TCDの各テーマに搭載されてる共通のオリジナル機能をいくつかご紹介します。
テーマによって、あるいはご覧になる時期によってはここでご紹介してる内容と異なる場合もあります。
予めご了承ください。
テーマオプション
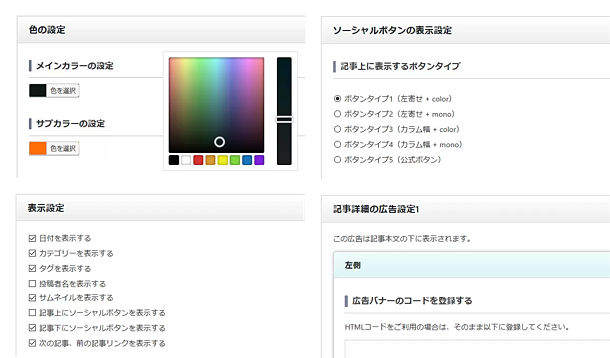
テーマオプションとはワードプレスの管理画面から簡単にカスタマイズ可能なサイト全体の共通カスタマイズ機能。
各TCDテーマのオリジナル機能はほとんどがここで設定可能。
もちろんHTMLやCSSの知識要らず。
ファビコン設定・広告設定・サイトカラー設定・サイドバー設定 ・表示設定・ソーシャルボタン表示設定など数多くの設定項目が存在します。

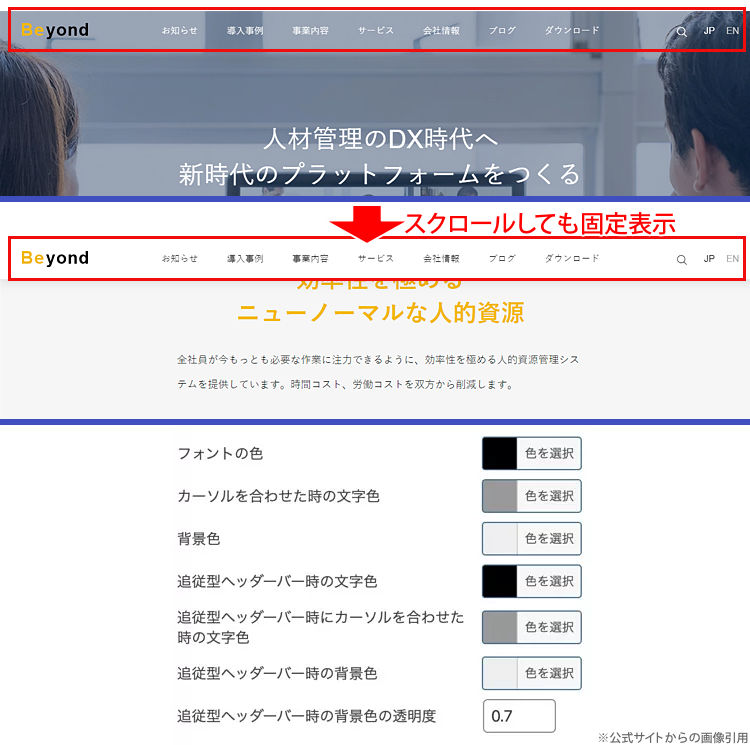
追従型ヘッダーバー
TCDテーマに置ける「ヘッダーバー」とはロゴとグローバルメニューなどが表示されるエリアのこと。
このヘッダーバーがページをスクロールしても追従して固定表示される機能が”追従型ヘッダーバー”と呼ばれるものです。

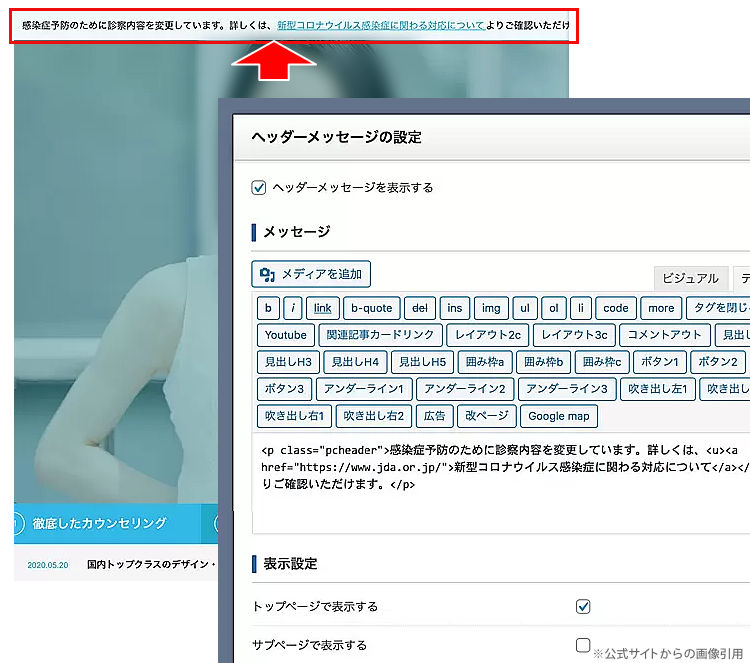
ヘッダーメッセージ
ページ最上段に表示される案内文のこと。
(公式サイト内では”ヘッダーバー”と表記されることもあり、上の”追従型ヘッダーバー”と混同することも)
テーマオプションから表示・非表示変更やテキスト文面、フォント色、背景色の変更も可。
(HTMLも使用可)
トップページだけの限定表示や全ページ共通表示などの選択肢もあり。

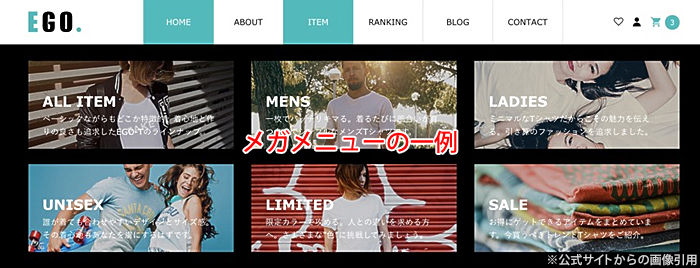
メガメニュー
一般的なグローバルメニューはテキスト形式のドロップダウンメニューです。
これに対して画像を併用することでリンク先を視覚的にわかりやすくしたのがメガメニュー。

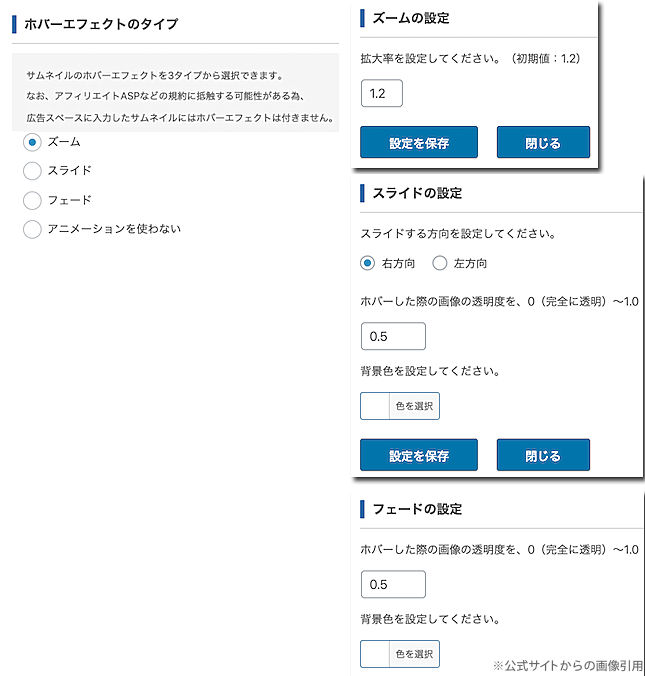
ホバーエフェクト設定
サムネイル画像にマウスホバー(マウスオーバー)した時の動きの設定。
「ズーム」「スライド」「フェード」が選択可。

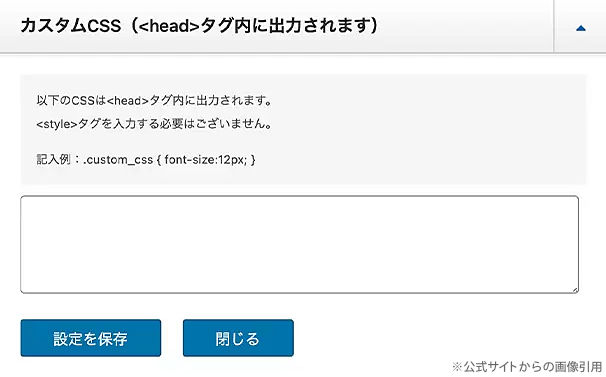
カスタムCSS
あなた専用のオリジナルCSSを追記できる機能。
入力したスタイルは<head>タグ内に出力されます。
入力欄は下記の2箇所。
テーマオプション
こちらはサイト全体に共通適用されるカスタムCSS。

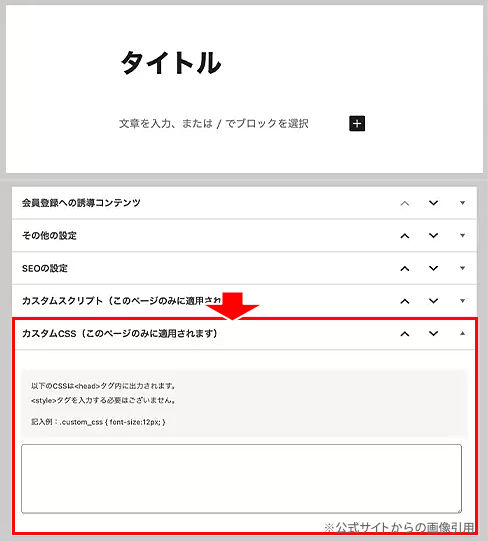
ページ下部
こちらに記入したスタイルはそのページのみに反映されます。

テーマがアップデートされてもカスタムCSSは削除されずそのまま残ります。
カスタムスクリプト
あなた専用のオリジナルスクリプトを追記できる機能。
カスタムCSS同様、入力したスタイルは<head>タグ内に出力されます。
入力欄はカスタムCSS同様、サイト全体に共通適用のテーマオプション内と特定のページのみ稼働するページ下部の2箇所。
テーマがアップデートされてもカスタムスクリプトは削除されずそのまま残ります。
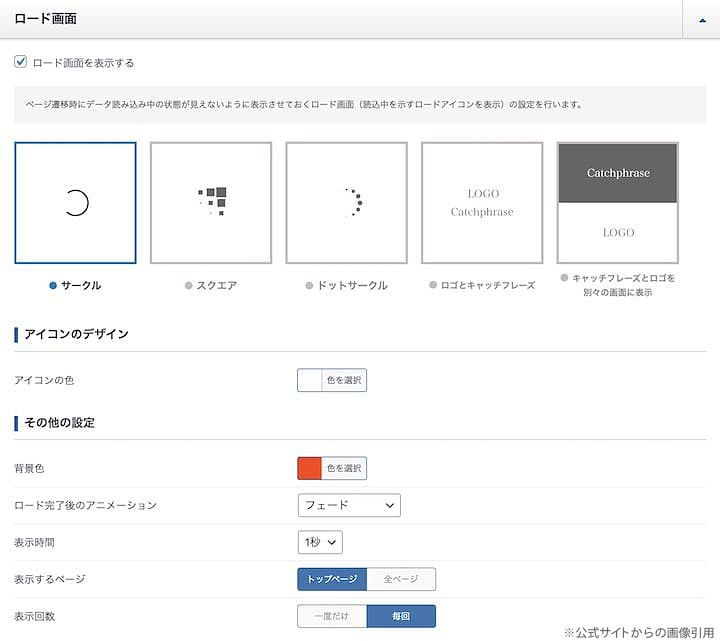
ロード画面機能
ページが読み込まれる際に表示されるロード画面。
TCDのテーマには、ロード画面を簡単に表示できる機能があります。

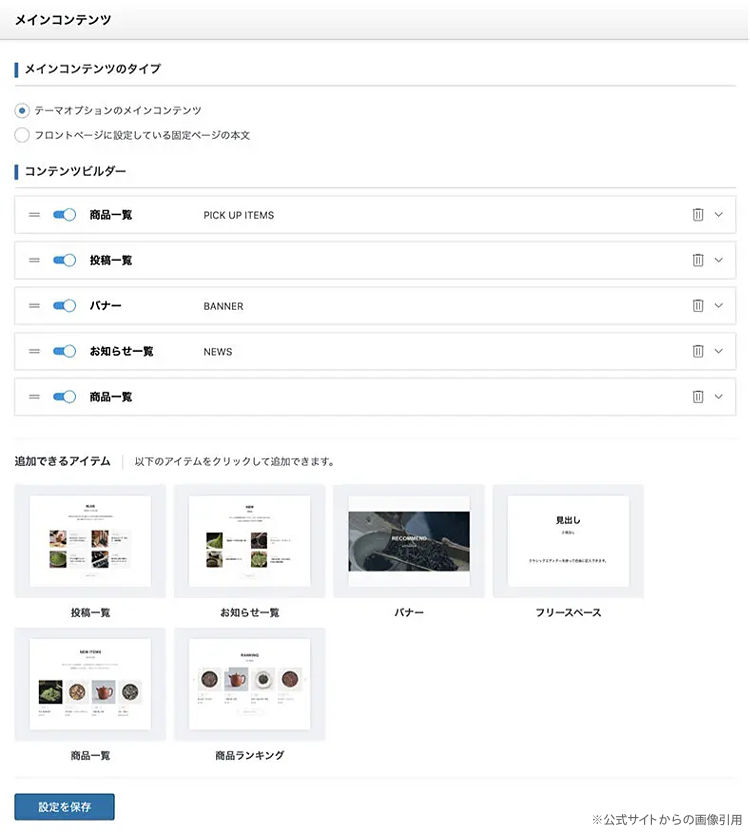
コンテンツビルダー
トップページの各コンテンツの追加/削除・表示/非表示・移動が簡単にできる機能。
アフィリエイト用のテーマなら「比較ポイント」「おすすめランキング」、ランディングページ用のテーマなら「キャッチフレーズと説明文」「レビュースライダー」といったように、テーマごとに目的に沿った機能があらじめ用意されています。
(搭載されてる機能はテーマごとに異なる)
表示順もドラッグ&ドロップ操作ですぐに完了。

ランディングページ(LP)や専用のテンプレートを利用する固定ページでも”コンテンツビルダー”が使える場合があります。
その場合は当該LPや当該テンプレート専用のコンテンツビルダーという位置づけで、トップページ用のコンテンツビルダーの中身とは異なります。
(追加/削除などの機能自体は同じ)
新コンテンツビルダー
従来のコンテンツビルダーにマイナーチェンジが加えられたのがRIKYU(TCD104)以降に搭載されてる新コンテンツビルダー。
無駄を極力省き、ミニマルにシンプルに仕上げられてます。

ページビルダー
テーマ「MASSIVE(tcd084)」よりも前のテーマには、投稿ページや固定ページ用のコンテンツビルダー的な「ページビルダー」機能が搭載されています。
「MASSIVE(tcd084)」以降のテーマではページビルダーが廃止されてます。
中には”当該LPや当該テンプレート専用のコンテンツビルダー”に変更となったものもあります。
なおページビルダーにて作成したコンテンツはMASSIVE(tcd084)以降のテーマに切り替えた場合、表示されなくなるので注意が必要です。
(白紙になります)
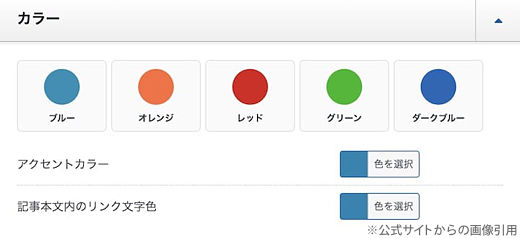
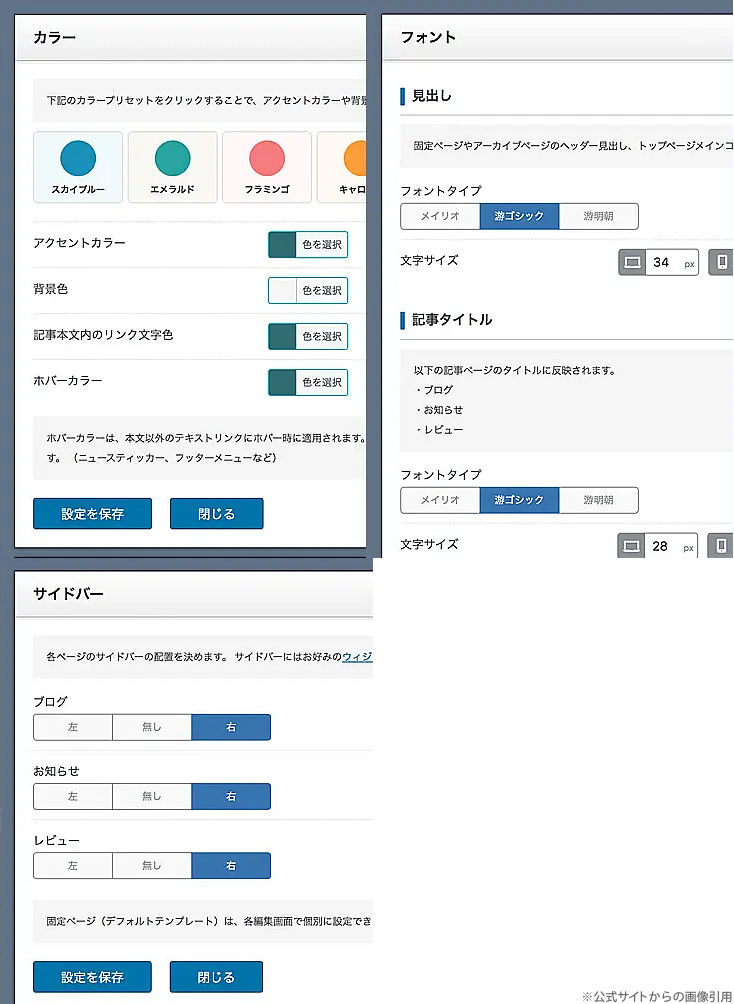
プリセットカラー
サイト全体のカラーを瞬時に切り替えられるプリセットカラー設定が用意されてます。
現時点では5色のプリセット。しかしながらプリセットカラーを設定したあとに微調整してまったく別の色に変更することも可能。

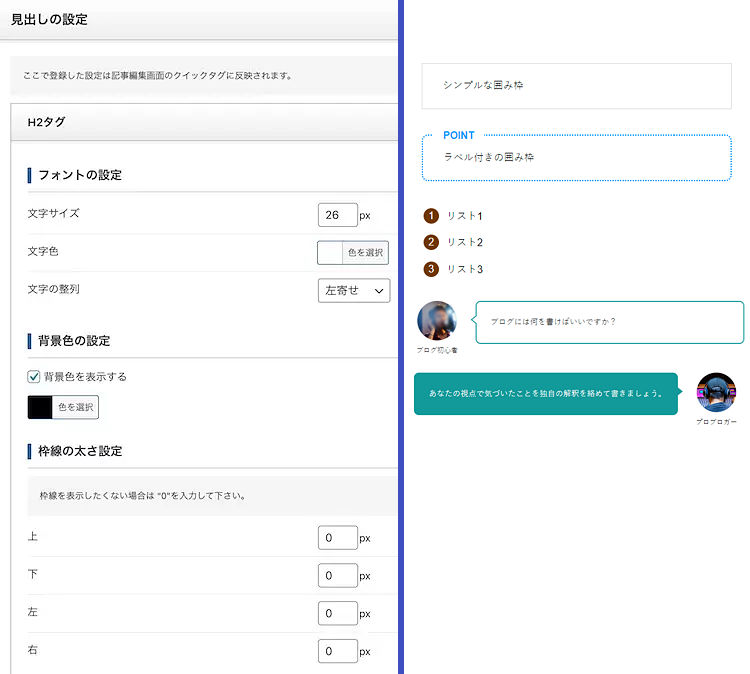
クイックタグ
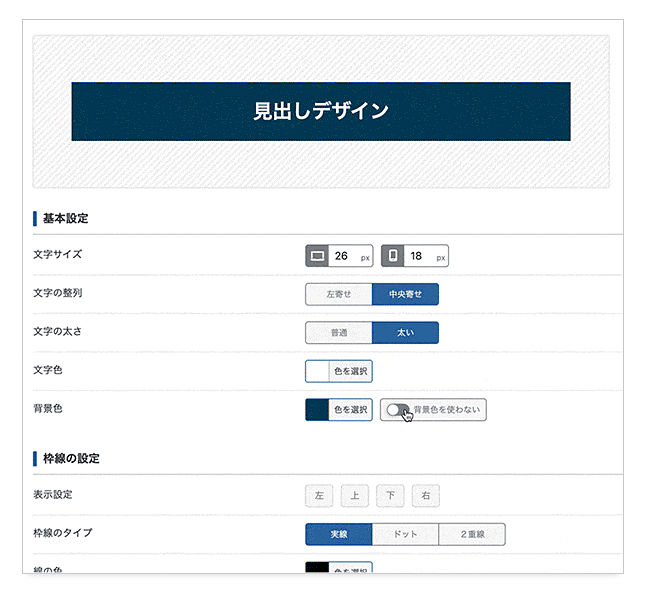
クイックタグとはあらかじめデザインされた見出しや囲み枠、ボタンリンクなどを1クリックで記事内に挿入することができる記事作成サポート機能。

AGENT(TCD033)以前のテーマは旧クイックタグでプラグイン(AddQuicktag)をインストールする必要あり。
ブロックエディター非対応。
IZM(TCD034以降のテーマはTCDオリジナルのクイックタグ。
ブロックエディター非対応。
新クイックタグ
Be(tcd076)以降のテーマは大幅なマイナーチェンジが施された新クイックタグ。
ただしブロックエディターには非対応。

EGO.(TCD079)以降のテーマはブロックエディター対応の新クイックタグ。
ただしクラシックブロック内での利用のみ。
(一部利用できないクイックタグもあり)

Ankle(TCD092)以降のテーマはリアルタイムプレビュー機能が追加搭載された新クイックタグ。

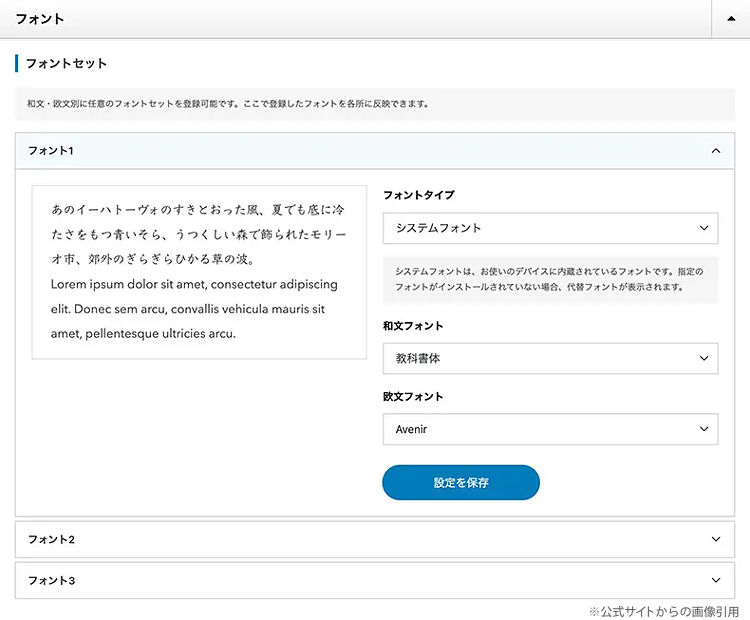
フォントセット
従来のTCDテーマのフォントセットは「明朝」「ゴシック」の2種類でしたが、テーマ「ZEN」(TCD113)あたりから大幅なアップデートが行われました。
具体的にはシステムフォントからは日本語(和文)3種類・英語(欧文)13種類の中から選択できるようになってます。
和文フォントなら『明朝/ゴシック/教科書』から選択可。
欧文フォントなら『Arial/Optima/Helvetica/Avenir/Verdana/Tahoma/Palatino/Times New Roman/Georgia/Didot/Baskerville/Rockwell/Zapfino』から選択可。
またWebフォントからは『Noto Sans JP/Zen Kaku Gothic New/Noto Serif JP/Zen Old Micho/Klee One』から選択可。

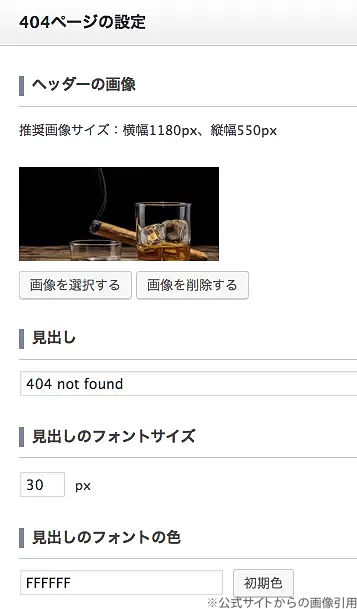
404ページカスタマイズ機能
オリジナルの404エラーページが設定できます。
背景画像・見出し(例:404 Not Found)・サブタイトル(例:お探しのページは見つかりませんでした)・画像に重ねる色の設定(透明度の調整可)などがカスタマイズ可能。
(ヘッダー画像も別途変更可)

ソーシャルボタンの表示設定
投稿記事ページの上下に表示するSNSボタンの表示・非表示やボタンデザインの変更ができます。

SNSボタン設定
あなたのTwitterやFacebookアカウント、InstagramのアカウントなどのURLを入力するだけで、SNSボタンをヘッダーやフッターに表示可能。

OGP設定
Facebookのadmins IDを設定するだけで自動でOGPが有効化されます。

Twitter Cards設定
Twitterアカウント名を設定するだけで自動でTwitter Cards(ツイッターカード)が有効化されます。

記事タイトルとURLコピーボタン
1クリックで記事タイトルとURLをコピー可能なボタンを記事の上下に表示可能。

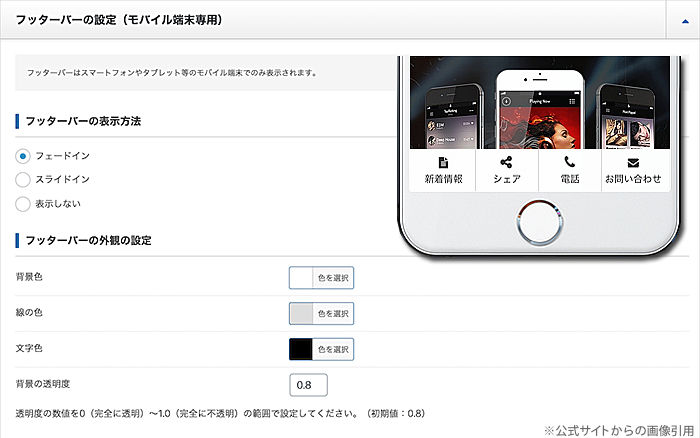
スマホ専用フッターバー
スマホ閲覧時、画面最下部に表示される固定のフッターメニュー。
搭載されてる機能は記事のシェアやメール、電話、商品購入ページへのリンクなど6種類のアイコン。
アイコンの表示・非表示や並び替えも自由自在。

新スマホ専用フッターバー
スマホ閲覧時、画面最下部に表示される固定のフッターメニュー。
CURE(TCD082)以降は上の「スマホ専用フッターバー」と較べてアイコンが30種類に大幅増加。
背景色やフォント色も変更可能。
(※ご覧になる時期によっては30種類を超えてるかも)

MASSIVE(TCD084)以降はアイコンなし・テキストだけのボタン(最大2つ)も表示可。

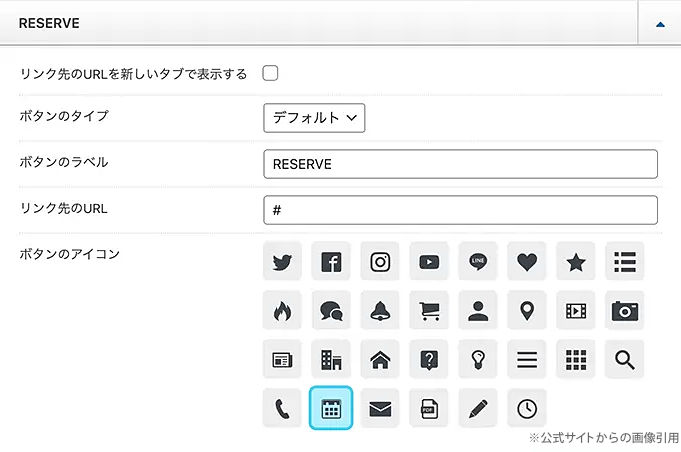
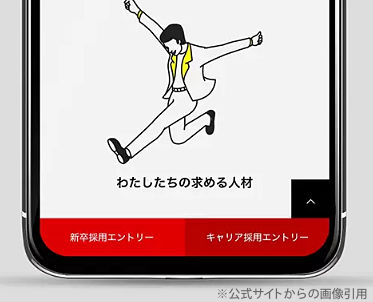
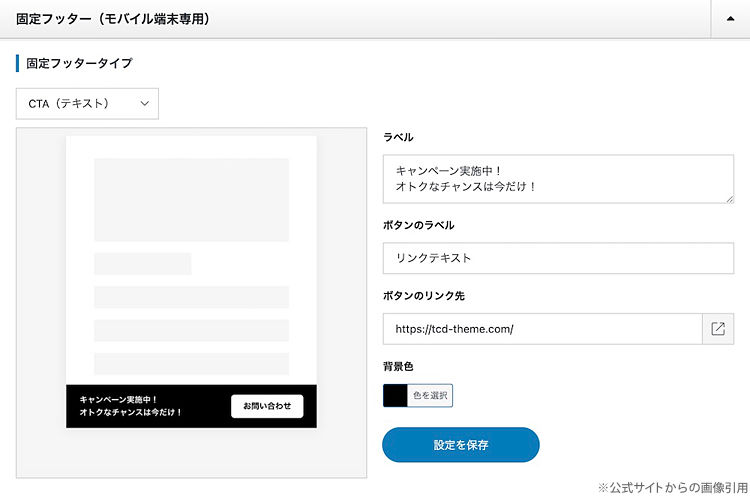
スマホ固定フッター
前の新スマホフッターバーからさらに使いやすくなったのがスマホ固定フッター。
モバイル表示時にサイト下部に固定フッターを表示可能。
バナーや補足情報など多くの導線・情報を表示することができます。
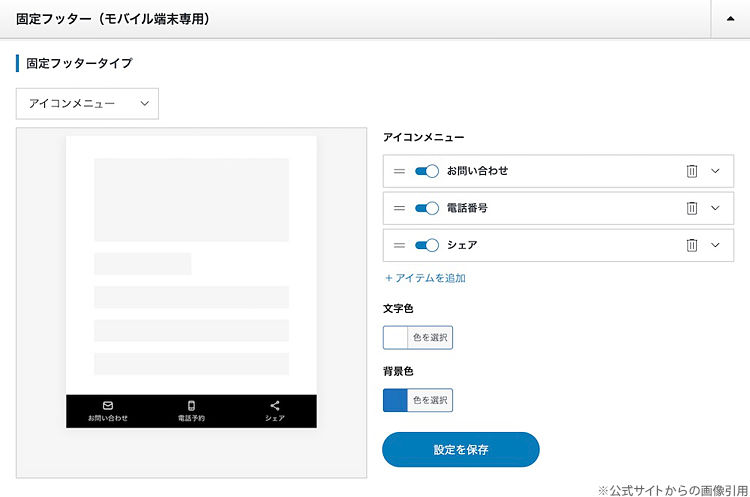
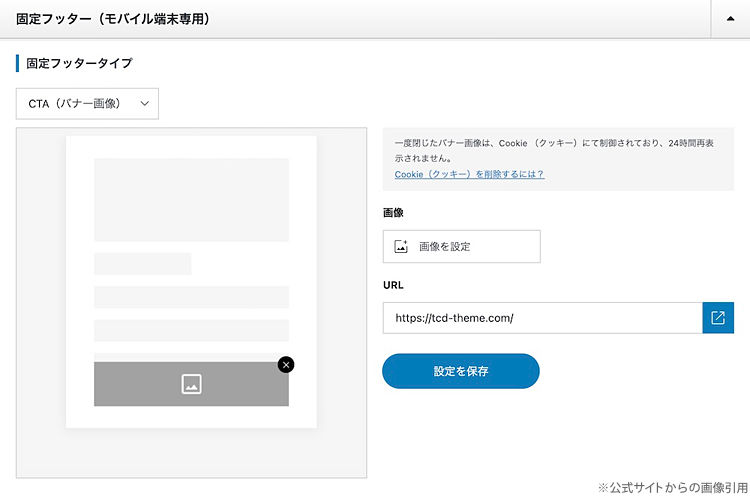
3タイプから選択可。
【「GRAVITY(TCD111)」以降に搭載】
アイコンメニュー
(テーマ内蔵)アイコンまたはテキストとリンク先URLを複数登録可。

電話番号設定時はタップで電話可能。
CTA(バナー画像)
バナー画像とリンク先を登録表示。右上には「閉じる」アイコンも設置可。

CTA(テキスト)
テキストとリンク先URL(ボタン)を1つ登録。

LP(ランディングページ)作成機能
固定ページテンプレート「ランディングページ」を使うと以下のオプションが利用可能。
- ヘッダーやフッターの表示・非表示
- 表示横幅の変更→狭い(750px)・普通(840px)・広い(1180px)
- ヘッダー画像の設定(&オーバーレイ)
- キャッチフレーズの文字サイズ変更
たとえば”ページに集中してもらうべくヘッダーもフッターを非表示にしてバージョン率を高め”たり、”画像を2枚以上並べて表示したいので表示幅は広めに”するなど自由度の高いページが作成できます。