ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】GRAVITY(TCD111)
当ページの一部リンクにはプロモーションが含まれています。

不動産ポータルサイトに特化したWordpressテーマがGRAVITYです。
目次
GRAVITYの特長
- SUUMOやアットホームといった大手不動産ポータルシステムと同等の検索機能を搭載しているので膨大な物件数を登録しても利用者が簡単に物件を探し出せる。
- 物件種別・エリア・沿線などを組み合わせて物件を検索できる仕様。さらに賃料・広さ・間取りなどのこだわり条件(絞り込み)検索まで可能。
- 膨大な物件情報も効率よく管理。
- 会社情報やランディングページ、ブログなどサイト運営に必要となるページ作成機能ももちろん搭載。
もしも不動産ポータルサイトを新規でゼロから開発するなら、複雑な検索機能や膨大なデータ管理の設計はもちろんサイトのデザインやコンテンツ作成まで含めて、(大げさではなく)数百万円とかなりの初期費用と時間がかかります。
さらに年間の運営費用がこれまたバカにならない。
不動産サイトを構築可能なプラグインもあることはあります。安いもので数万円~。
ただしプラグインの場合は導入が簡単な反面、既存のテーマとの相性の良し悪しがあったり限定的な使い方になるものもあります。
また用途次第では複数のプラグインを追加する必要があって結果数十万円に膨れ上がる場合もあります。
その点GRAVITYは完全に不動産に特化した専門テーマであり、エリア検索やこだわり条件検索、売買・賃貸の物件管理機能など不動産サイトに必要な機能が最初から標準搭載されてるので他のことにいろいろ気を使う必要がありません。
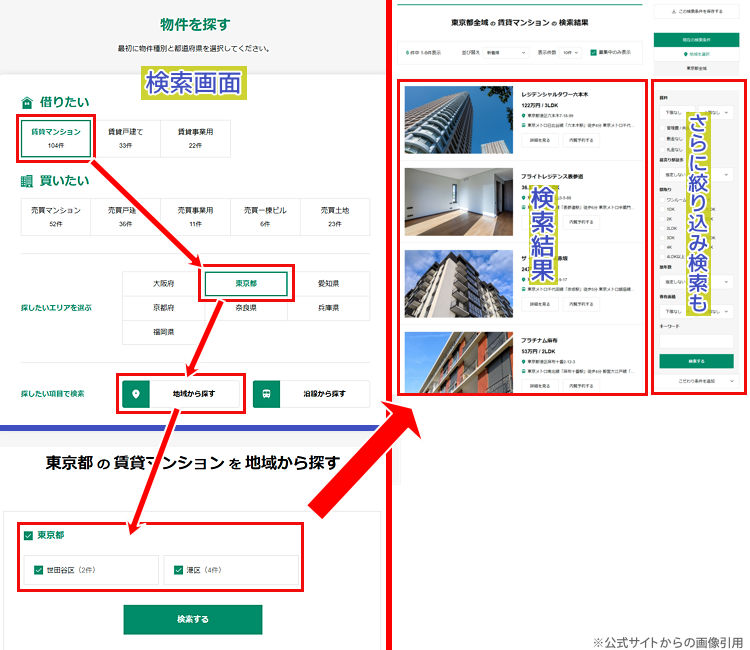
下のような複雑な検索システムもGRAVITYの導入だけで実現可能です。

気になる初期費用(テーマ代)ですが、他のテーマと較べれば198,000円(税込)とはるかに高いです。
しかしながら不動産専門サイトとしてはかなり安い方に入るでしょう。
(年間の運営費用もドメイン代とレンタルサーバー代くらい)
ただ不動産業者自身による自社構築・運営なので物件の登録や更新作業を自社社員でこなさなければならないという手間はあります。
しかしながら(ワードプレスの最低限の知識があれば)いつでも好きな時にノーコードでしかも専門知識なしで感覚的に操作&スピーディーに更新できる点は大きなメリットでしょう。不動産経営は時間との勝負とも言えますから。
(外部制作会社に委託だとテキストの修正作業だけでも数時間~1日かかる場合もある)
 サイト管理人
サイト管理人営業さんや事務スタッフの方でも一度やり方を覚えればパパっと更新作業ができちゃいます。
どんなサイト向け?
GRAVITYはシンプルに不動産業に特化したテーマです。
物件情報サイトを自社運営したい不動産会社や不動産仲介業者に最適です。
このあとテーマ「GRAVITY」の機能をご紹介しますが、開発陣に届いたよくあるご質問を先にFAQ形式で簡単にご紹介しておきます。(ここをクリックすると開きます)
- 都道府県や沿線のインポートは簡単にできるのか?
-
都道府県を選んで「インポートを開始」ボタンをクリックするだけで完了。
- インポートは利用するエリアだけに絞れるのか?
-
都道府県ごとにデータインポートの選択が可能。沿線も同時にインポートされる。
- 市区町村の統合や駅路線の廃止などが起きたらどうなる?
-
常に最新の市区町村・駅路線のデータがインポート可能。
- 用意されている物件種目は?
-
「賃貸マンション・賃貸戸建て・賃貸事業用・売買マンション・売買戸建て・売買事業用・売買一棟ビル」。
ただし上記以外で必要な物件種目の要望が多い場合はアップデートで対応。 - 物件種目ごとに入力項目が異なるのか?
-
物件種目ごとに必要な入力項目が変わる。例えば”売買戸建て”なら「セットバック」があるが”賃貸戸建て”にはなし。
このように物件種目ごとに適正な項目が最初から設定済み。また『自由項目』もあるので独自項目の追加も可能。 - 問合せフォームでどの物件からの問合せか自動的に判別可能か?
-
”物件ページ”から問い合わせページへ移動するとフォーム内にそれまで閲覧していた物件名とURLが表示されるので判別可能。ただしワードプレスプラグイン「Contact Form 7」が必要。
- お気に入り保存機能はあるか?
-
お気に入りボタンをクリックするとマイリストから閲覧可能。
- 検索条件の保存機能はあるか?
-
「この検索条件を保存する」ボタンで記憶可能。記憶した保存条件はマイリストから閲覧可能。
- 1部屋のページにつき何枚まで画像を掲載できるのか?
-
特に制限はなし。
- 物件ページに掲載する画像の推奨サイズは?
-
サイズに特に制限はないが「760×470」ピクセルが推奨サイズ。このサイズであれば一覧ページにも綺麗に収まる。
それ以外のサイズだと指定の枠に合わせて自動調整される仕様。 - 1棟ビルを部屋ごとに紹介できるか?
-
部屋ごとに物件ページの掲載は可能だが、建物ごとに一覧ページで紐づけて表示することは不可。
- 募集が終わった物件ページを非公開にできるか?
-
ワードプレスの投稿画面から非公開や下書きに戻すのが一番簡単なやり方だが、表示中の物件に「募集停止」ラベル(テキスト)を表示させることも可能。
- 物件情報を「会員限定」で公開することはできるか?
-
ワードプレスの機能でページにパスワードを設定し、パスワードを知っている方のみが閲覧できるようにすることは可能。
- 物件情報の入力はコピー可能か?
-
テーマ自体に投稿のコピー機能はないが、ワードプレスプラグインの「Duplicate Post」を使えばページの複製が可能。
- 固定費はどのくらい見ておけばよいのか?
-
基本的には「レンタルサーバー代」と「ドメイン料」のみ。前者は安いところなら年間で10,000~20,000円程度、後者は年間2,000円程度か。
- 保守管理用の人材を雇う必要はあるか?
-
ワードプレスの基本的な使い方さえ知っていれば特別に人材を用意する必要はなし。
営業スタッフや事務スタッフでも更新作業は可能。 - テーマのアップデートは?
-
お客様のご要望や不動産法令の変化などを検討の上、随時機能追加・不具合修正を行う。
またアップデートは無償提供。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
GRAVITYのオリジナル機能
GRAVITYは不動産ポータルサイトの運営に必要な機能がほぼすべて搭載されています。
ここではそれらの機能をできるだけわかりやすくご紹介していきます。
物件種別のデータ取得機能
不動産といっても全国の物件を扱うわけではないでしょうから、最初に物件エリアと物件種別(賃貸マンション、売買戸建など)の設定が必要です。
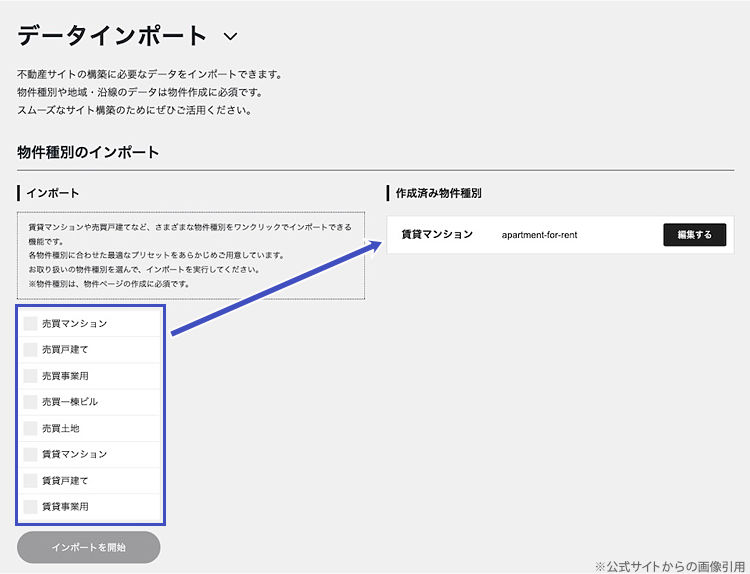
物件種別のデータインポート
GRAVITYには物件種別ごとのデータを1クリックでインポートする機能が搭載。
初期状態では以下の物件データから必要なもののみをインポート可能。
- 売買マンション
- 売買戸建て
- 売買事業用
- 売買一棟ビル
- 売買土地
- 賃貸マンション
- 賃貸戸建て
- 賃貸事業用

※データインポートは最初だけか取り扱い物件の種別や地域が拡大した時に再度実行。
物件種別データをインポートすることで種別ごとに最適な項目が瞬時に用意されます。
たとえば”賃貸マンション”なら「管理費・共益費…」、売買マンションなら「管理費・修繕積立金…」など物件種目に応じて自動的に入力項目が変化。
たとえば下のサンプルは”賃貸マンション”で用意されてる項目。
(不要なものは削除可能&独自項目の追加も可&並び替えやテーブルの統合も可)

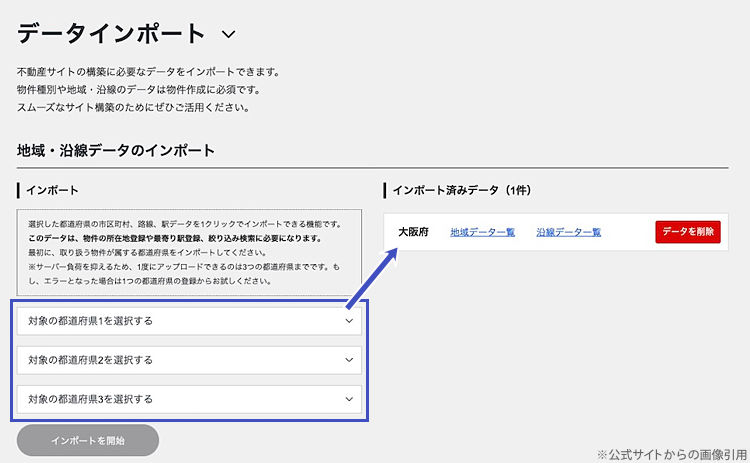
地域・沿線のデータインポート
日本全国の地域・沿線のデータも1クリックでインポート可能。

都道府県・市区町村・路線・駅情報などを一つ一つ入力する必要はなし。
アップデート時も管理画面からアップデートしたいデータを選択するだけで総務省から取得した最新データにアップデート。
JRや地下鉄だけでなくLRT<Light Rail Transit(ライト・レール・トランジット)>や路面電車といったマイナーな路線もオール対応。
市区町村の統廃合があっても常に最新情報を表示させることが可能。
物件情報の登録・管理・表示変更
物件設定
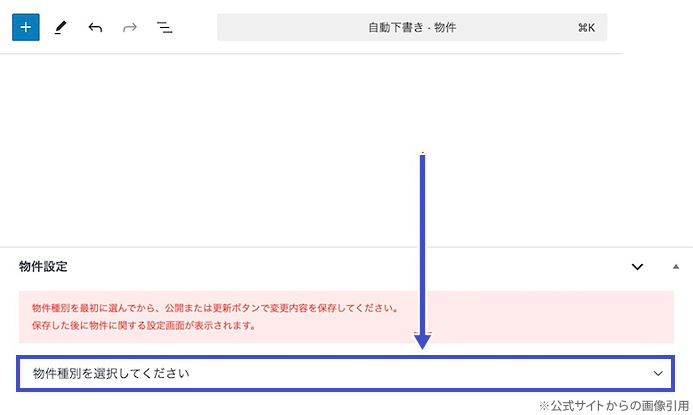
ワードプレス管理画面から「新規物件追加」を実行すると専用のエディターが起動。
最初にその画面内の『物件種別』から該当するものを選択→『物件種別』に基づいた項目が自動表示→おおまかな物件情報を設定という流れ。

下は物件種別で”賃貸マンション”を選択した際の表示サンプル。
物件所在地や最寄駅・賃料に加え、管理費・敷金・礼金などの(必須)項目が自動表示。

他にも「間取り」や「築年数」といった項目も用意されている。
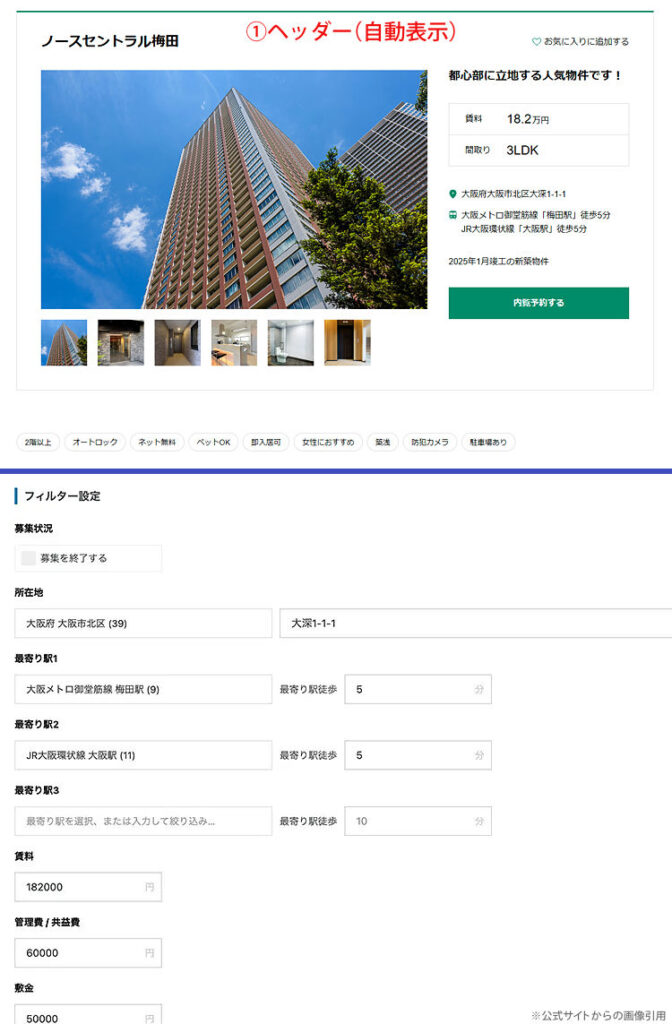
下は物件詳細ページのサンプル画面です。

『物件設定』での入力済み項目(の一部)が【①ヘッダー】に自動反映。

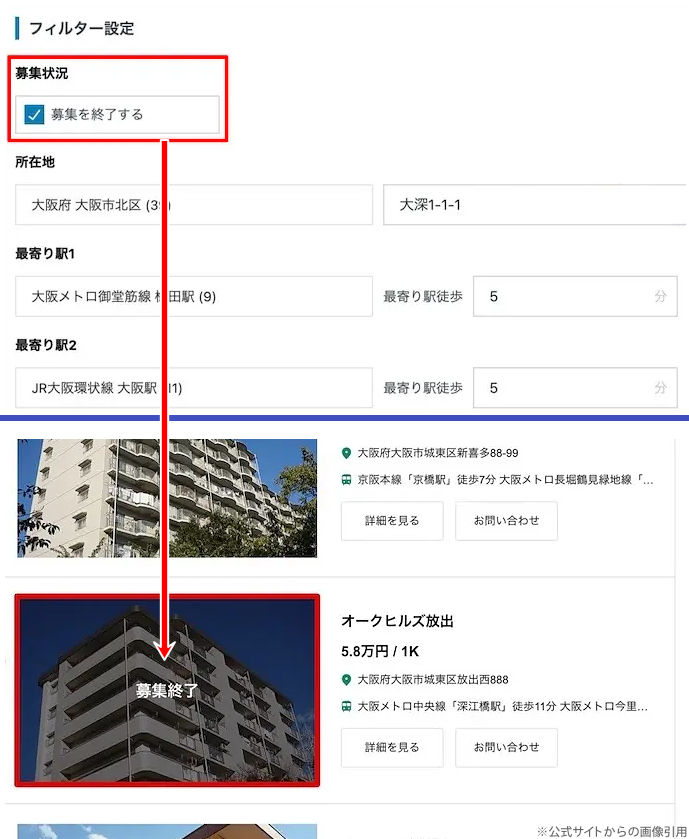
物件が成約した場合は「募集を終了する」にチェックをいれるだけで「募集終了」と表示される仕様。
「募集終了」の文言も変更可。

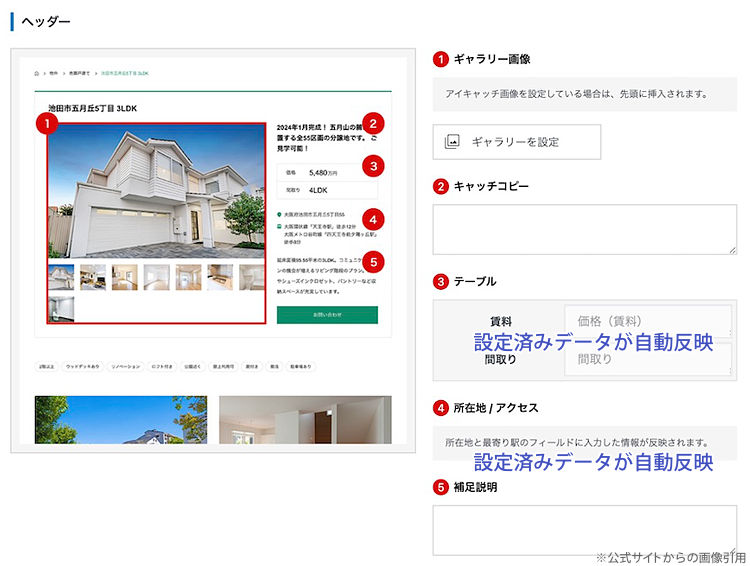
ヘッダー
【①ヘッダー】での物件写真やキャッチコピー、補足説明などの項目も用意。(※サンプル画面)
「賃料」「間取り」「テーブル」「所在地/アクセス」などは別箇所で入力したものと連動(自動反映)する仕様。

【ヘッダー】に表示される項目はあくまでプリセットで、後述する設定にて変更も可能。
物件概要・設備仕様・周辺地図
先の『物件設定』に加えて、『物件概要・設備仕様』設定では下のような項目があらかじめ用意。
入力した情報は②【物件情報】のように表示されます。
(『物件設定』で設定済み項目は自動で反映される仕様)

「物件概要」や「設置仕様」などの見出しは別設定にて変更可。
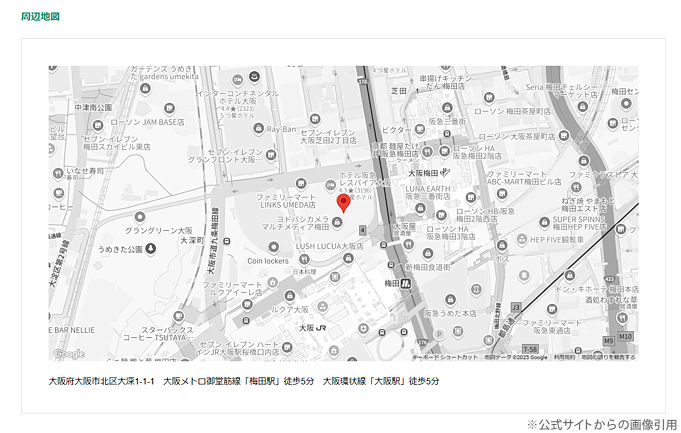
『周辺地図』設定ではGoogle Mapによる地図表示が可能。

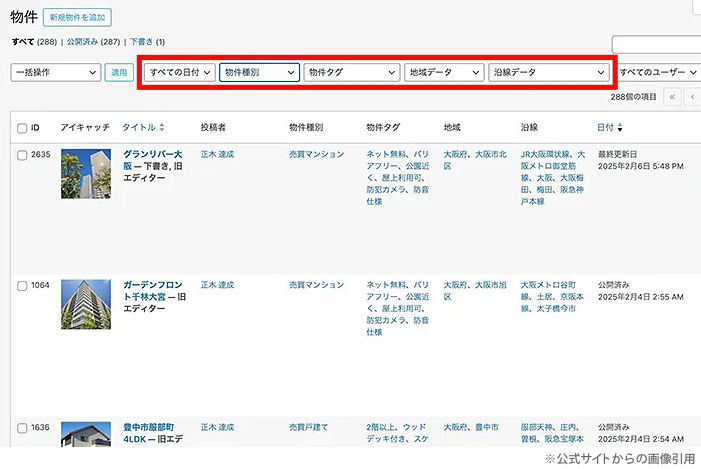
物件情報の管理
膨大な物件情報を管理するワードプレスの管理画面では、必要なデータをすぐに取り出せるよう「掲載日・物件種別・物件タグ(こだわり条件など)・地域データ・沿線データ」の5種類を組み合わせたソートボタンが搭載されてます。
たとえば「大阪」×「賃貸マンション」のデータのみを抽出するとかですね。

最初に選択した『物件種別』に応じて物件情報の入力項目が変化する仕様ですが、項目の名称や表示/非表示を変更したいケースも多々あるでしょう。
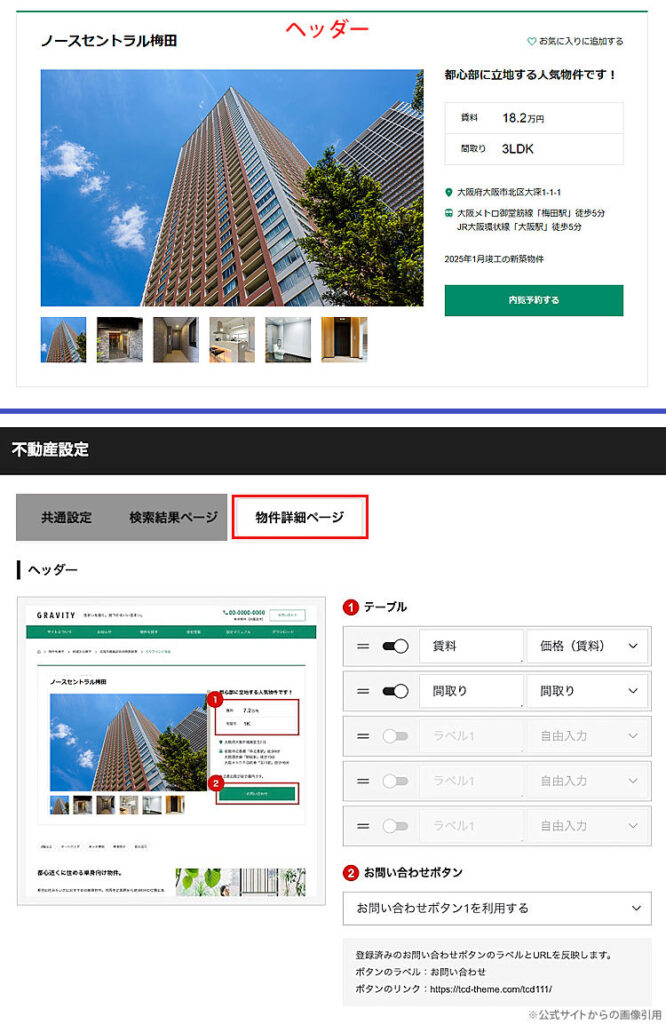
そんなときは『不動産設定』の「物件詳細ページ」という設定画面にて変更可。
ヘッダー
表示したいテーブル(表)や問い合わせボタンの選択など。

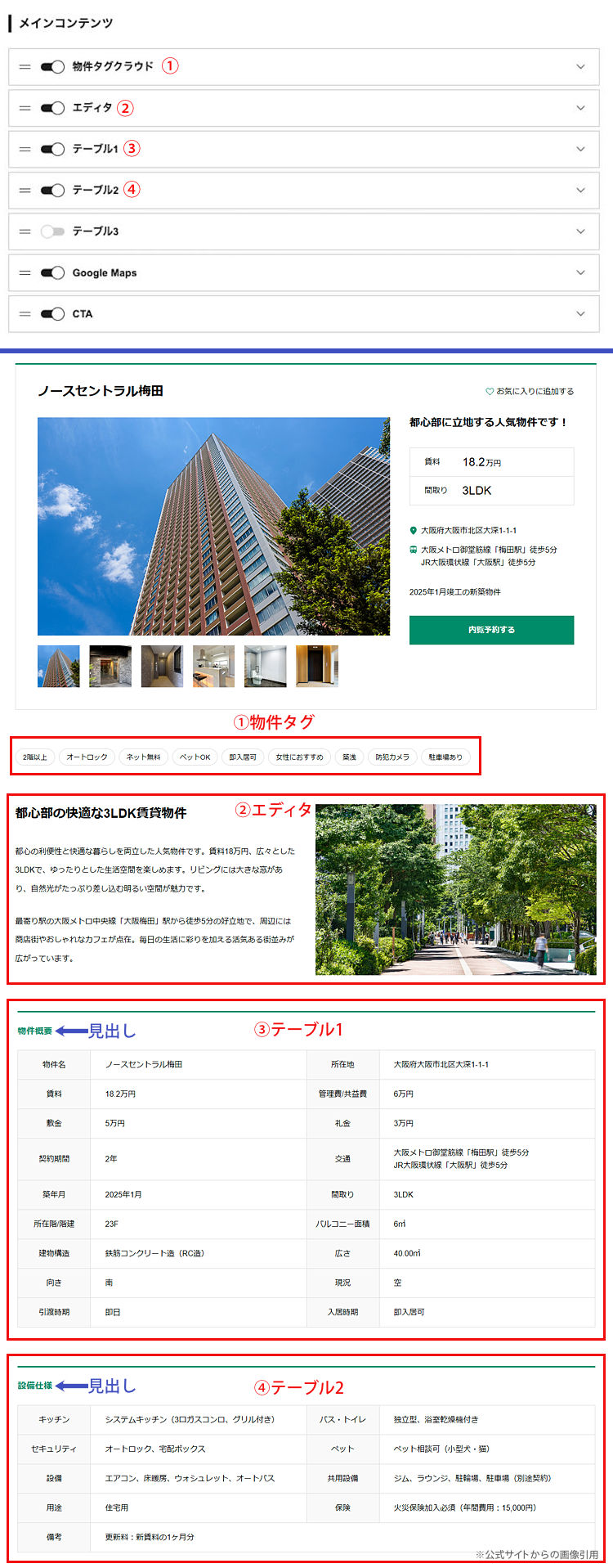
メインコンテンツ
物件詳細ページに表示したいテーブル(表)やエディターの”表示/非表示”や”表示順”の変更。

各テーブル(表)ごとに項目の”文言変更”及び”表示/非表示”設定。

これらの設定は『物件種別』の記事すべてに共通反映される仕様。
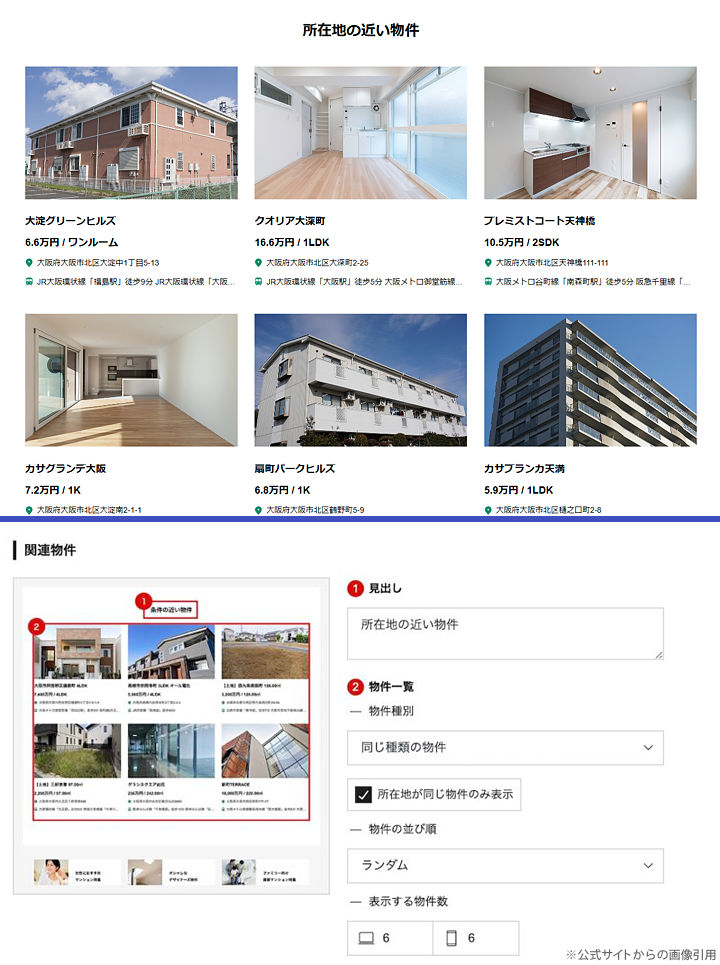
関連物件
物件詳細ページの下部には「関連物件」を表示可能。
見出しや表示する物件種別などの変更が可。
初期設定では「同じ物件種別の物件」が表示される仕様ですが、「すべての物件を表示」や「ページIDで指定」表示も可能。
「所在地(市区町村)が同じ物件」を表示というオプションもご用意。

物件情報ページの共通設定
物件に関するページ全体の設定について。
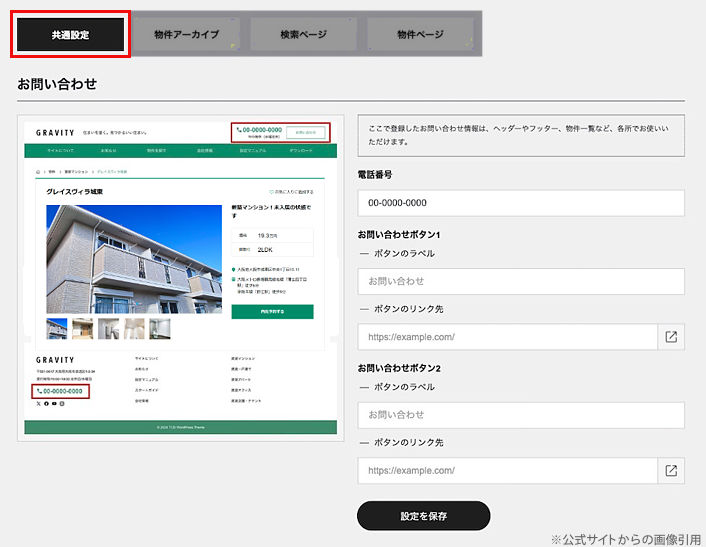
共通設定
物件情報ページの各所に共通する設定。
お問い合わせ
電話番号や問い合わせ先(2つまで)の設定。
ヘッダーやフッター、物件一覧など各所で共通利用可能。

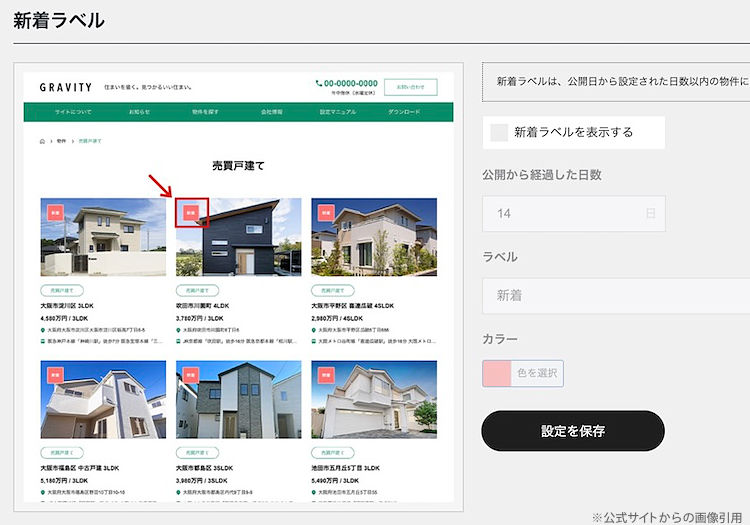
新着ラベル
物件記事に公開から経過した日数を指定して「新着ラベル」を表示可能。
(文言やラベルの色は変更可)

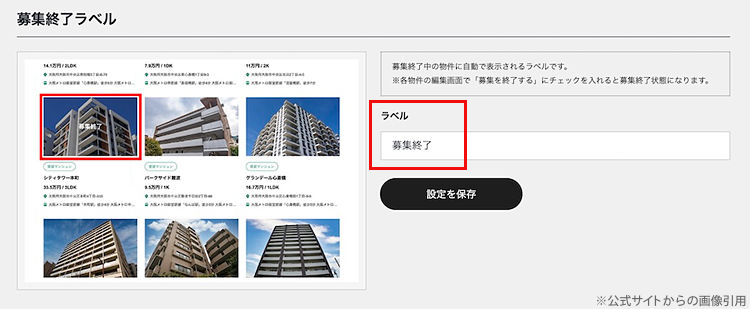
募集終了ラベル
物件の編集画面で「募集を終了する」にチェックを入れると自動で表示。
文言も変更可。

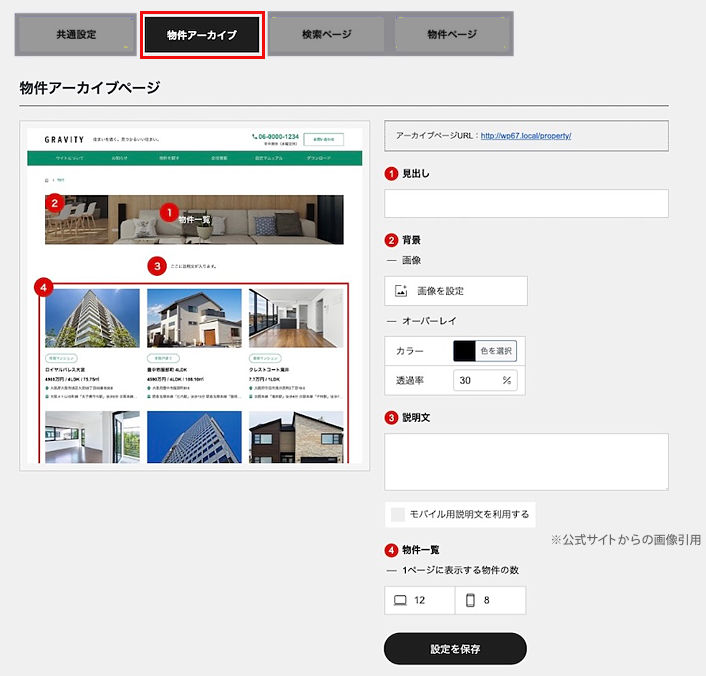
物件アーカイブ
物件アーカイブ(一覧)ページの諸設定。
見出しや説明文、表示数(PC/スマホ別で指定可)などがここで変更可。

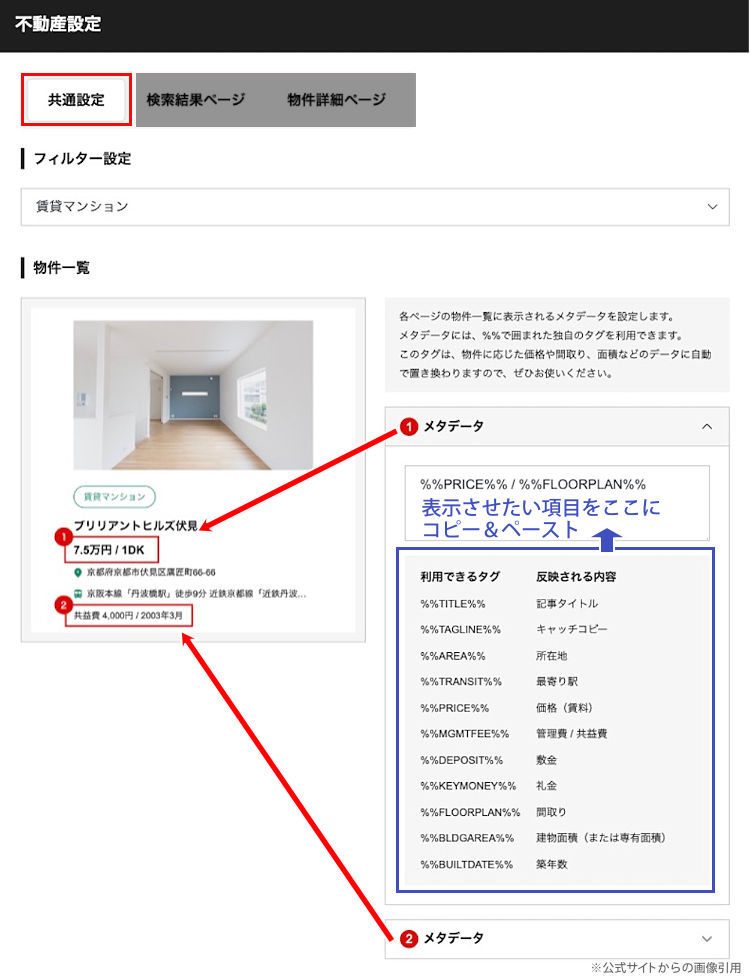
上画像の④”物件一覧”にて表示される項目の設定は『不動産設定』の「共通設定」という設定画面にて変更可能で、物件アーカイブ(一覧)ページに共通反映される仕様。
たとえば賃貸マンションなら『価格(賃料)』に該当する「%%PRICE%%」と『間取り』に該当する「%%FLOORPLAN%%」という独自タグが初期値として用意されており、こういった”%~%”で囲まれた独自タグをコピー&ペーストすることで変更や並び替えが可。
独自タグは物件ページに登録した価格(賃料)や間取り、面積などのデータに自動で置き換わる仕様。

検索ページ
物件検索ページの諸設定。
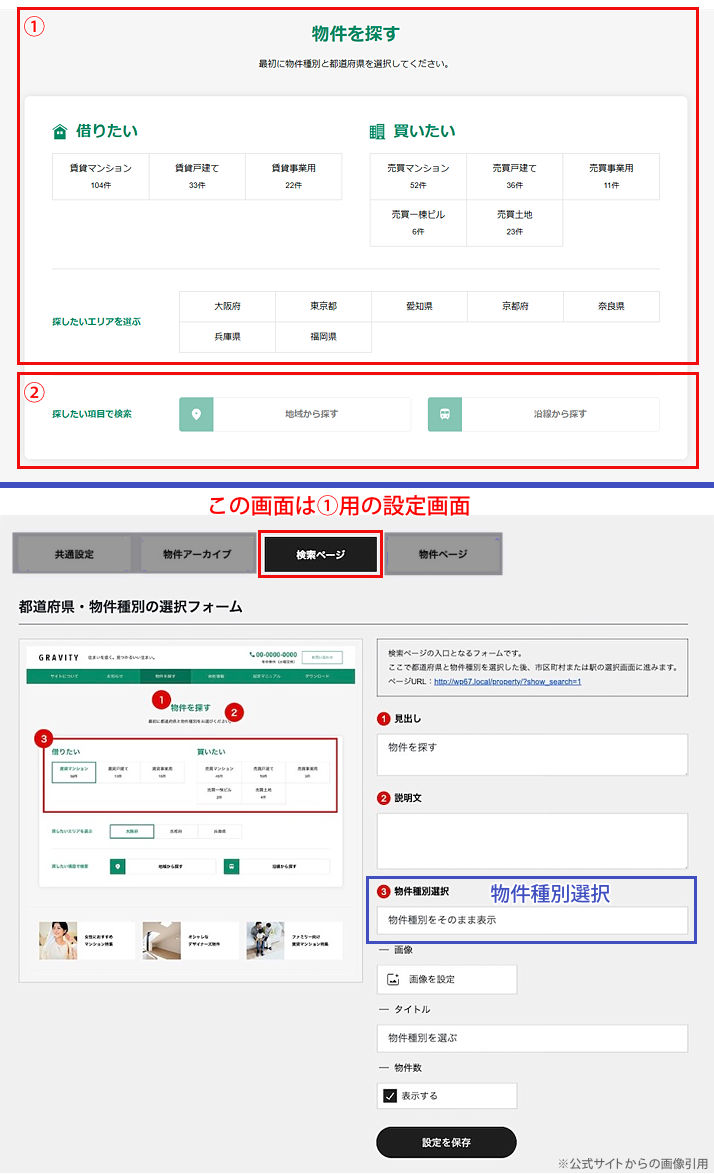
都道府県・物件種別の選択フォーム
見出し・説明文のほか、物件種別の表示形式を2タイプから選択可能。

 サイト管理人
サイト管理人上画像の青枠で囲んだ『物件種別選択』に関しては、たとえば「賃貸物件のみ」の取り扱いなら分ける必要もないので下のAのようなレイアウトとか。
物件種別が多岐に渡っているならBとかでしょうか。

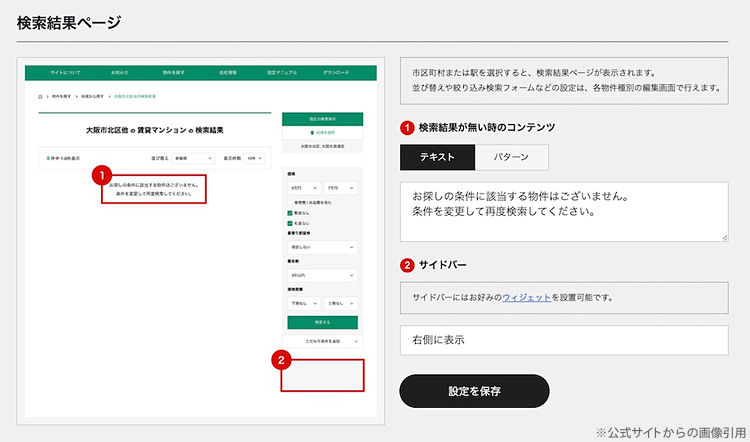
検索結果ページ
物件の検索結果ページの設定。
検索結果が0件だった場合の文言などを変更可。

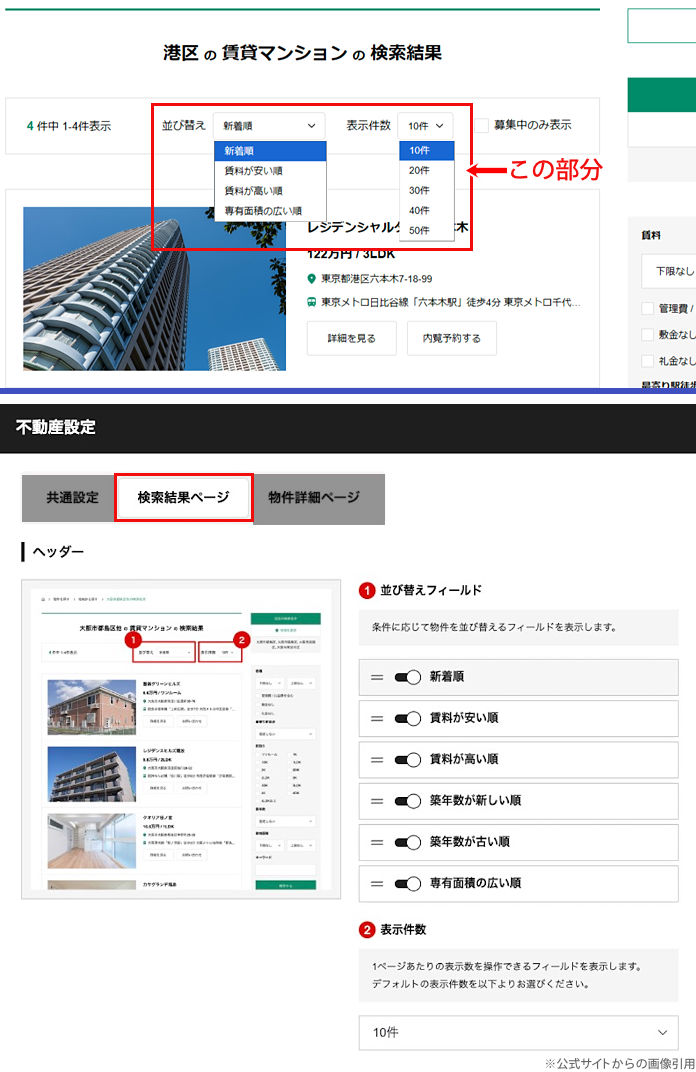
検索結果ページ上部の並び替えフィールドの表示項目や表示件数を変更したい場合は『不動産設定』の「検索結果ページ」内の<ヘッダー>にて変更可。

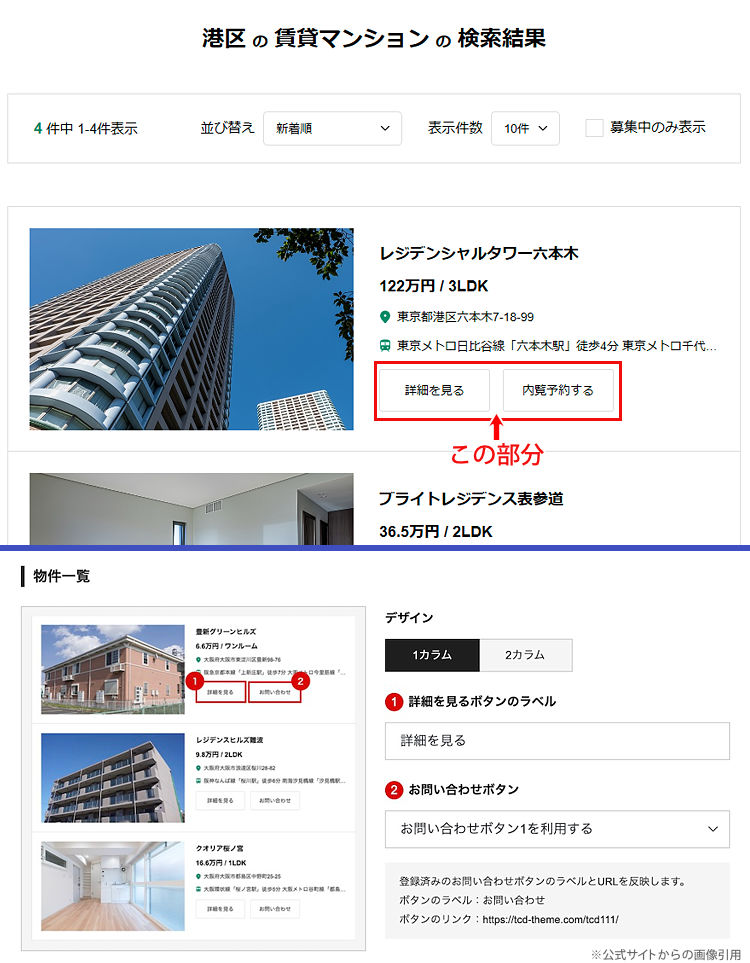
物件一覧のレイアウトとボタンのラベルも「検索結果ページ」内の<物件一覧>にて変更可。

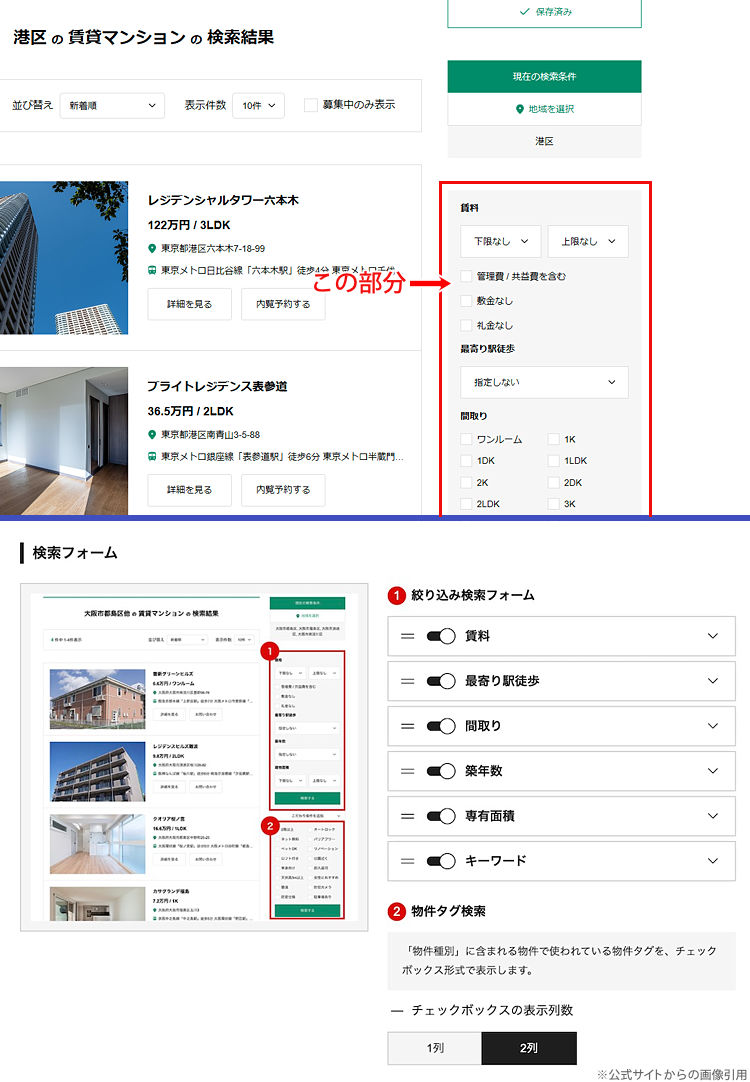
条件に該当する物件情報一覧ページではサイドバーからさらに絞り込むことも可能。
その際の(絞り込み検索)フォームの内容やラベル、物件タグの列数を<検索フォーム>にて変更可。

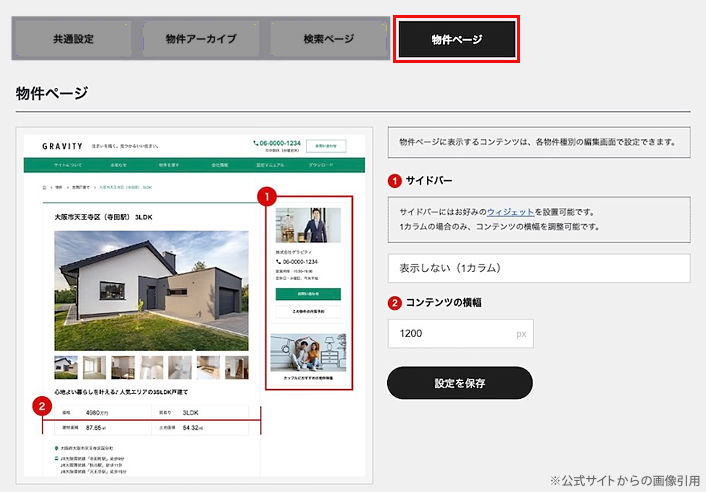
物件ページ
物件ページに関する諸設定。
サイドバーの表示/非表示やコンテンツ幅の変更など。

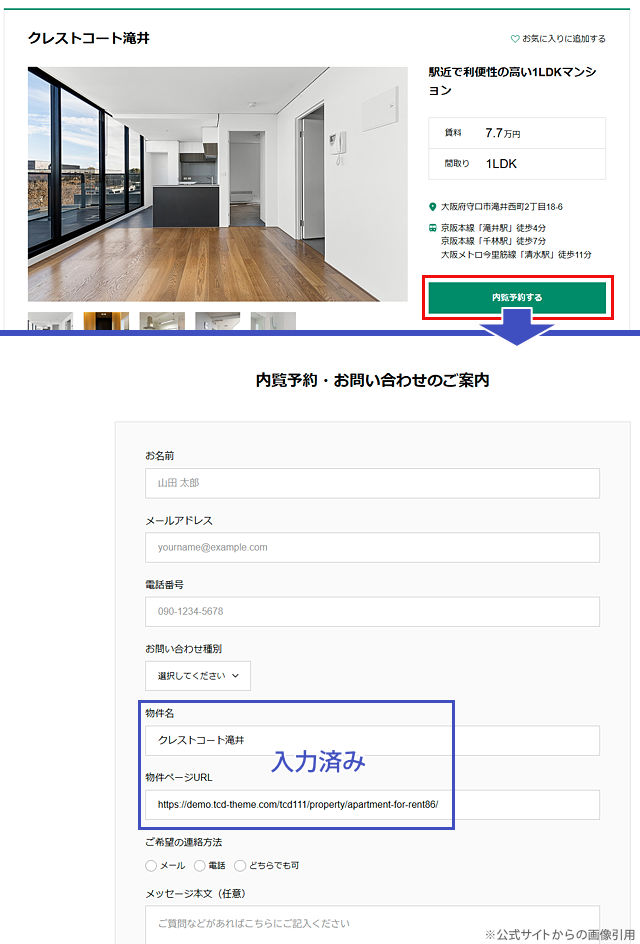
利用者が選択した物件をお問い合わせフォームに自動表示
物件情報の”お問い合わせ”や”内乱予約”ボタンから専用フォームを開いたとき、物件名とその物件ページURLが自動で入力される仕組みを作れます。
これにより利用者は物件名を個別に入力する必要はなく、お問い合わせを受ける方も該当物件がすぐに把握できます。

ただしこちらはGRAVITYの標準機能ではなく、お問い合わせフォームの定番プラグインとしても有名な「Contact Form 7」を利用したやり方になります。
公式(デモ)サイトの「設定マニュアル」→”物件のお問い合わせ導線を強化しよう”で詳しいやり方が紹介されてます。
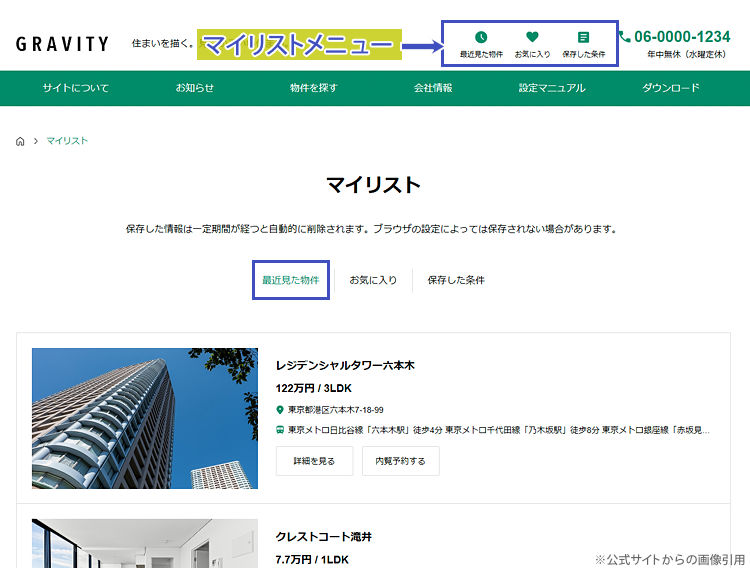
マイリスト
利用者が自分だけの検索関連設定を保存しておける機能。
最近見た物件
物件を閲覧すると履歴に残り、物件詳細ページ下部やマイリスト画面に最近見た物件として表示可。

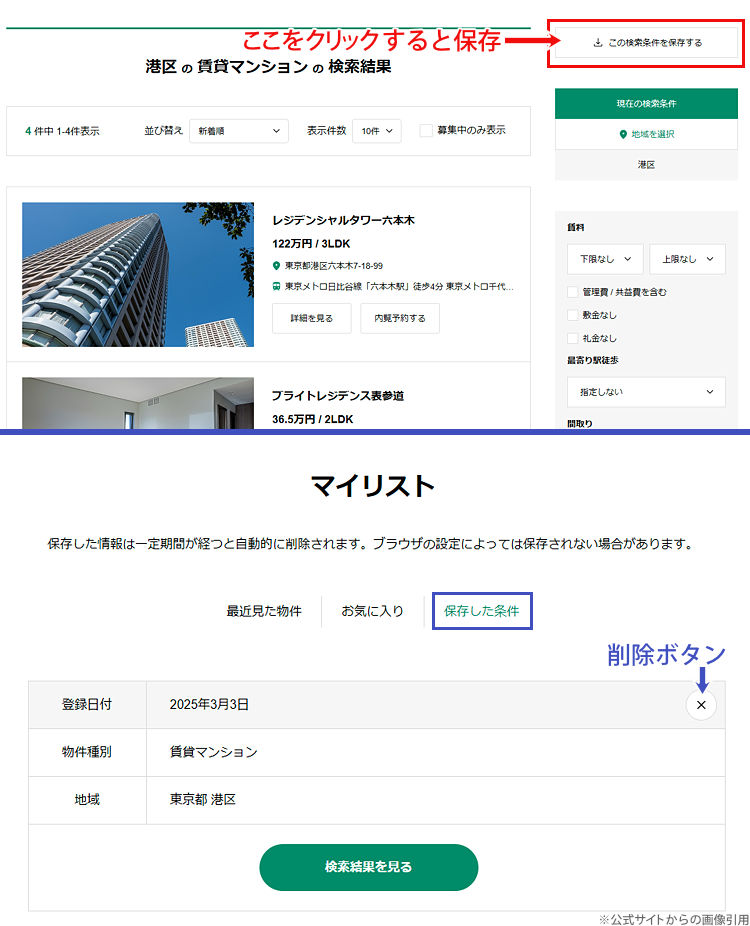
検索条件保存機能
利用者が検索した条件を保存しておける機能。
検索結果ページの「この検索条件を保存する」をクリックするとマイページに検索条件が保存。
下のサンプルは「東京都の港区の賃貸マンション」という検索条件で抽出された検索結果ページ。
保存するとマイリストに検索条件が保存・表示される。

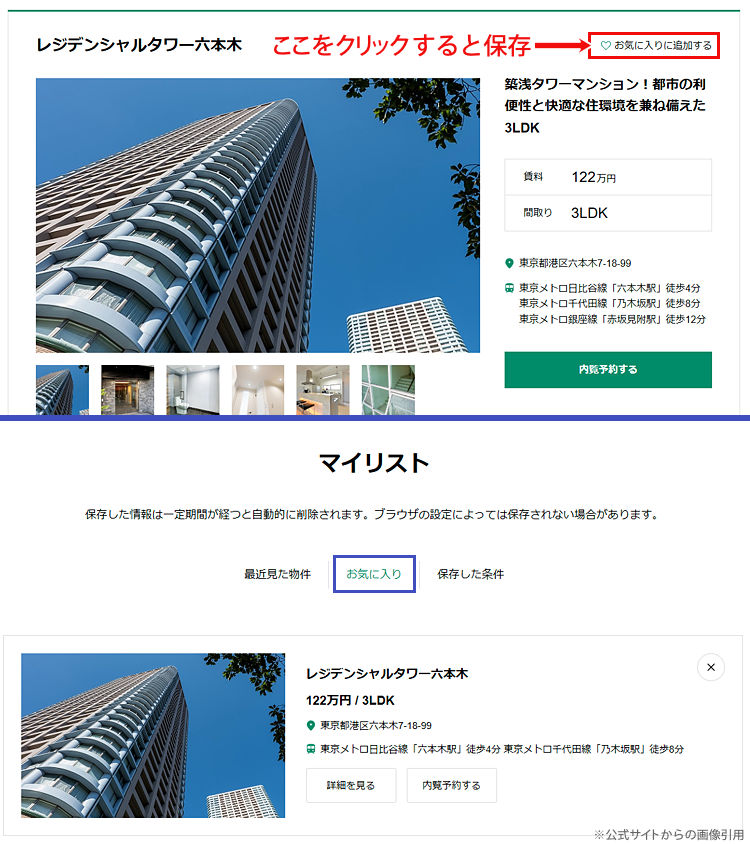
お気に入り機能
気になる物件を「お気に入り」として保存しておける機能。

GRAVITYのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
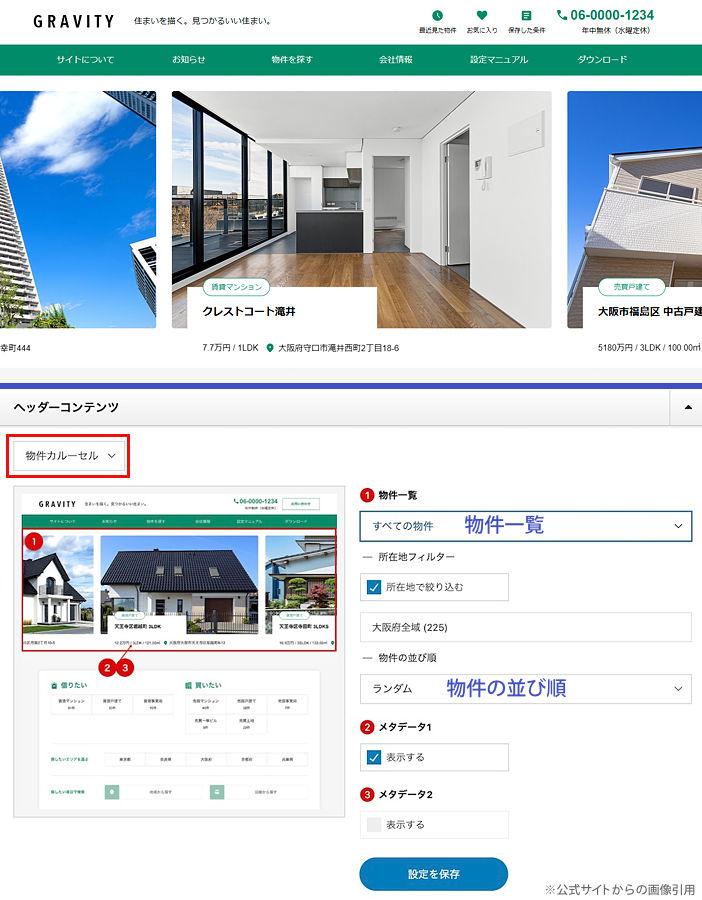
ヘッダーコンテンツ(ファーストビュー)
ヘッダーには静止画像(複数ならスライダー形式)・mp4動画・物件カルーセルが設置可能。
画像スライダー
画像スライダー形式では背景画像上にキャッチコピーやボタンリンクなども表示可能。
背景画像にオーバーレイ効果をかけることも可。
物件カルーセル
デモサイトがこのタイプで、(作成済み)物件記事へのリンクを設置できるヘッダーコンテンツ。
設定画面の『物件一覧』では「すべての物件・物件種別(賃貸マンション/売買戸建て等)・記事ID指定」などから選択可。
『物件の並び順』は「新着順・価格(賃料)順・築年数順・建物面積順・土地面積順・ランダム」から選択可。

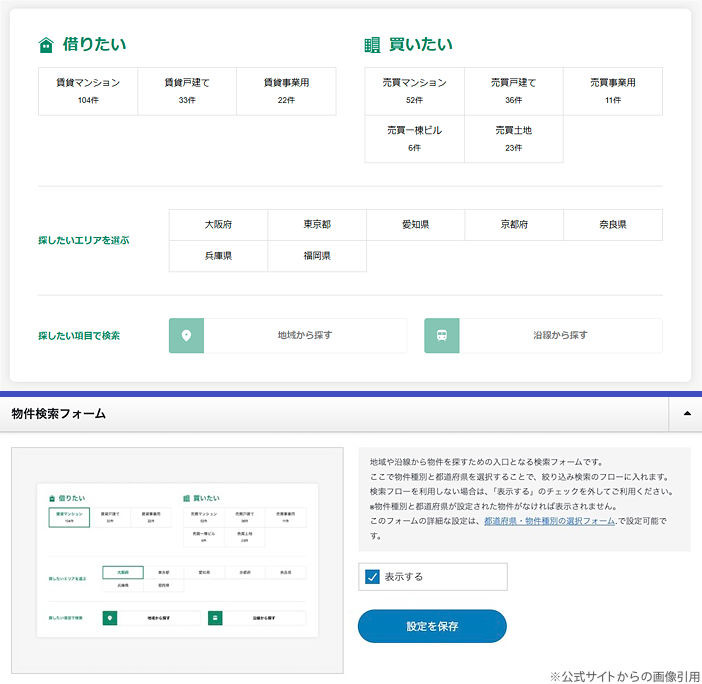
物件検索フォーム
物件を登録すると『物件検索フォーム』が自動で作成され、トップページに表示可能。
ここでの設定は「表示/非表示」のみ。

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
用意されてるブロックは5タイプ。
各ブロックの表示/非表示や追加・並び替えなどは自由自在に変更可。
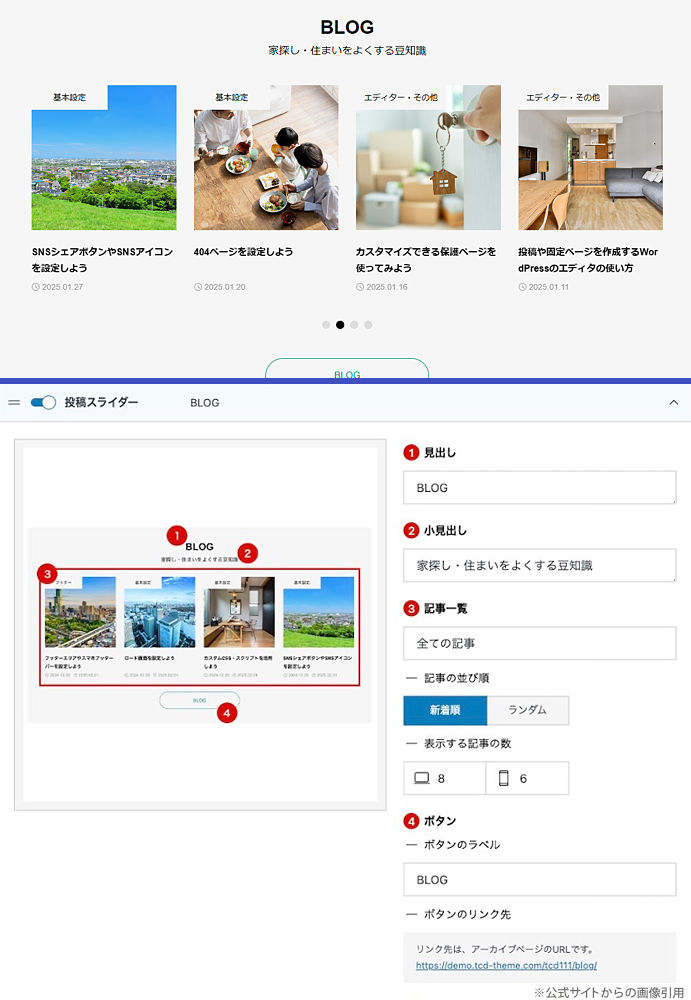
投稿スライダー
通常の投稿記事をスライダー式で表示。(記事数はPC、スマホ別に設定可)

お知らせ一覧
「お知らせ」記事作成機能で作成したお知らせ記事の一覧表示。(記事数はPC、スマホ別に設定可)
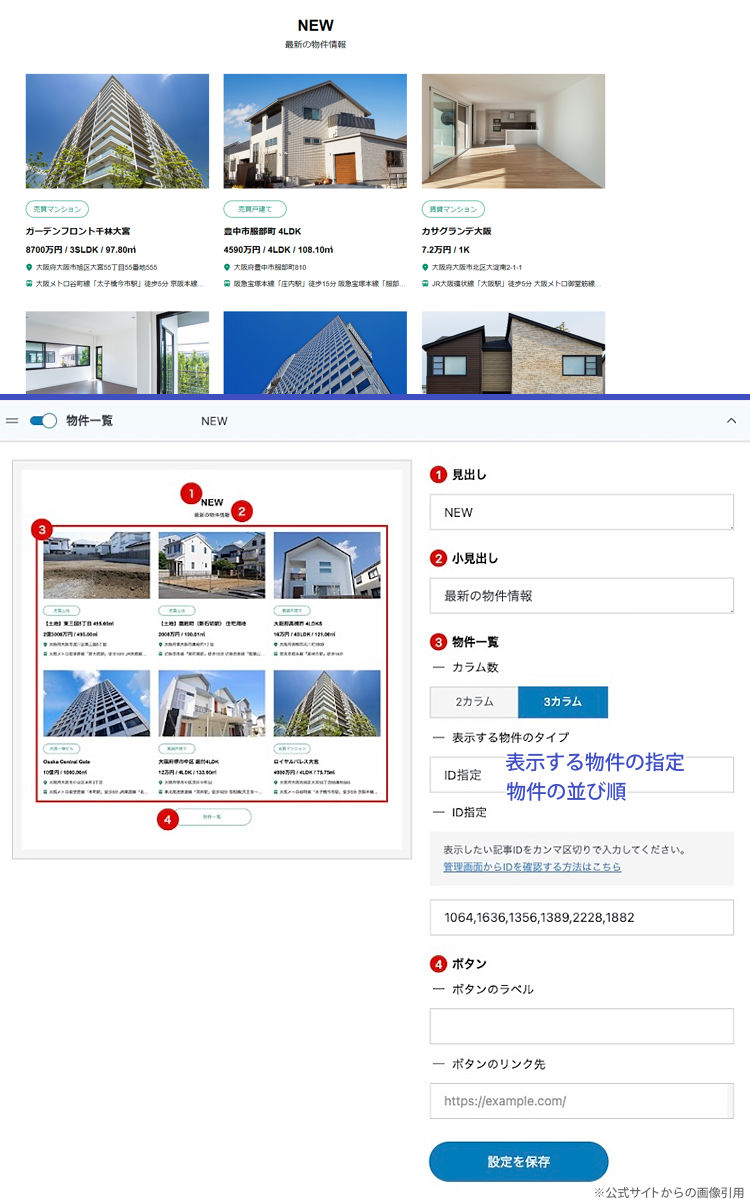
物件一覧
『物件ページ』の記事一覧を2列 or 3列で表示。
設定画面の『物件一覧』では「すべての物件・物件種別(賃貸マンション/売買戸建て等)・記事ID指定」から選択可。
『物件の並び順』は「新着順・価格(賃料)順・築年数順・建物面積順・土地面積順・ランダム」から選択可。

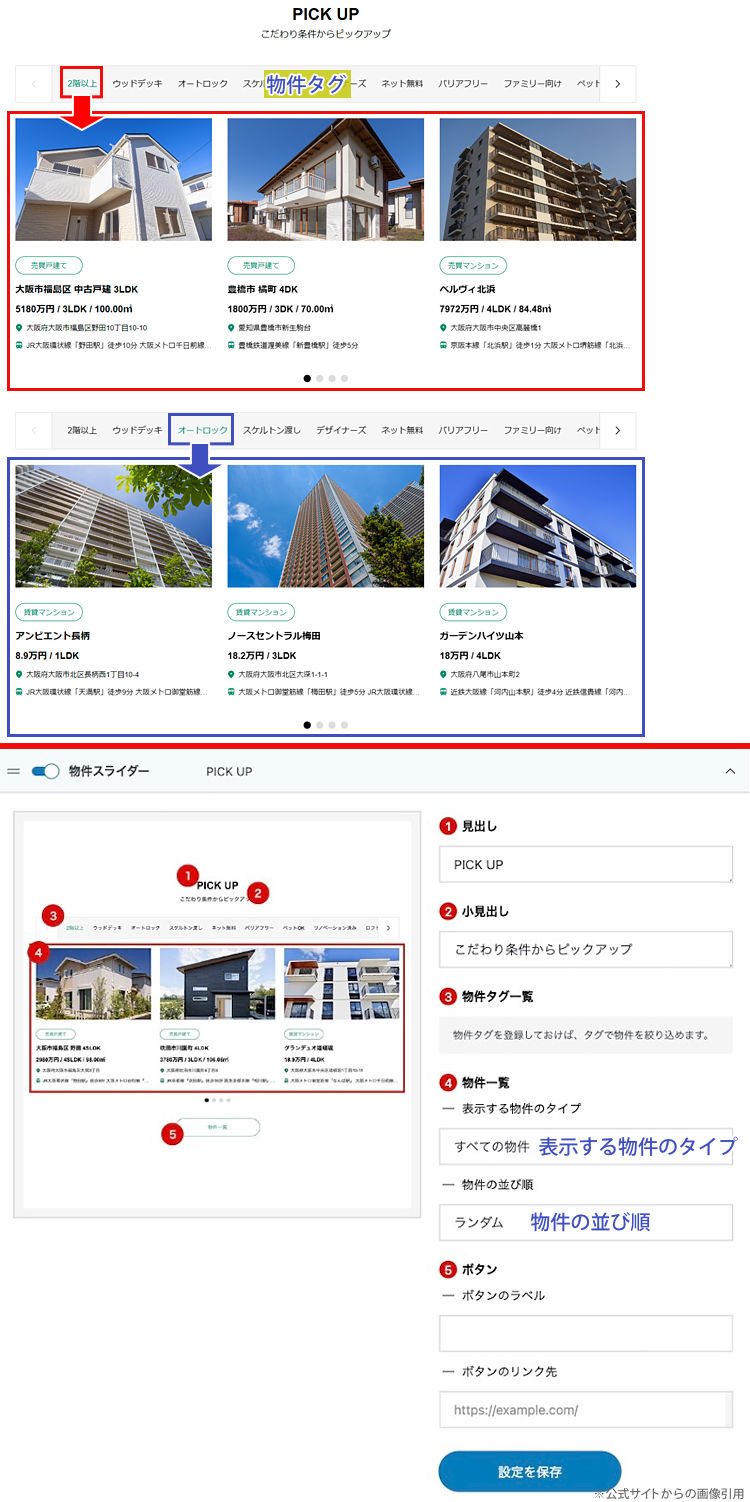
物件スライダー
物件ページをスライダー式で表示。
物件タグ(こだわり条件)とセットで表示され、タグをクリックすると表示記事も該当する物件記事に差し代わる仕様。
物件情報を”こだわり条件”から探してほしい時などに使えます。
設定画面の『物件一覧』では「すべての物件・物件種別(賃貸マンション/売買戸建て等)」から選択可。
『物件の並び順』は「新着順・価格(賃料)順・築年数順・建物面積順・土地面積順・ランダム」から選択可。

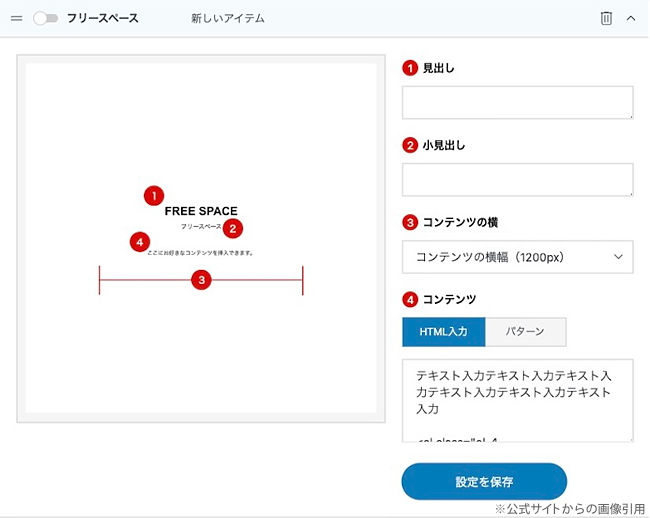
フリースペース
HTMLも使える完全自由な作成エリア。
ワードプレスのパターン機能であなたが作成したコンテンツの表示も可能。

GRAVITYのその他の機能
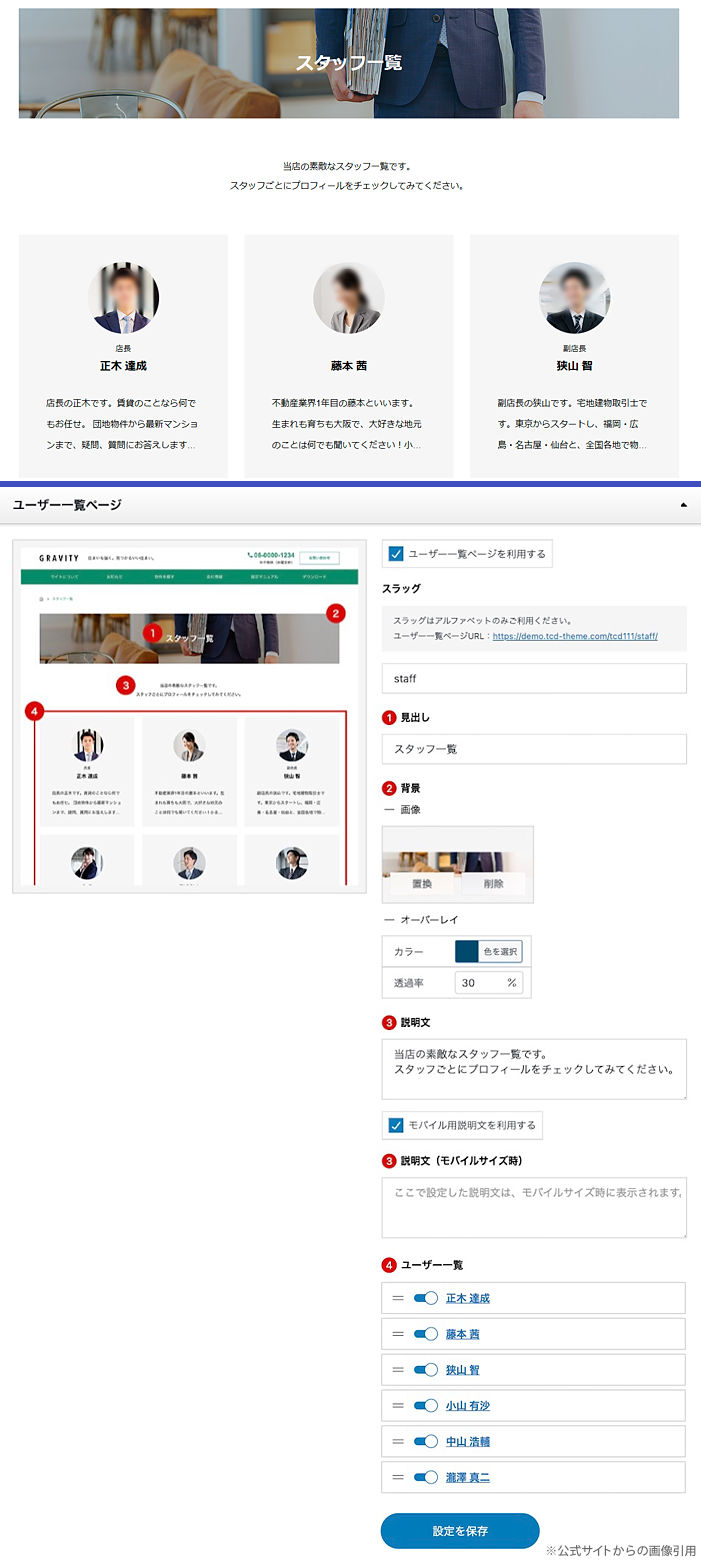
スタッフ一覧ページ
店舗のスタッフプロフィールの一覧表示も可能。
説明文の入力項目が用意されており、「表示/非表示」や並び順も変更可。

投稿記事の下にも投稿者プロフィールを表示可。
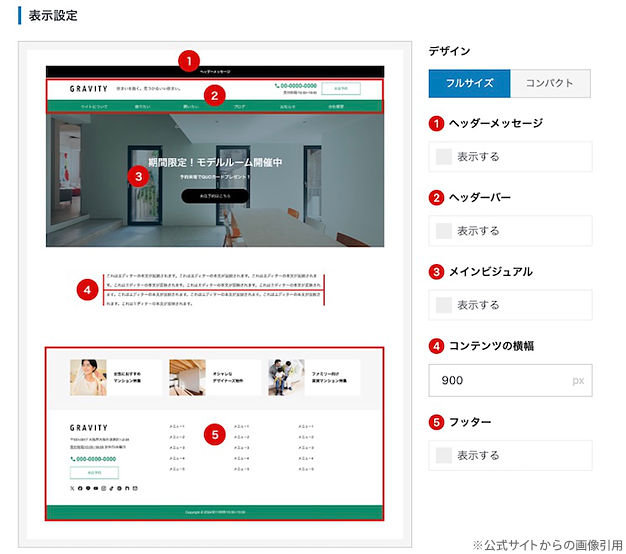
ランディングページ(LP)
ランディングページ作成機能を選択すると編集画面内に専用の設定項目が表示。
ヘッダーバーやフッターの表示/非表示やコンテンツ幅などが調整可。

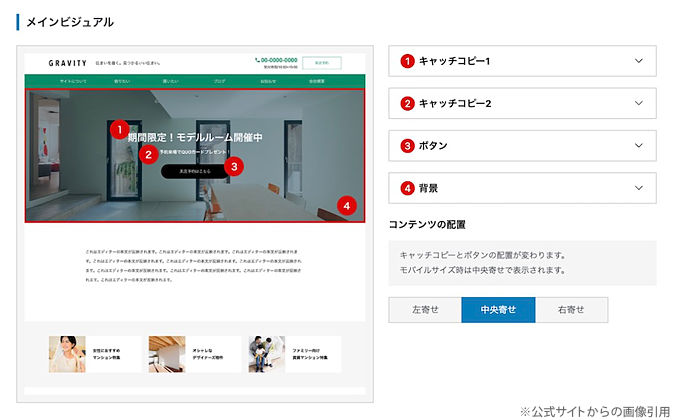
メインビジュアル専用の設定も別にご用意。
キャッチコピーや背景などが簡単設定。

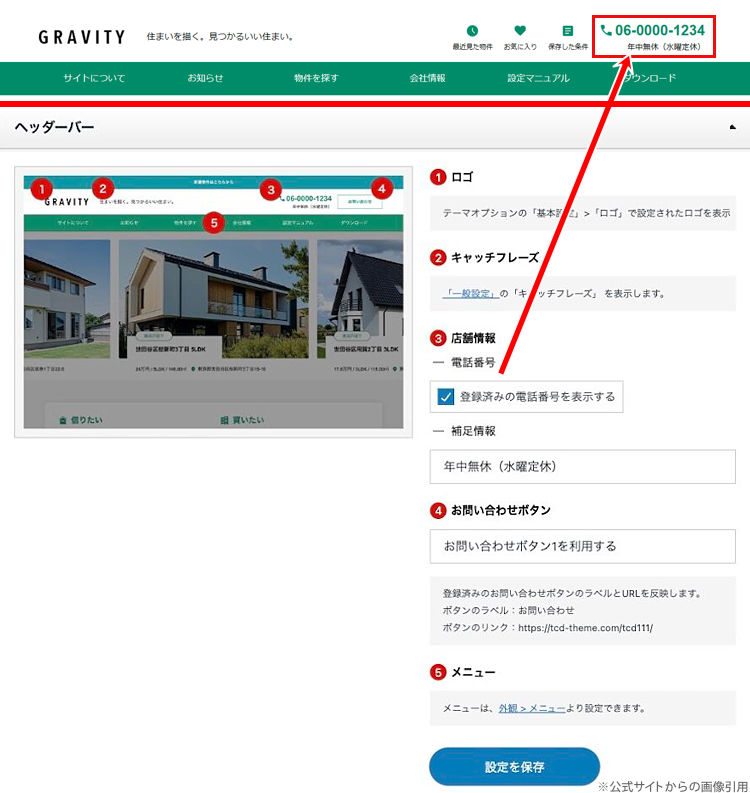
ヘッダーバー
ロゴやグローバルメニューだけでなく「店舗情報」も表示可能。

汎用機能
- [ceditor]プラグイン対応
- [new_quicktag]
- ローディング機能
- カスタムCSS
- カスタムスクリプト
- 追従型ヘッダーバー
- ヘッダーメッセージ
- [pankuzu]
- スマホ用フッターバー
- 404ページカスタマイズ
- SNSシェアボタン
- ロゴが設定可能なGoogleマップカスタムピンマーカー
- プリセットカラー
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
コメント