ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】Tree(TCD081)
当ページの一部リンクにはプロモーションが含まれています。

カフェやレストランといった飲食店の運営をサポートするWordpressテーマがTreeです。
目次
Treeの特長
- 本格的なレストランからカフェ・ファストフード・カジュアルなバーまでフィットする柔軟なサイトデザイン。
- 店舗のメニューを掲載するのに最適なレイアウト構成。
- 店舗経営に欠かせない店情報・イベント・デリバリーなどに使える専用テンプレートの実装。
どんなサイト向け?
Uber Eatsや出前館といった外部のデリバリーサービスに任せっきりではなく、集客力アップや店のブランドイメージアップも兼ねた自社運営の飲食店サイトを構築したい方におススメのテーマです。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
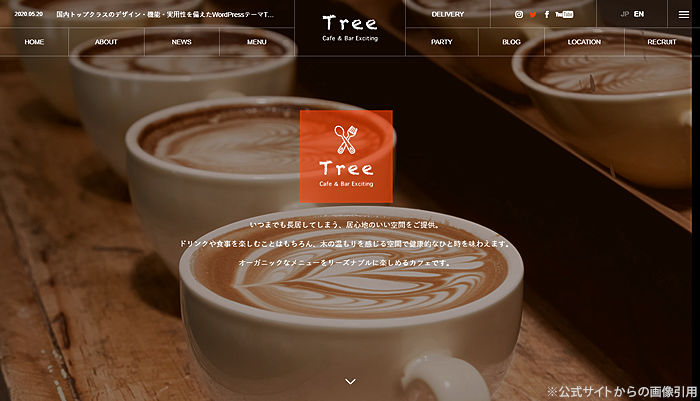
Treeのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
Treeのトップページ・ヘッダーは画面フルサイズで表示可能。

ヘッダー中央にはテキストのキャッチフレーズのほかロゴ画像などもセット可。
表示位置も左右 or 中央に変更可能。
(ロゴ画像の後ろにある四角い背景は任意で表示可)

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
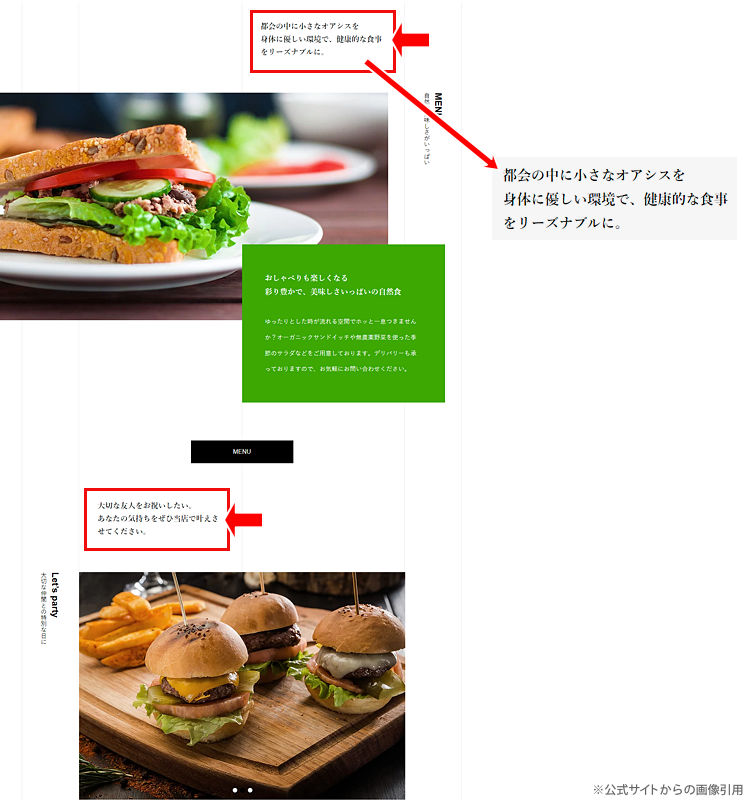
デザインコンテンツ
大きめの画像とテキストを重ねて表示するコンテンツ。
斜めのレイアウトが特長で、サイドにはワンポイント的な見出しも表示可。

サイド部分の見出しテキストはサイト全体で表示させることも可。
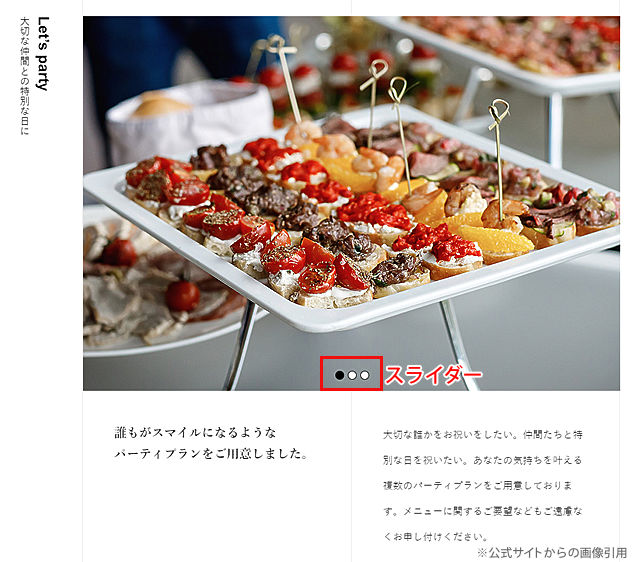
画像スライダー
スライダー形式の画像表示機能。
画像は最大5枚までセット可能(リンク設定も可)。

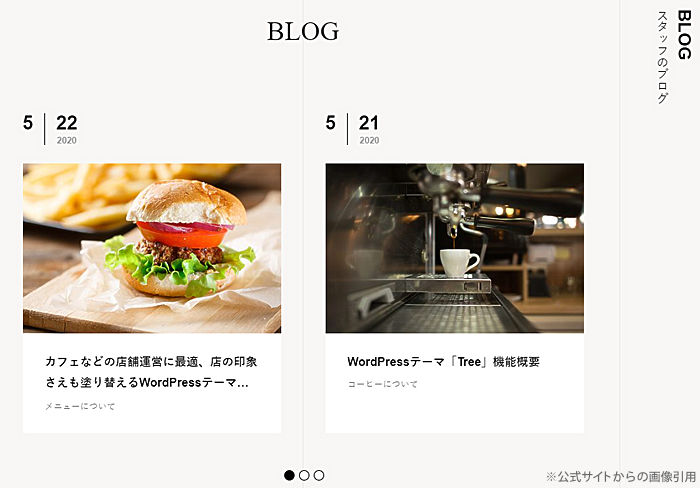
記事カルーセル
お知らせ記事もしくはブログ記事のいずれかをカルーセルスライダーで表示。
表示する記事の数や記事の並び順(日付順・ランダム)は細かく設定可。

メッセージ
キャッチフレーズとなるようなテキストメッセージのみを表示するコンテンツ。
表示位置は左右から選択可というだけのシンプル仕様。
(フォントサイズやカラーなども別途設定可)

フリースペース
完全オリジナルのコンテンツ作成エリア。
(HTMLも使用可)
Treeのオリジナル機能
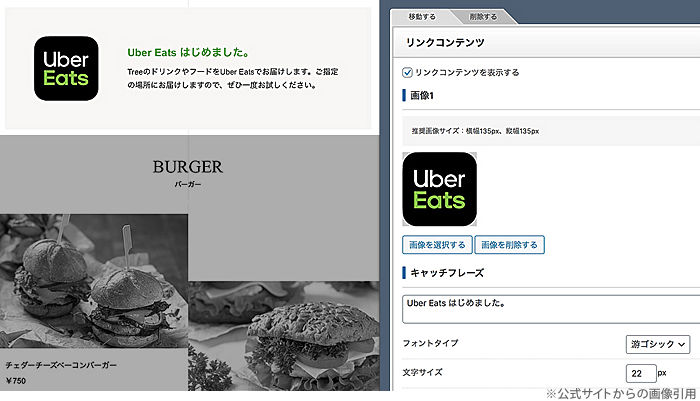
リンクコンテンツ
目立つデザインで外部のデリバリーサービスなどへのリンクを表示できるのがリンクコンテンツ機能。
画像と説明文とリンク先URLを登録するだけ。

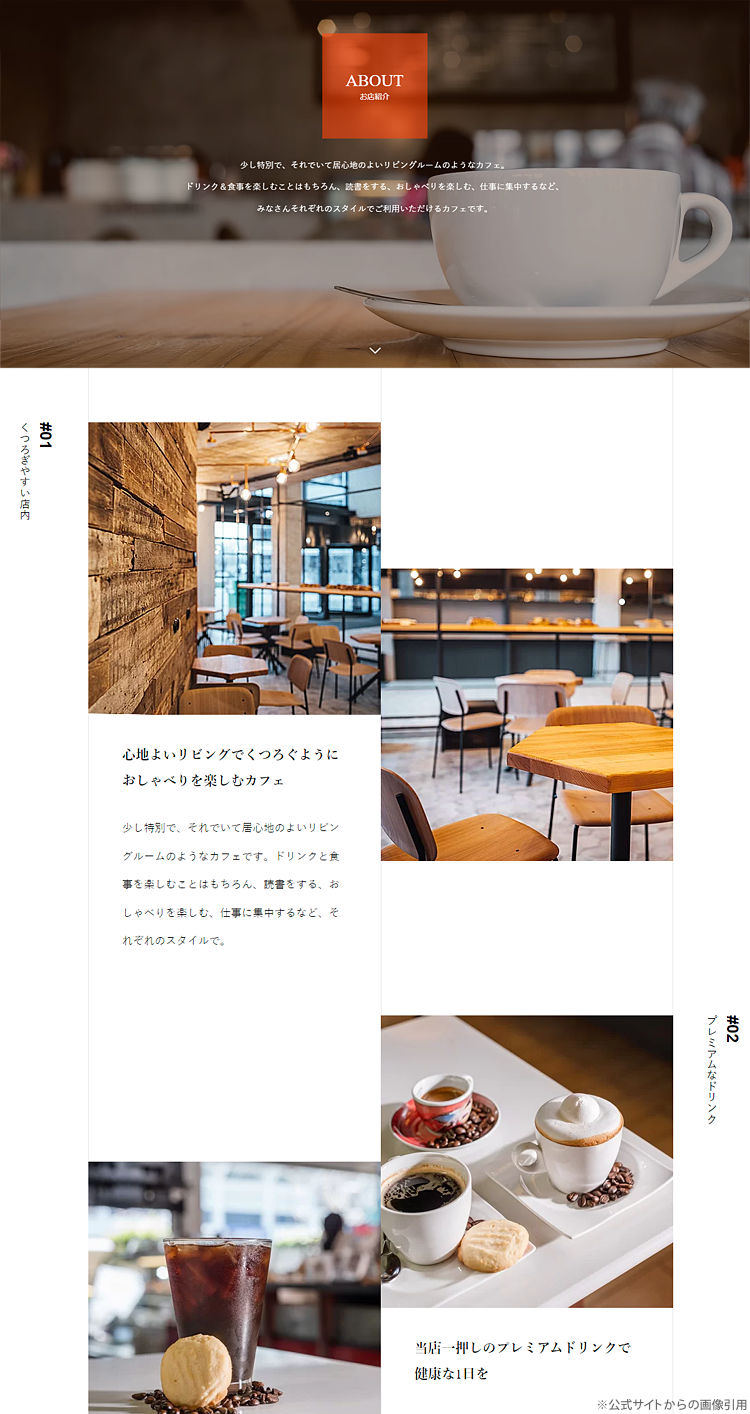
アバウトページ
お店についての概要ページ(アバウトページ)を想定したページ作成機能。
店舗概要を箇条書きのように入力するだけで完成します。

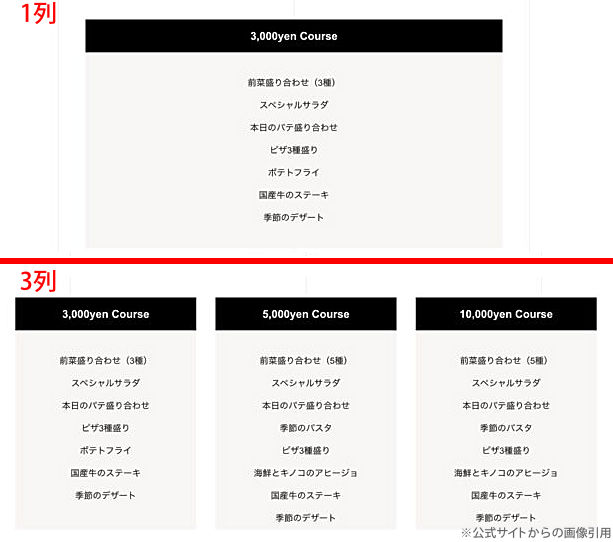
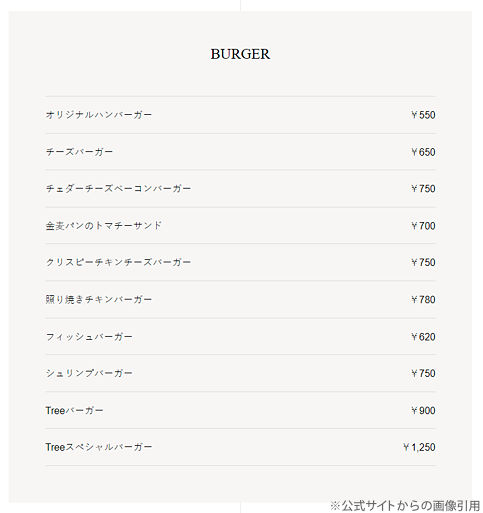
案内ページ
特別なイベントやスペシャルコースメニューなどのご案内用に最適なページ作成機能。

上の画像・赤枠内のリスト形式のメニュー表は最大3つまで表示可。
(リストの表示数によってレイアウトは自動調整)

表示リストはチェックボックスで切り替え可能。
設定さえ済ませておけば時季によって提供されるメニューが変わってもすぐに切り替えられます。
(スマホでは1列表示)

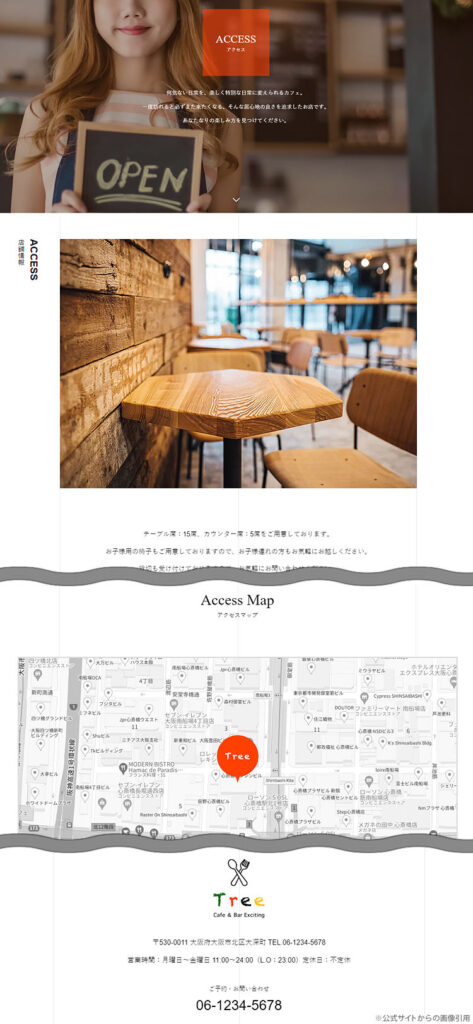
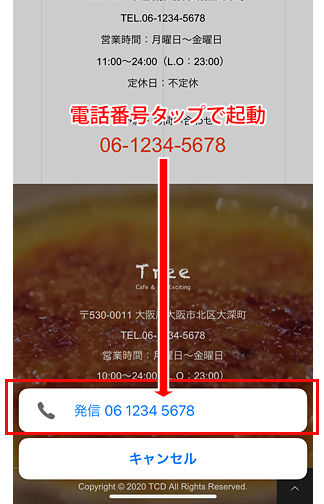
アクセスページ
店舗の所在地ページ作成機能。
Google Map・店のロゴ画像・電話番号などがワンセット。

スマホからはタップで電話がかけられる仕様。

Treeのその他の機能
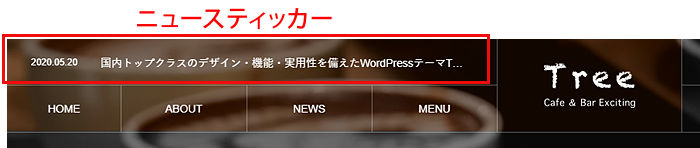
ニュースティッカー
Treeにはニュースティッカー表示機能が搭載。ブログ記事やお知らせ記事を表示可。
(表示順は日付順 or ランダムから選択可)

広告機能
Treeには広告表示機能も搭載。
主な表示箇所はブログ記事とお知らせ記事内。
ブログ記事ページならアイキャッチ画像の下部と関連記事の上部。
記事本文内の任意の箇所に広告を表示させたい時はあらかじめ登録しておいた広告をショートコードとしてコピー&ペーストするだけ。
汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
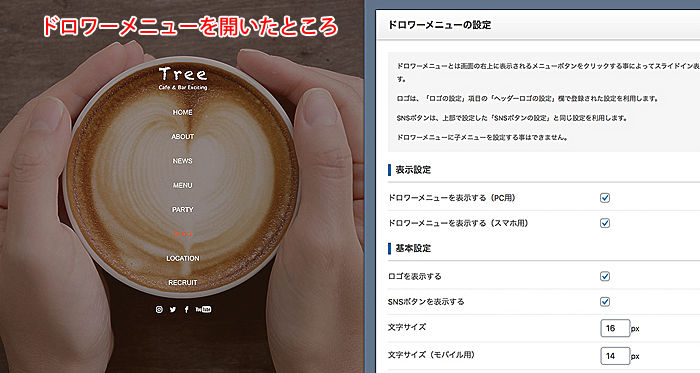
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。




コメント