ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】CODE.(TCD090)
当ページの一部リンクにはプロモーションが含まれています。

ライフスタイル、カルチャー、ファッション、アートなど幅広い情報を発信するウェブマガジン向けWordPressテーマがTCD90番目のCODE.です。
目次
CODE.の特長
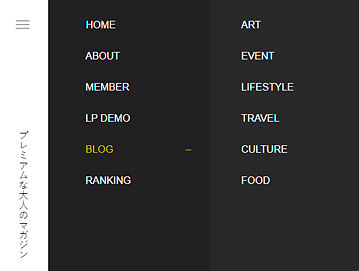
- 豪華なヘッダー・先進的なサイドメニューなどオシャレさや先進性を印象付ける機能を多数搭載。
- 複数人で運営する中規模以上のメディアサイトに最適。
- 情報量の多いメディアでも漏れなく情報発信可能なサイト構成。
どんなサイト向け?
複数のライターによる厚みのあるWEBマガジンサイト構築に向いたテーマです。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
RIKYUのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
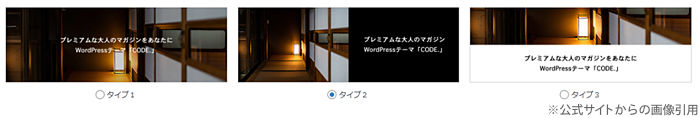
ヘッダーコンテンツ(ファーストビュー)
3タイプのヘッダー機能。
記事スライダー
通常のブログ記事へのリンクを(画像)スライダー形式で表示可。
スライダー下には記事タイトルやカテゴリー、記事執筆者なども表示可。

画像ではなくmp4動画も設置可。
コンテンツスライダー
こちらは静止画・mp4動画・Youtube動画も設置可能な大画面形式のスライダー。
スライド1枚目は動画、2枚目は静止画といった設定も可能。
ブログ記事へのリンクのほかサイト内外の任意のリンク先を設定することも可。

3分割スライダー
こちらはCODE.の特徴的なスライダーで、左半分がスライダー形式、右半分にはブログ記事を2記事設置できる複数表示のスライダー。
(スマホでは縦1列表示)

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
記事カルーセル
こちらは一般的な記事スライダーで、「すべての記事・おすすめ記事・ピックアップ記事」といったように表示するタイプを指定可。
(並び順も「日付 or ランダム」から指定可)

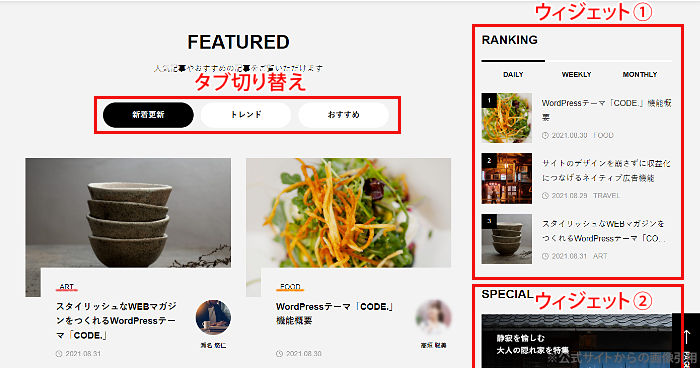
タブ記事コンテンツ
こちらは3つまで切り替え可能なタブによる記事表示。
右サイドには特集ウィジェットも設定可。

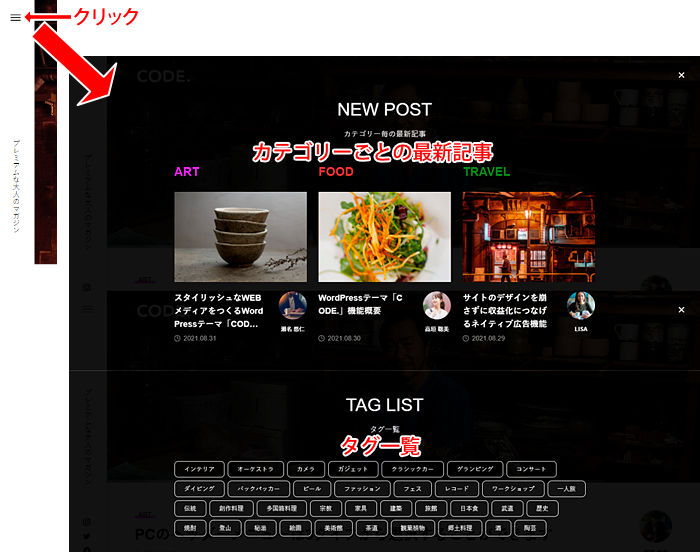
カテゴリー記事
カテゴリー記事の一覧表示機能。
(背景には画像とパララックスエフェクトを設定可能)

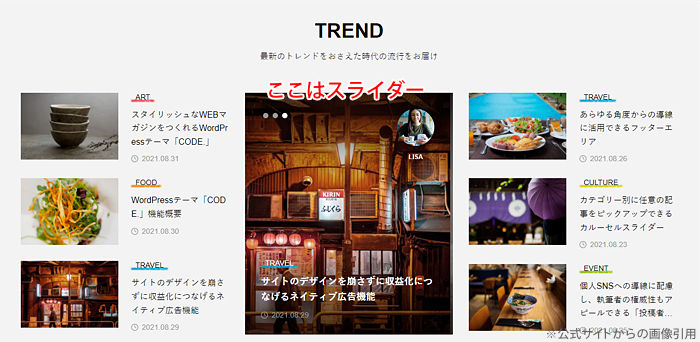
3カラム記事コンテンツ
3カラムにレイアウトされた記事紹介コンテンツ。
中央は3記事のスライダー形式、両サイドにはタイプ別の記事を3つまでセット可能な仕様。

フリースペース
通常のエディター(ビジュアル・テキスト)で作成可能なフリースペースも用意されてます。
(HTMLも使用可)
CODE.のオリジナル機能
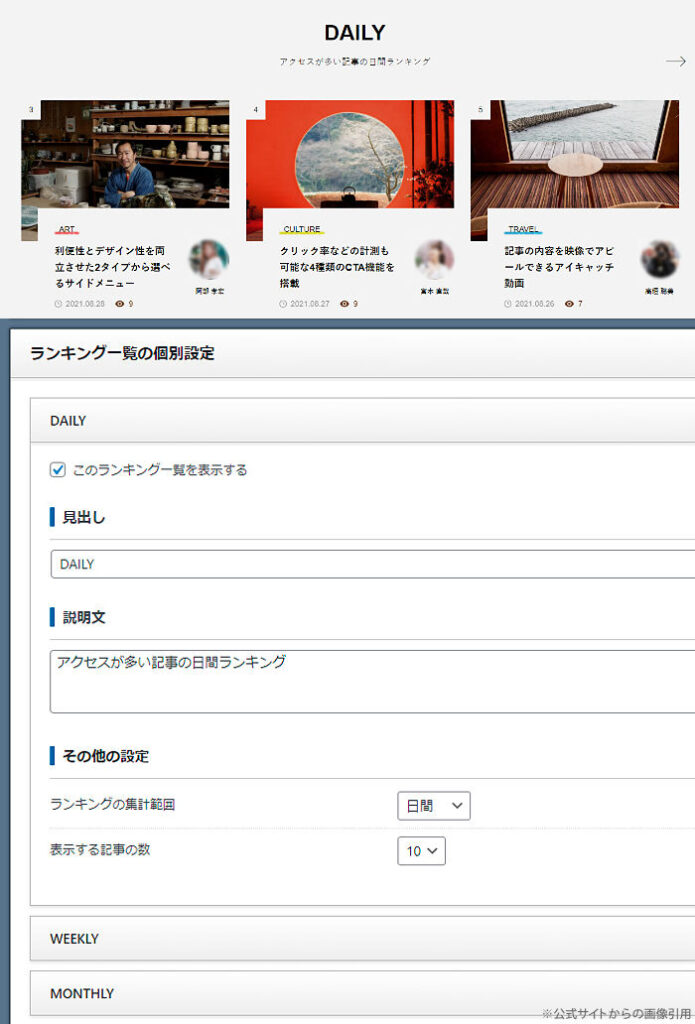
ランキング
閲覧回数を自動でカウントしランキング順位に反映される仕様の『ランキング』一覧ページ。
設定した数の記事がスライド表示されます。
集計期間も日間・週間・月間・年間・無制限で切り替え可。

サイドバーにもタブ別ランキングを表示可。
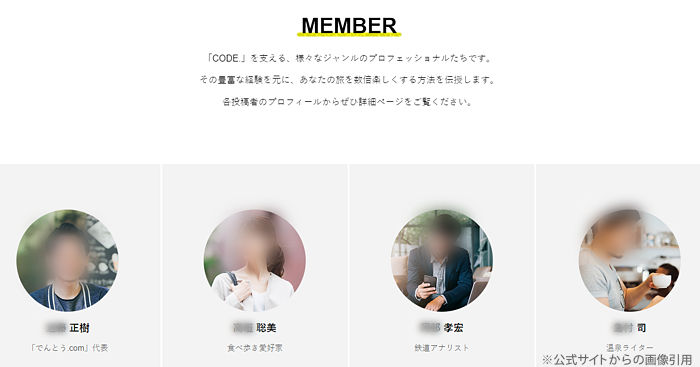
ライター紹介
WEBマガジンであれば多くの執筆者がいるもの。
CODE.にはライター紹介ページ作成機能も搭載。
ライター一覧ページ
記事を作成しているライターの一覧表示ページ。
ライターの写真・名前・キャッチフレーズが表示可。

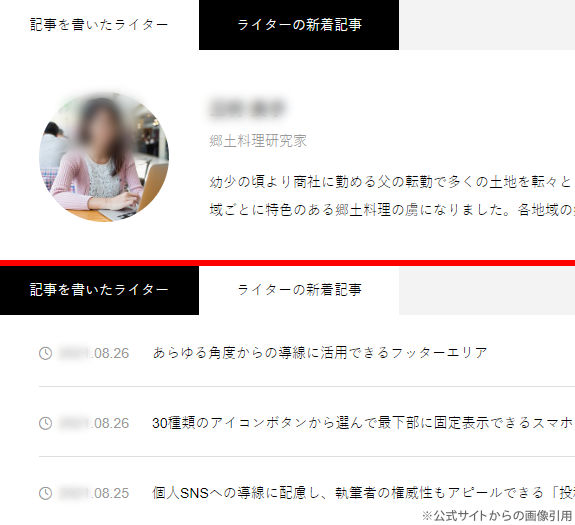
ブログ詳細ページ
ブログ記事の下部には執筆者情報と執筆者の最新記事を(タブ)表示可。

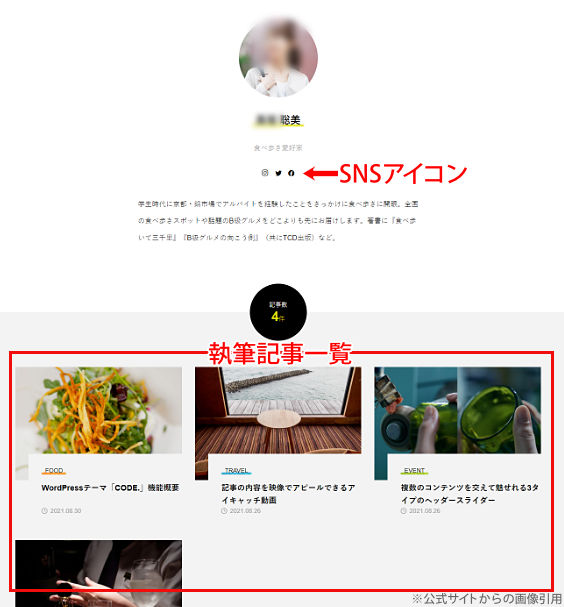
プロフィールページ
ライター一覧表示ページやブログ記事下執筆者情報から行ける各プロフィールページではライター個人の詳しい紹介や作成記事が閲覧可能。
(各種SNSへのリンクアイコンも表示可)

CODE.のその他の機能
クリック計測可能なCTA
CODE.には高度なマーケティング戦略の助けになる4タイプのCTA機能が搭載。
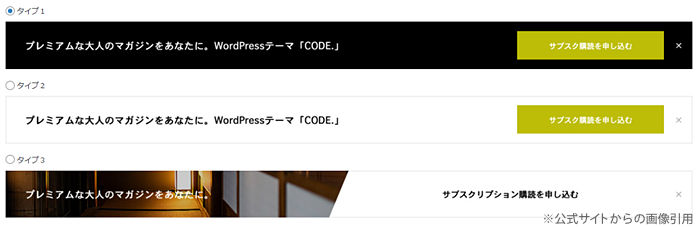
記事下CTA
通常の投稿記事下に表示されるCTA。
3種類のデザインから選択可。

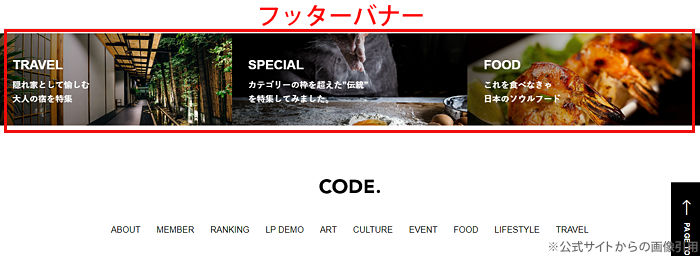
フッターCTA
フッターにもCTAが表示でき、こちらも3種類のテンプレートから選択可。

記事下CTAとフッターCTAではABテストが計測可能。
ポップアップCTA
画面右下にひょこっと表示されるシンプルな小型CTA。(利用者がキャンセルするまでは表示)
どのページで表示するかなどの設定も可。

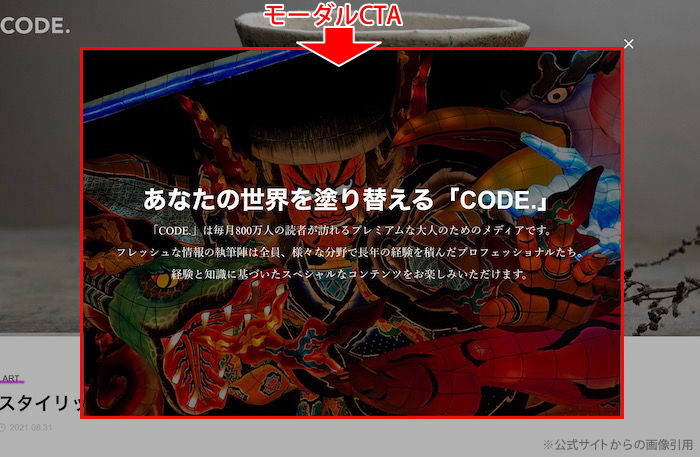
モーダルCTA
モーダルウィンドウ形式のCTA。
アピール力が高い反面、閉じるまで他の操作ができないというデメリットもあり。

デメリット解消対策として表示するページを細かく設定したり、一度閉じたあとはブラウザを閉じるまで二度と表示されない「1回限定表示」などの設定も用意されてます。
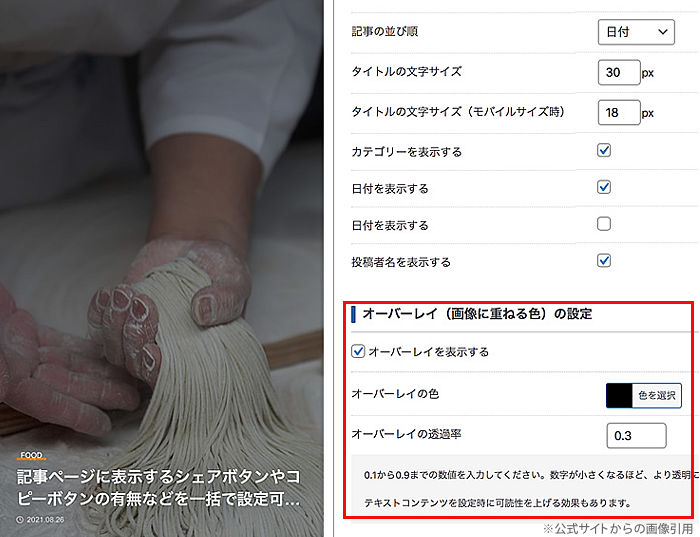
画像にオーバーレイ
雰囲気がイマイチな写真も簡単に味のある写真にできるオーバーレイ機能(写真画像に色を重ねる)が搭載。
色と透明度はあらかじめ指定しておけるので写真をアップするだけでOK。

ネイティブ広告
ブログ記事一覧ページやトップページの一部、ウィジェットの一部にネイティブ広告(インフィード広告)を表示可。
”どの部分の何記事目”に表示するかの設定も可。

汎用機能
- [new_quicktag]
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- [new_spfooterbar]
- [pankuzu]
- 404ページカスタマイズ
- [snsopen]
- SNSシェアボタン
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。



コメント