ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】QUADRA(biz001)
当ページの一部リンクにはプロモーションが含まれています。

オンラインマニュアルの作成に特化したWordpressテーマがQUADRAです。
目次
QUADRAの特長
- 文章と画像を入れていくだけでわかりやすいマニュアルが完成。
- 目当ての情報がどこにあるかがすぐにわかるサイト構造。
- ツールの活用方法をまとめたオンライン講座のようなサイトにも最適。
どんなサイト向け?
オンラインマニュアルサイトがメインのテーマですが、自社サービスやツールの活用方法をまとめたオンライン講座サイトなどにも向いてます。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
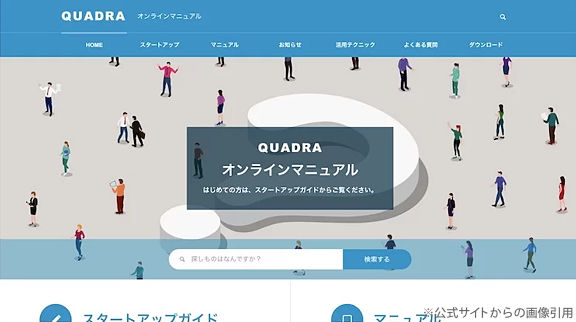
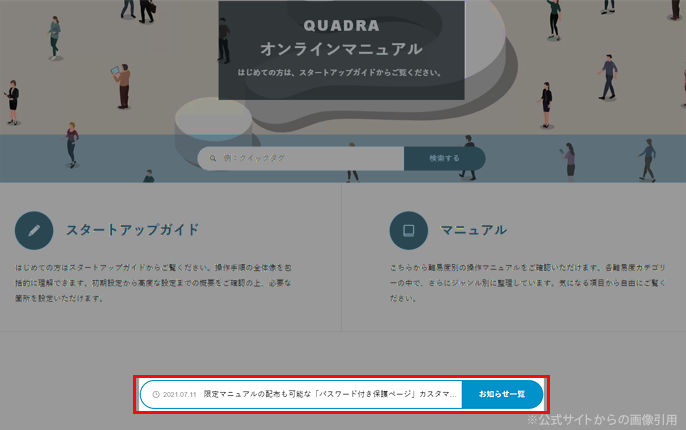
QUADRAのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
(ブログ)記事を書くとき通常のテーマでは「投稿」という”タイプ”に書きますが、QUADRAでの「投稿」はマニュアルを書くのに最適化された「投稿」にカスタマイズされているため、当ページでは便宜上『マニュアル記事』と記載します。
これによりQUADRAでは通常のブログ用の記事は別の投稿タイプ(QUADRA内では”活用テクニック”という名称)に書く仕様となっており、便宜上こちらを当ページ内では『ブログ記事』と記載します。
ヘッダーコンテンツ(ファーストビュー)
トップページ・ファーストビューのヘッダーエリアは下の3タイプから選択可。
フロントカバー
”表紙”となる画像を1枚設定するだけのシンプル設定。

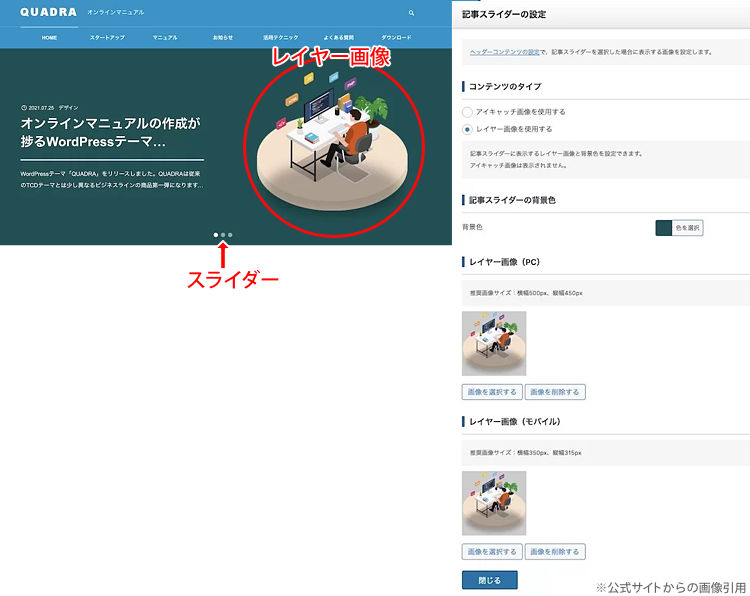
記事スライダー
ブログ記事をスライダー形式で表示。(タイトルと抜粋文)
通常のアイキャッチ画像のほか、イラスト画像や商品画像をレイヤー画像にしての設置も可。

コンテンツスライダー
こちらはスライドの中身に画像やmp4動画・YouTube動画をセット可能で、3Dアニメーションでスライドが切り替わり。

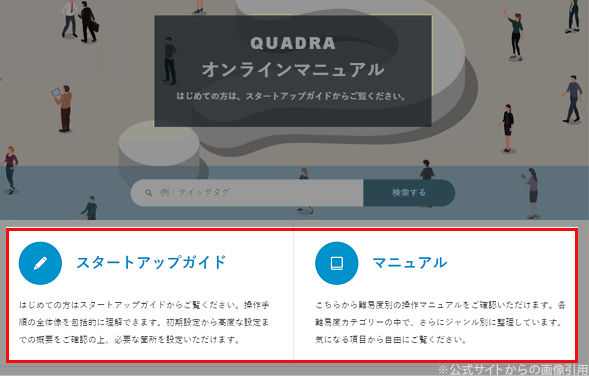
ヘッダー下ボックスコンテンツ
ヘッダー下には2個で1セットのボックスコンテンツを表示可能。

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
各ブロックの順番の入れ替えや表示/非表示なども簡単操作。
カテゴリー一覧
マニュアル記事に設定した親カテゴリーを一覧で表示。

ブログカルーセル
ブログ記事をカルーセルスライダー形式で表示。
表示記事数や表示する記事のタイプ(すべての記事やおすすめ記事のみ等)も設定可。

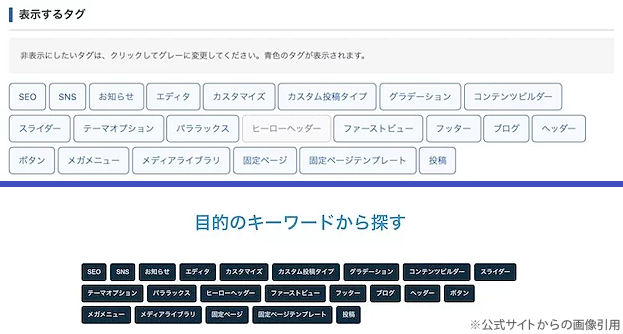
タグクラウド
マニュアル記事に設定したタグが自動で表示。

2カラムコンテンツ
2カラムのカードリンク型コンテンツ。
並び替えも簡単操作。

フリースペース
通常のエディターを使ってオリジナルのコンテンツが作成可。
(HTMLも使用可)
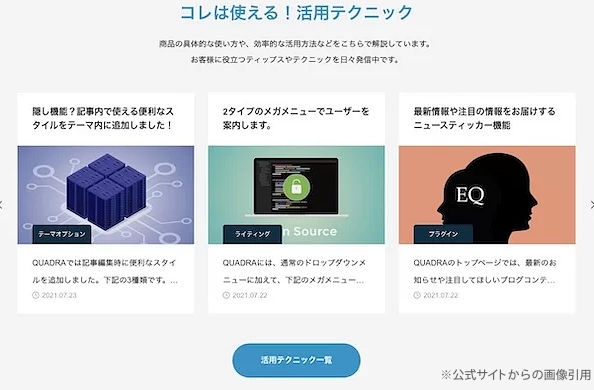
QUADRAのオリジナル機能
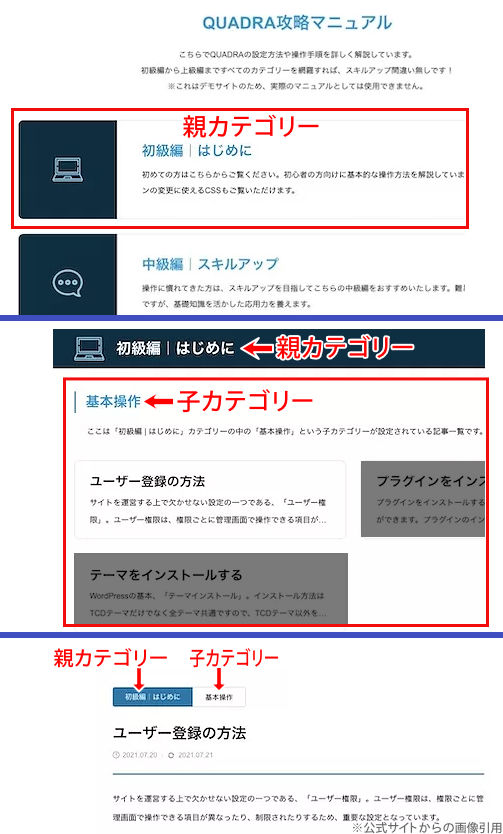
スムーズなアクセス
QUADRAではオンラインマニュアルという性格上、広範囲の階層へスムーズにアクセスできるような仕組みが搭載。
たとえば一番上の親カテゴリー(の一つ)に「初級編 初めに」があり、その下の子カテゴリー(の一つ)に「基本操作」があったとします。
その子カテゴリー内に「ユーザー登録の方法」というマニュアル記事があった場合、記事を開くと自動的に親と子カテゴリーへのリンクが表示され、1発で上位カテゴリーにジャンプできるようになってます。

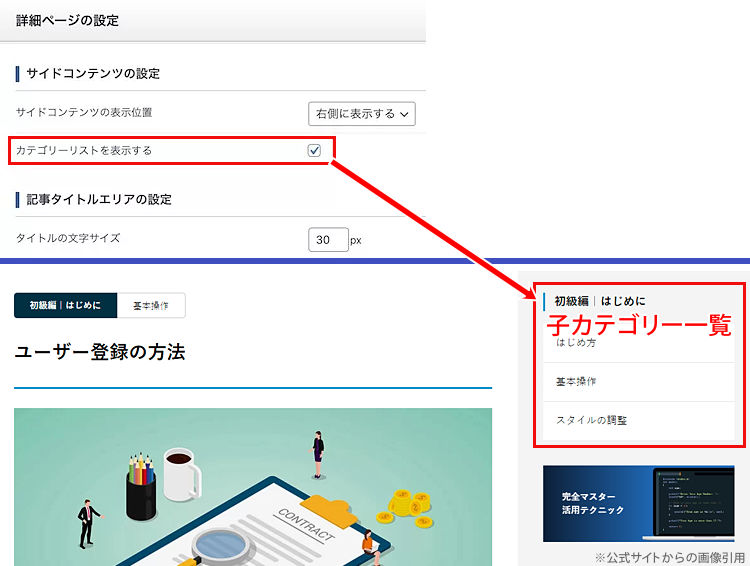
カテゴリーリスト
マニュアル記事のサイドメニュー上には「カテゴリーリスト」を表示可能。
これは現在見ているページと同じ親カテゴリーに属する子カテゴリーの一覧が表示されるというもので、ここでも他の子カテゴリーへのスムーズな移動が可。

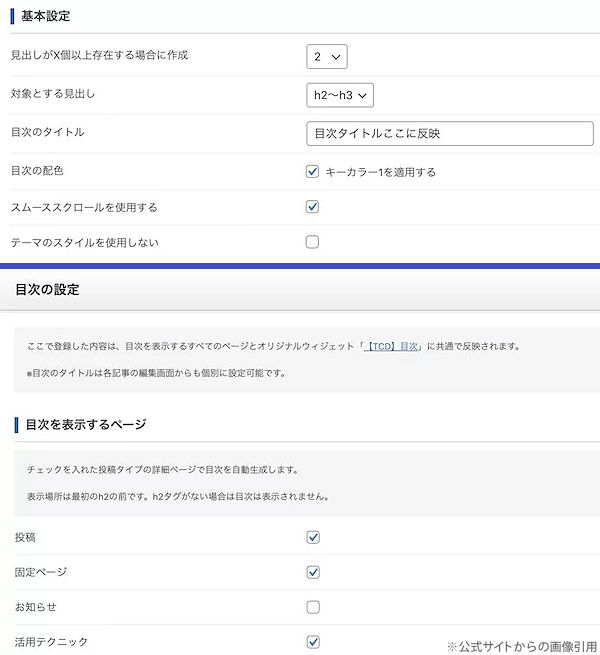
目次機能
目次機能も実装。目次表示の条件も細かく指定可。

独自のサイドコンテンツ
QUADRAでは固定ページで作成したページのサイドバーにページ内リンクを表示可能。
リンクは階層化してアコーディオン形式で開閉できるのと外部リンクなども設置可。

検索フォームの詳細設定
オンラインマニュアルはコンテンツ量が多くなる可能性が高いため、検索範囲調整用に「検索対象に含める投稿タイプ」を指定できるようになってます。

ニュースティッカー
トップページでは最新のお知らせなどを告知するのに適したニュースティッカーを表示可。

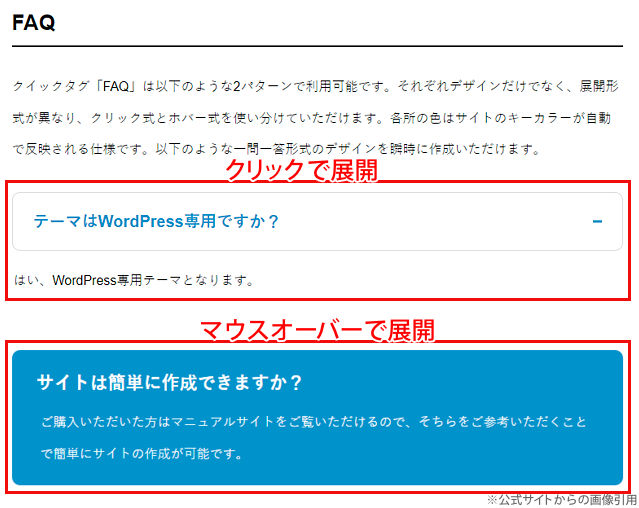
FAQ
一問一答形式の「よくある質問(FAQ)」は質問と回答を入力するだけの簡単作成。
クリック式とホバー式の2種類あり。
(モバイルではどちらもタップ操作)

汎用機能
- [new_quicktag]
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- [new_spfooterbar]
- [pankuzu]
- メガメニュー
- 404ページカスタマイズ
- [snsopen]
- SNSシェアボタン
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
コメント