ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】Colorful(カラフル)
当ページの一部リンクにはプロモーションが含まれています。

ランディングページ(LP)作成に特化したWordPressテーマがColorful(カラフル)です。
目次
Colorful(カラフル)の特長
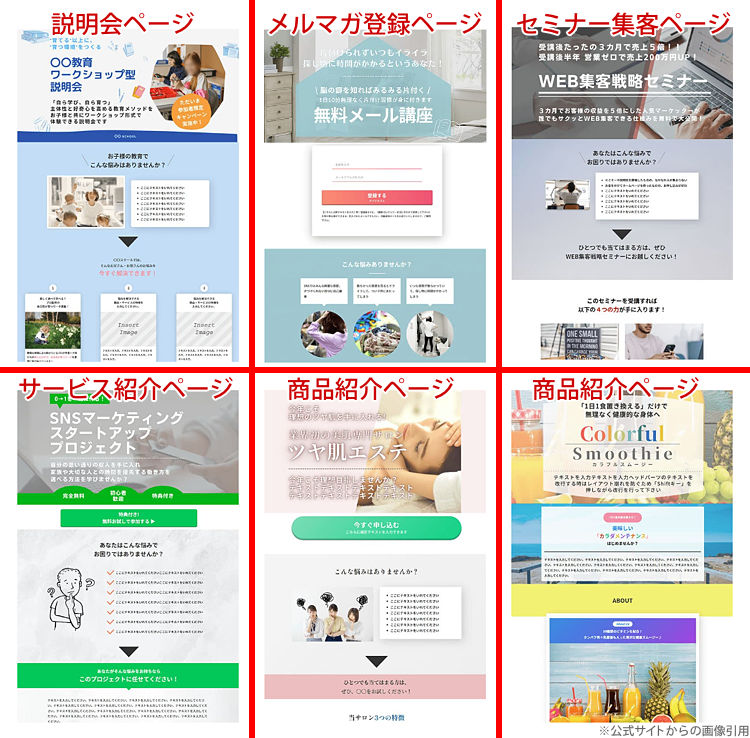
- 目を引く見栄えのいいランディングページ(LP)を作るためだけに開発されたテーマ。
- 商品購入用のセールスレターだったり集客用の案内ページだったりメルマガ登録用のページだったりと使い道は無限大。
- パズル感覚と直感操作でプロ級LPが短時間で作れる。
Colorful(カラフル)を使ってLP専用のサイトを作るなら何の問題もありません。
しかしながらColorful(カラフル)はワードプレス・テーマなので”既存のサイトにLPページとして追加”しようとした場合はテーマの変更が生じてしまい、そのままでは運用できません。
これはサブドメイン(or サブディレクトリ)を利用すれば同一ドメイン内のLPとして利用することができます。
このページの最後にやり方を載せてるので参考にしてみてください。
どんなサイト向け?
直感操作で思い通りにパーツを配置しながらLPを作れるのがColorful(カラフル)の特長。
自分で作るLPが素人っぽさ全開とか、他のテーマに付いてるLP機能は貧弱でどうにもしがたいという悩みを持っているのであれば、低価格でプロっぽいLPが手軽に作れるColorful(カラフル)はおススメです。
LPは外注すれば30,000円~それこそこったページなら100,000円くらいかかります。時間だってかかります。
更新作業が発生すればその都度お金と時間もかかってしまいます。
カラフルでLPを作るということは経費削減ももちろんですが、ご自身のイメージに近いLPを思いのままにいつでも作れる・更新できるというのが大きなメリットと言えます。
2022年2月の大型アップデートでブロックエディター対応になりました。
よってこれ以降の内容は基本的にブロックエディターによる作成を前提としたご紹介に変えてます。
またアップデートに伴いColorful(カラフル)には通常版と上位版が存在します。
両者の違いはこのあとご紹介する「カラフルテンプレーツ」の有り無しです。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
Colorful(カラフル)の基本仕様
Colorful(カラフル)はパズル感覚でブロックを組み合わせて作成するシステム。
基本となるのは以下の4つの仕様。
- カラフルセクションズ
- カラフルブロックス
- 25種類以上の便利機能
- カラフルテンプレーツ(※上位版のみ)
カラフルセクションズ
LP作成に慣れてない方や初心者の方は「カラフルセクションズ」と呼ばれるオリジナルブロックデザインを使うと美しいLPが短時間で作成可能。
これはあらかじめセクション単位でデザインされたテンプレートを組み合わせてページの構成を作成してから文字や画像などを編集していくスタイルのもので、基本的には好きなデザインを選択していくだけでLPが作れるというもの。
Colorful(カラフル)制作者の『売れるLPというのはどんな順番でどの要素が入っているのかだいたい決まっているもの』という理論のもと、具体的にはColorful(カラフル)では売れるLPに必要な構成要素を11に分類してます。
それらをさらにLP上部・中部・下部の3つに分けてそれぞれに11個の構成要素の中から好きなテンプレートデザインを当てはめていくだけで簡単に売れるLPができあがるというもの。
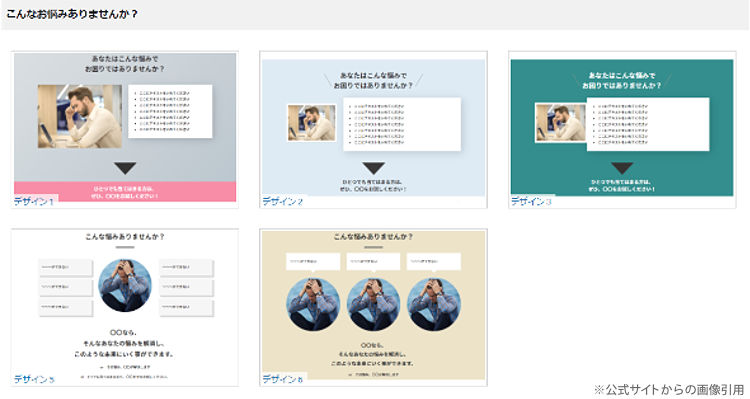
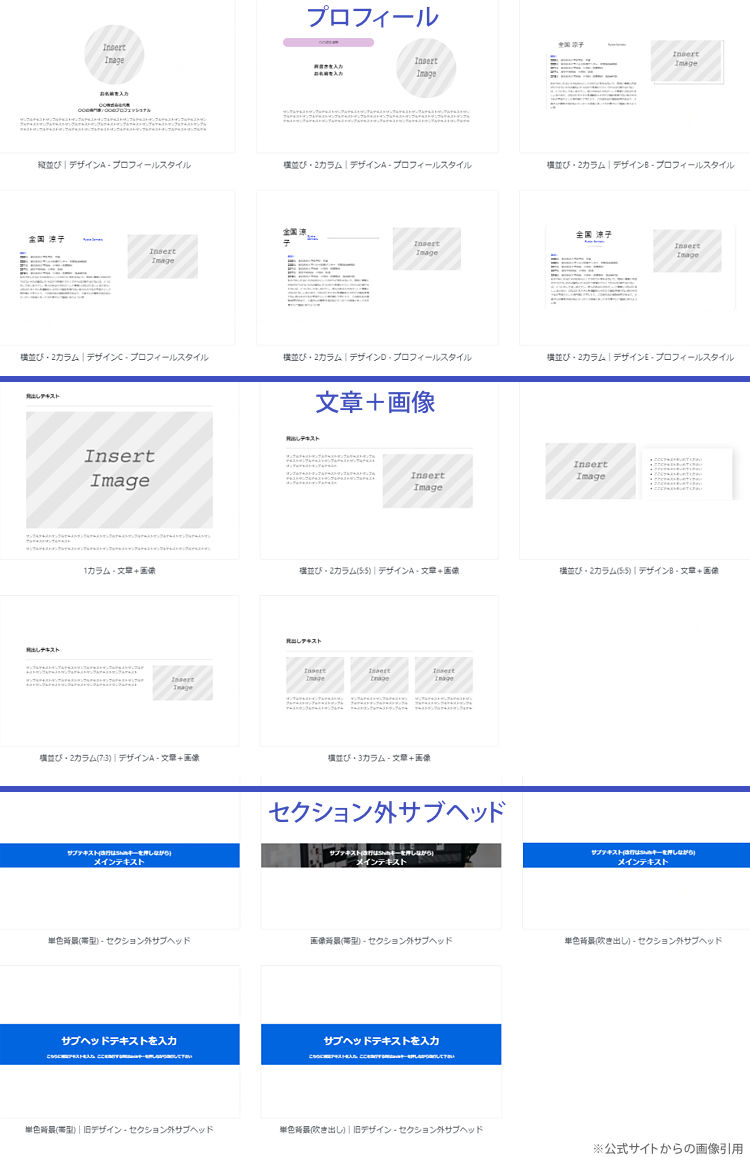
たとえばLP上部に”お悩み解決”セクションを置くとした場合、下のようにいくつかデザイン違いのテンプレートが用意されてるので好きなテンプレートを選択します。

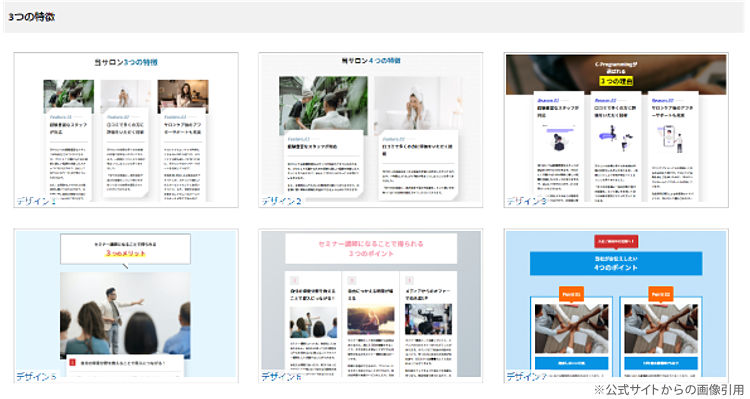
”3つの特長”セクションならこんな感じ。

”お客様の声”ならこんな感じ。

こういった感じで各セクションごとにテンプレートデザインを選択したらあとはテキストや画像を差し替えるだけで自動的に売れるLPが完成するというわけです。
ほかにもいろいろあります。

カラフルブロックス
LP作成に慣れてる方やゼロから自分で全部作りたいという方は現役LPデザイナーが作りこんだ「カラフルブロックス」というデザインテンプレートが便利。
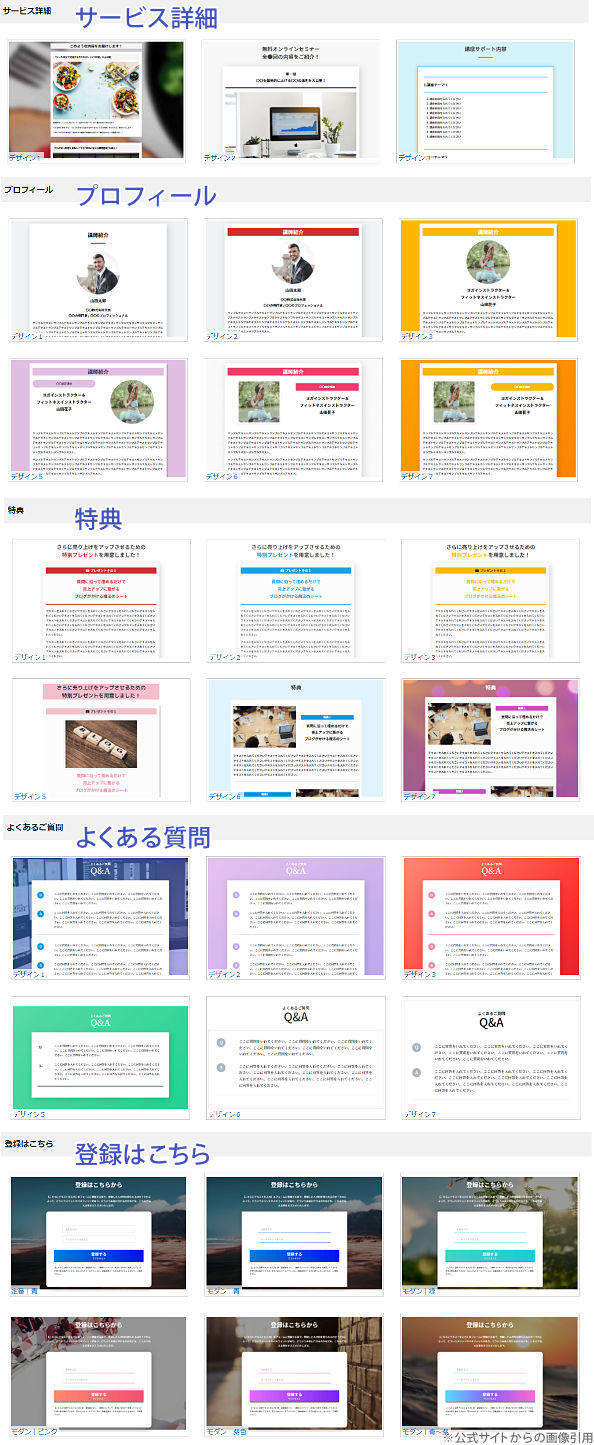
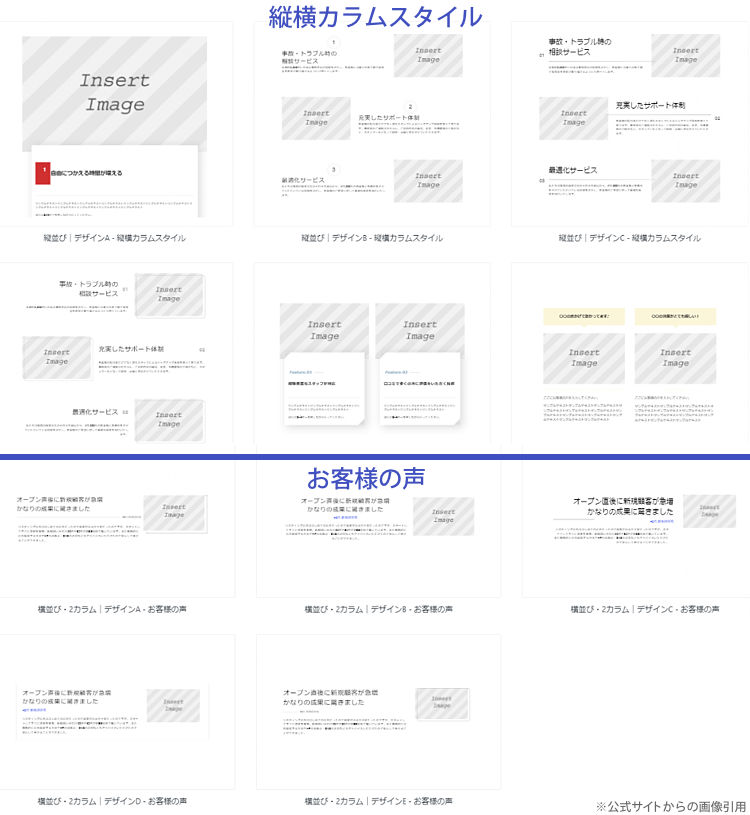
これはLPの各パーツごとに全118種類のデザインが用意されたもので、たとえば背景だけで4種類、見出しで11種類、本文のデザインレイアウトで23種類、お客様の声用テンプレートが5種類などいろいろ取り揃えてあります。
いずれもテンプレートなので、テキストや画像、背景などは自在にカスタマイズ可。
「画像をもうちょっと右にずらしたい」とか「3つのカラムを2つに減らしたい」といったレイアウトの微調整もできる柔軟性も持ち合わせてます。
下にテンプレートの一例をご紹介しておきます。


25種類以上の便利機能
カラフルには成約率を高めるための機能を25種類以上搭載しています。
いくつか代表的なものを挙げてみます。
ヘッドパーツ作成機能
デザイン知識がなくてもクォリティの高いヘッダー(ファーストビュー)を作成可能。

Canvaヘッド画像テンプレート機能
Canvaというのは無料で使えるオンライン上のデザインツール。
(有料版もあり)
Colorful(カラフル)にはそのCanva上で編集可能なあらかじめデザインされた『ヘッド画像用テンプレート』が用意されてます。
あとは画像やテキストを変更するだけでよりデザイン性の高いヘッド画像をカンタンに作成することができるというわけ。(下の画像はその一例)

カウントダウン機能
通常はスクリプトを導入しないと設置が難しい商品の販売終了や特典終了までの時間をカウントダウン方式で表示してくれるカウントダウン機能が搭載。
カウントダウンのデザインは複数から選択できるほか、アクセス後カウントダウン機能(※初回アクセスから3日で終了とか)や1タイムオファー(1回しか表示されない)なども設定可。

”早く買わないとなくなっちゃう、早く申し込まないと終わっちゃう”という消費者の購買意欲を刺激するWEBマーケティングの一手法ですね。
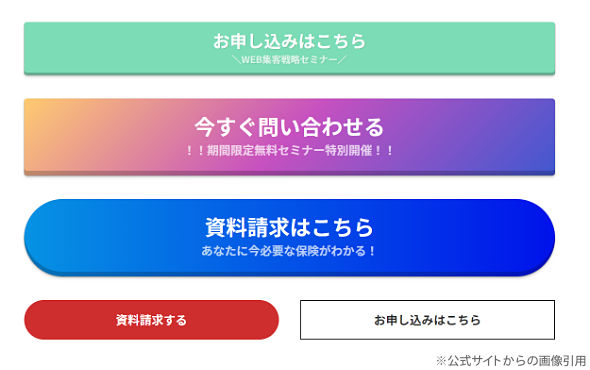
ボタン設置装飾機能
1タッチでボタンを設置可能。
ボタンのテキストやカラーなども自由に変更可。(アニメーションにも対応)

画像設置装飾機能
画像編集ソフトを使うことなく1クリックで画像に装飾をつけることが可能。
画像の回転や大きさ変更、切り取りなども可。

固定フッターボタン機能
成約率を上げるための重要な機能とも言える、スクロールしてもブラウザ最下部に常に固定表示できるフッターボタンを設置可能。
(PCとスマホ、あるいはスマホだけといった設定も可)

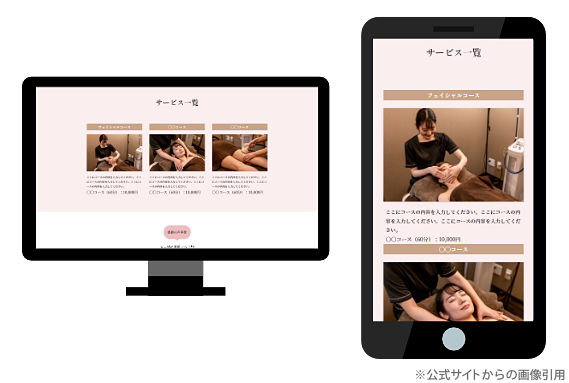
スマホ表示最適化
PC用のLPを自動的にスマートフォン用に最適化して表示。(レスポンシブデザイン)

ページ幅・文字サイズ・行間設定機能
それぞれのLPページごとにページ幅や文字サイズや行間を自由に変更することが可能。
オリジナルブロック機能
自分で作成したオリジナルデザインのブロックを登録しておける機能。
気に入ったデザインを同じLP内や他のLPでもすぐに呼び出して使えます。
毎回イチから作成する手間が省けるのでとても便利です。
カラフルテンプレーツ(※上位版)
こちらは上位版にのみ搭載されてる機能で、1クリックでLP全体のデザインが完成してしまう、1ページ単位のデザインテンプレート機能。
あとは文章や画像を当てはめるだけって凄いですね。
現時点で全9種類が用意されてます。

カラフルテンプレーツの紹介動画(音声あり)
サポート
購入者限定の特設サイトでColorful(カラフル)の操作マニュアル(画像&動画)や、自由に使える画像素材を300種類以上ご用意。
Colorful(カラフル)の使い方からLP制作、ライティング、集客や販売に役に立つノウハウやテクニックが詰まった限定メルマガもあります。
同一ドメインでの運用方法
カラフル(Colorful)はひとつのワードプレス・テーマなので、現在運営中のサイトに取り込んで使おうとすると既存のテーマが使えなくなってしまうというデメリットがあります。
これはサブドメイン(もしくはサブディレクトリ)に新たにワードプレスをインストールし、そこにカラフル(Colorful)を入れることで同じドメイン内でのページ表示が可能になります。
たとえばhttps://sample.com/というドメインがあったとします。
ここに「lp」というサブドメインを作成し、そこに新規でワードプレスをインストールしてテーマにカラフル(Colorful)を指定します。
そうすればhttps://lp.sample.com/というドメインでLPページの運用が可能になります。
さらにサブドメインはLPだけのページ構成なのでメインの編集とは完全に切り離した編集になりページ管理もラクです。
サブディレクトリを作成してhttps://sample.com/lp/でLPページを運営するやり方もあります。
ただサブディレクトリ形式はサイト管理がやや面倒です。
サブドメインやサブディレクトリの追加方法は各レンタルサーバーで異なるのでご利用のサーバーのヘルプ等を参照してください。
コメント