ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】meets(TCD086)
当ページの一部リンクにはプロモーションが含まれています。

観光事業や飲食・アパレル業など画像や動画を多用するサイトに最適なWordpressテーマがmeetsです。
(デモサイトはトラベルサイトを想定して作られてます)
目次
meetsの特長
- 画像や動画が発するシズル感や現場の匂いを存分に感じさせるmeetsオリジナルのレイアウトデザイン。
- 動画対応のヘッダーやパララックスエフェクトなど「ここに行ってみたい!」と思わせるおしゃれな演出や機能をふんだんに搭載。
どんなサイト向け?
meetsはトラベルサイトといった観光事業関連企業で使われることを想定して作られたテーマではあるんですが、画像や動画の見せ方がオシャレかつスタイリッシュなので他業種のサイトでも充分通用する力を秘めています。
それゆえ写真や動画を最大限にアピールして店舗や商品のイメージアップを図りたい企業サイト向けのテーマでもあります。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
meetsのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
画面中央にはロゴ画像やキャッチフレーズ(テキスト)も置けます。
ロゴ画像やテキストにはアニメーションをかけたり、四隅にはレイヤー画像も実装可。(アニメーションも可)

画像スライダー
ヘッダー下には無限ループの画像カルーセルスライダーを表示可。
(5枚以上の画像でスライド)

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
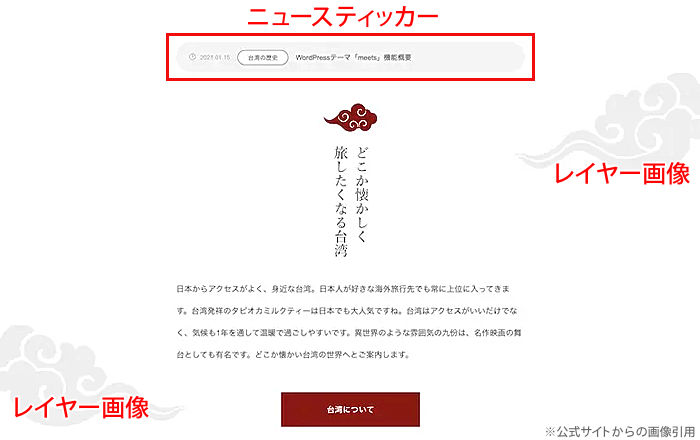
デザインコンテンツ
ニュースティッカー・見出し・説明文・ボタン・レイヤー画像がひとかたまりになったコンテンツ。
(各機能の表示/非表示も選択可)
レイアウト済みなのであとは項目を埋めるだけ。

ニュースティッカーは表示させたい記事を選択でき、表示順も日付順 or ランダムから選択可。
特集記事一覧
『特集記事』の一覧(アーカイブ)を表示可。
(表示数は調整可)
ギャラリー一覧
『ギャラリー』一覧(アーカイブ)を表示可。
(表示数は調整可)
ギャラリーのカテゴリーリンク
こちらは『ギャラリー』のカテゴリー一覧。
縦長のバナー画像と特徴的なテキスト見出しで最大3つまで設定可。

バナーコンテンツ
ブラウザ横幅フルサイズで表示可能なバナーコンテンツ。
キャッチフレーズ・説明文・ボタンの表示のほか、背景画像にはオーバーレイ効果やパララックス効果も適用可能。

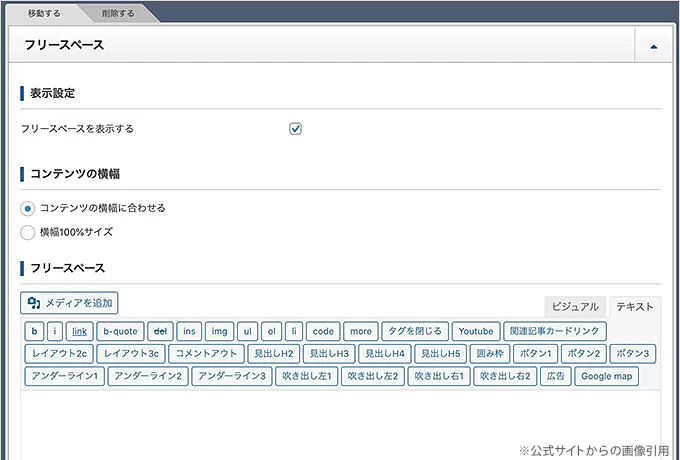
フリースペース
自由にコンテンツを作成できるブロック。
(HTML利用可)

meetsのオリジナル機能
ギャラリー
画像や動画をより効果的にアピールできる機能。
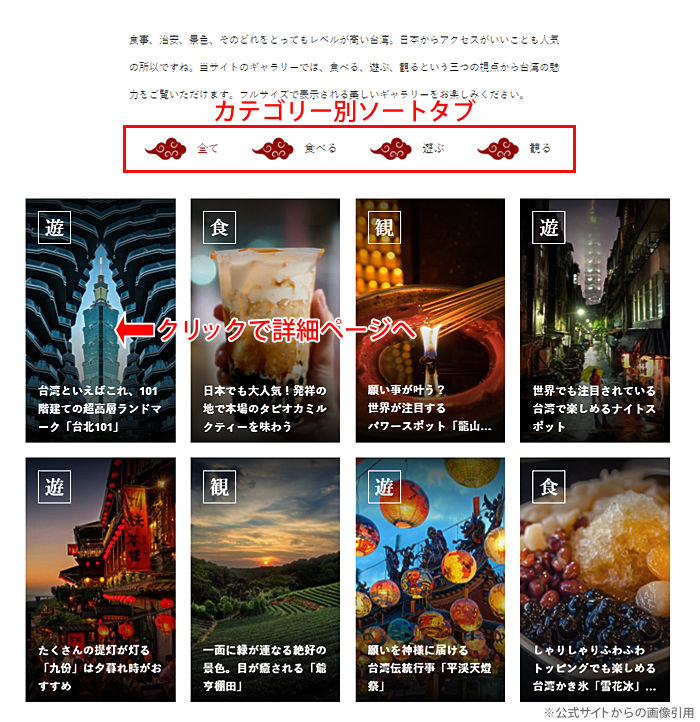
ギャラリー(アーカイブ)ページ
『ギャラリー』アーカイブ(一覧)ページはカテゴリー別にソート可能なレイアウトデザイン。
サムネイル画像をクリックすると詳細ページが開く仕様。

ギャラリー(詳細)ページ
『ギャラリー』詳細ページ(個別ページ)では、2分割で表示される左側に画面縦幅いっぱいに画像を表示。
右側にはミニ画像とテキストコンテンツが表示される仕様。

上記データは専用の編集画面が用意されており、必要事項を入力するだけで完了。

特集記事
特定のテーマに絞った記事などを通常の投稿とは別にまとめておける機能。
特集記事(アーカイブ)ページ
『特集記事』アーカイブ(一覧)ページは4種類のレイアウトから選択可。
(3種類のサイズ・大サイズのみ・中サイズのみ・小サイズのみ)
記事の表示順もドラッグ&ドロップで簡単に変更可。

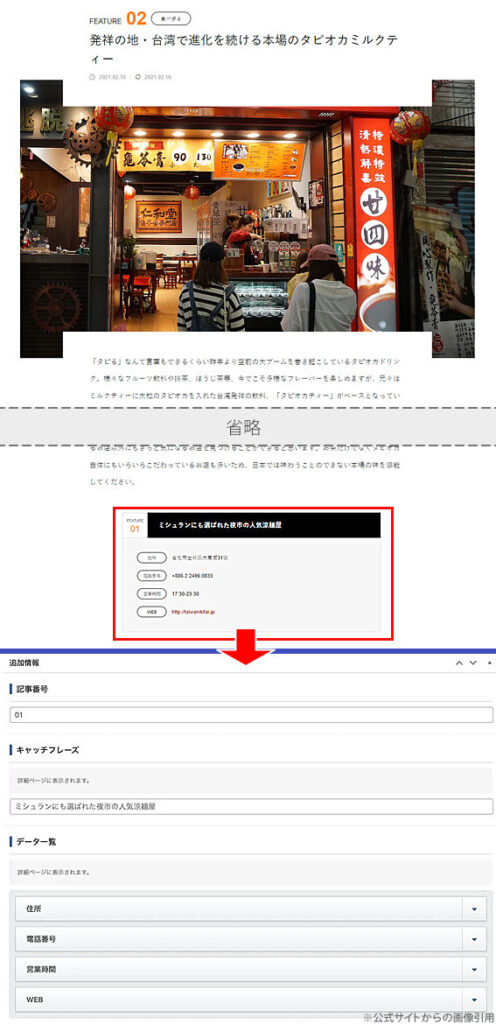
特集記事(詳細)ページ
『特集記事』詳細ページは専用にデザインされたサイドバーなしの1カラムで表示される仕様。
記事下部にはデザイン済みのスペック表も簡単に添付可能。

meetsのその他の機能
ランディングページ(LP)
ランディングページはロゴ・ヘッダー・グローバルメニュー・フッターなどの表示/非表示を選択できたりコンテンツの幅も指定可。

レイヤー画像コンテンツ
LPではフルサイズの背景画像上にもう1枚(レイヤー)画像を重ねて表示可能。
レイヤー画像の表示位置は細かく設定可。

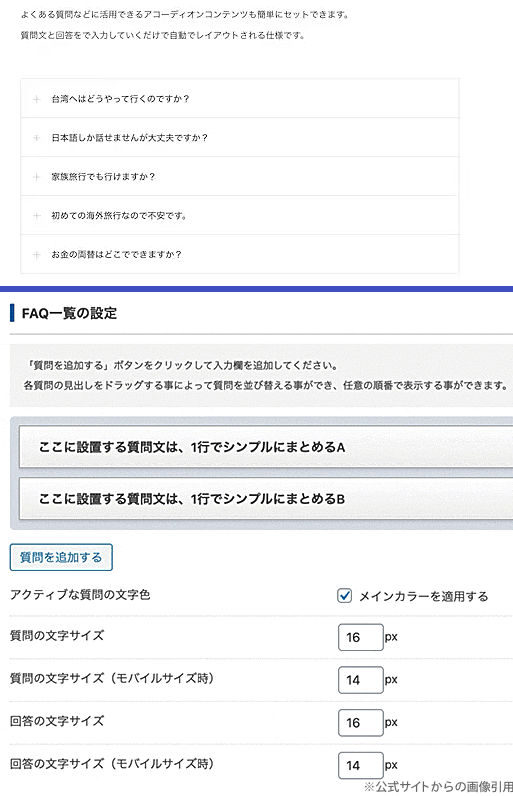
FAQコンテンツ
アコーディオンタイプの開閉式FAQ作成機能。
質問と答えを書くだけで簡単に作成可。

デザインコンテンツ
専用の入力項目にテキストと画像をセットするだけで下のようなレイアウトデザインで表示。

画像カルーセル
トップページのヘッダー下『画像スライダー』と同じ仕様のものをLP内にも表示可能。
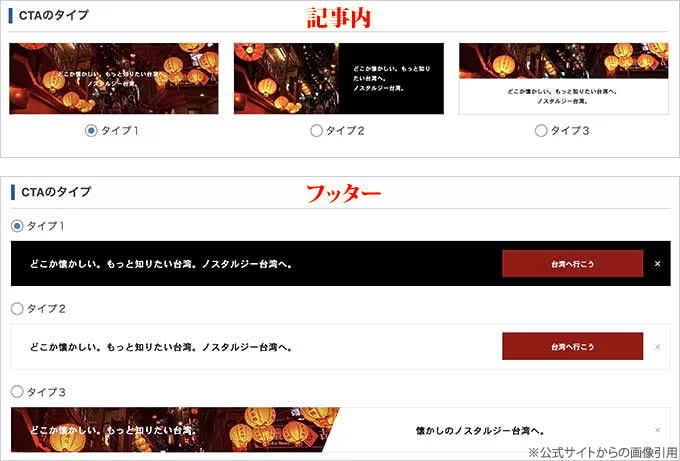
CTA
記事下やフッターにはCTAを表示可。
表示タイプは3種類。

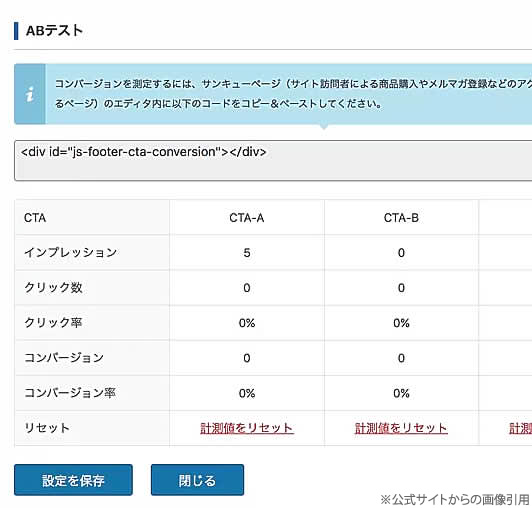
meetsのCTAは3つまで登録ができるので、ランダム表示させることでテーマの標準機能だけでABテストも可能。

汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
コメント