ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】HORIZON(TCD093)
当ページの一部リンクにはプロモーションが含まれています。

全画面の横スクロール型サイトが作れるWordpressテーマがHORIZON(ホライゾン)です。
目次
HORIZONの特長
- 横スクロールのためのオリジナルデザインとアニメーションが随所に施してあり、かっこよく個性を際立たせたいサイトが簡単に仕上がる。
- ポートフォリオや商品のショーケースといったビジュアルコンテンツ(画像や動画)をメインに扱うサイトに最適。
どんなサイト向け?
横スクロールのサイトを作りたい方に。
あるいは他とは一味違う美しいギャラリーサイトを作りたい方に。
複数のコンテンツを流れるように見ることのできるのが横スクロールサイトの大きな特徴です。
ただしトップページや一部の下層ページは横スクロールですが、もちろん通常の縦スクロールページでの作成も可。
ブログなどテキストメインのページは通常の縦スクロールページレイアウトでの作成。
(LP作成などの)固定ページは縦と横両方選択可。
画面幅の狭いスマホやタブレットでは視認性を損なわないために全ページ縦スクロールでの表示。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
HORIZONのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
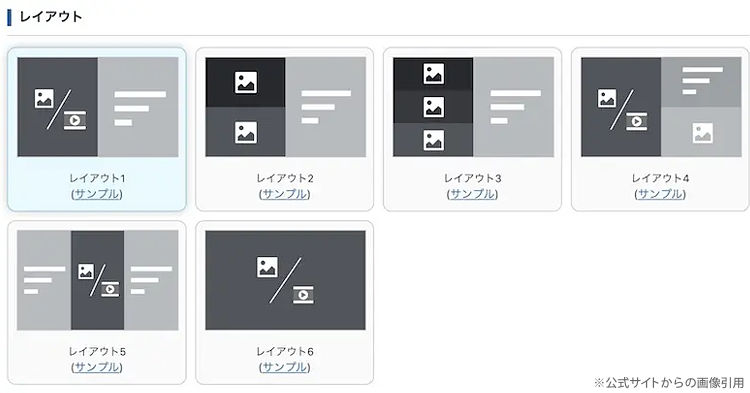
1.デザインコンテンツ
用意されている6種類のレイアウトを自由に組み合わせることで、横スクロールサイトが初めての人でもスムーズに作成可。

レイアウト1(スプリット)
ページを縦に2分割。

レイアウト2(縦フレーム2分割)
ページを縦に2分割にし、左側はさらに2分割。

レイアウト3
ページを縦に2分割にし、左側はさらに3分割。

レイアウト4
ページを縦に2分割にし、右側はさらに2分割。

レイアウト5
ページを縦に3分割。

レイアウト6
フルスクリーン(全画面表示)。

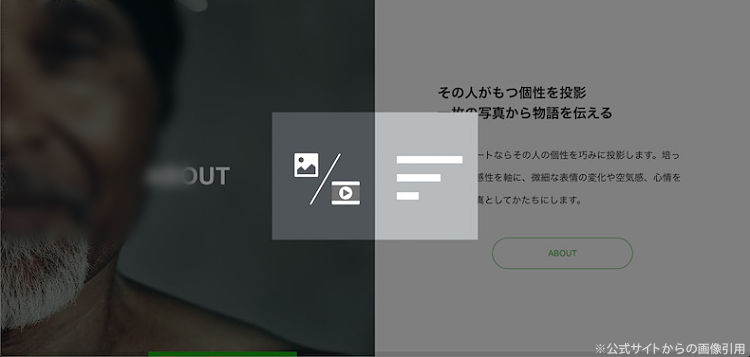
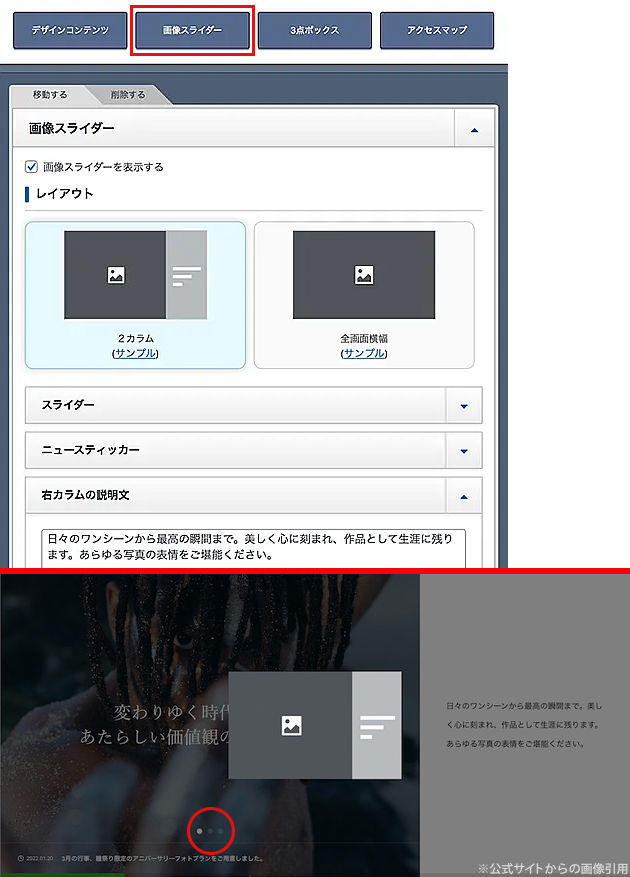
2.画像スライダー
画像をスライダー形式でも表示可能。
レイアウトは2種類用意。
2カラム
ブラウザの幅を2:1で分割し、右側にテキスト表示。

全画面横幅
ブラウザ幅いっぱいに画像を表示させてその上にテキストなどを表示。

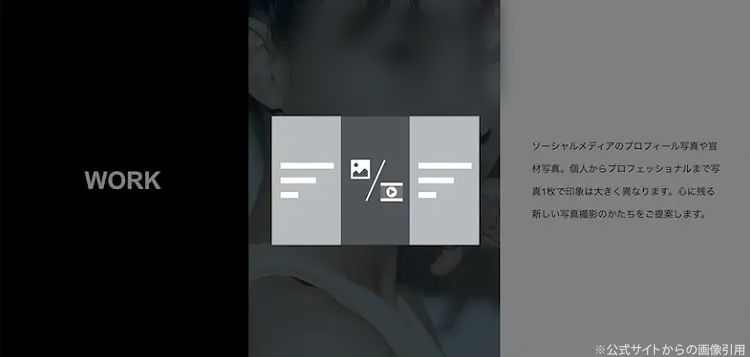
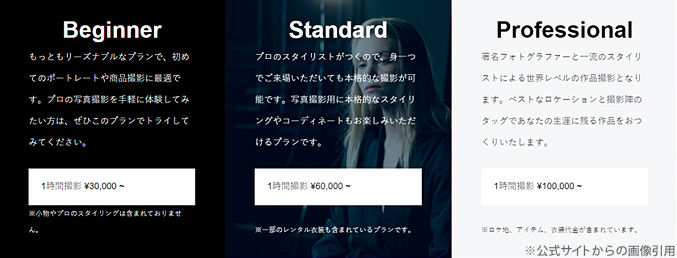
3.3点ボックス
ブラウザ幅を三等分にし、テキストやボタンなどを表示。
ボックスごとに背景(画像 or 動画)の設定も可。
(背景色のみも可)

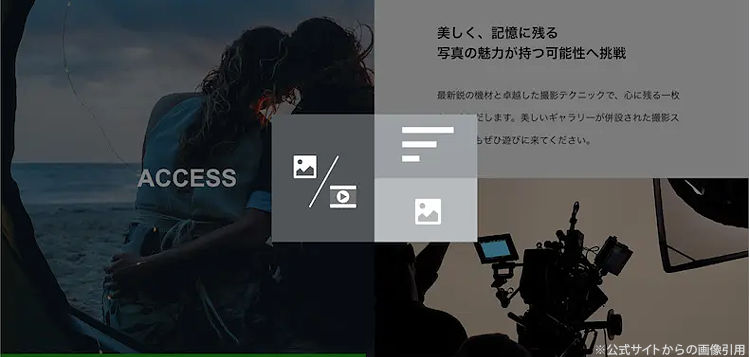
4.アクセスマップ
Googleマップを使用した地図を表示可能。
5.フリースペース
通常のエディター(ビジュアル・テキスト)で自由に作成できるエリア。
(HTMLも使用可)
HORIZONのオリジナル機能
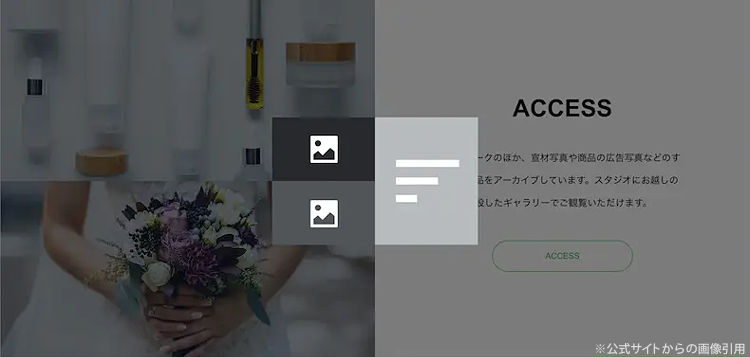
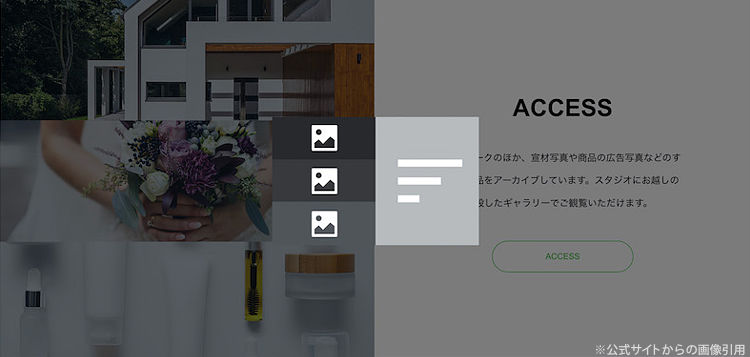
ギャラリー
商品やサービスの紹介や実績ページとしても使えるのが『ギャラリー』機能。
複数のサイズ画像を組み合わせたページ構成で、画像を入れたいところをクリックしてアップするだけの簡単仕様。
レイアウトがいくつか用意されてます。
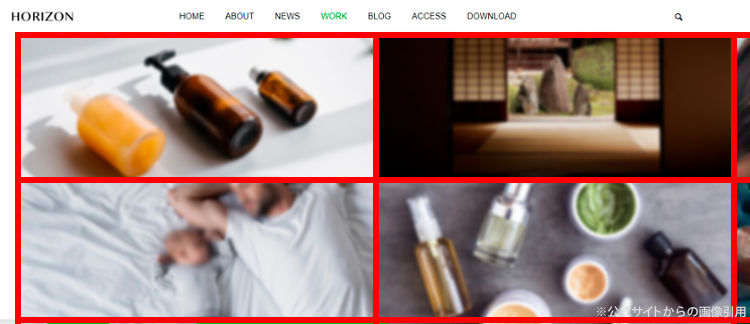
レイアウト1
シンプルな4分割レイアウト。

レイアウト2
左上と右下にサイズの大きい画像が表示される6分割レイアウト。

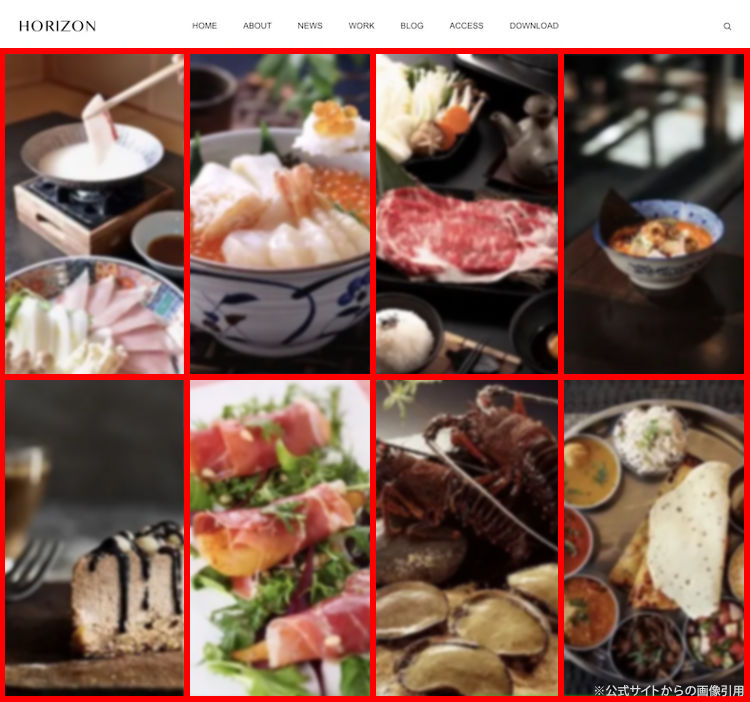
レイアウト3
8分割レイアウト。

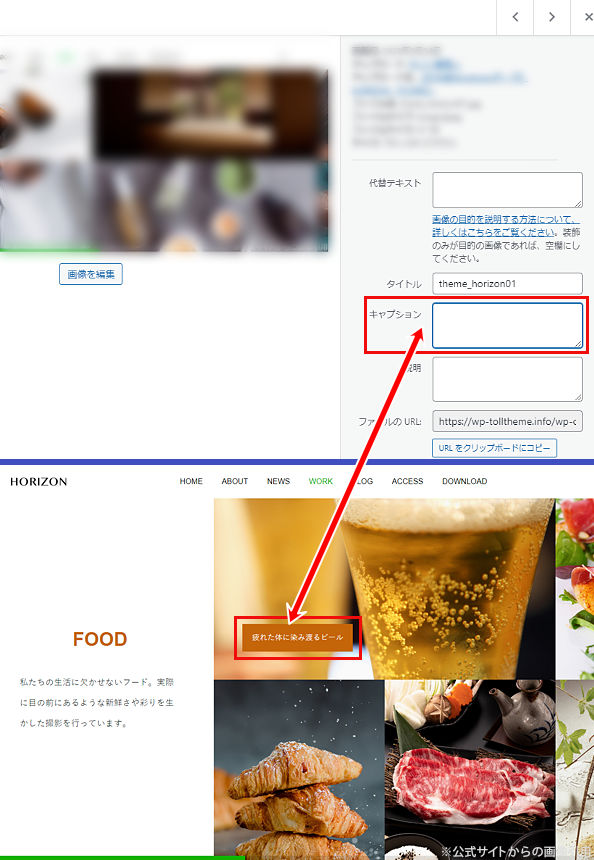
画像に設定されたキャプションも自動で反映される仕様。
(PCのみ・マウスオーバーで出現)
作品名や商品名もスマートに表現できます。

汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | 常に進化し続けるブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |
コメント