果は期待できます。
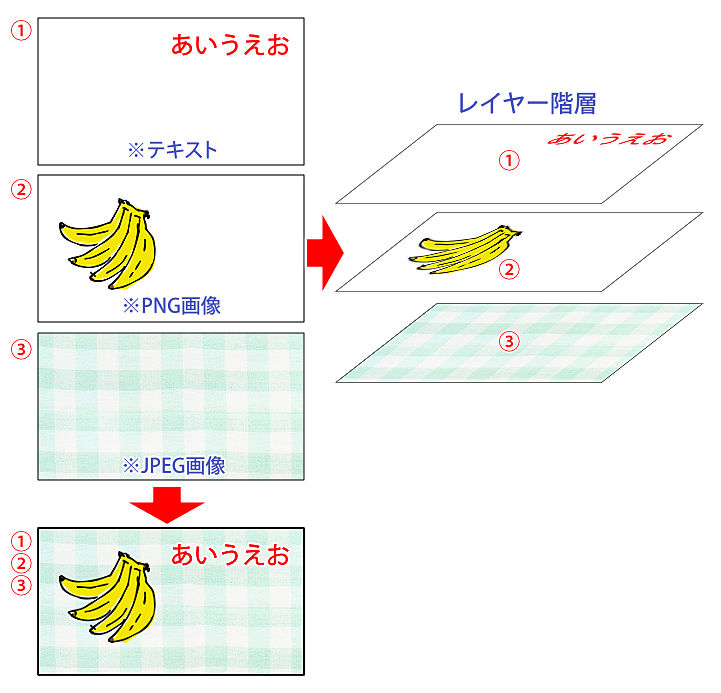
レイヤー画像
「レイヤー」というのは”層”という意味で、画像加工ソフトなんかだと透明なシートが何層にも重なって(※レイヤー階層)その1枚1枚にテキストや画像などが置かれてたりするイメージになります。

たとえば上のサンプルですと②のレイヤー上にはPNG形式で透明度を保持したバナナの画像を作成していますが、バナナの画像以外の領域は透過するためそのエリアのみ下の③の画像が一部透けて見えるという構造になります。
こうしたことからワードプレス・テーマ上で”レイヤー画像”と出てきたときは、背景画像の上に透明度を保持した(レイヤー)画像を重ねる効果を指すことが多いです。
ちなみに③の画像はJPEGという透明度を保持できない形式かつ今回は全領域を画像で作成しているため、②と③の順序を入れ替えた場合は②の画像はいっさい見えなくなります。
レスポンシブ(ウェブ)デザイン
レスポンシブ(ウェブ)デザインとは、PCやタブレット・スマホなどの画面サイズをブラウザが自動で判断し、それぞれの画面サイズに応じてその都度最適なレイアウトデザインで表示させる仕組みのことです。
そのためレスポンシブデザインで作られたサイト(※当サイトで使用しているテーマもレスポンシブデザインです)は、PCでブラウザを開いてそのままブラウザ幅を狭くしていくと、ある一定のサイズを境にレイアウトデザインが変わるのが確認できます。
疑似的にタブレットやスマホで見ている環境を再現できるという感じですね。