ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】CURE(TCD082)
当ページの一部リンクにはプロモーションが含まれています。

施設概要、診療内容、スタッフ紹介などの機能が揃ったクリニックやエステサロンなどの医療機関向けWordPressテーマがCUREです。
目次
CUREのおすすめポイント
- 安心感や清潔感を感じさせるサイトデザイン。
- サイト運営に必要なページはすべてテンプレートとして最初から実装されてるので素早く低コストで構築可能。
- 医療機関に限らずエステサロンなどの店舗や企業のコーポレートサイトとしても通用するテーマ設計。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
CUREの主なオリジナル機能
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
基本設定の一括設定
CUREには(たとえばデモサイトならクリニックに)必要な情報を一括設定できる基本項目が設けられています。
ここに一度設定しておけばサイト内の対応している箇所にワンタッチで表示させることが可能。

3つ目の「診療案内一覧の設定」というのはこのあと紹介する『診療案内』の設定です。
ちなみに”診療案内”という名称は別の名称に変えることもできるのでクリニック以外の業種でも運用可能。
診療案内
”サービス内容”を整理して美しくレイアウトしてくれるのが『診療案内』機能。
診療案内ページ(詳細)
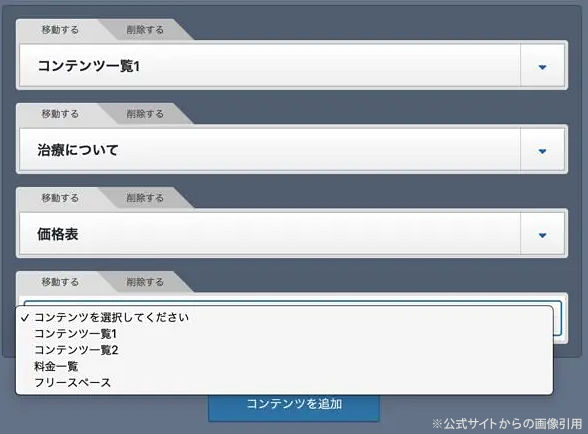
『診療案内』の各詳細ページ(デモサイトなら”一般歯科”とか”予防歯科”とかの「診療科目」が該当)では、『診療案内』専用のコンテンツビルダーを使えば用意されてる項目に入力するだけで簡単にページが作成可能。
(各ブロックの表示/非表示や並べ替えも簡単操作)

コンテンツ一覧1
キャッチフレーズ・説明文と画像を並べて表示。
(画像位置は左右どちらでもOK)

コンテンツ一覧2
画像と説明文を下のようなレイアウトで表示。

料金一覧
項目と料金を設定するだけで価格表を作成可。

フリースペース
完全オリジルのコンテンツを作成したい時はここに記述のこと。
(HTMLも使用可)
診療案内ページ(アーカイブ)
『診療案内』詳細ページを作成すれば自動的にアーカイブページ(『診療案内』一覧ページ)が生成されます。

ページテンプレート【アバウトページ】
アバウトページ(施設 or 企業の概要)やスタッフページ、アクセスページなどサイト運営に必要と思われるページはテンプレートとして実装済み。
設定自体はLP専用のコンテンツビルダーを使ってあらかじめ決められた項目を埋めていくだけの簡単作業。
テンプレート【アバウトページ】は施設紹介用のページテンプレートで、以下のコンテンツの組み合わせで構成。
(表示/非表示・並べ替えなどは簡単変更)
3点コンセプトコンテンツ
1枚の画像と3つのコンセプトによる表示ブロック。

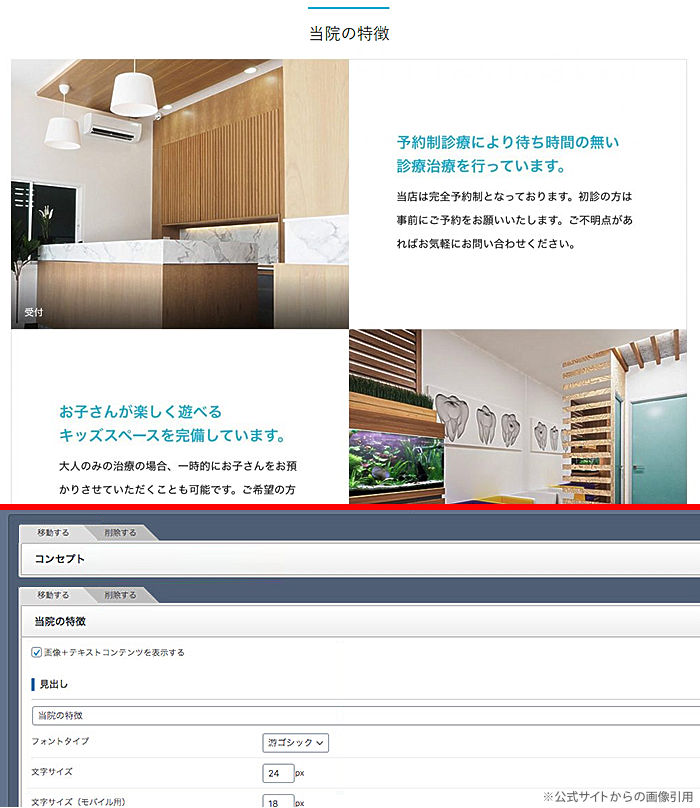
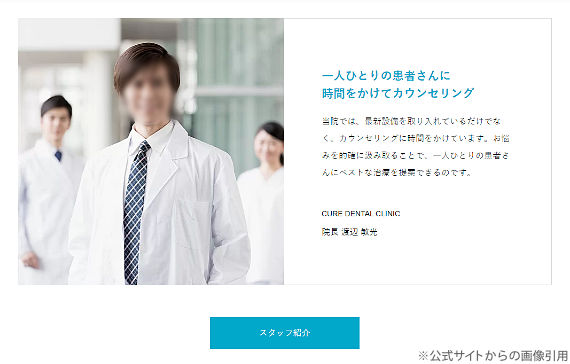
画像+テキストコンテンツ
下のようなレイアウト。
画像とテキストエリアの左右入れ替えや並び替えはカスタマイズ可。

丸型画像コンテンツ
丸形デザインで1列に3点までコンテンツを表示可。
企業サイトなら商品パーツ紹介とか見せ方はいろいろ。

ページテンプレート【スタッフページ】
文字通りスタッフ(従業員)の情報ページで、以下のコンテンツの組み合わせになります。
代表メンバーコンテンツ
代表者の情報(画像+テキスト)を設定できます。
(※実際のレイアウトはデモサイトのスタッフ紹介でご確認ください)
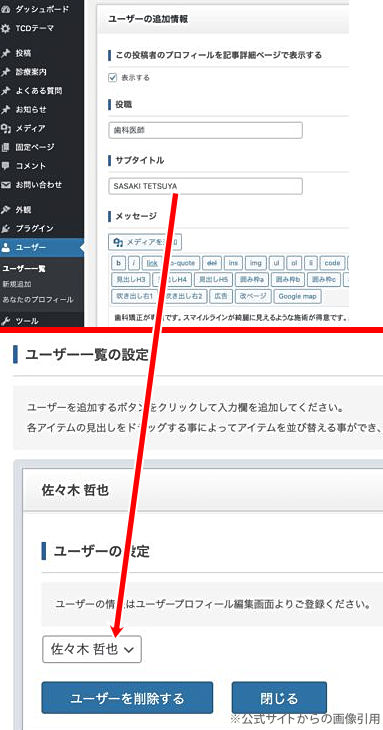
ユーザー一覧
各スタッフの情報(画像+テキスト)設定欄。
ワードプレス管理画面のユーザー一覧で入力した内容と連動して表示される仕様。
(※実際のレイアウトはデモサイトのスタッフ紹介でご確認ください)

フリースペース
HTMLも使える自由に設定可能なブロック。
ページテンプレート【アクセスページ】
施設のアクセス情報を表示。
ページを構成するコンテンツは以下の3つ。
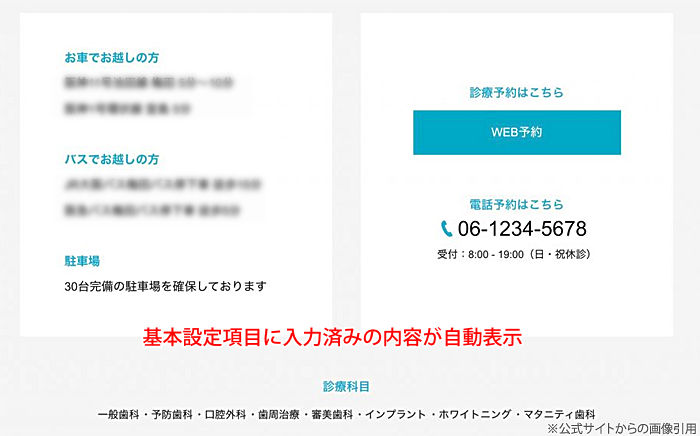
画像+テキストコンテンツ
ページテンプレート【アバウトページ】同様のレイアウト。
(施設内の画像や駐車場情報など)

アクセスマップ
GoogleMapでの表示。

フリースペース
自由になんでも書き込めるブロック。
基本情報自動表示機能
テーマオプションで事前に設定しておいた固有の情報の表示も可能。
(チェックボックスのON/OFFで選択可)

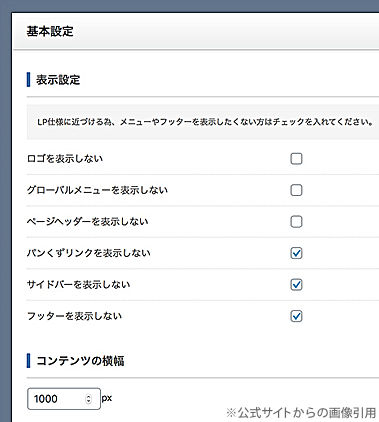
基本設定
LP用のグローバルメニューやヘッダー・フッターの表示/非表示、コンテンツ幅などは基本設定にて変更可。

オリジナル機能【その他】
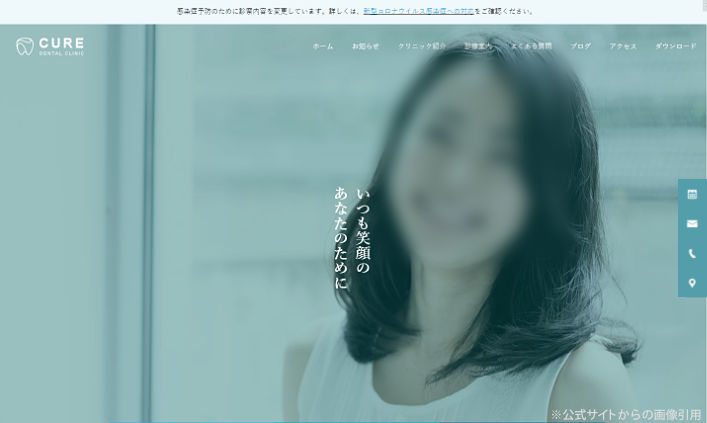
ヘッダー
トップページのヘッダーは全画面スライダーでの表示も可能。
背景には静止画・MP4動画・YouTube動画をセット可能。
(1個目は画像で2個目は動画という組み合わせもOK)

ヘッダー中央にはテキスト(キャッチフレーズ)を表示可。
さらに横書き・縦書きどちらでもOK。

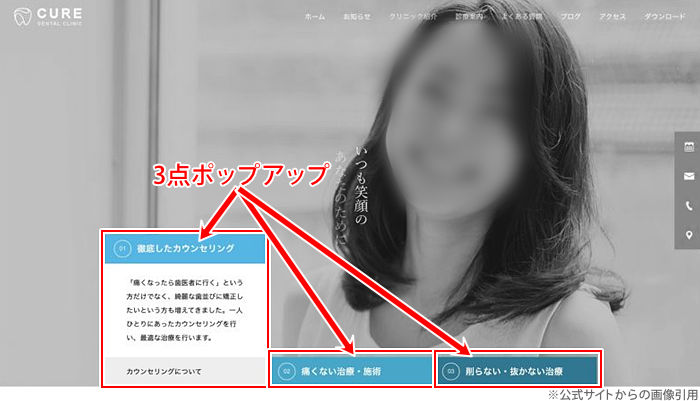
3点ポップアップ
ヘッダー下部にちょこっとだけ顔を出してるのが3点ポップアップ機能。
マウスを重ねると(タップでもOK)内容が展開する仕様。
キャッチコピーの文言・フォントサイズ・縦書き/横書きの選択などはカスタマイズ可。

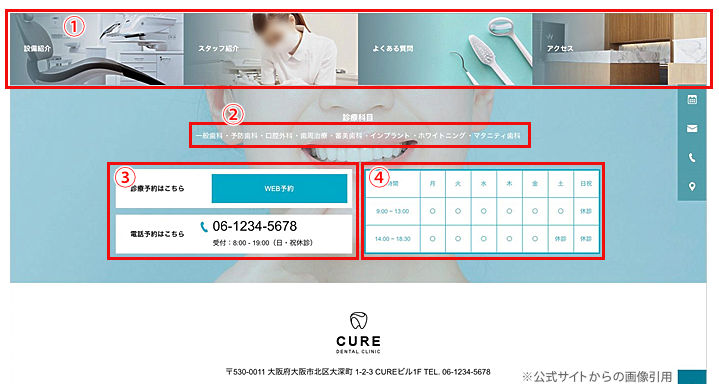
トップページ仕様
CUREのトップページはコンテンツビルダーを使って以下の6つのコンテンツを組み合わせての表示が可能。
(各ブロックの表示/非表示・並べ替えなどは簡単操作)
コンテンツカルーセル
任意の数だけ画像・説明文・リンクが設定可。

『診療案内』一覧
『診療案内』で作成したコンテンツが自動で反映表示。

医療をイメージしたテーマなので「診療案内」という名称にはなってますがエステサロンなら”施術方式”とか企業系サイトなら”取扱い品目”にも変更できます。
メッセージ
シンプルに画像とテキストによるブロック。

記事カルーセル
前述の『コンテンツカルーセル』と違うのは、こちらはスタッフのブログやお知らせ記事などのカルーセルスライダー表示機能。
(日付順やランダム順を選択可)

アクセス情報
『基本設定の一括設定』で設定済みのアクセス方法やマップなどを表示。

フリースペース
オリジナルのコンテンツを表示可。
(HTMLでの入力可)
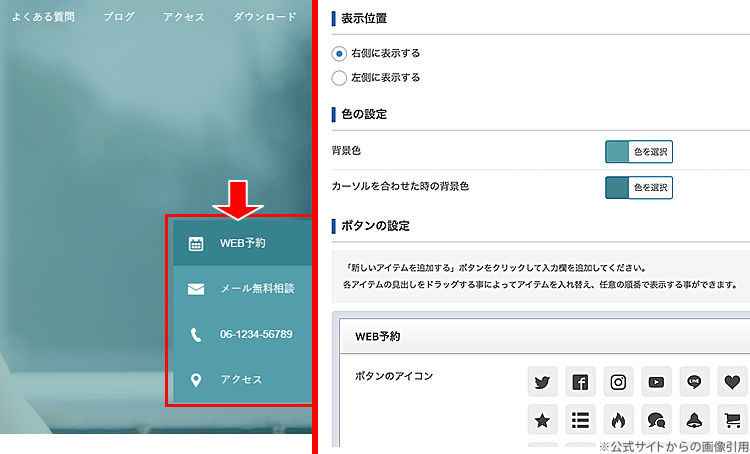
固定式サイドメニュー
画面の端に固定式サイドメニューを設置できます。
クリック(or タップ)すると内容が展開する仕様。

- 全ページでの表示はもちろん、ページごとの表示/非表示も選択可。
- アイコンは30種類以上が用意。
- モバイルではスマホ用固定フッターバー内での表示。
ボリュームたっぷりフッターエリア
CUREのフッターエリアは他のTCDテーマと較べてかなりボリュームのあるデザインを採用。
(背景には静止画だけでなく動画の設置も可)
- 最大4つまでのバナーエリア
- 『診療案内』詳細ページへのリンク付きタイトル
- 予約(問合せ)ボタン・電話番号などは『基本設定の一括設定』で設定済みのものが自動表示。

それぞれの表示/非表示はもちろん表示位置も選択可。

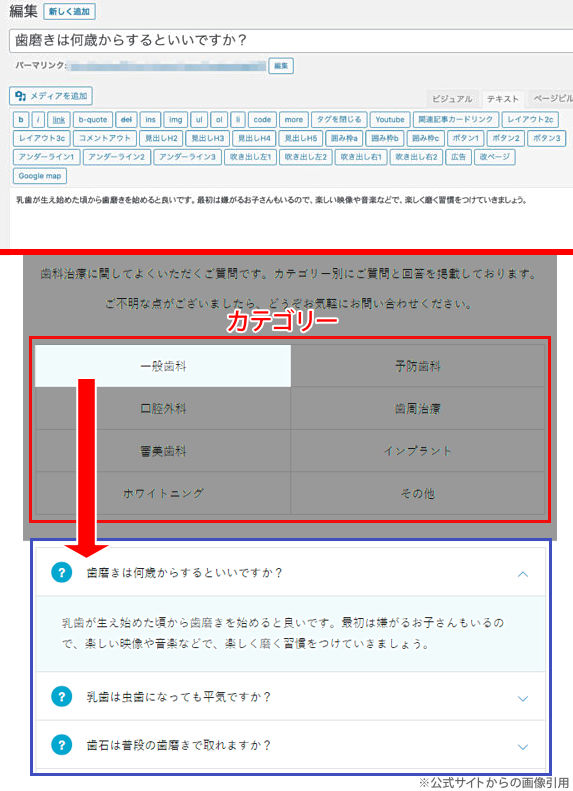
よくある質問(FAQ)
質問と回答を入力していくだけで簡単にFAQページが作成可能。
カテゴリー分けも可。

広告機能
CUREには広告表示機能も搭載。
主な表示箇所はブログ記事とお知らせ記事内。
ブログ記事ページなら関連記事の上部。
記事本文内の任意の箇所に広告を表示させたい時はあらかじめ登録しておいた広告をショートコードとしてコピー&ペーストするだけ。
さらにブログ記事やお知らせ記事のサイドバー最上段には3種類の広告をランダム表示も可能。
いずれもモバイル用の別の広告設定機能も搭載。
その他
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマRebirth
TCDテーマの中には完全無料で利用できるテーマもあります。それが「Rebirth」。
元々有料で販売する予定だったテーマなので機能もしっかりしたものです。
お試し感覚で利用してみるのもいいかもしれません。
どんな方におススメ?
- 医療機関向けサイトを構築したい
- 安心感や清潔感を前面にだしたサイトテーマを探している
CUREは医療関係という特定の業種をイメージして仕様やデザインが決められていますが、では業種が異なれば全く使えないのかと言えばそんなことはありません。
基本的には設定をほとんど変えることなく他の業種でのサイト運用も可能です。
病院やクリニック、美容サロンなど医療系に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
コメント