ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】GLAMOUR(TCD073)
当ページの一部リンクにはプロモーションが含まれています。

大規模セレクトショップでも活用可能なWelcart対応オンラインショップ構築用WordpressテーマがGLAMOUR(グラマー)です。
目次
GLAMOURの特長
- 商品ジャンルや商品点数の規模に関係なく初心者でもスムーズに運営できる柔軟なシステム設計とショップデザイン。
- 従来のショーケース型のECサイトにとらわれず、ブログ記事や特集ページといった集客用コンテンツとの絶妙なバランスで情報発信ツールとしての側面も。
Welcartとは?
「Welcart(ウェルカート)」はWooCommerce同様、ワードプレスでオンラインショップを構築するための(無料)プラグインで、カート・在庫管理・顧客管理・税率設定・メール配信といったオンラインショップに必要な機能はすべて揃ってます。(有料サービスもあり)
Welcartを導入すれば個人でもお手軽にオンラインショップを運営できます。
Welcartのメリットとしては国産プラグインということ。
基本的にすべて日本語対応なので管理画面も見やすく、人気のショッピングカートの一つです。
テーマ内に販売(決済)機能は搭載されてないためオンラインショップであれば決済システムはプラグインなどを使って独自実装(独自契約)か、ECサイト作成サービス等の決済ページにリンクさせるなどの使い方になります。
どんなサイト向け?
「Welcart」ならプラットフォームに引けを取らないネットショップを構えることができるので、自社ECサイトを低予算で運営したい方には一考の余地ありワードプレステーマと言えます。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
GLAMOURのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ヘッダーコンテンツ(ファーストビュー)
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
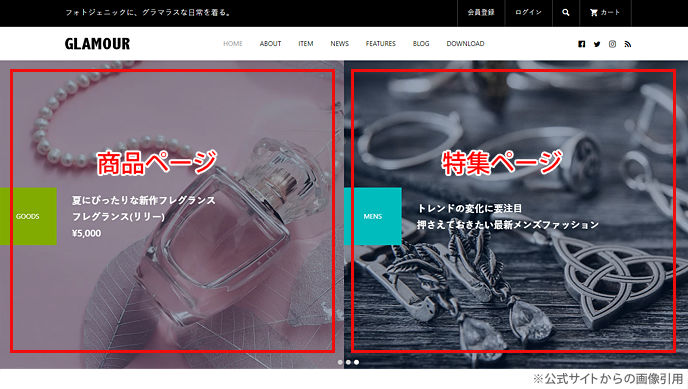
GLAMOURのヘッダー部には2分割スライダー機能も搭載。
(スライダーには任意の商品ページやブログ記事・特集ページなどが設定可)

キャッチフレーズ・説明文・テキストカラー・テキストサイズの調整、ドロップシャドウやオーバーレイなどの調整機能も可。
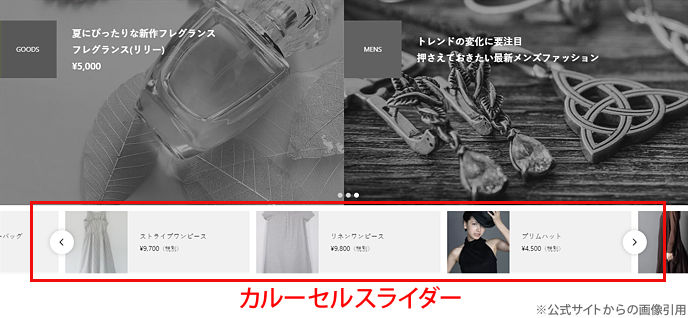
ヘッダー下の(カルーセル)スライダー表示部でも任意の商品ページやブログ記事ページが選択表示可。

メインコンテンツ
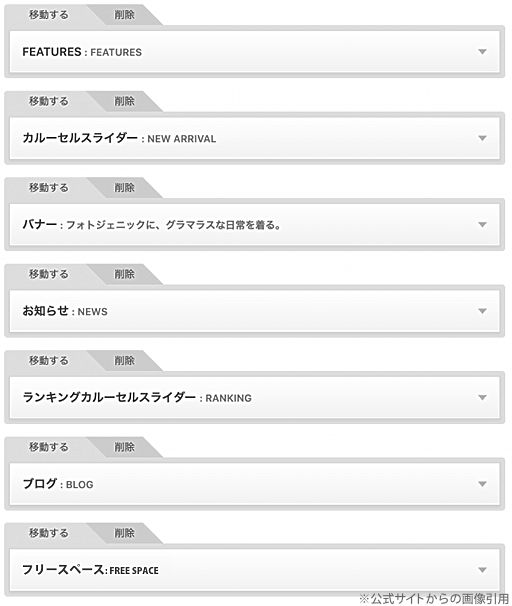
コンテンツビルダーを使ったブロックの組み合わせでレイアウト表示
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。

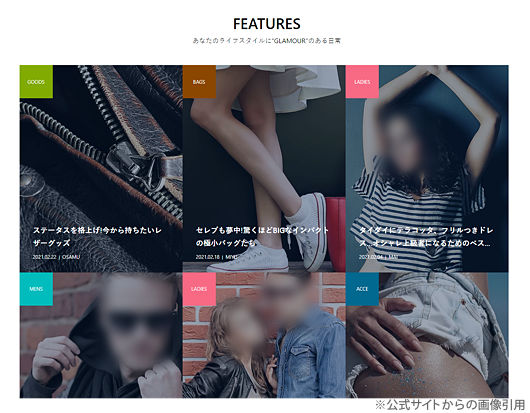
FEATURES
『特集』記事一覧を表示。
『特集ページ』と同じレイアウト(縦長アイキャッチ画像)で最大12件まで表示。

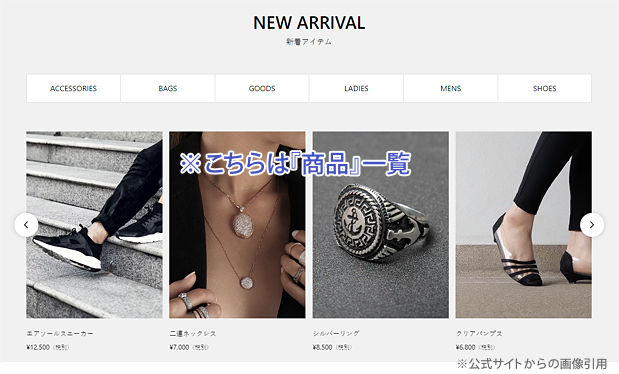
カルーセルスライダー
カテゴリー指定による『ブログ』記事一覧か『商品』記事一覧を表示。

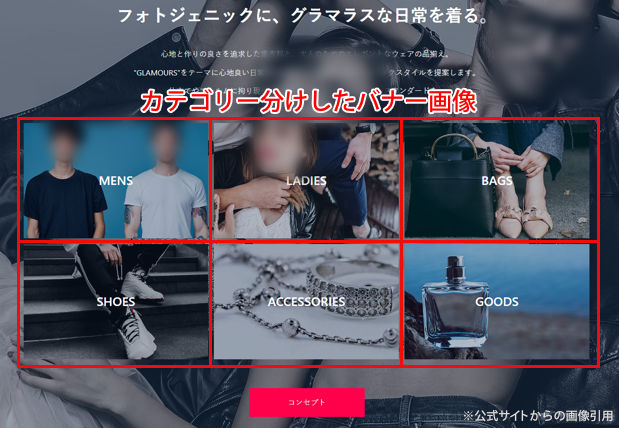
バナー
バナー画像による表示。
(デモサイトではカテゴリー分けした6個のバナー画像で構成)

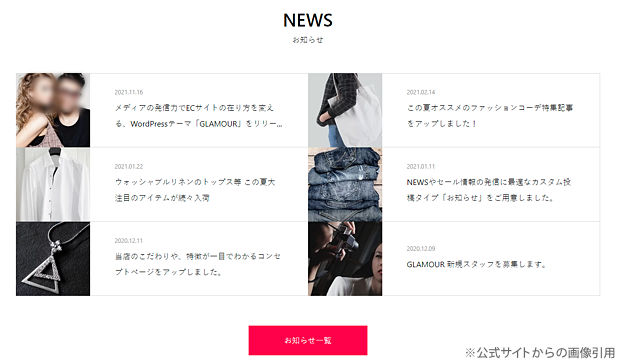
お知らせ
『お知らせ』記事一覧を表示。

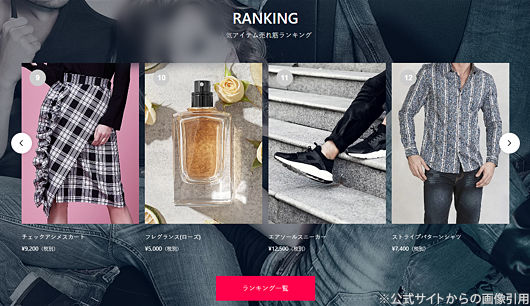
ランキングカルーセルスライダー
商品の売上ランキングをスライダー表示。

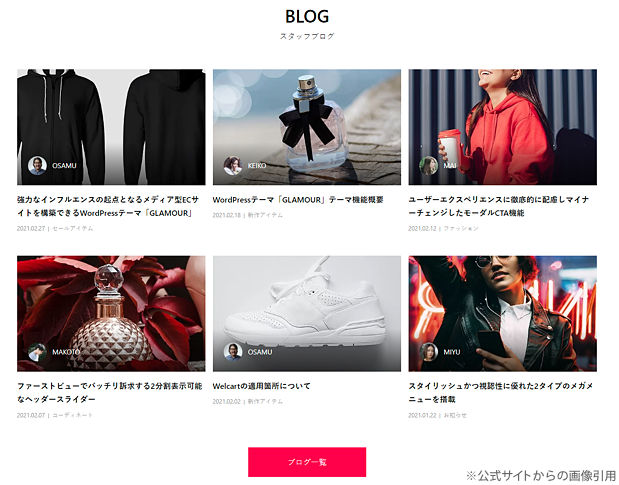
ブログ
通常の投稿記事一覧。

フリースペース
自由にコンテンツを作成可能なエリア。
(HTML利用可)
GLAMOURのオリジナル機能
商品ページ
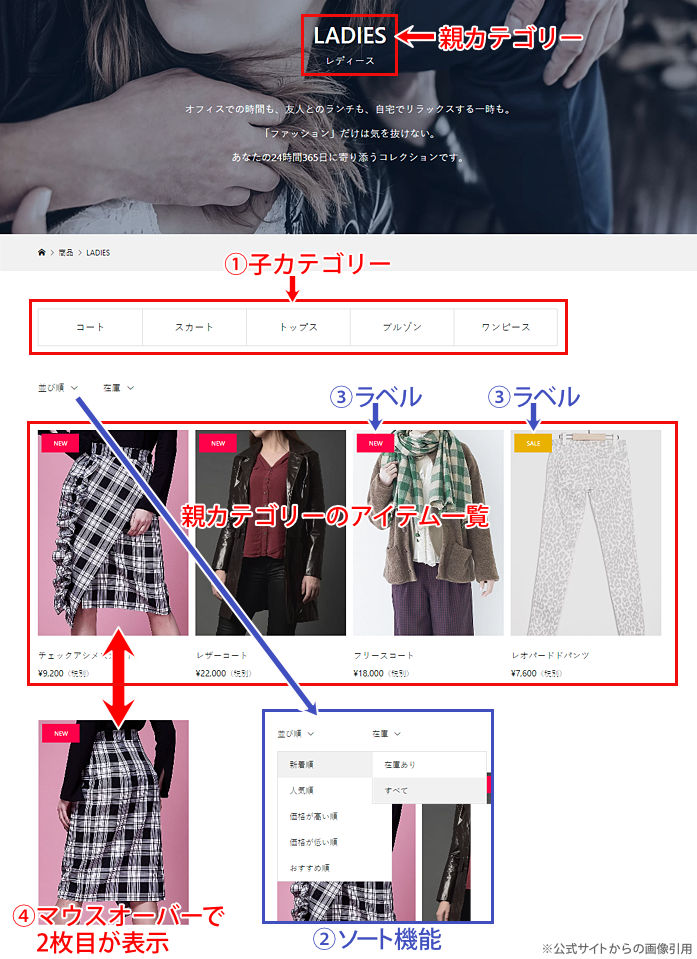
商品ページ(アーカイブ)
(親カテゴリーに当たる)ジャンルごとの商品アーカイブ(一覧)ページでは、
- ①子カテゴリー表示機能や価格・在庫の有無といった体系別での瞬時の②並べ替え(ソート)機能
- ”NEW”とか”SALE”といった③ラベルのありなし表示機能
- ④2枚の異なる画像をマウスオーバーで切り替え可能な機能
などが実装。

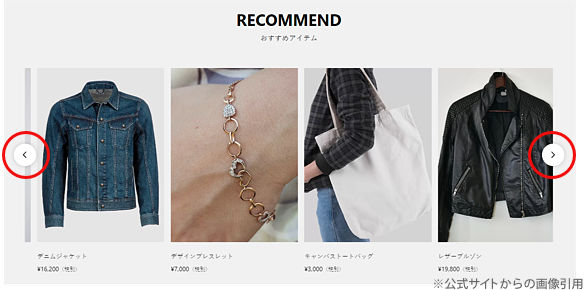
ページ下部にはおすすめ商品も表示可。
(5件以上でスライダー化する仕様)

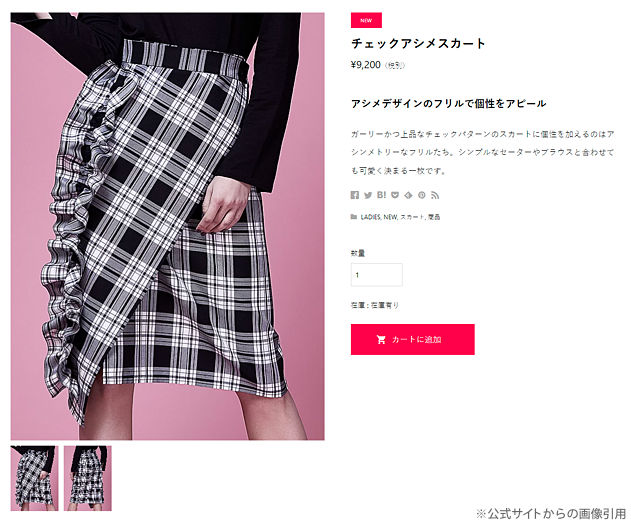
商品ページ(詳細)
GLAMOURの商品詳細ページは華やかさこそないものの、すっきりと見やすくわかりやすいレイアウト構成。
(商品画像にマウスを合わせるとその場で拡大表示も可)

アイテムの詳細やレビュー、注意事項といった情報関連をタブで表示可能な機能も実装。

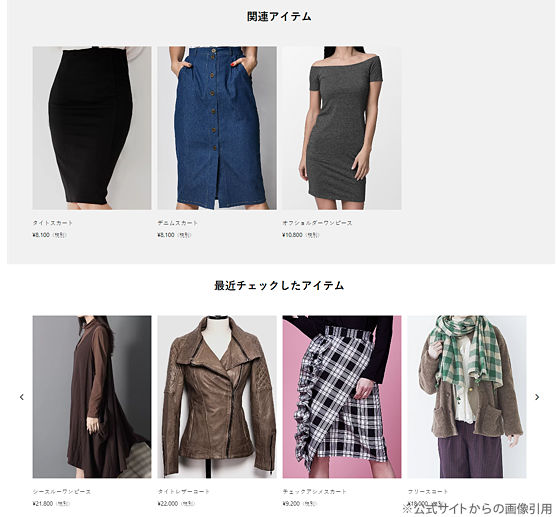
ページ下部にはおすすめ商品や関連商品はもちろんAmazonなんかではお馴染みの最近チェックした商品も表示可。

特集ページ
商品に関する独自の知識や業界話、うんちく話といった商品周りに関する情報発信のための専用ページが『特集』ページ。
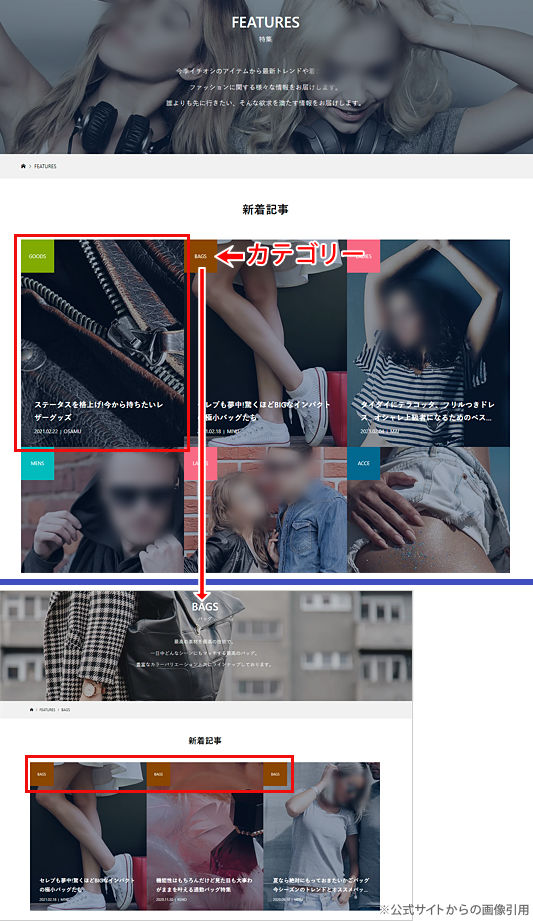
特集ページ(アーカイブ)
『特集』アーカイブ(一覧)ページではアイキャッチ画像が縦長で大きめに表示。
また特集詳細ページごとにカテゴリーが設定可能なので、一覧表示のラベルをクリックするとカテゴリーごとのソート表示も可能。

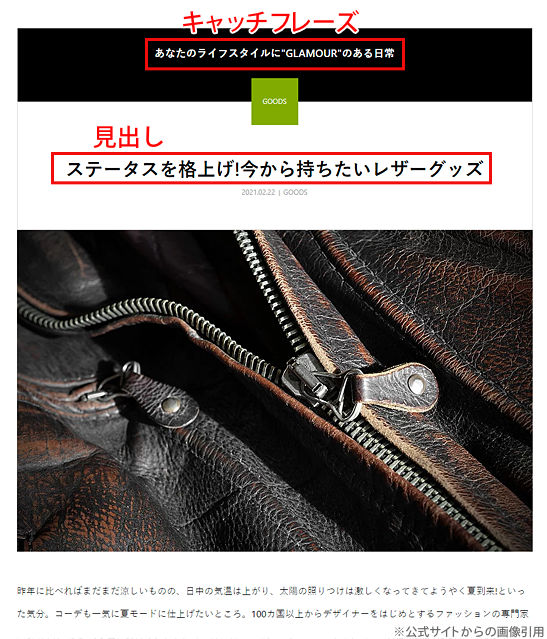
特集ページ(詳細)
『特集』詳細ページは1カラムのミニマルなデザインページ。
「特集ページ設定」機能を利用すると以下の項目に当てはめていくだけでページが完成。
キャッチフレーズ&紹介アイテムの見出し
見出し上部にはキャッチフレーズを表示可。
(テキストカラーや背景色などはカスタマイズ可)

紹介アイテム
『商品ページ』との紐づけ機能により、特集記事内で紹介したいアイテムを『商品ページ』内から選択表示可。

作成者
特集記事の作成者(投稿者)も掲載可能。
(投稿者一覧ページ機能もあり)

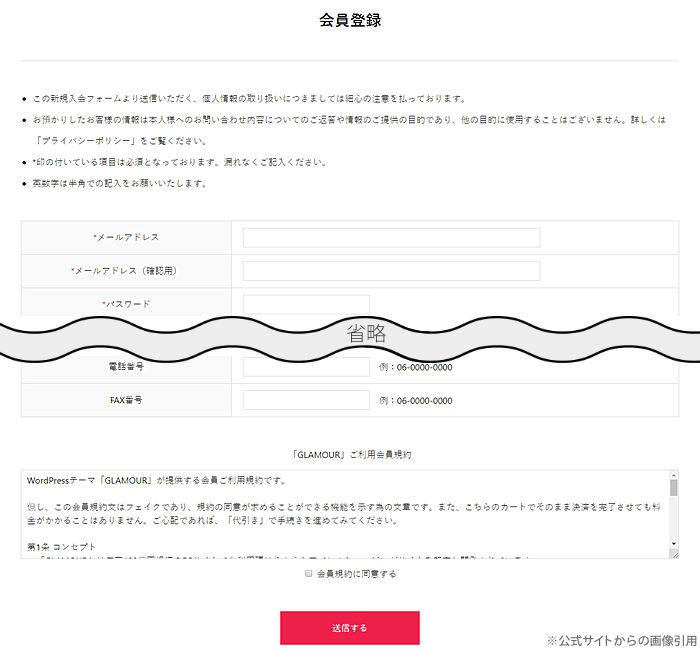
会員機能
会員登録時には規約同意用チェックボックスを表示させたり、商品購入時にはポイント適用も可能。
決済手段に関してはPayPalや銀行振込だけでなく(Welcart側の機能ですが)各種クレジットカードやLINE Payといった手段も提供されてます。


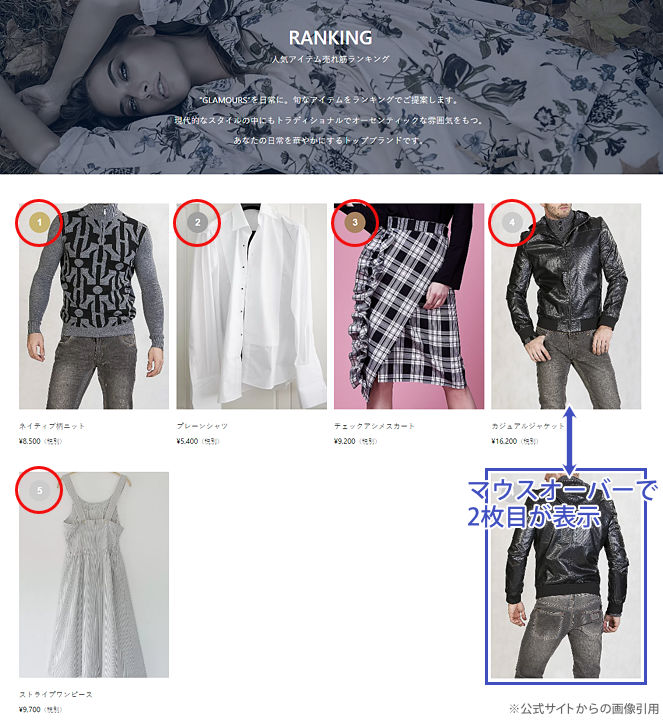
ランキング
GLAMOURには購入された数や閲覧数に応じたランキング表示機能が搭載。
(リアルタイムでの自動更新)
また2枚の商品画像を用意している場合は画像にマウスを乗せると縦にスライドして2枚目の画像が表示される仕様。

GLAMOURのその他の機能
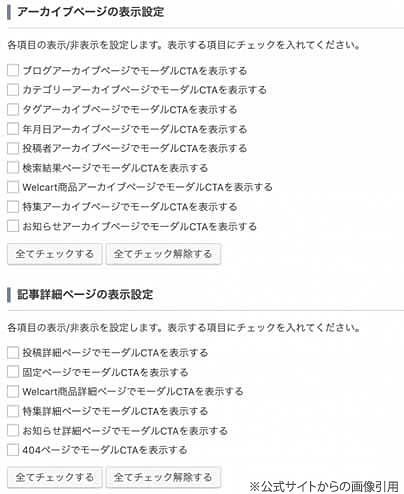
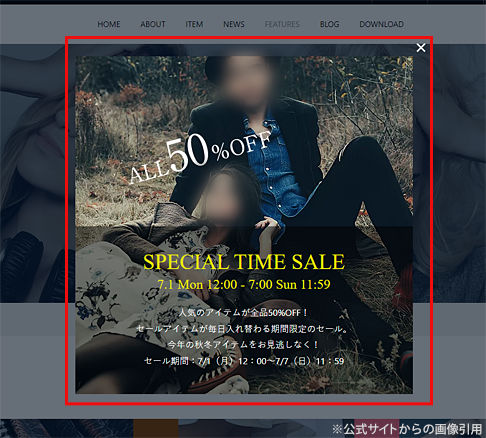
モーダルCTA
GLAMOURにはすべてのページで表示可能なモーダルウィンドウタイプのCTA機能が搭載。
(個別の表示ON/OFFも可能)

複数の表示方法が用意されてます。
バナーテンプレート1
任意の画像とテキスト。(横600px・縦600px【※PC標示時】)

テキストの背景色などのカスタマイズも可。
テキスト非表示も可。
バナーテンプレート2
任意の画像とテキスト。(横600px・縦300px)
MP4動画 or Youtube動画
MP4形式の動画もしくはYoutube動画。
フリースペース
完全自由なコンテンツ。
モーダルウィンドウには”その画面を閉じないと次の動作に移れない”という(利用者のストレスを増やしてしまう可能性がある)仕様が存在します。
そのためGLAMOURのモーダルCTAには細かい設定が用意されてます。
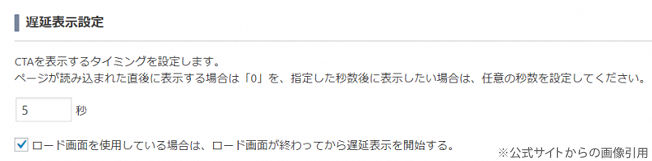
遅延表示
ページの読み込み終了から指定した秒数の後に表示できる設定。

1回限定表示
ブラウザが閉じられるまで同じモーダルウィンドウを表示させない設定。

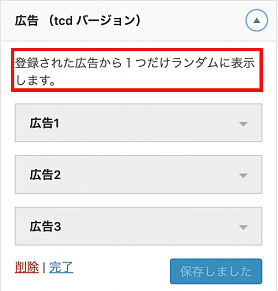
広告管理
ランダム広告表示
プラグイン無しで1ヵ所の広告表示エリアに複数の広告をランダムに表示可。
フッターやサイドバー、固定ページなどどこでも表示可能。

記事ぺージ
アイキャッチ画像下と関連記事上の2ヵ所に2カラムの左右並び広告(※PC表示時)を表示可。

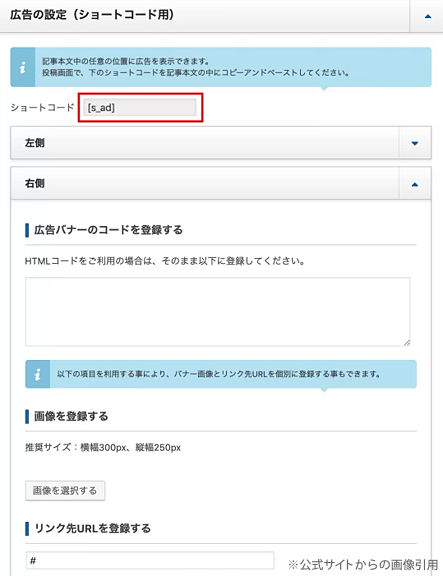
記事中どこでも
登録済みの広告なら専用のショートコードをコピー&ペーストするだけで記事中のどこにでも表示可。

柔軟設計のページビルダー
GLAMOURには投稿記事内で必要項目を埋めていくだけでスライダー・タブ・2カラム or 3カラムレイアウト・画像リストなどを簡単に作成できるページビルダー機能も搭載されてます。
(もちろん通常の投稿も可)

汎用機能
- [quicktag]
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- 追従型ヘッダーバー
- [spfooterbar]
- [pankuzu]
- メガメニュー
- 404ページカスタマイズ
- [snsopen]
- SNSシェアボタン
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
オンラインショップ構築に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| HARVES (tcd118) | 高性能なWooCommerce対応オンラインショップ向けテーマ | 詳細ページ | [txt_tcd_harves] |
|---|---|---|---|
| RIKYU (tcd104) | 幅広いジャンルで使えるWooCommerce対応オンラインショップ向けテーマ。 | 詳細ページ | 公式サイト |
| BASARA (tcd100) | WooCommerce対応(和風)オンラインショップ向けテーマ。 | 詳細ページ | 公式サイト |
| common (tcd097) | デジタルコンテンツ(ダウンロード)販売向けWooCommerce専用テーマ。 | 詳細ページ | 公式サイト |
| Ankle (tcd092) | WooCommerce専用にデザインされたオンラインショップ向けテーマ。 | 詳細ページ | 公式サイト |
| EGO. (tcd079) | WooCommerce・Welcart2大ショッピングカートに対応したテーマ。 | 詳細ページ | 公式サイト |
| GLAMOUR (tcd073) | 大規模セレクトショップでも活用可能なWelcart対応オンラインショップ向けテーマ。 | 詳細ページ | 公式サイト |
| ICONIC (tcd062) | ミニマルに統一されたシックなデザインのWelcart対応テーマ。 | 詳細ページ | 公式サイト |
コメント