ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】TENJIKU(TCD091)
当ページの一部リンクにはプロモーションが含まれています。

飲食店などの実店舗を構えているサイト向けのWordPressテーマがTENJIKU(天竺)です。
目次
TENJIKUの特長
- 店舗サイトをより魅力的に見せるための画像を多用したオリジナル機能が多数搭載。
- お客さんに期待感を与え店の魅力がめいいっぱい伝わるレイアウトデザイン。
- 飲食店以外にも使い方次第では雑貨店や宿泊施設なんかでも充分通用。
どんなサイト向け?
グルメレビューサイトやポータルサイトだけに情報を載せたところで店舗の魅力は十分に伝えきれないもの。
店内や料理、サービスなどの美しい写真で店の高級感・印象をより一層高めるなど自社発信による魅力たっぷりの店舗サイトの運営はお客さんの期待感を高めさらなる集客にもつながります。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
TENJIKUのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
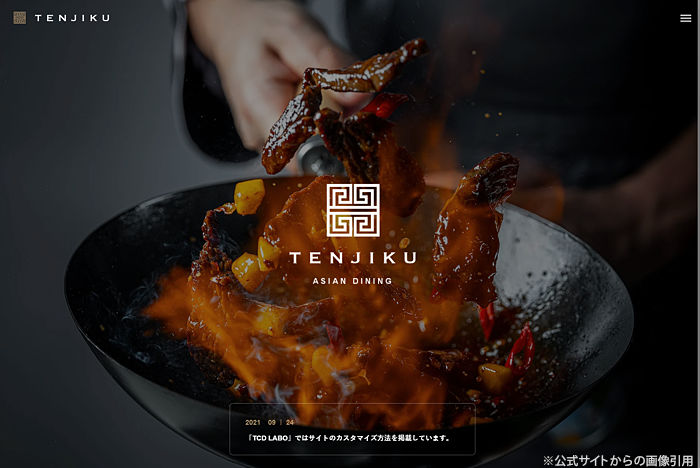
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
ヘッダーのデザインは上品さや高級感を演出するため余白を意識したレイアウトが特長。
ロゴと背景画像を数枚セットするだけでシンプルかつ大人感あふれるヘッダースライダーが完成。
(アニメーションあり/なし選択可)

ロゴ以外にキャッチフレーズの設定も可。

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
デザインコンテンツ
キャッチフレーズ・画像・説明文で構成されるシンプルなコンテンツ。
背景画像やリンクボタンも設定可。

ボックスコンテンツ
設定したコンテンツをブラウザ横幅いっぱいに表示可能。
(最大3つまで設定可)

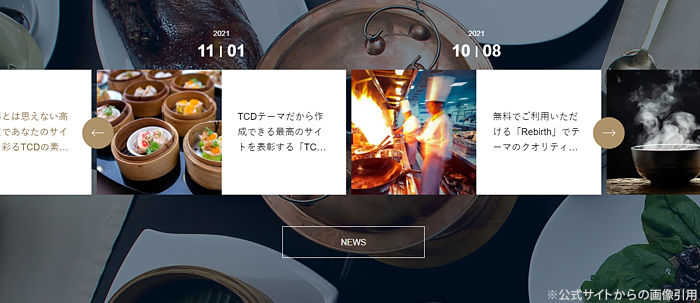
記事カルーセル
お知らせやブログ記事などをカルーセル(スライダー)形式で表示できる機能。
(背景画像にはパララックス効果も設定可)

ギャラリー
『ギャラリー』ページで設定した画像の一覧を表示可。
(画像の詳細ページへのリンクも設定可)

フリースペース
通常のエディター(ビジュアル・テキスト)で作成可能なエリア。
HTMLも使用可で自由にオリジナルのコンテンツを作成可
TENJIKUのオリジナル機能
ギャラリー
店舗外観・内観・メニューなどの画像で訪問者の興味を一気に惹きつけるのがTENJIKUのギャラリーページ機能。
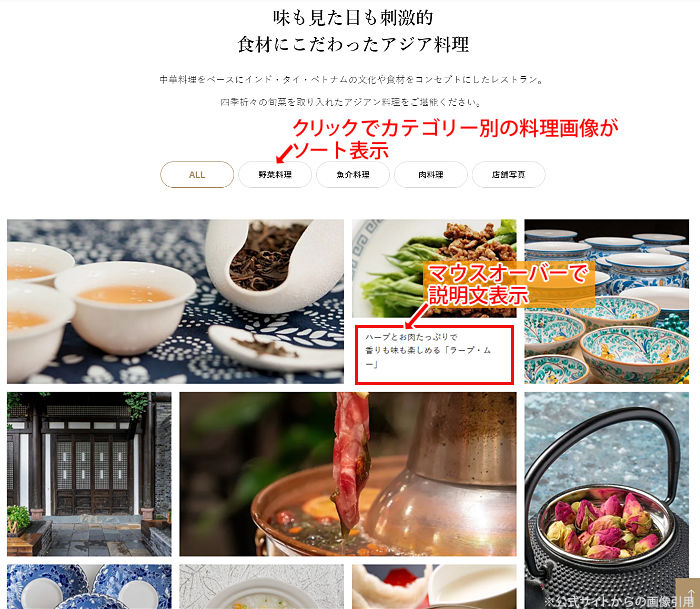
ギャラリーページ(アーカイブ)
『ギャラリー』アーカイブ(一覧)ページではソートボタンが実装されているので、クリックするだけで瞬時にカテゴリー内の画像だけをソート表示可能。
マウスオーバーで説明文も表示可。(※PC表示時のみ)

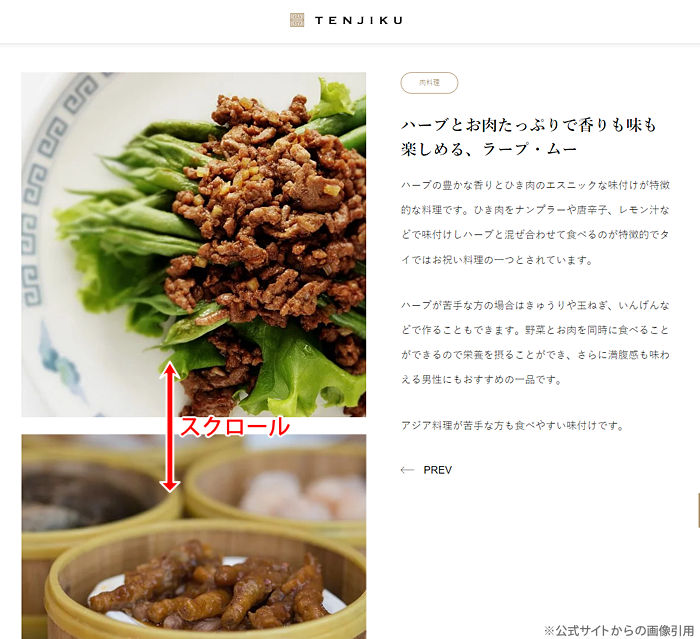
ギャラリーページ(詳細)
アーカイブ(一覧)ページの画像をクリックすると『ギャラリー』詳細ページが開きます。
詳細ページの右半分には説明文、左半分には最大5枚の画像が設定可。
画像が多い場合はテキストは固定表示のまま画像だけがスクロール表示する仕様。

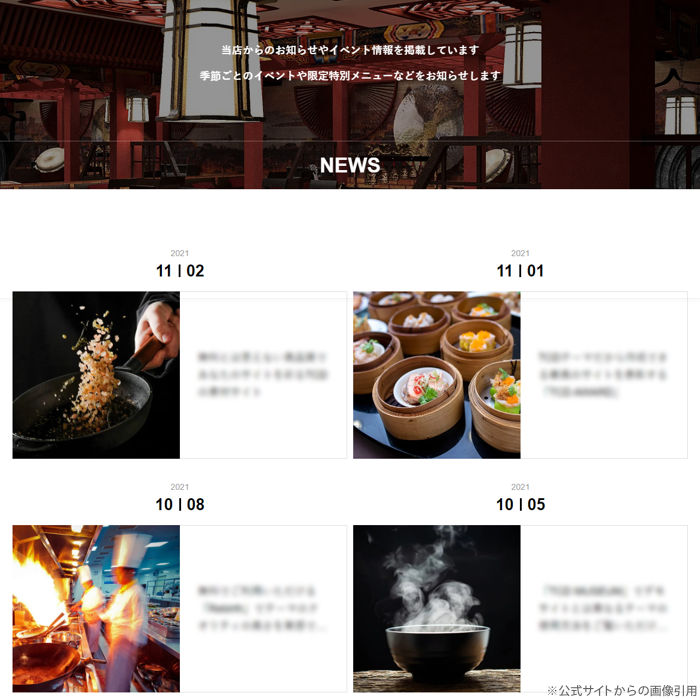
お知らせ
店舗の営業時間の変更、キャンペーンのお知らせ、新商品の発売情報などはお知らせページ機能で素早く発信可能。

アバウトページ
店舗情報やサイト運営者に関する情報などはアバウトページ機能にお任せ。
専用コンテンツは以下の通り。
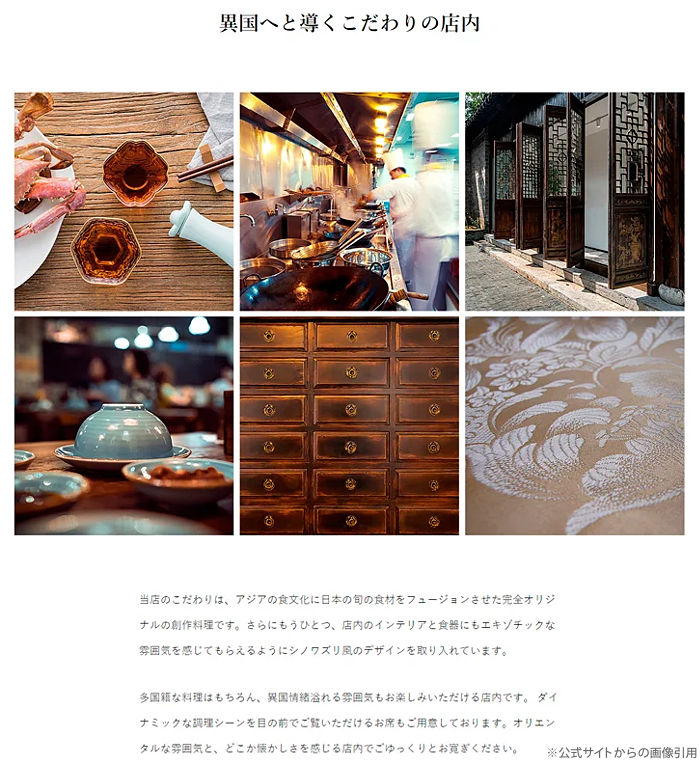
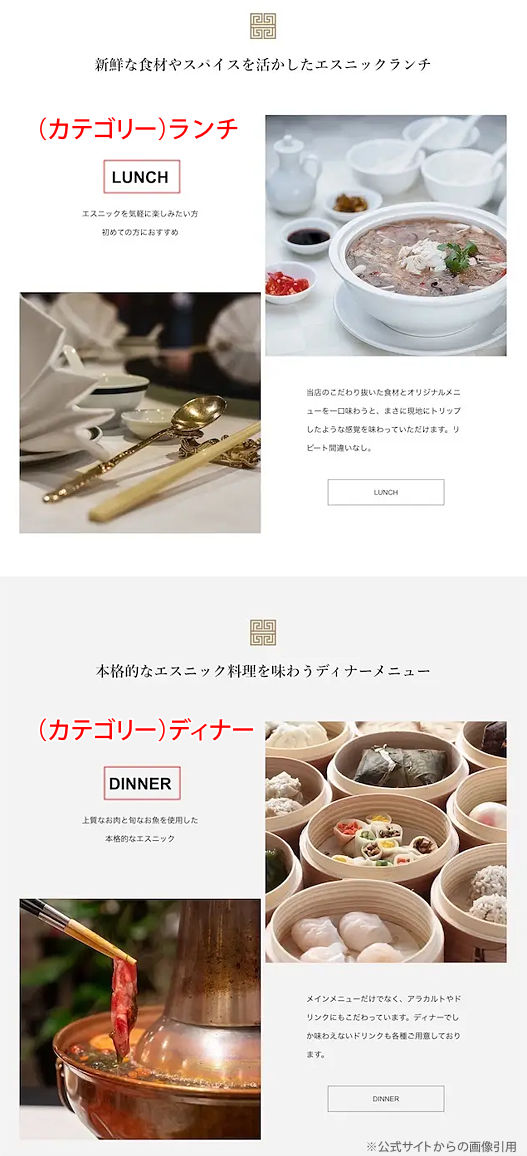
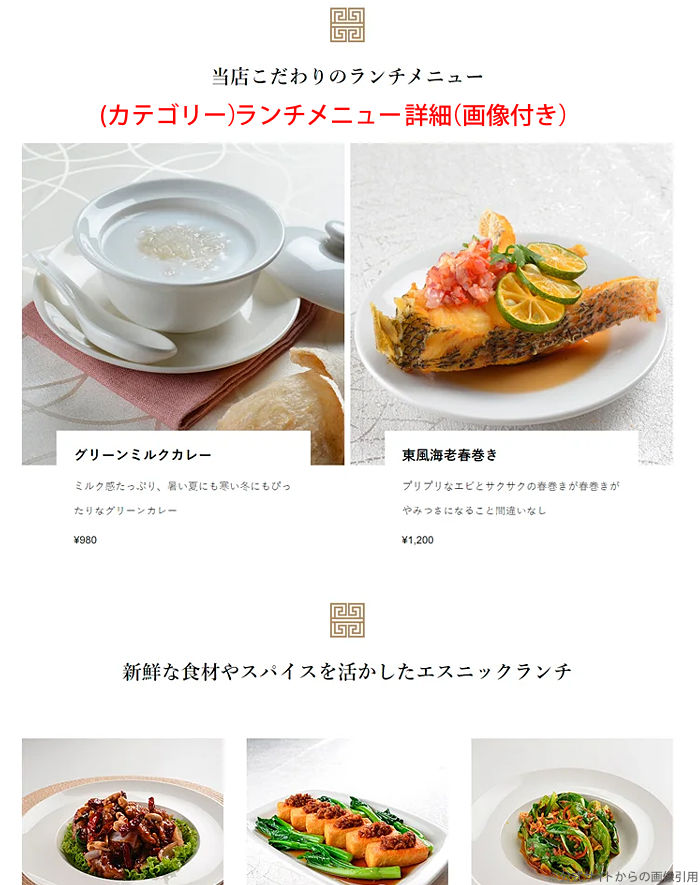
デザインコンテンツ1
こちらはテキストと画像で構成されるシンプルなコンテンツ。
レイアウトは2列 or 3列から選択可。

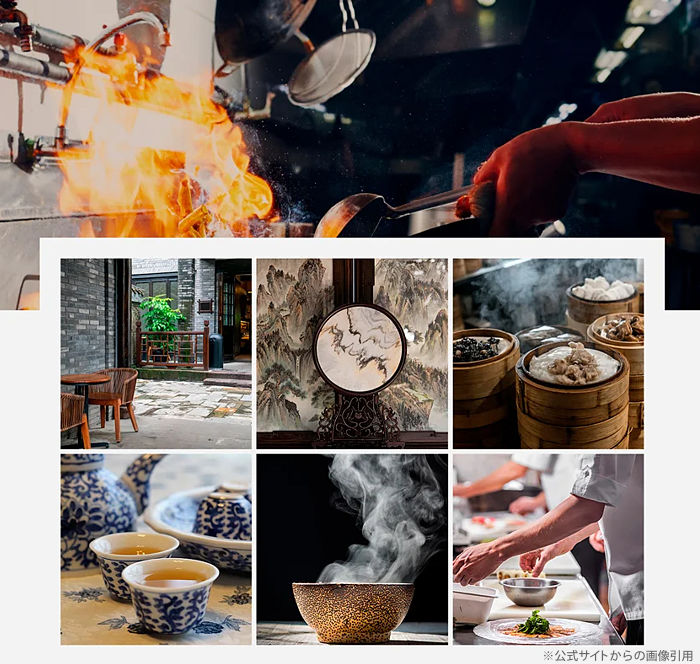
デザインコンテンツ2
こちらは画像のみの表示コンテンツ。
雰囲気的にギャラリー的な見せ方になります。
(背景画像にはパララックス効果も設定可)

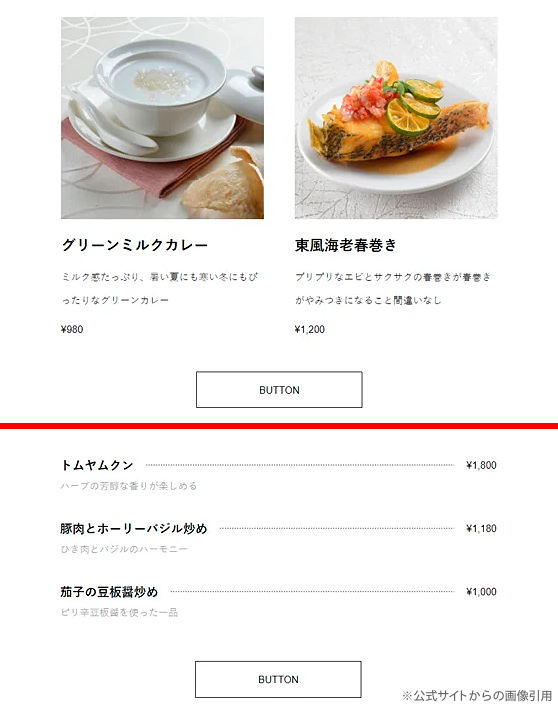
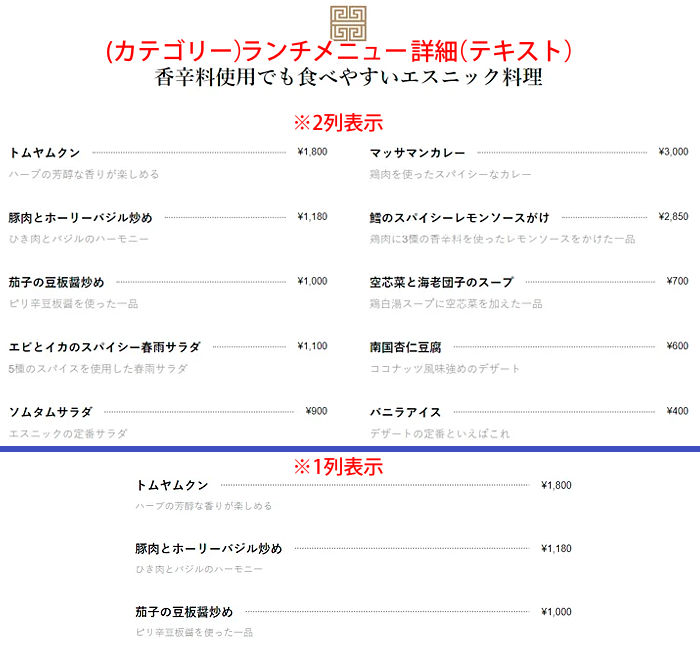
メニュー
画像付きの料金表やテキストだけのメニュー一覧なんかも表示可。

アクセスマップ
Googleマップと住所エリアを組み合わせたコンテンツも表示可。
TENJIKUのその他の機能
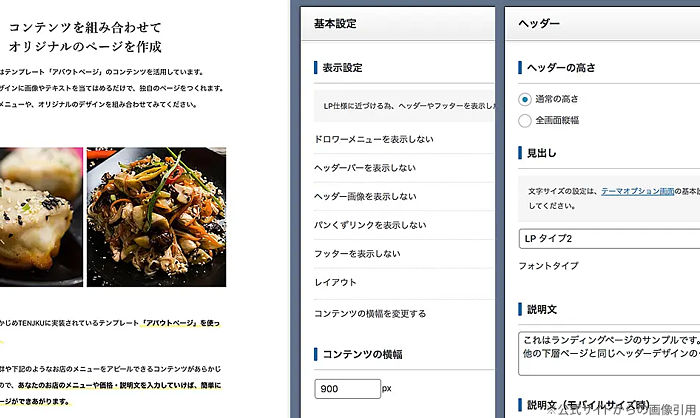
ランディングページ(LP)
ランディングページではヘッダー選択(表示/非表示も)、フッターやパンくずリスト、各種ウィジェット類の表示/非表示などが細かく調整可能。

汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。



コメント