ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】EGO.(TCD079)
当ページの一部リンクにはプロモーションが含まれています。

WooCommerce・Welcart2大ショッピングカートに対応したECサイト向けWordPressテーマがEGO.です。
目次
EGO.の特長
- 世界中で利用されてるオンラインショップ管理ツールのWooCommerceに対応。(Welcart対応版もあり)
- 大型ECモールにも負けない大規模ECサイトも運営可能だが、商品数が少ないミニマルな個人運営のオンラインショップでも活用可能な柔軟なサイト構成。
- 多機能な商品ページに加えてマーケティング機能も搭載。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
WooCommerceとは?
「WooCommerce(ウーコマース)」はWelcart同様、ワードプレスでオンラインショップを構築するための(無料)プラグインで、カート・在庫管理・顧客管理・税率設定・メール配信といったオンラインショップに必要な機能はすべて揃ってます。
(有料サービスもあり)
WooCommerceを導入すれば個人でもお手軽にオンラインショップを運営できます。
WooCommerceのメリットとしては無料の拡張プラグインが豊富にWeb上にあること。
Instagramと商品のタグ付け連携なんかもプラグインからできます。
またWooCommerceアプリを使えば外出中の注文確認やスマホからの商品登録もできます。
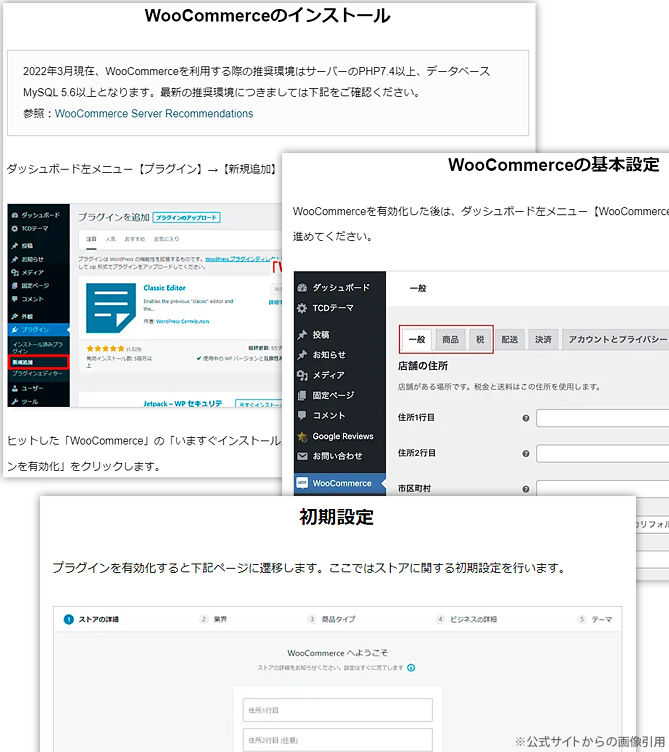
TCDテーマではWooCommerceを使ったことがない人のためにWooCommerceのインストールや基本設定などの解説ページも別途用意してます。

WooCommerceとは?
デジタルコンテンツの販売方法
インストールと初期設定
基本設定と使い方
テーマ内に販売(決済)機能は搭載されてないためオンラインショップであれば決済システムはプラグインなどを使って独自実装(独自契約)か、ECサイト作成サービス等の決済ページにリンクさせるなどの使い方になります。
Welcartとは?
「Welcart(ウェルカート)」はWooCommerce同様、ワードプレスでオンラインショップを構築するための(無料)プラグインで、カート・在庫管理・顧客管理・税率設定・メール配信といったオンラインショップに必要な機能はすべて揃ってます。(有料サービスもあり)
Welcartを導入すれば個人でもお手軽にオンラインショップを運営できます。
Welcartのメリットとしては国産プラグインということ。
基本的にすべて日本語対応なので管理画面も見やすく、人気のショッピングカートの一つです。
テーマ内に販売(決済)機能は搭載されてないためオンラインショップであれば決済システムはプラグインなどを使って独自実装(独自契約)か、ECサイト作成サービス等の決済ページにリンクさせるなどの使い方になります。
どんなサイト向け?
大手プラットフォームは長期的に見れば高い出店料が足かせとなって利益は薄くブランドイメージの定着も見込めないのが実情。
そこで思い切って自社運用によるオンラインショップを考えてる企業に、また売り上げがなかなか伸びない個人レベルのネットショップをどうにかしたい事業主の方にもEGO.はおススメです。
EGO.のトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
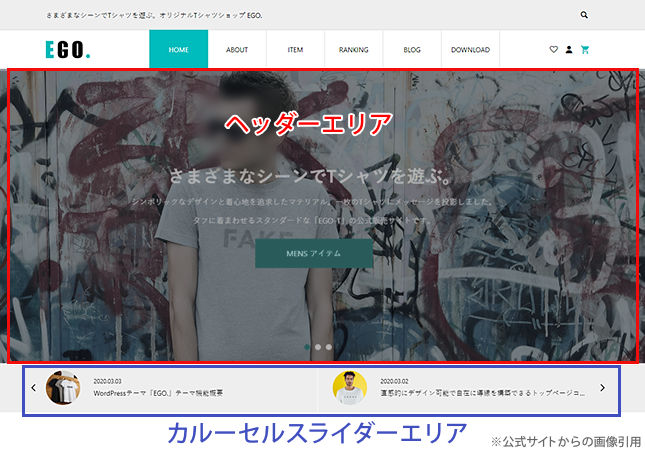
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
EGO.のヘッダーは画面フル幅での画像スライダーを設置可能。

ヘッダー下にはカルーセルスライダーも表示できます。
表示可能なコンテンツはブログ記事・お知らせ記事・商品ページから選択可。
メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
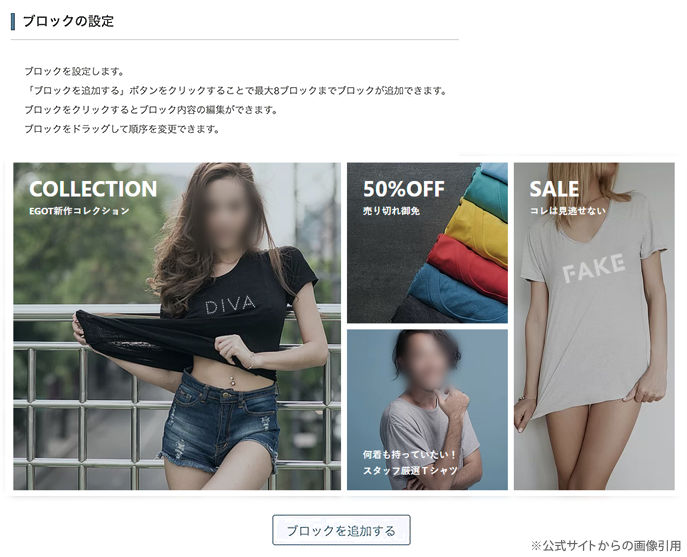
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
8ブロックコンテンツ
最大で8枚までバナーコンテンツを表示可能。
(画像にはオーバーレイ効果も可)
画像位置やテキスト位置はドラッグ&ドロップで簡単に変更可。
画像サイズも8種類からお好みのまま。

カルーセルスライダー
ブログ記事・お知らせ記事・商品ページから選択したコンテンツをカルーセルスライダーで表示。
(カテゴリー分け表示も可)

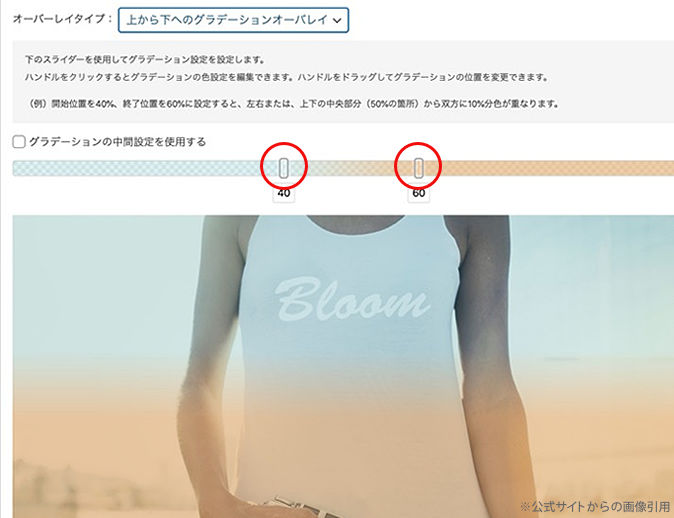
グラデーションオーバーレイ
トップページ各コンテンツの背景にはグラデーションオーバーレイをかけることができます。
下の設定画像のように二つのハンドルを操作して色をカスタマイズする仕様。

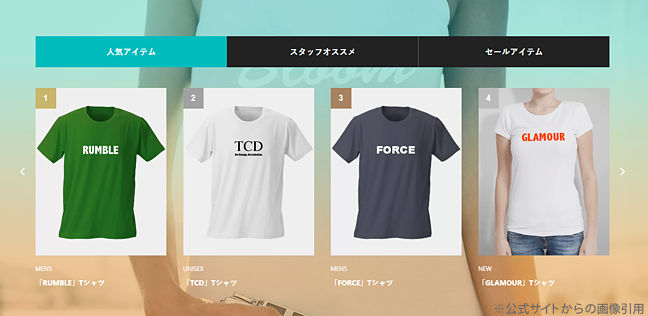
商品一覧
『商品』の一覧表示。

フリースペース
オリジナルコンテンツ作成用にフリースペースも用意されています。
(HTMLも利用可)
EGO.のオリジナル機能
商品ページ
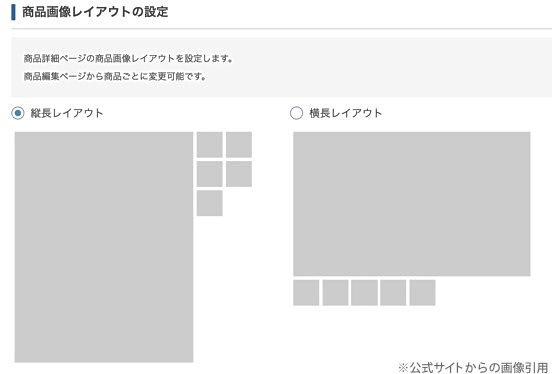
商品ページ(詳細)
『商品』詳細ページでは商品画像を複数枚登録可能。
(画像には拡大機能もあり)

商品ページのレイアウトは以下の2種類から選択可。

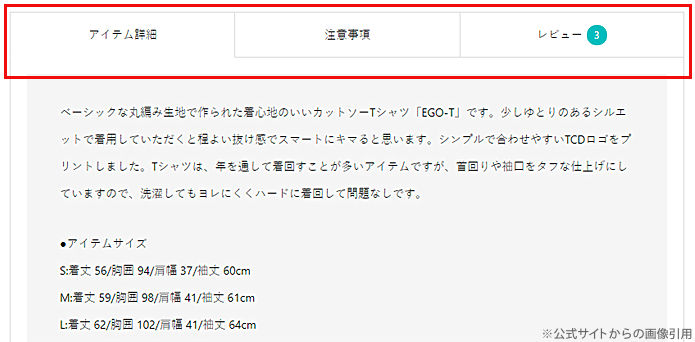
商品詳細・レビュー・注意事項といったようなテキストベースの情報をタブ形式で最大3つまで表示可能な機能も搭載。

Woocommerce版のみの機能
Woocomerce版のみの実装機能ですが、商品タイトルの下に各商品のレビューを5段階の評価スターとして表示可。
(複数のレビュー投稿時はその平均値が自動反映)

商品を購入したお客さんや会員さんであればだれでもコメント付きで評価をつけられる機能のため、スパム防止対策として機能自体は承認制にも変更可。

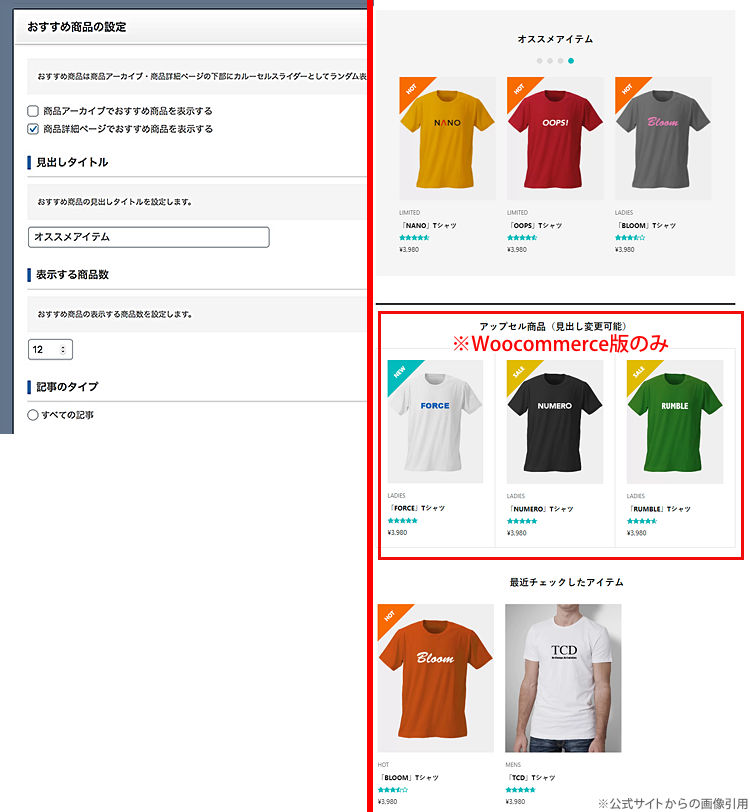
ページ下部には最近チェックした商品やおススメ商品、商品に紐付けされたアップセル商品(※Woocommerce版のみ)の表示機能も搭載。

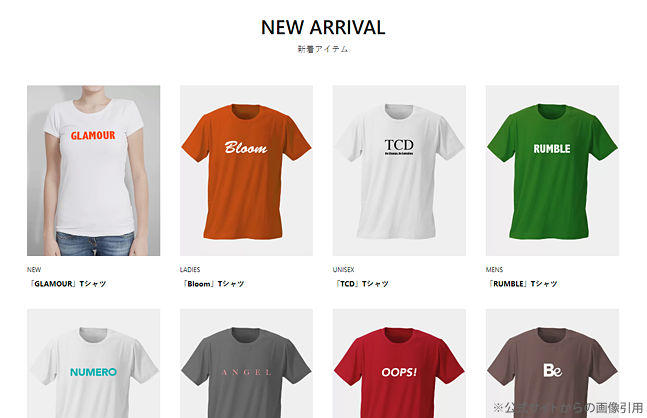
商品ページ(アーカイブ)
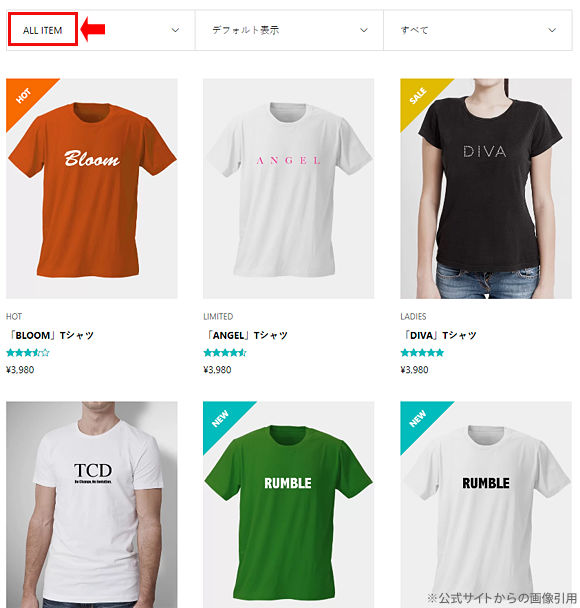
『商品』アーカイブ(一覧)ページは商品登録と同時に自動生成されます。

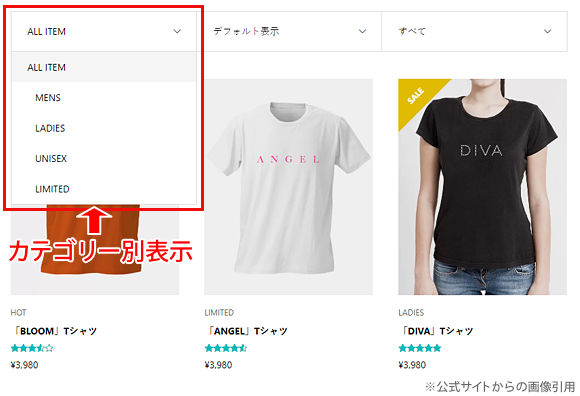
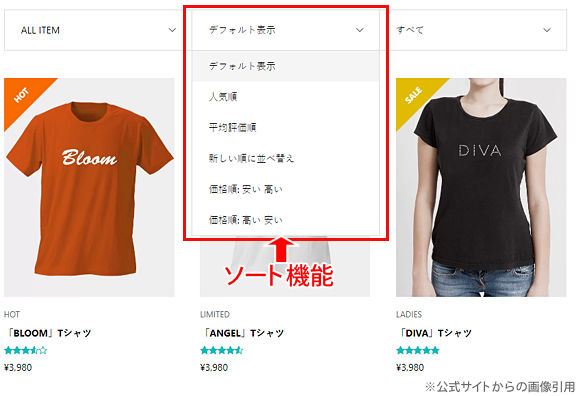
カテゴリーによるソート表示も可。

新着順や価格順でのソート機能も実装。

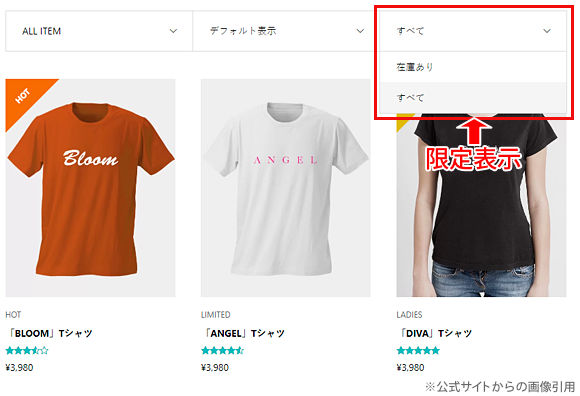
在庫のみ表示機能も。

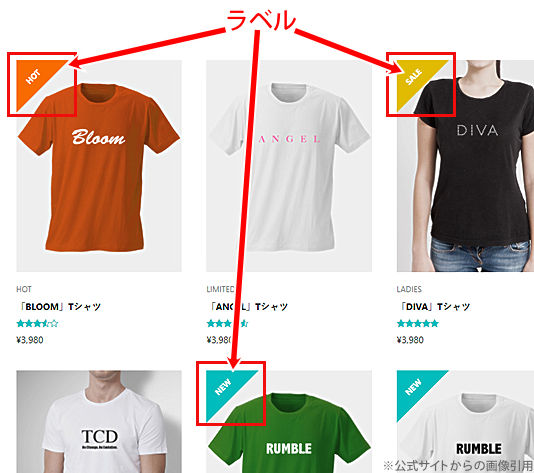
商品ごとに「SALE」や「NEW」といったラベルの設定も可能。

ウイッシュリスト
(マウスホバー時に表示される)ハートマークをクリック(or タップ)するとウィッシュリストに追加される仕様。
(会員登録をしてないゲストも利用可)

ランキング機能
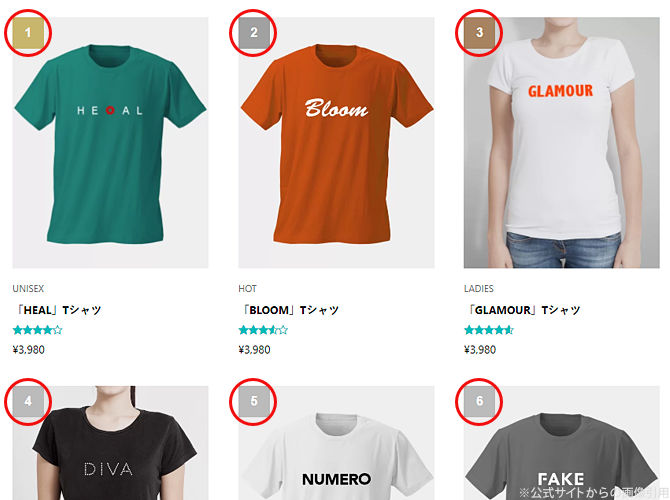
購入された数に応じた商品ランキングの表示機能も搭載。
商品紹介用に画像を2枚以上設定してある場合、商品にマウスオーバーすると縦にスライドして2枚目の画像が自動で表示される仕様。
(※PC表示時のみ)

ランディングページ(LP)
ンディングページの基本設定ではグローバルナビやパンくずリストやサイドバーの表示/非表示などがカスタマイズ可。
ヘッダーもヒーローヘッダータイプ、標準的なヘッダー、斜めにトリミングされたヘッダーデザインなどいくつかパターンが用意されてます。
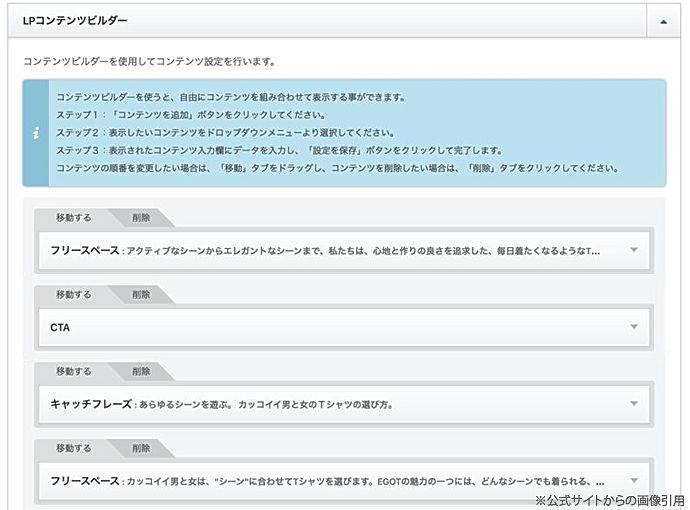
またランディングページ用コンテンツビルダーを活用すれば各コンテンツを組み合わせることで簡単にLPページが作成可。
(表示順や削除/追加も簡単カスタマイズ)

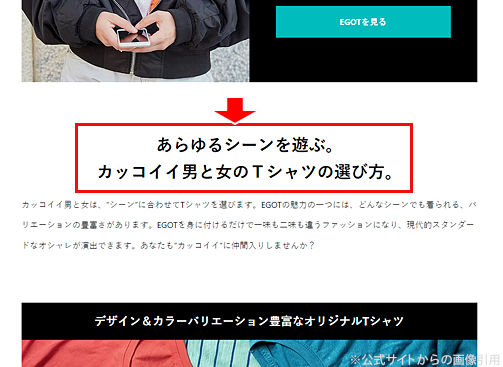
キャッチフレーズ

キャプションつき画像

レイアウト画像(画像横並び)

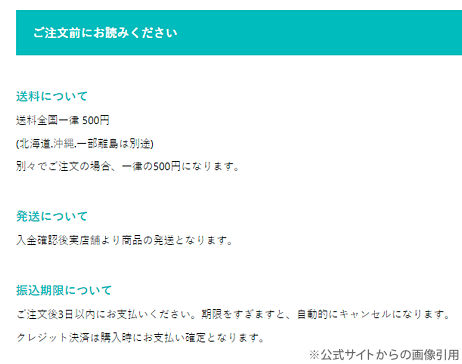
説明リスト

CTA

フリースペース
オリジナルのコンテンツ作成エリア。
(HTMLも利用可)
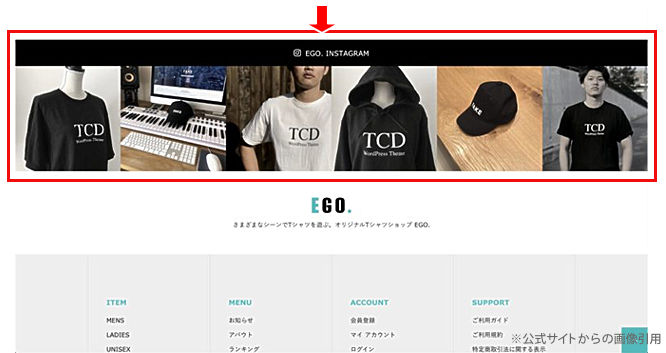
インスタグラム連携
フッターエリアにはInstagramを表示可。最新の投稿から最大6つまで表示できる仕様。
(別途「Smash Balloon Social Photo Feed」などのプラグインが必要)

EGO.のその他の機能
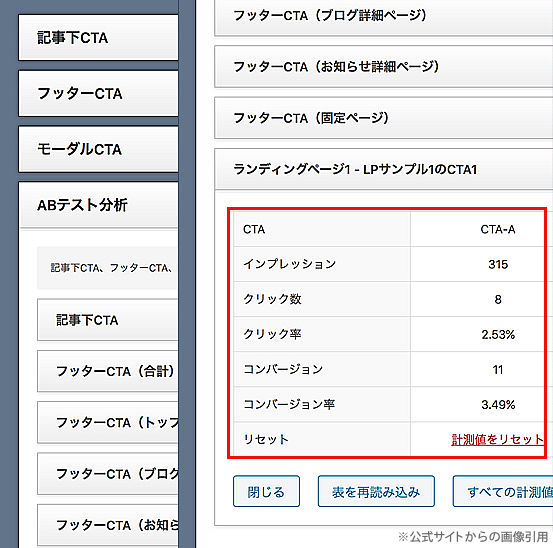
CTA
前述の「商品ページ」や「ランディングページ」や「ブログ記事」などの数ヵ所にCTAを設置可。
ABテストやクリック数・コンバージョンの計測も可能。

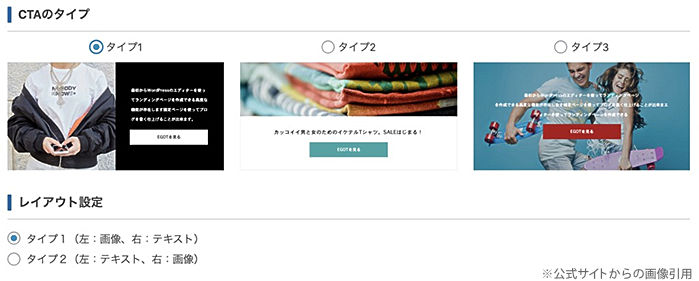
記事下CTA
記事下には3種類のCTAから選択表示可。
あらかじめ用意されているテンプレートを選択し、テキストや画像をセットするだけ。

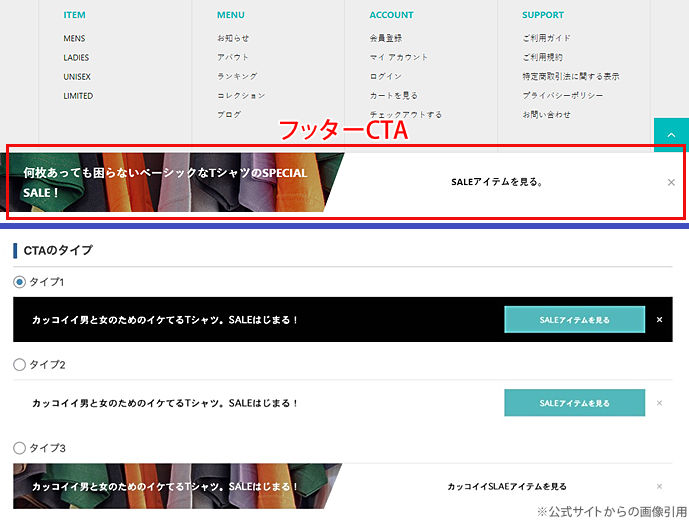
フッターCTA
フッターエリアにもCTAを表示可。
こちらも3種類のテンプレートからデザインを選択。

モーダルウィンドウ型CTA
EGO.にはセールやキャンペーンなどの告知で大いに力を発揮するモーダルウィンドウ型のCTA機能も搭載。
トップページやアーカイブページ、商品詳細ページなど任意のページで表示が可能。
表示可能なコンテンツはバナー広告・MP4動画・YouTube動画のほか、フリースペースなども 。
ただしモーダルウインドウは使い方に注意が必要なため、EGO.にはいくつか調整用の項目が搭載されてます。
- 表示・非表示設定
-
表示するページを個別に選択可。
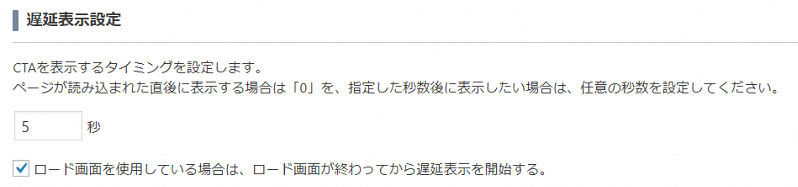
- 遅延表示設定
-
ページが開くと同時にモーダルウィンドウが立ち上がると不快感を覚える方が多いのも事実。
そこで時間差で指定した秒数の後にモーダルウィンドウを表示する設定。
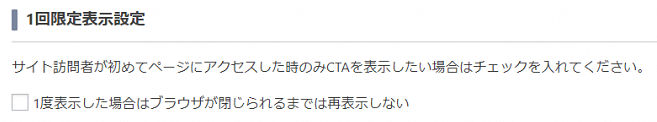
- 1回限定表示設定
-
ページを行き来するたびにモーダルウィンドウが表示されるのではなく、一度表示したらあとはブラウザが閉じられるまでは同じモーダルウィンドウを表示しないという設定。

汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- 追従型ヘッダーバー
- ヘッダーメッセージ
- スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
オンラインショップ構築に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| RIKYU (tcd104) | 幅広いジャンルで使えるWooCommerce対応オンラインショップ向け対応テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| BASARA (tcd100) | WooCommerce対応(和風)オンラインショップ向け対応テーマ。 | 詳細ページ | 公式サイト |
| common (tcd097) | デジタルコンテンツ(ダウンロード)販売向けWooCommerce専用テーマ。 | 詳細ページ | 公式サイト |
| Ankle (tcd092) | WooCommerce専用にデザインされたオンラインショップ向けテーマ。 | 詳細ページ | 公式サイト |
| EGO. (tcd079) | WooCommerce・Welcart2大ショッピングカートに対応したテーマ。 | 詳細ページ | 公式サイト |
| GLAMOUR (tcd073) | 大規模セレクトショップでも活用可能なWelcart対応オンラインショップ向けテーマ。 | 詳細ページ | 公式サイト |
| ICONIC (tcd062) | ミニマルに統一されたシックなデザインのWelcart対応テーマ。 | 詳細ページ | 公式サイト |

コメント