ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】isotype
当ページの一部リンクにはプロモーションが含まれています。

追記-2023.11.10-
残念ながらisotypeは販売終了となりました。
ただしこのページはしばらくは残しておきます。
日本語タイポグラフィーによるサイトの美しさや読みやすさにこだわりどんな業種のサイトにも使えることをコンセプトにしたWordpressテーマの集まりがisotypeです。
タイポグラフィーとは
同じ文章であっても文字の書体・大きさなどによっては利用者が受け取る印象は大きく変わります。
Webの世界でのタイポグラフィーとはこういった「文字の書体・大きさ・行間・配列などを調整して読みやすく美しい文字に見えるよう配置する」という意味で使われることが多いです。
また文字そのものをアートのようにデザインする手法もタイポグラフィーの概念の一つとも言われます。
現在isotypeが用意しているテーマは以下の通り。
- Readable:Gutenberg(ブロック)エディターに完全対応したテーマ
- MAJESTIC+:MAJESTICの機能拡張版テーマ
- MAJESTIC:ミニマルデザイン&インパクトあるフルスクリーン表示可能なテーマ
- MARBLE:余計な機能や華やかなデザインを間引いてミニマルに徹したテーマ
- MOMENTUM:グリッドレイアウトが得意なテーマ
- MONOMANIA:1カラムページに最適化されたテーマ
- MONO IDEA:スクロールすると1つの物語を読み進めるかのごとくユーザーを惹きつけるストーリーテリング風テーマ。
- METRIX:シンプルでミニマルなデザイン性と機能性を追求したテーマ。
目次
isotypeのおすすめポイント
- 美しい日本語文書の表現を可能にするべく、全テーマ共通でGoogleの日本語Webフォント・NotoSansを採用。
- 全テーマとも”主張しない・無駄を省いたデザイン”されど”存在感のあるデザイン”が設計のベース。
- その中でもテーマ「Readable」は記事の読みやすさと収益化のしやすさを追求したブロックエディター(Gutenberg)完全対応テーマ。
WEBフォントとは?
ウェブサイトのテキストは通常は利用者のデバイス(PCとかスマホといった閲覧環境)に依存するため、どうしてもヒラギノ角ゴシックや游ゴシックといったどのPCにも標準で入っている最大公約数的なフォントしか指定できないものです。
これに対してページの読み込みと同時にサーバ上にあるフォントデータをダウンロードし表示するのがWebフォントというもので、利用者のPC環境に左右されずに表示することができます。
メリットとしては文章の可読性や視認性を高めたりデザイン性の高いページが作れること。
デメリットとしてはわずか26文字の英語と違って日本語はひらがな・カタカナ・漢字とサーバーに置かなければならないフォントデータが膨大になるため、むやみにWebフォントを使いすぎるとダウンロードに時間がかかり表示速度が遅くなりがちです。
これを防ぐために日本語Webフォントを使う場合は普段使わないと思われる文字を除くための軽量化(サブセット化)という作業が必須になってきます。
ただしWebフォントの軽量化作業は個人でやるにはかなり手間がかかるもの。
その点isotypeは最初から軽量化したGoogleフォントを搭載しているため見やすく美しいテキストを快適に表示することができるというわけです。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでもサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
Readableの主なオリジナル機能
”記事の読みやすさ”にこだわったReadableですが、ブログサイトとしてのオリジナル機能も充実。
33種類のWebフォント
Readableでは33種類のWebフォントを標準搭載。
日本語フォントだけでも明朝体・ゴシック体・デザイン書体など合わせて17種類を用意。

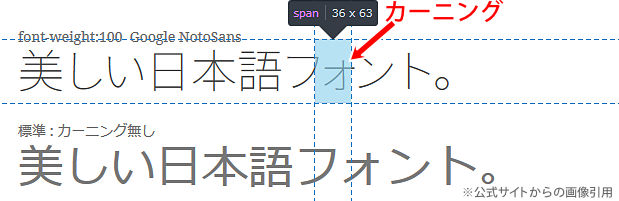
また見出し・説明文・日付などに対しては紙媒体のように個別の(文字間の)カーニング設定も可能。

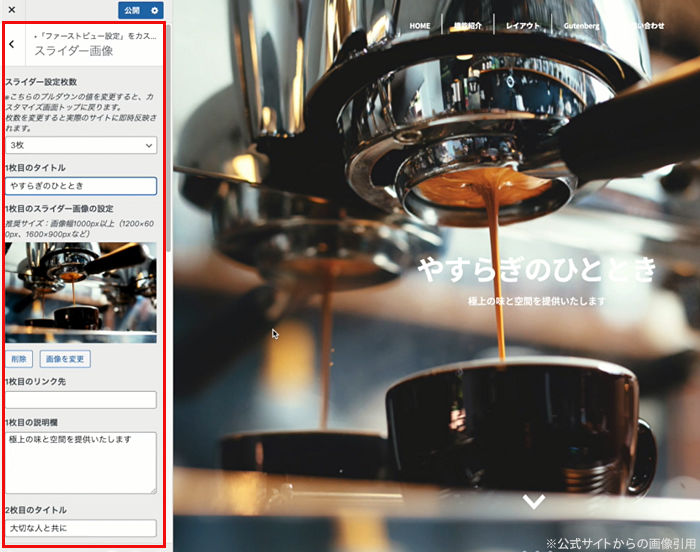
ファーストビュー
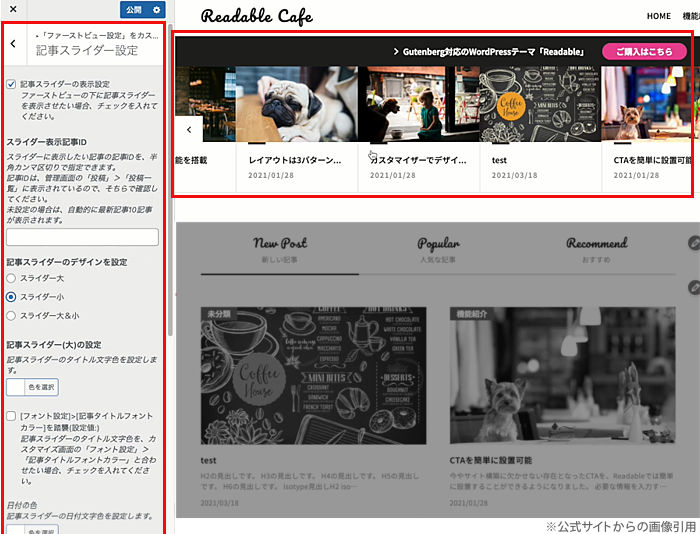
Readableでは簡単な操作でスライダー形式のファーストビューに切り替えられます。
サンプルとしてデモサイト1には記事スライダー(小)が設定されてます。
スライダーの大きさ・スライド間隔・文字色といった細かい設定や表示させたい記事も自由に選択可。

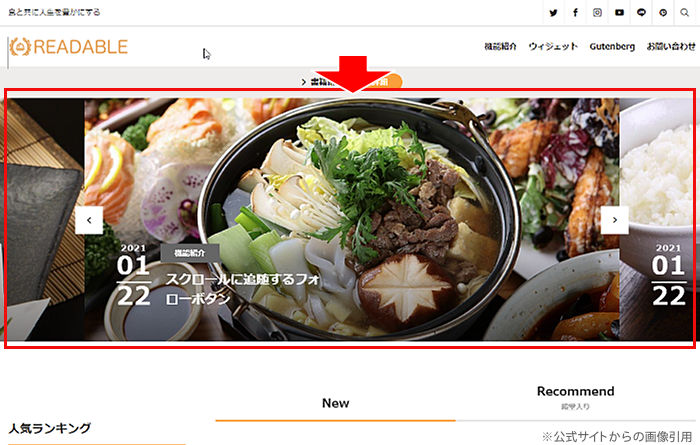
デモサイト2のファーストビューは記事スライダー(大)が採用。

デモサイト3のファーストビューには複数の画像が切り替わる「画像」スライダーが採用。

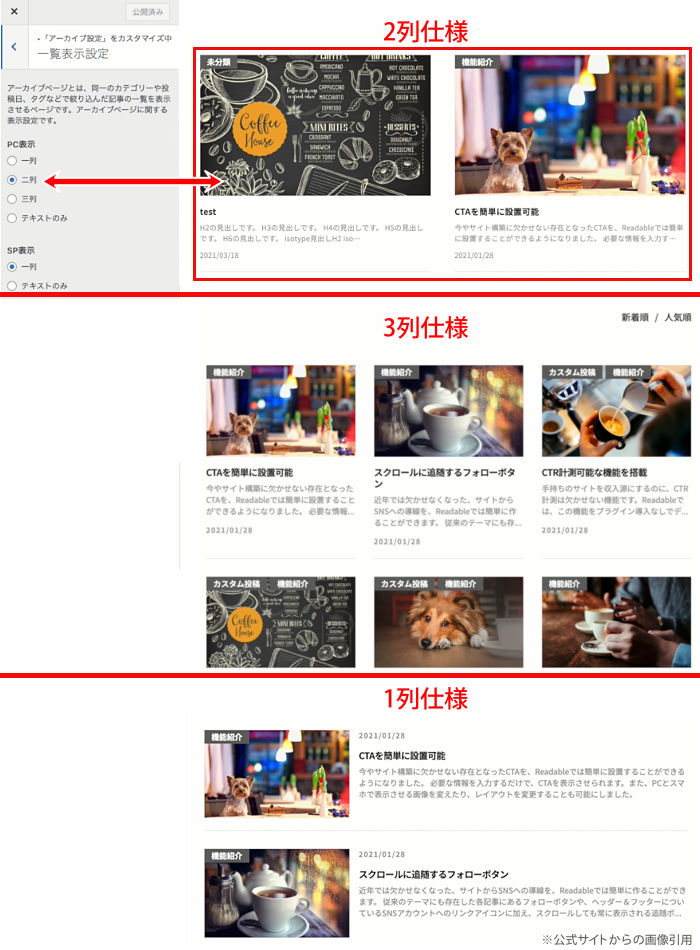
記事一覧表示
記事一覧表示ではPC表示時4パターン、スマホ表示時2パターンのレイアウトデザインが用意されてます。

記事一覧ページの上部には「おすすめ記事」も表示可。

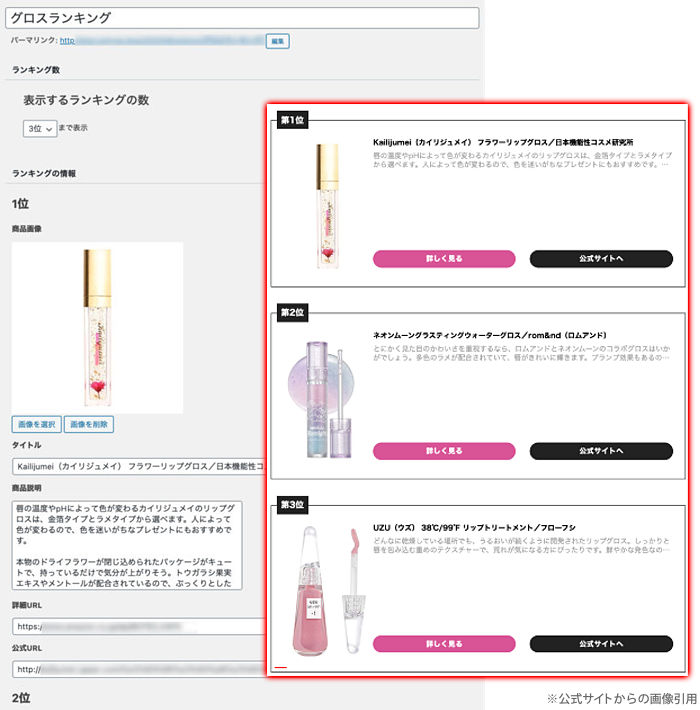
ランキング機能
HTMLなどの知識がなくても、商品情報の入力だけで簡単におすすめ商品のランキング表が作成可能。
作成したランキングはテンプレートとして保存可能なので、記事内の任意の場所にいつでも挿入可。

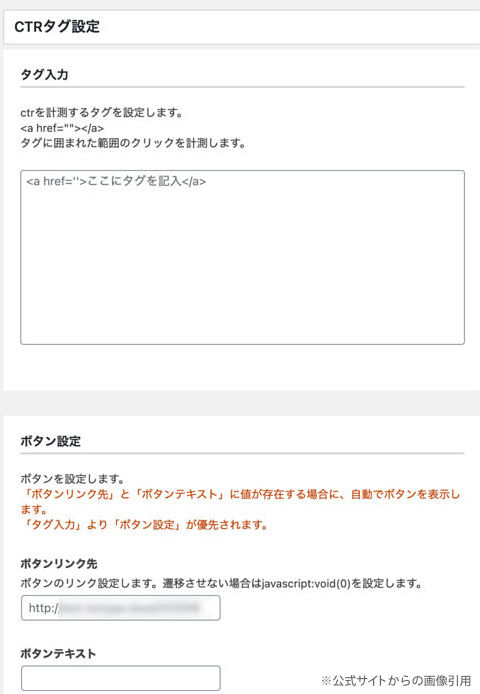
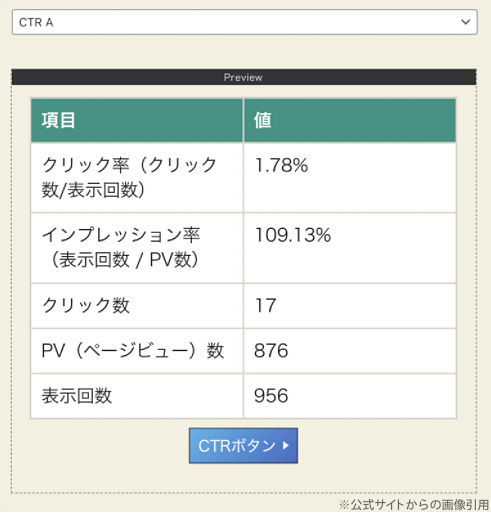
CTR計測機能
Readableにはプラグイン無しでCTR(クリック率)が計測可能な機能がデフォルトで搭載。
CTR計測用のタグはASP提供の広告タグをそのまま使ってもいいし自分で独自LPへのリンクを設定することも可。
作成したCTRタグは記事のCTRブロックとして任意の場所に簡単に設置可。
(記事内にCTRタグを貼り付けると管理画面にログインしている状態に限りCTRデータが表示)

またReadableのボタン機能はCT(クリック数)・PV(PV数)・IMPRESSIONS(表示回数)も計測可能。

オリジナル機能【その他】
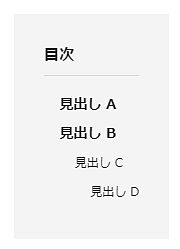
目次機能
Readableには目次機能がデフォルトで標準搭載。
デザインも複数あり、サイドバーにウィジェットとして表示させることも可。

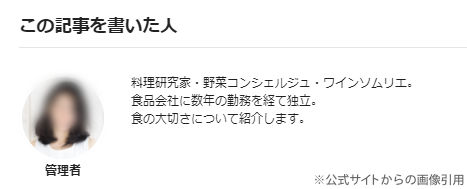
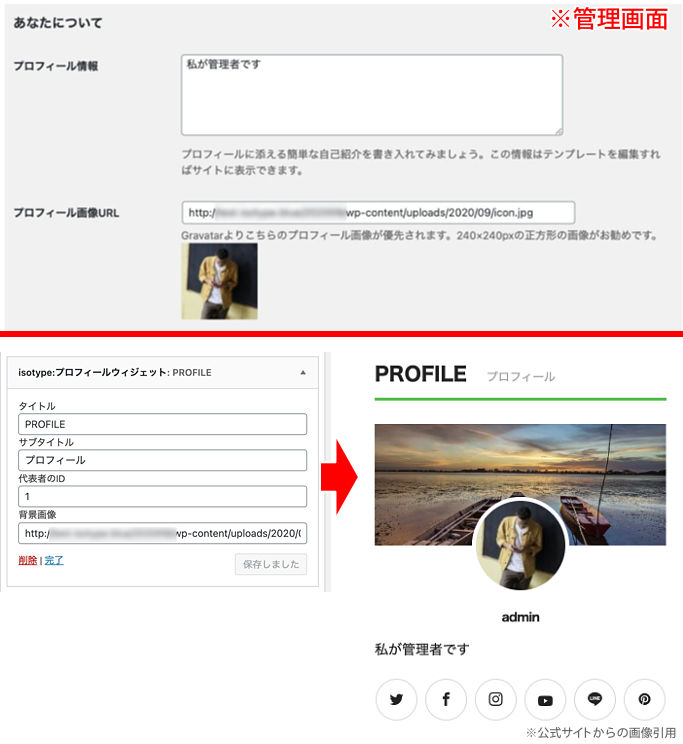
プロフィール表示機能
複数人で記事を書いているサイトでは記事を書いた人を自動的に判別し、記事作成者個別のプロフィールを表示させるウィジェットが搭載。

固有の記事作成者が存在しないトップページやアーカイブページなどではサイト管理人(代表者)のプロフィール情報を表示する仕様。
サイト管理人のプロフィール情報はWordPress管理画面の「プロフィール」で設定したものが表示されます。

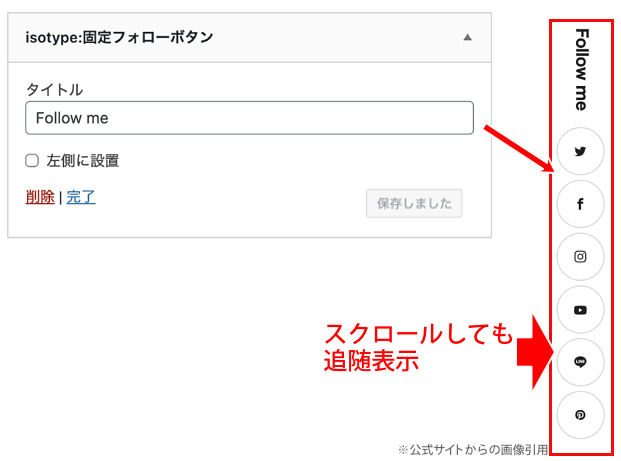
固定フォローボタン
フォローボタンやSNSアカウントへのリンクアイコンなどをスクロールしても常に表示される追随ボタンとして表示可能。

広告用テンプレート
サイト内に掲載する広告タグはテンプレートとして一元管理が可能。
それゆえどんな広告を設置してたのか、期限が終了している広告はないかといった心配は無用。
またいつでもどこでも簡単に一括で差し替えることが可能。
広告はウィジェットエリア・記事内・ヘッダー・フッターなど各所に設置可。

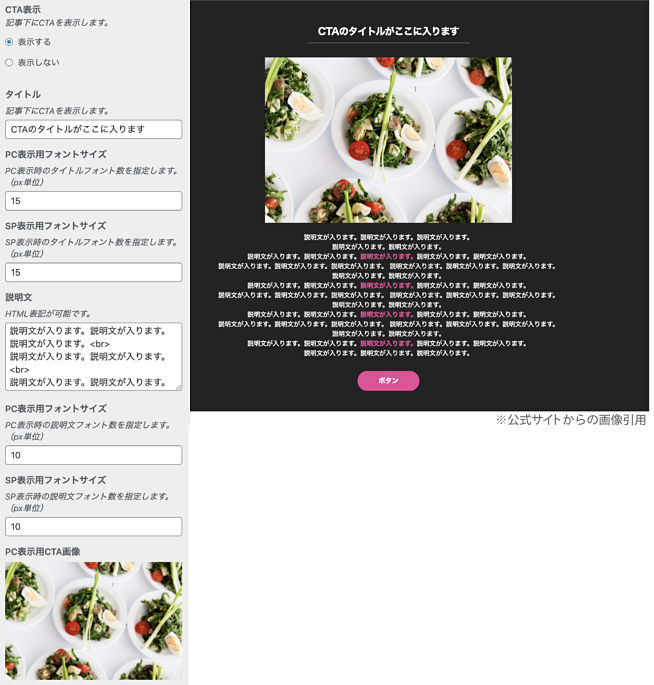
CTA機能
Readableでは記事の任意の場所にCTAを設置可能。
項目を埋めていくだけの簡単作業で、PCとスマホで表示画像を変えたりレイアウトを変更することも可。

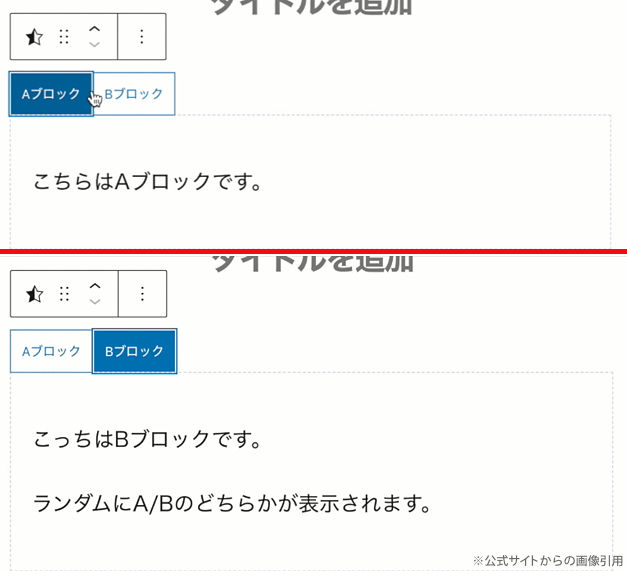
ABテスト機能
Readableには(ブロック単位での)ABテスト機能がデフォルトで搭載。

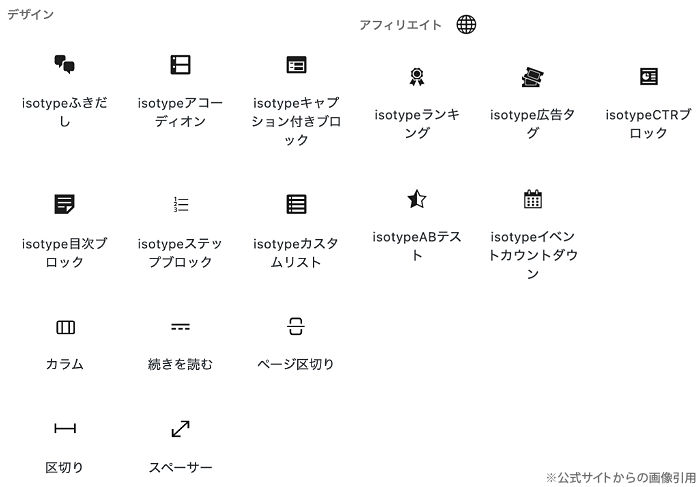
ブロックエディター機能

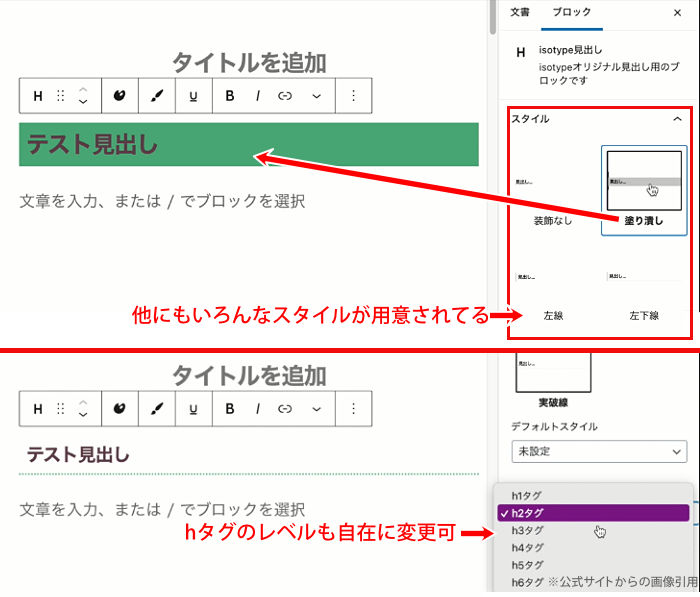
見出しブロック
見出しのレベル(h1,h2...)・装飾・カラーなどが簡単に設定可能。

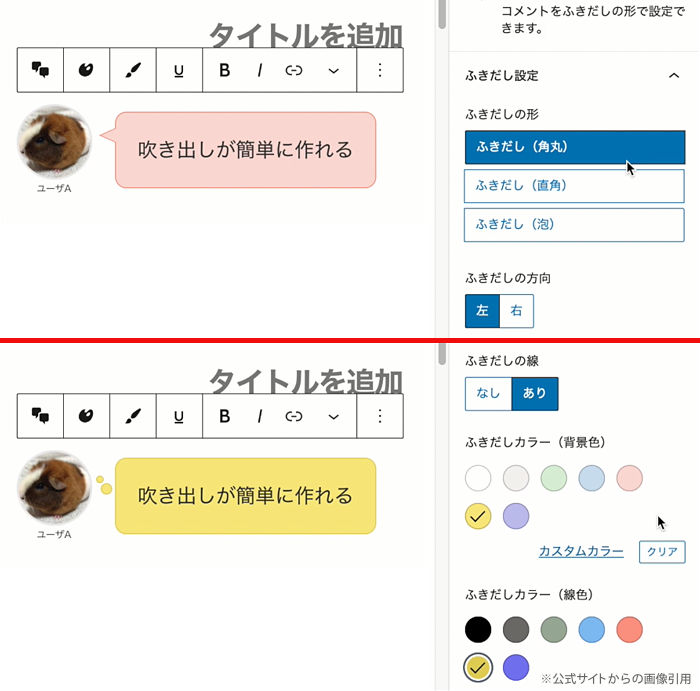
吹き出しブロック
会話形式で話が進む吹き出しブロック。
テキストを入力したらあとは色やアイコン、キャラクター名などを設定するだけ。

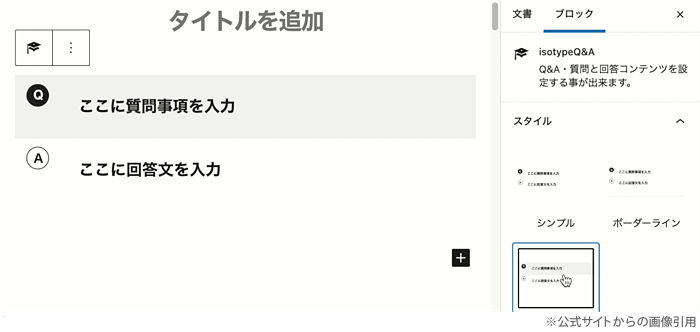
Q&Aブロック
質問と回答を入力するだけでQ&A形式のFAQを簡単に挿入可能。

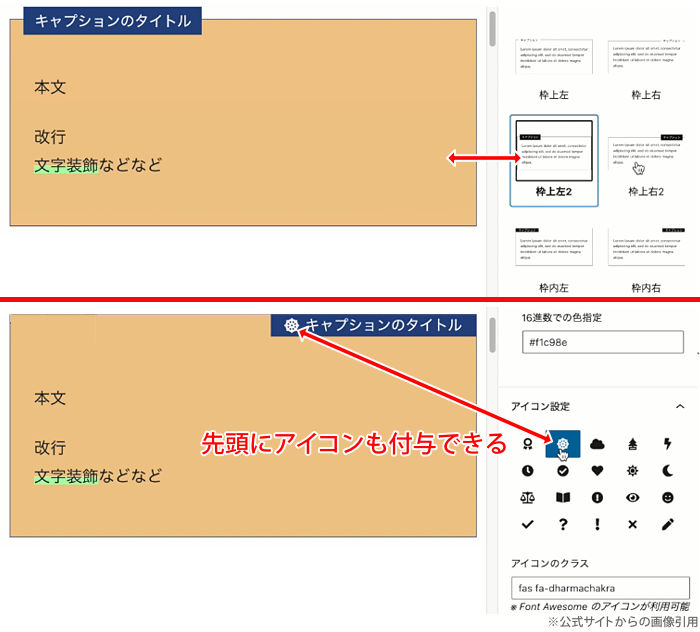
キャプション付きブロック
タイトルと文章を入力するだけで簡単にキャプション付き囲み枠が作成可能。
キャプションのレイアウトや色は自由自在。

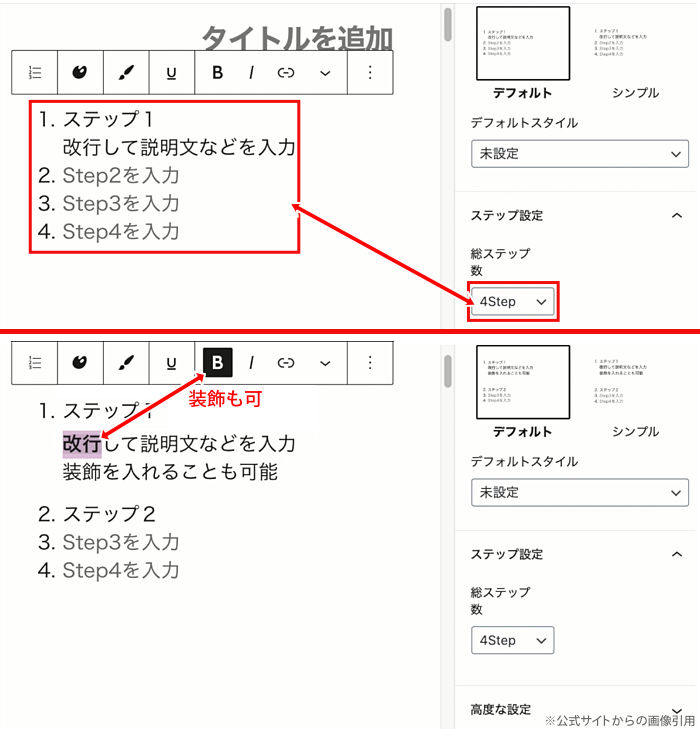
ステップブロック
解説ページなどで「ステップ1」「ステップ2」といった手順の説明用に使えるのがステップブロック。
ステップ数は最大20個まで設定可。

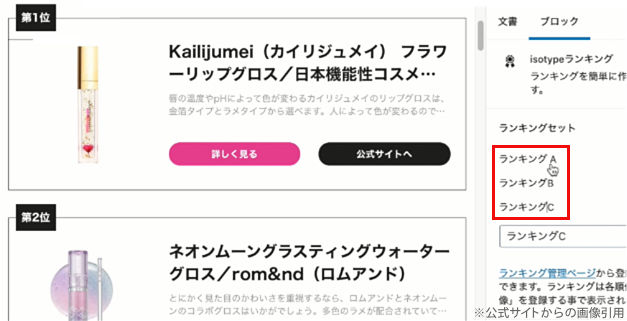
ランキングブロック
作成済みのランキング表を記事内の任意の位置に挿入可能。

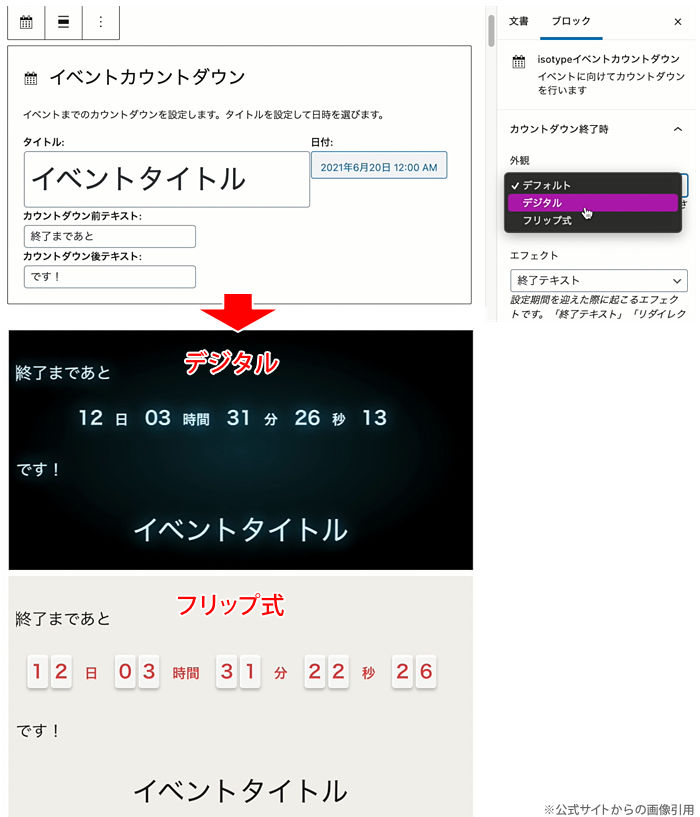
カウントダウンタイマーブロック
期間限定で表示させたいものにカウントダウンタイマーを設置できます。
カウントダウン終了後は任意のテキストを表示させたり特定のページへ飛ばすことも可。

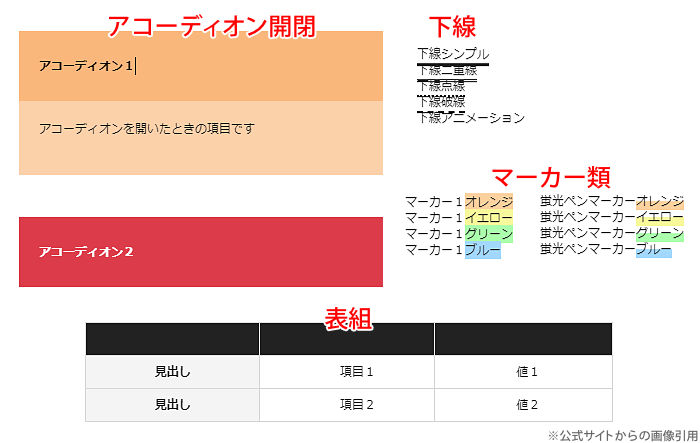
他にもまだまだあります。

サポート
設定マニュアルに関する不明点に関してはご購入日から30日間は無償サポート。
とはいえかなり詳しい設定マニュアルが用意されてるのでそちらを見れば大体は理解できるかと。
カスタマイズについてはよくある質問内でも一部触れられています。
どんな方におススメ?
- 日本語フォントが多く揃ってるテーマを探してる
- ブロックエディター対応のテーマが欲しい
- 収益化機能の充実したブログ用テーマを探してる
ここではブログに特化したテーマ「Readable」のみの紹介でしたが、ほかにもミニマルデザインのテーマや企業向けのテーマ、ストーリーテリング風のちょっと粋なテーマなども用意されてます。
興味のある方は公式サイトでデモサイトが用意されてるので覗いてみてください。
コメント