ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語LP作成プラグイン】LPtools
当ページの一部リンクにはプロモーションが含まれています。

LPページ作成に特化したテーマ…ではなくプラグイン形式のLP作成ツールがLPtoolsです。
目次
LPtoolsのおすすめポイント
- プラグイン形式なので既存のテーマにインストールするだけですぐに使える。
- テンプレート機能を使えばプロが作ったのと同じような品質のLPが短時間で作れる。
- ブロックエディター完全対応。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでもサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
LPtoolsの主なオリジナル機能
とりあえず先に概要をご存知になりたい方はこちら↓をご覧ください。
デザイン済みテンプレート
LPtoolsには予め整形済みのLPテンプレートがいくつか用意されてます。たとえば
- オプトインLP(メルマガ募集などのLP)
- 説明会LP(説明会・セミナーなどへの参加を誘導するLP)
- 商品セールス用LP(商品販売用のLP)
こちらを利用すればレイアウトデザインをちまちま考える必要もなく1クリックでキャッチコピーから追伸まで一気にプロレベルのデザイン済みLPページのベースブロックを形成。
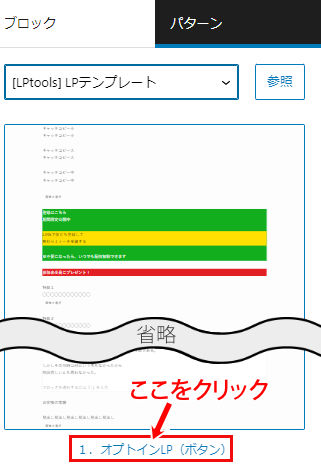
ちなみに最初の「オプトインLP」を選択すると、

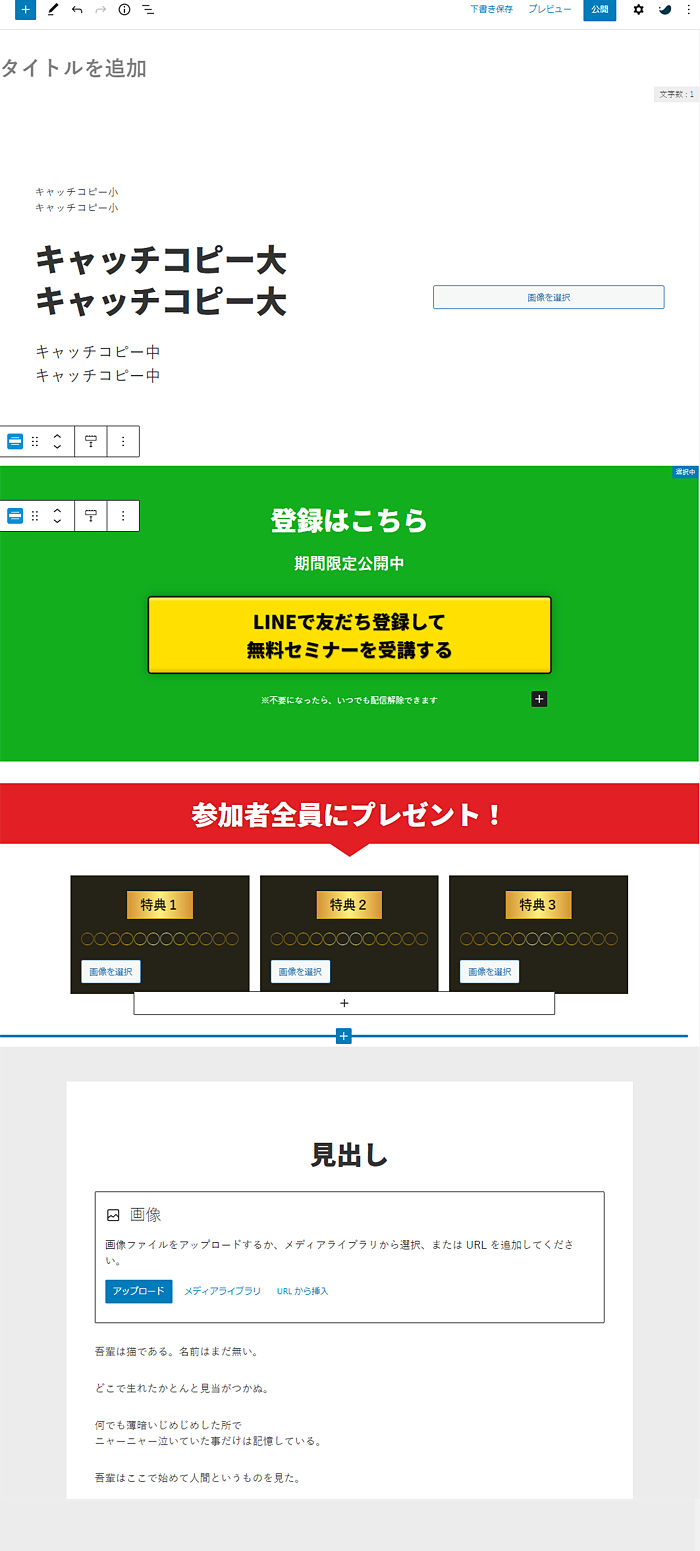
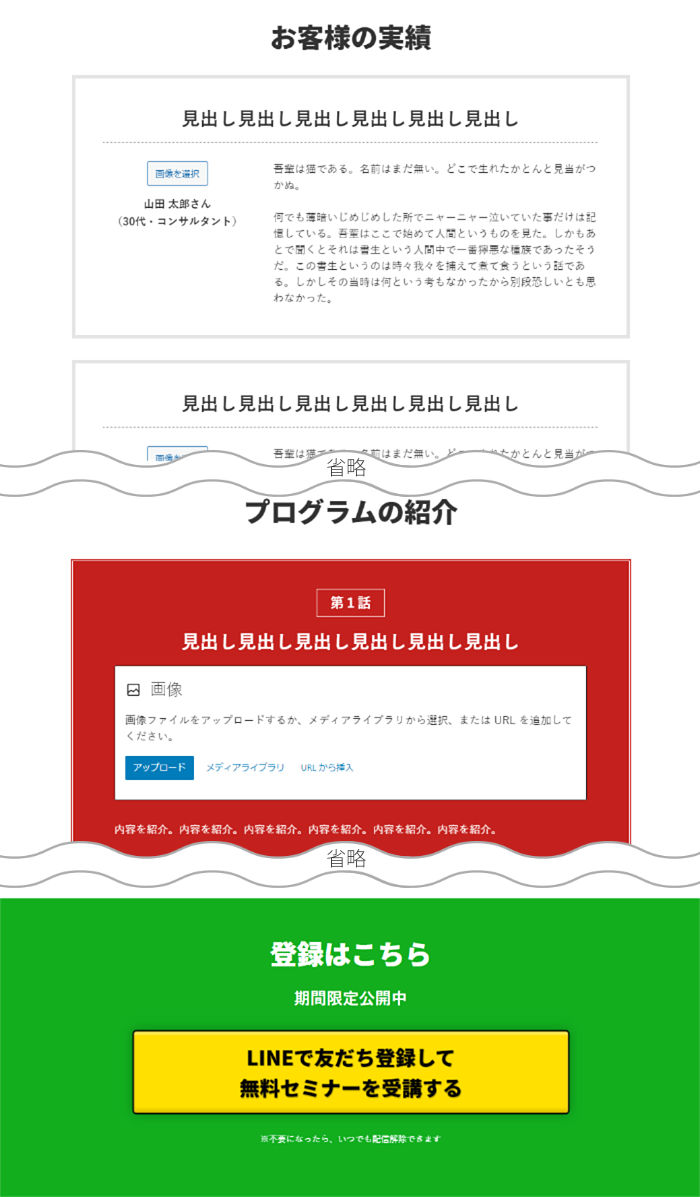
自動的に下のようなデザイン済みのブロックが一気に挿入。
(※一部を抜粋)



あとは画像やテキストをあてはめていくだけ。
ブロックエディター編集なので直感的な操作で作業が完了するのが大きなメリット。
これらをそのまま使うもよし、ブロックを増やしたりテキストや画像を変更するのもよし。
いずれにしても見栄えのいいアピール力の高いデザインのLPが簡単に作れてしまうのがこのテンプレートの特長。
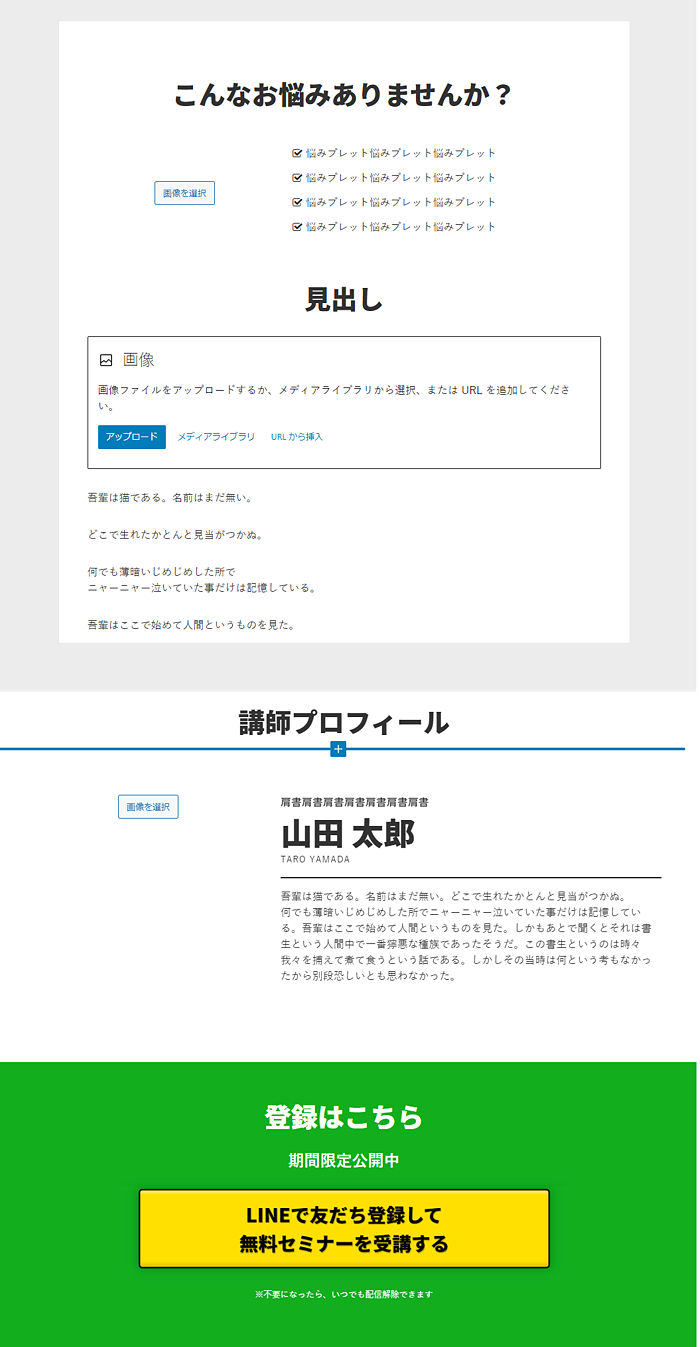
他にも「セールス用LP」をクリックすれば商品販売用にレイアウトデザインされたブロック群が一気に挿入。

このテンプレートのデザイン構成はLPtoolsを開発したCatch the Webという会社が実際にWeb集客で用いた経験をもとに「誰が作っても反応がとれるLP」になるよう設計されたものだそうです。
オリジナル機能【その他】
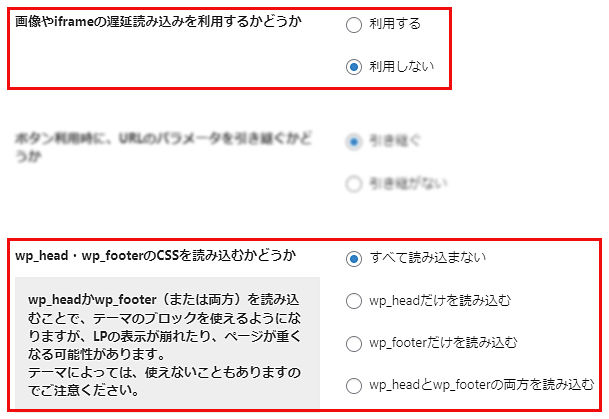
LP(ランディングページ)というのは一般的にページ内の情報量がとても多く、画像も何枚も利用されるためどうしても表示速度が遅くなりがちです。
そのデメリットを少しでも解消するためにLPtoolsに搭載されてる機能が画像・iframeの遅延読み込みそして動作が重くなりがちな余計なスクリプト類を読み込まない設定。

ブロックエディター機能
LPtoolsのデザイン済みLPテンプレートをそのまま使うのではなく、個別のブロック機能を駆使してオリジナルのLPを作ることももちろん可能。
しかもある程度デザイン済みなのでこちらもテキストや画像を用意するだけ。
当記事アップ時点でLPtoolsには全部で36種類のデザイン済みブロックが搭載。
(アップデートで増える可能性あり)
いくつか抜粋してご紹介します。
公式サイトもこれ以降でご紹介する機能を使って作られてます。
サイト自体はテキストモード編集が主体でもLP作成ページだけ「ブロックエディタを使う」といった設定に変更することもできるので、基本的にはどんなテーマにも導入することが可能。
(ただしWordPress5.8以降)
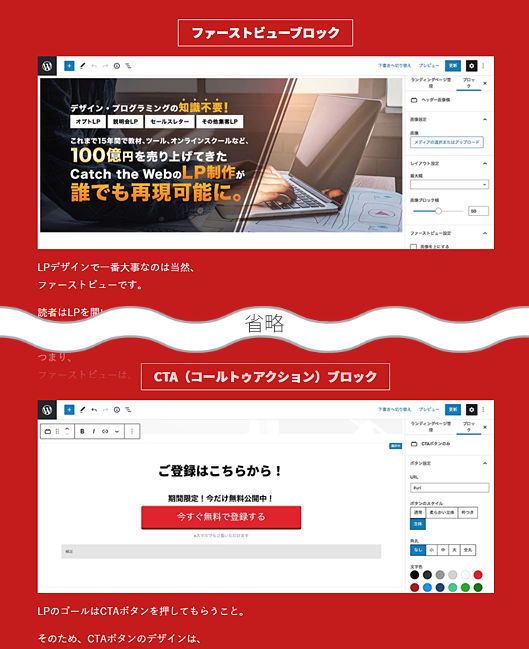
ファーストビューブロック
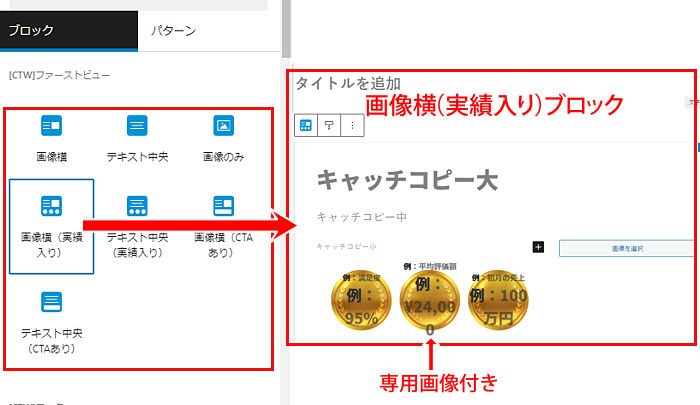
利用者が最初に目にするファーストビューブロックには7つのブロックが用意。
試しに『画像横(実績入り)』を選択したのが下のキャプチャ画像。
キャッチコピーの下に実績などを紹介でき、横に画像を配置できるようになってます。
ご覧のようにある程度デザイン済みなのであとはテキストや画像を放り込んでいくだけ。

表示幅をフルワイド(ブラウザ幅いっぱい)にするとかテキストサイズやカラーの変更、その他の装飾なども細かく調整可。

こういった細かいカスタマイズはこのあとご紹介する各ブロックでもほぼ同じことができます。
CTAブロック
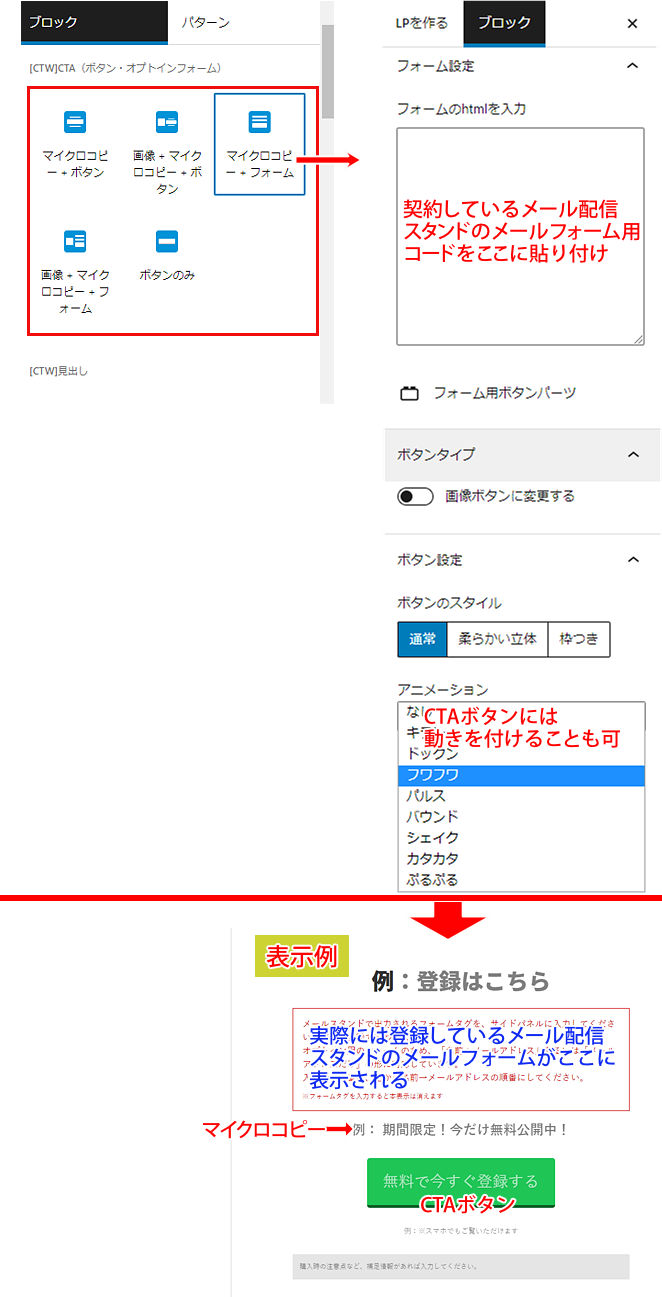
CTAブロックにはCTA単体の他、(下のサンプル設定のように)マイクロコピーやフォーム・CTAボタンを揃えたCTAセットなんかも用意。
たとえばメールアドレスの収集用として使うCTAの場合、アスメル・マイスピー・オレンジメールといった有名どころのメルマガ配信スタンドと事前にひも付けできてるので、メルマガ配信スタンドが発行するフォームタグをサイドパネルにコピー&ペーストするだけで外部のメルマガ配信スタンドのフォームを自動整形にて簡単にLPへ埋め込めることが可能。
もちろんテキストや画像の調整、ボタンの細かいカスタマイズや、ボタンをふわふわさせて動きを付けるアニメーションなんかも可。

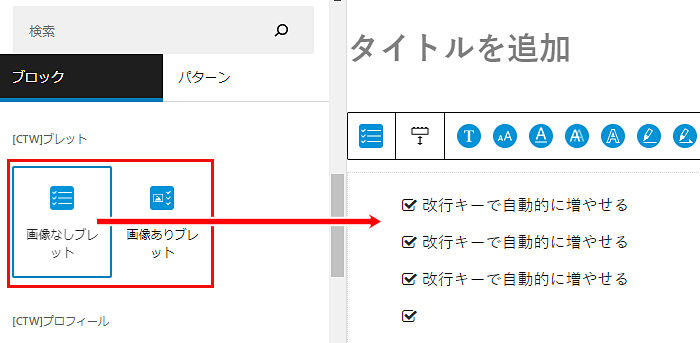
ブレットブロック
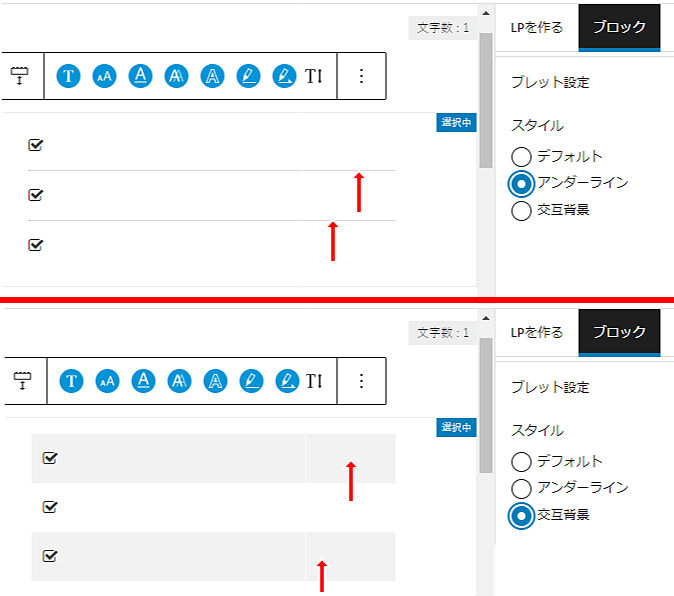
ブレットとは”箇条書き”のことで、LPtoolsには2種類のブレットパターンと10種類のアイコンが用意。

パターンはこちら。

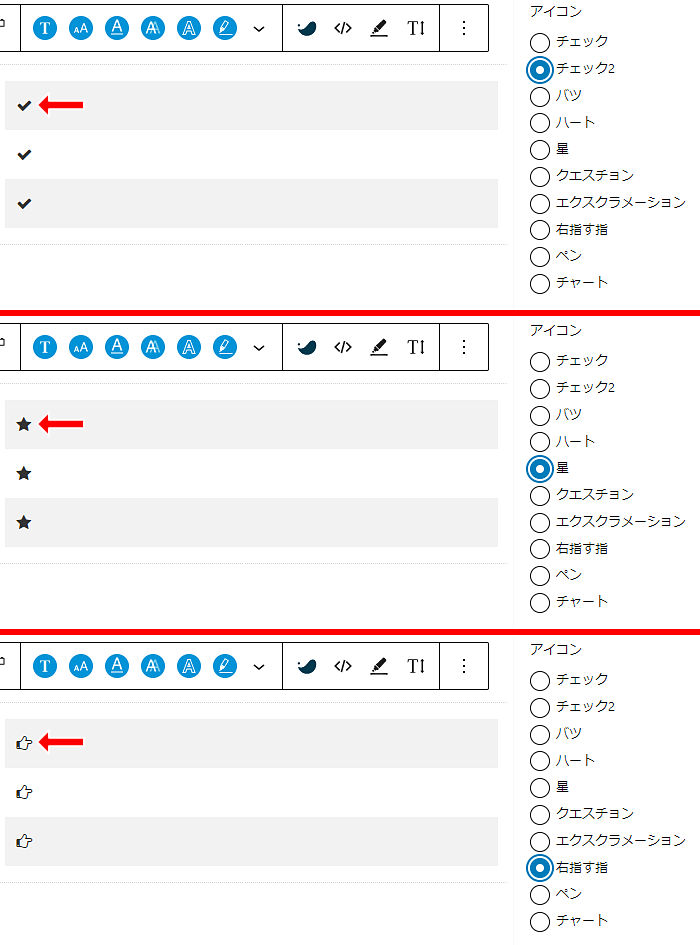
アイコンはこんな感じ。
(色も変更可)

プロフィールブロック
”この人なら信頼して買える”と思ってもらえるようなプロフィールエリアは販売ページには必須といってもいいでしょう。

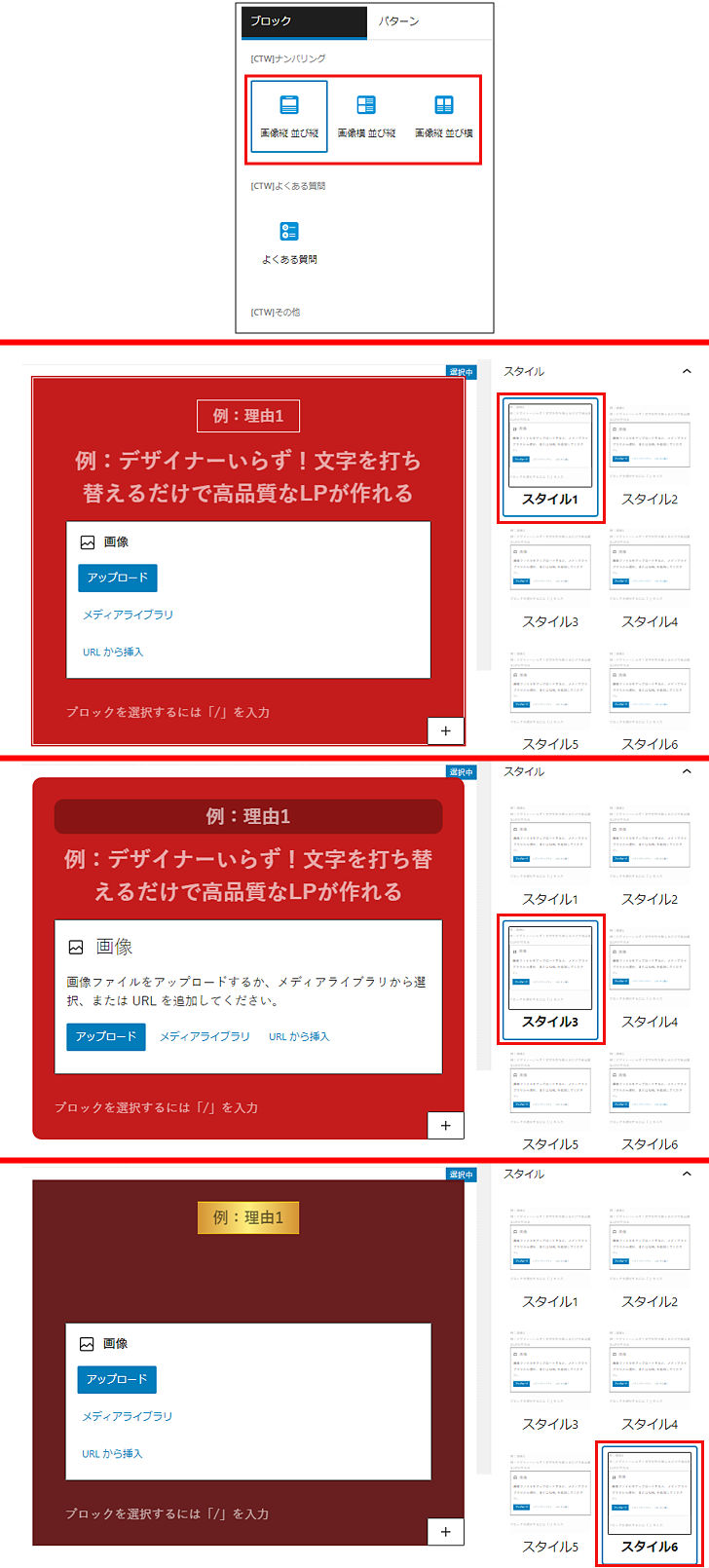
ナンバリングブロック
- ◯◯を生む5つの理由(+説明文)
- 3大特典その1(+説明文)
- ◯◯で得られる4つのメリット(+説明文)
こんな感じで小見出しと説明文を1セットとして順に紹介していけるのがナンバリングブロック。
(”ナンバリング”という名称ですが、見出しの数字のあり・なしは任意)
公式サイトならこちらのブロックがこの機能を使って作成されてます。

パターンは3種類用意。
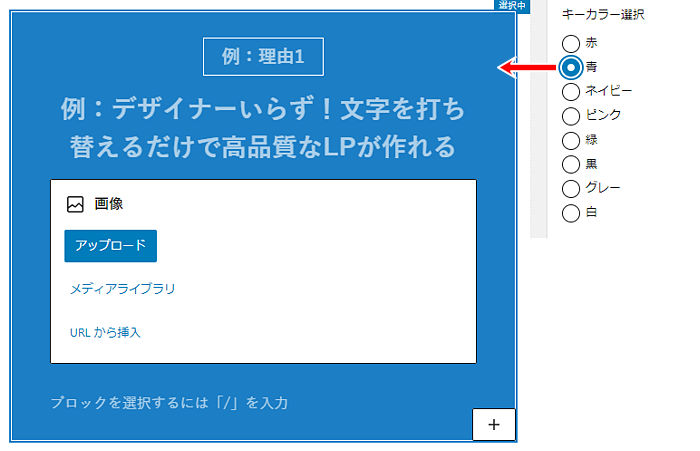
好みのものを選んでスタイルを指定すれば、瞬時にデザイン済みレイアウトに変換。
あとはこれまでのようにテキストや画像を設定するだけ。

色の変更や余白調整も可。

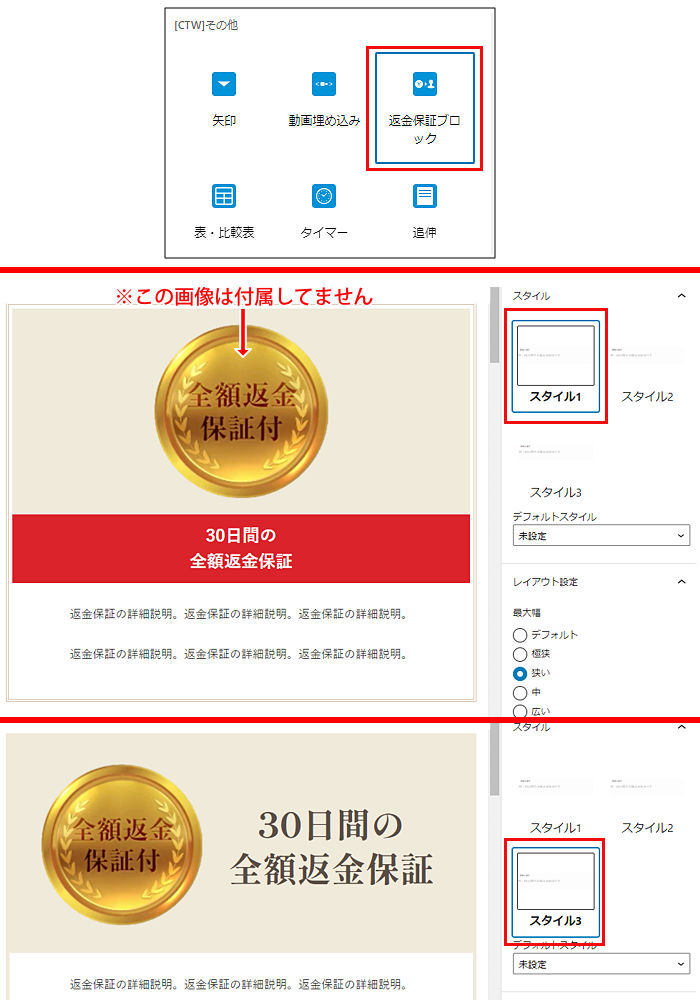
返金保証ブロック
文字通り返金保証をアピールできるブロック。
スタイルもいくつか用意されてます。

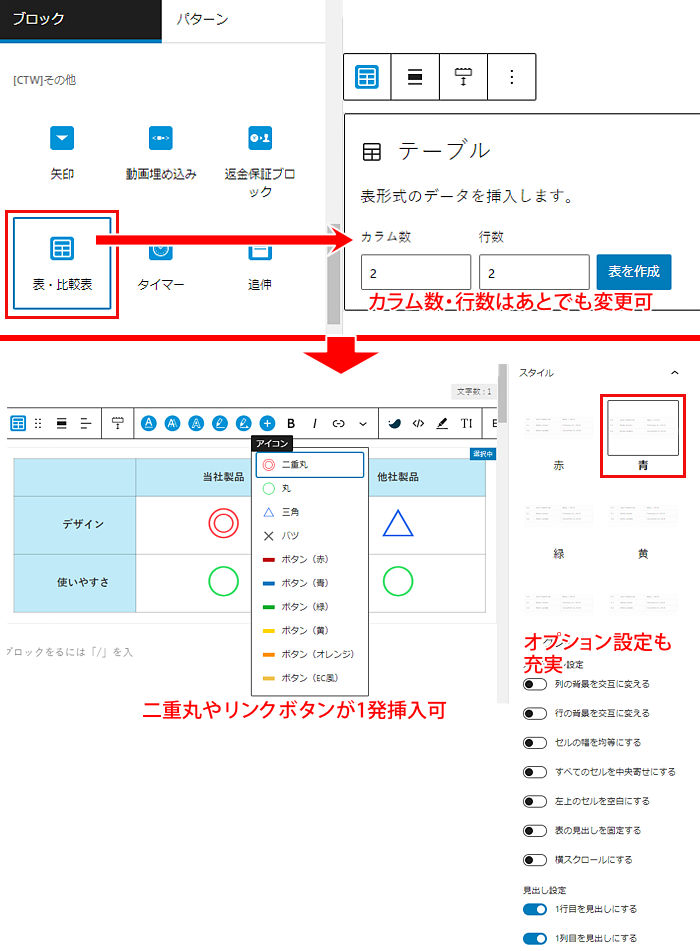
比較表ブロック
コースの比較や競合他社との優位性をアピールするための比較表を簡単に作れるブロック。
画像・テキスト・リンクボタンなどの挿入も簡単。

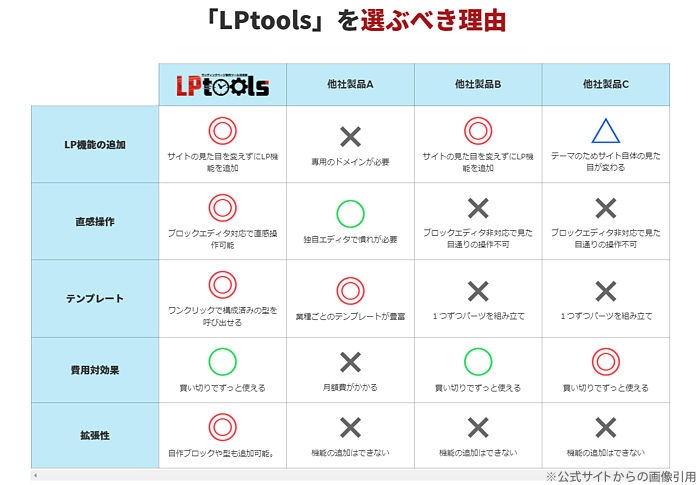
ちなみに公式サイトでの比較表がコチラ。
これをイチから作ろうとしたら…。

4種類のタイマー機能
商品やサービスの値上げまでの期間や期間限定の商品販売などをタイマー表示することで”限定性”を高め、利用者の購買意欲を高めるブロック機能。
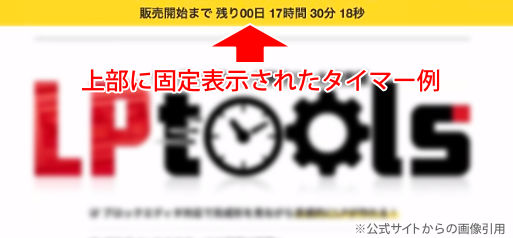
(スクロールしても固定表示される追尾機能も搭載)
用途に応じて4種類のタイマー機能が搭載。

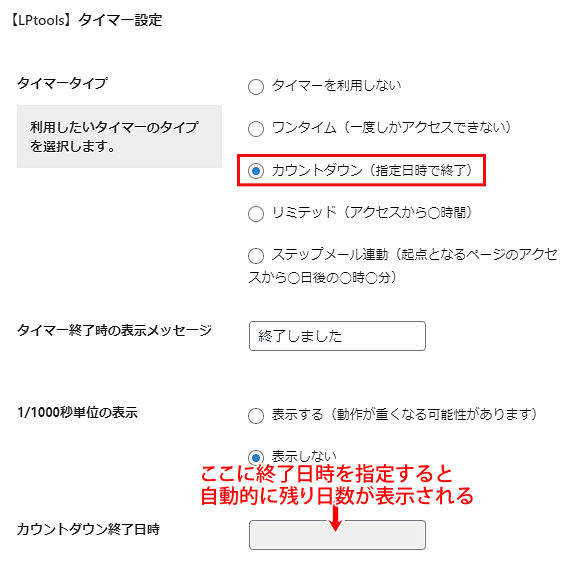
カウントダウン
一番よく見かける機能かと思いますが、『特別価格の終了まであと◯日』といったような有効期間を決められる減算タイプのタイマー。
絶対日時指定なので、ページを開いた時点で終了している場合は「終了しました」等の表示に自動的に切り変えることも可。
(テキストサイズやカラー、位置、大きさなども変更可)

ブロックを配置するだけなのでLP上部やCTA内部のいずれかの位置にも表示でき、1個でも複数でも自在に配置することが可能。

リミテッド
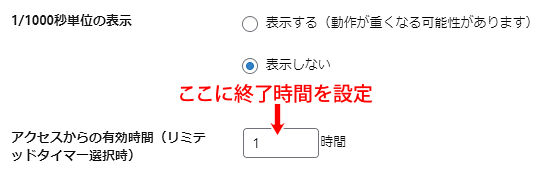
そのページにアクセスした時から◯時間のみ有効といった期間限定方式のタイマー。
利用者がページを開いた日が起点となるので開始日時は流動的。
設定画面では(残り)時間の設定欄が新たに表示。

ワンタイム
ページにアクセスしたその時だけ有効という超限定的なタイマー。
ステップメール連動
こちらはステップメールを導入してない方には無縁の機能。
簡単にご紹介しますと、
「メールアドレスなどを登録した方だけが最初にアクセス可能なページを開いた日を起点として、そこから◯日後までが有効期限」とするタイマー機能。
本当に売りたい商品・サービスを強力に推し進めたい時などに役立ちます。
詳しく知りたい方はこちらの動画が参考になります。
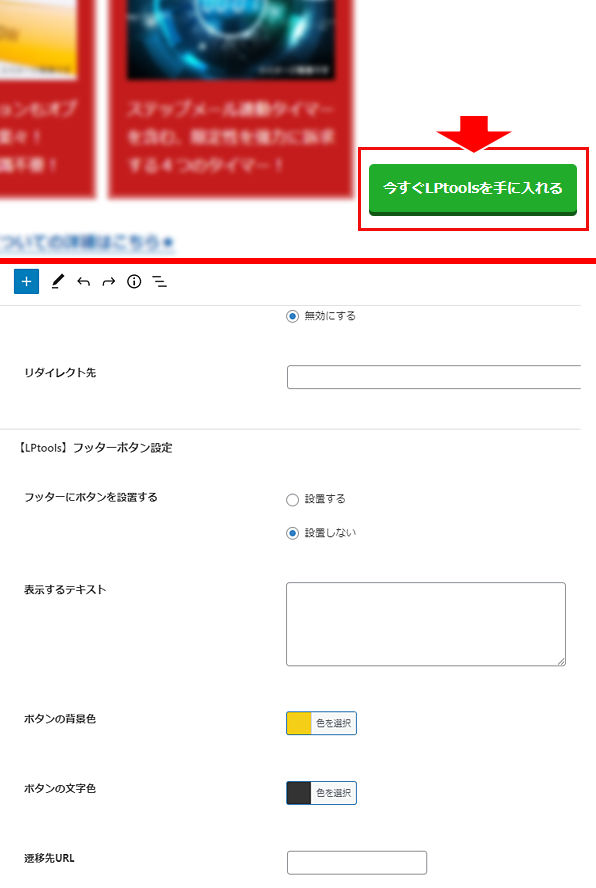
フッターボタン
画面下に常時表示(追尾型)可能なボタンを設置できるブロック機能。

その他のオリジナルブロック
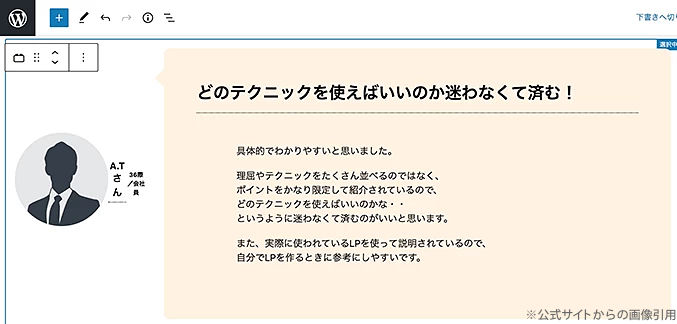
お客様の声ブロック

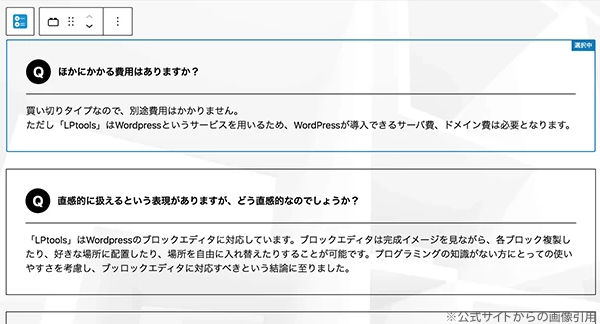
よくある質問(FAQ)ブロック

動画背景ブロック
背景に動画を使えるブロック。
動画埋め込みブロック
Youtubeのコード(iframeタグ)を入れるだけでレスポンシブ対応の動画が埋め込み可能。
追伸ブロック
LPの最下部に表示してダメ押しアピールできる”追伸”用ブロック。
フッターブロック
フッター専用のブロックなどなど。
サポート
毎月1〜3通ほど送られてくる「LPtools通信」やオンラインセミナーなどによるサポートがあります。
サポートページにはマニュアル(テキスト&動画)も充実しており、「よくある質問」としてQ&Aも適時追加されてるので使い方がわからないということはないでしょう。

有名なプラグインなのでネットで検索すれば有志が使い方をいろいろ”教えて”もくれます。
購入者特典
LPtools購入者にはプラグイン以外にも7つの特典がついてきます。
LPスワイプファイル
スワイプファイルというのは「すぐれたセールスレターを集めたファイル」のこと。
かみ砕いて言うと”他人が作ったコピーやデザインなどをストックしておいたもの”という意味です。
そのセールスレターの中からお手本として使えるものを厳選したのが特典でもらえる「LPスワイプファイル」。
そのスワイプファイルを手本にしながらLPを組み立てていけば、さほど苦労することなく素人でも短時間で反応のいいLPを作ることができるというわけです。
ロイヤリティーフリーのLP用素材画像集
LPtoolsの公式サイトを見るとかっこいい背景画像(or 動画)などで構成されてます。
しかしながらLPtoolsには(ワンポイント画像やアイコンを除いて)装飾系のイメージ画像等は付いてきません。
ただそれだとイメージ画像探しに余計な手間がかかってしまいます。
その手間を省くために特典として用意されてるのがロイヤリティーフリー(著作権フリー)のLP用素材画像集。
LPの背景やコンテンツのイメージ画像などに使える高品質で汎用的な画像集で、LPtools搭載のテンプレートと特典の画像を組み合わせればLPのデザインパターンは無限大に広がります。

コアサーバー6ヵ月間利用料無料権
実績も信頼もある「コアサーバー」の利用料を6ヵ月分無料で使える権利。
フォローアップWebセミナー録画版
「LPtoolsをどのように使い倒せば反応がとれるLPができるのか」といった疑問に答えた特典動画がフォローアップWebセミナー録画版。
LP制作のコツ解説マニュアル
LPtoolsを使ってもう1ステップ上のLPを作りたいという方向けに「LPtoolsを使ってここを意識すれば一気にプロ並みのクォリティーになる」解説マニュアル。
LPtools専用テーマ「Theme for LPtools」
現在ご利用のテーマによってはLPtoolsの何かしらの機能が干渉してしまう可能性もゼロとは言い切れません。
そこでLPtoolsをストレスなく使ってもらうために開発された「Theme for LPtools」というテーマが特典で付いてきます。
ユーザー限定チャットワークグループ参加権
テンプレートの追加やアップデート情報、使い方のフォローアップやマーケティング情報といった最新の情報をいち早くキャッチするためのユーザー限定チャットワークグループへの参加権。
どんな方におススメ?
- プロが作るレベルのLPを簡単に作りたい
- HTMLが苦手なのでブロックエディターで完了できるLP作成ツールを探してる
- テーマを変えることなく高品質なLPが作れる機能を探してる
LPtoolsは買い切り型なので一度購入すればその後は無料でアップデートの恩恵に預かれます。
また何サイトでも何個でも無限にLPを作れます。
しかもプラグイン形式なので基本的にはどのテーマでも利用可能。
コメント