ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】SWELL
当ページの一部リンクにはプロモーションが含まれています。

ブロックエディターに完全対応した多機能WordpressテーマがSWELLです。
目次
SWELLのおすすめポイント
- 100%ブロックエディターでの記事作成が可能。
- HTMLやCSSといった専門知識不要で直感的に記事作成。
- オリジナルのブロック機能が豊富。
- SWELLの機能を駆使すれば企業サイトとしても利用可能。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでもサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
SWELLの主なオリジナル機能
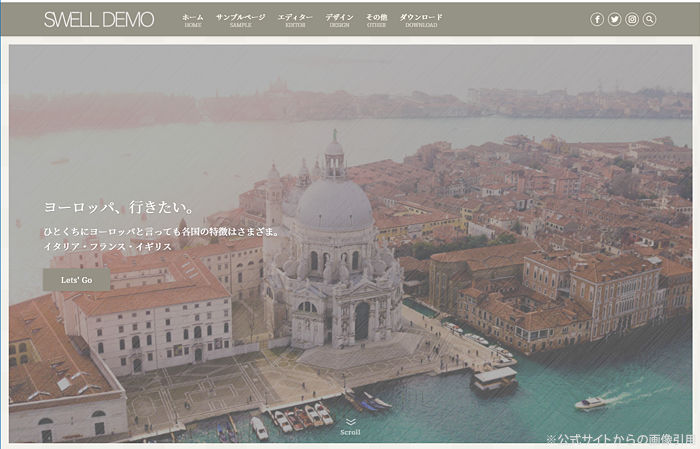
メインビジュアル(ヘッダー)
ファーストビューでもあるヘッダー部は、画像を全画面で表示させたり画像スライダーにしてみたり動画を埋め込んでみたりといろいろな方法で見せることが可能。

ここの設定だけでもかなりの数があります。
とても全部は紹介しきれないので一部を抜粋してご紹介。
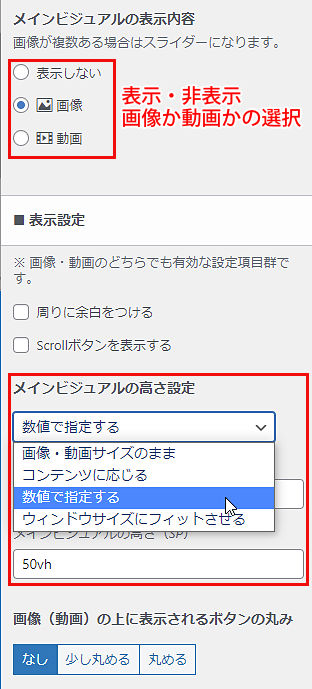
ヘッダー画像の高さは自在に調整可

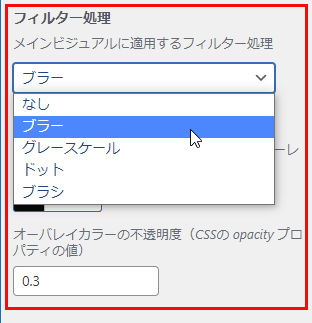
フィルター処理も
好きな色でカラーオーバーレイをかけたり不透明度も設定可。

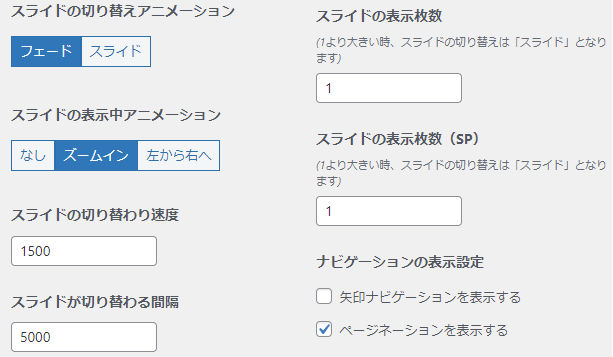
画像スライダー
画像が複数枚あるときは自動的にスライダーとしての表示も可。

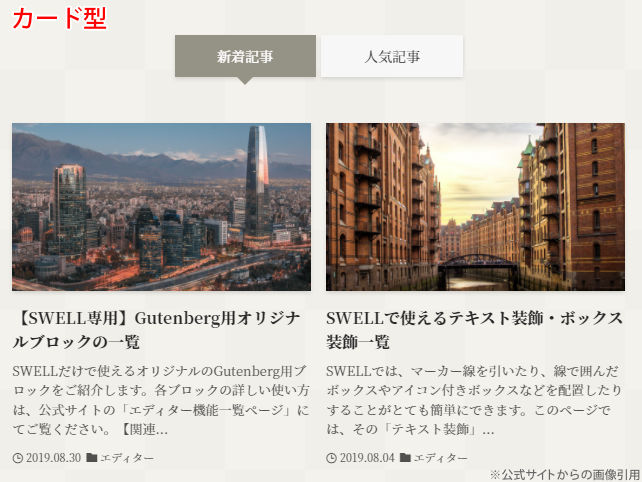
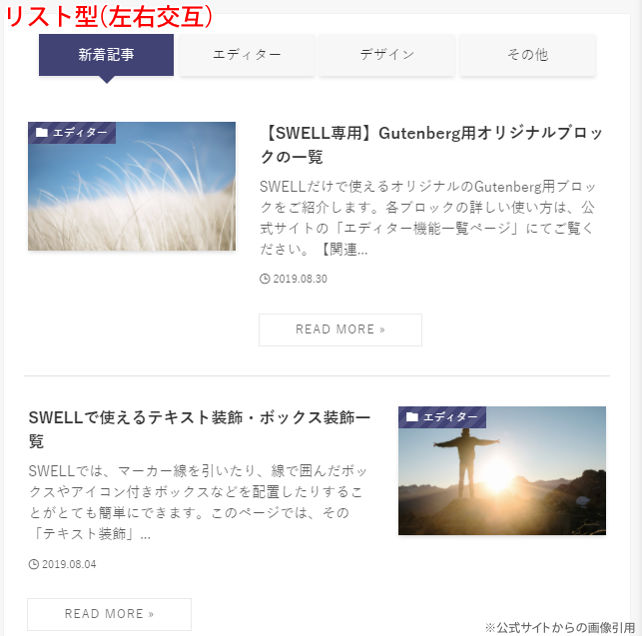
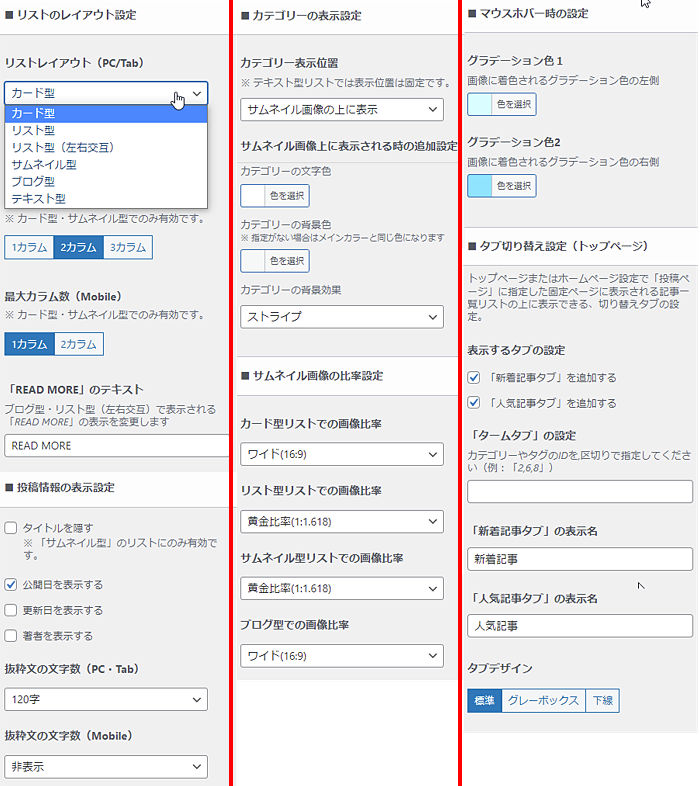
記事一覧タブ切り替え
トップページには『新着記事の一覧』のほかに『人気記事』や『特定のカテゴリー』『特定のタグ』などで絞り込んだ記事一覧をタブ切り替えで追加表示させる機能も用意。



ここでも細かい設定が調整可能で、他の便利機能も含めて設定項目が豊富。

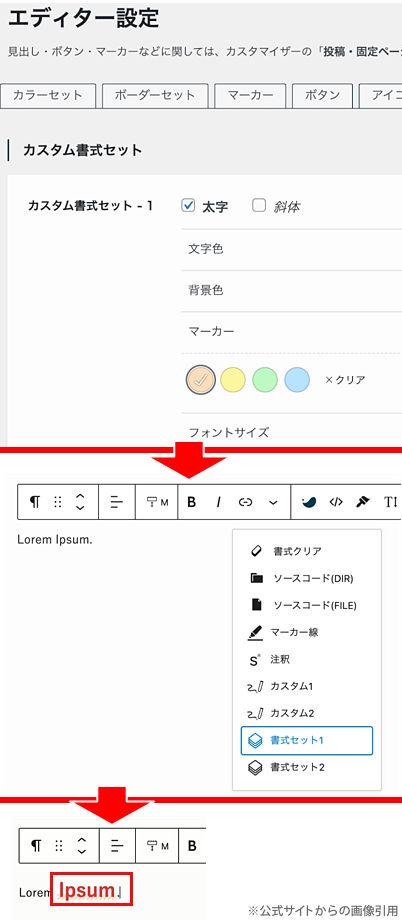
書式セット
1クリックでテキストに複数の装飾効果がかけられる書式セットが用意。
たとえば『太字』+『フォントカラー・赤』+『フォントサイズ・大』+『オレンジマーカー』などの複数装飾を事前登録しておくだけで、テキストを選択後に書式セットボタンを1クリックするだけで即適用されます。

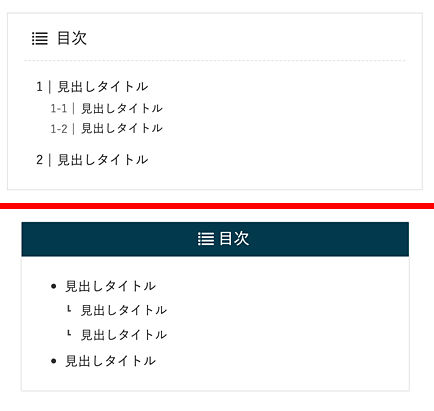
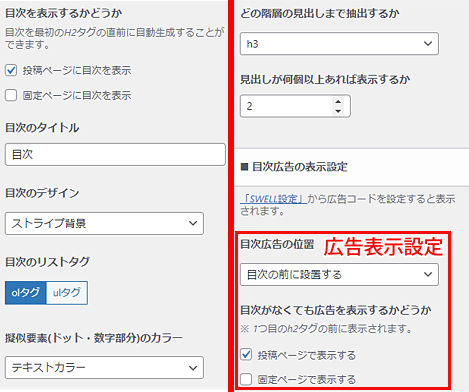
目次自動生成
目次自動生成機能も搭載。
表示デザインも複数のタイプから選択可。

タイトルやテキストカラーやどの階層まで表示するか、ページごとの表示・非表示のカスタマイズも可。

リストのデザイン装飾
リスト用のデザインも豊富。

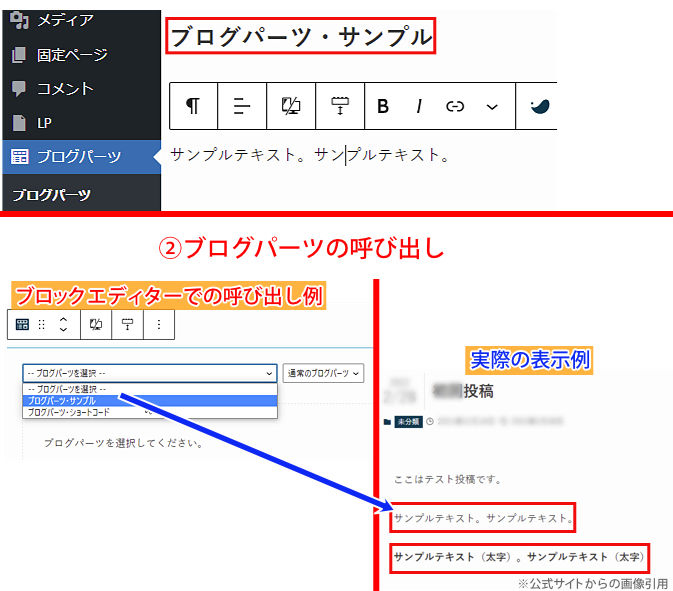
ブログパーツ
使い回したいコンテンツなどを予め登録しておけるのがブログパーツ。
同じものを何度も入力する手間が省けます。
登録しておいたコンテンツ(ブログパーツ)はブロックエディター内で簡単に呼び出し可。
ウィジェットでも使えるとても便利な機能で、登録自体は通常の投稿と同じ形式。
変更(編集)も可能。

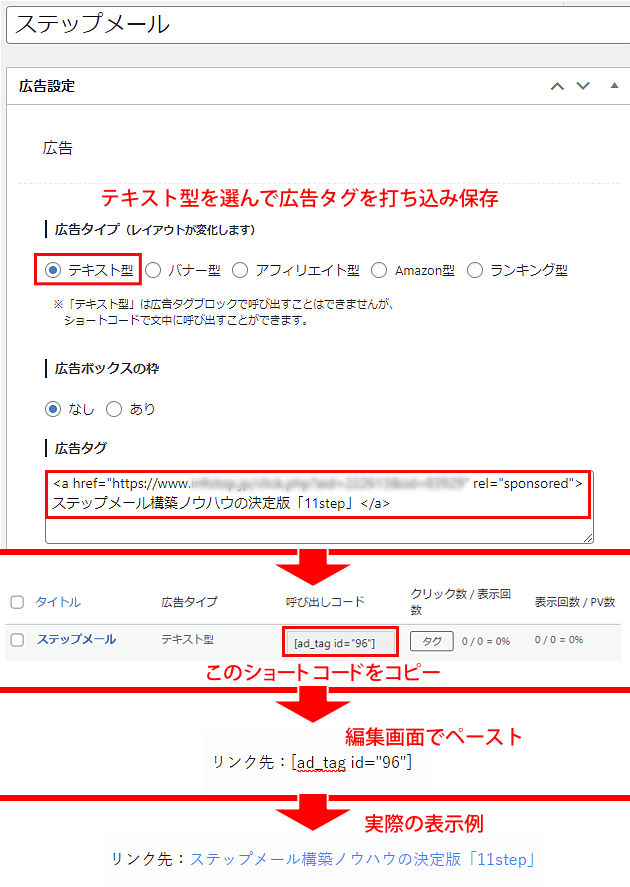
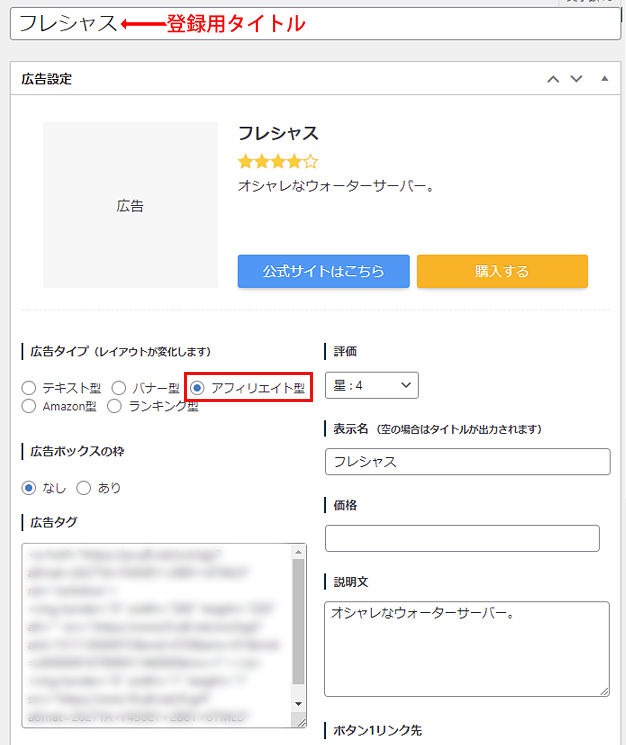
広告タグ管理機能
広告をどんなレイアウトで表示させるかを予め登録管理しておける機能。
登録後は広告を表示したい位置で登録済みの広告タグを呼び出すだけ。
(使い回しなんかで重宝します)
レイアウトパターンも複数用意。
テキスト型

アフィリエイト型

バナー型・ランキング型

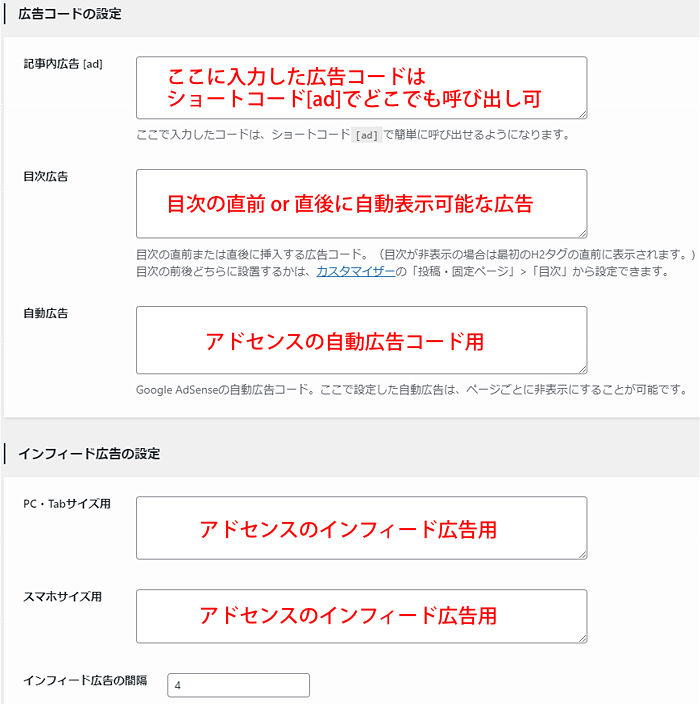
広告コード
上記広告タグ管理以外にも、用途に応じて自動表示可能な広告コードの管理画面も用意されてます。

上記広告機能のほかにもads.txtファイルの編集機能だったり広告タグのCTR計測・ABテストなどの機能も搭載されてます。
アイコン用ショートコード
さまざなアイコンが用意されてます。
ボタンリンクテキストのアタマに使ったりテキストの強調表示に使ってみたり…。

テキスト間のインラインでの挿入も可能。

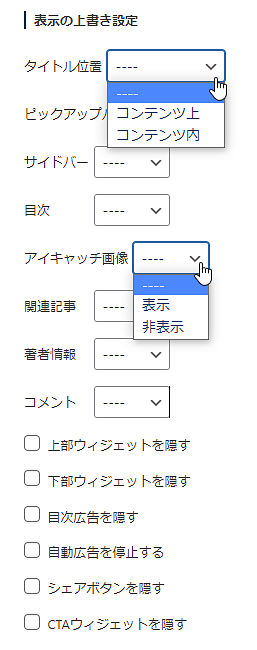
表示の上書き設定
サイドバーやシェアボタンなどの表示・非表示などはサイト共通の設定として指定可。
しかしながら投稿ページ(or 固定ページ)ごとの個別指定(上書き)も可。
そこでの個別設定は共通設定よりも優先されます。

オリジナル機能【その他】
追尾サイドバー
追尾サイドバーとはスクロールしても画面に固定表示されるサイドバーのこと。
専用のウィジェットエリアにコンテンツを配置するだけ。
アイキャッチ画像にYoutube動画
記事上部に表示できるアイキャッチ画像をYouTube動画に変えることも可能。
設定はYouTubeの動画IDを入力するだけ。
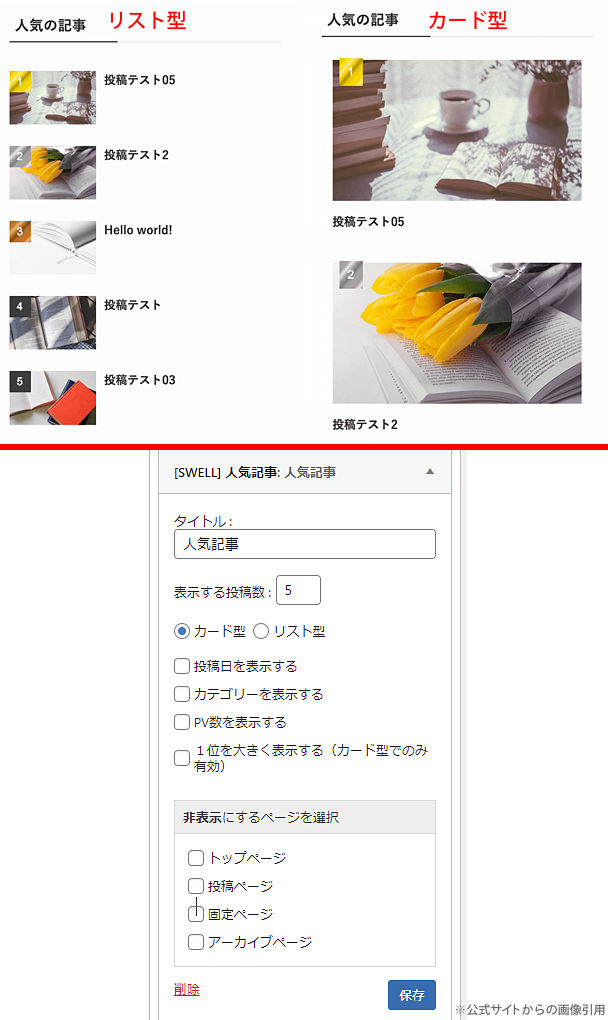
人気記事
ビュー数の多い順に記事をリスト表示できるウィジェット機能。
細かい設定も用意されてます。

拡張プラグイン
必要な人のみが使えればいい機能はプラグインとして提供済み。
いくつかご紹介します。
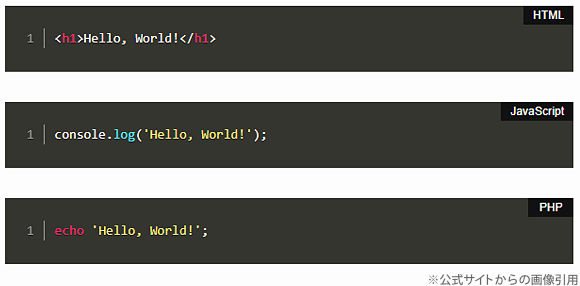
Highlighting Code Block
シンタックスハイライト機能付きのコードブロック。
記事内でコードを記述する機会が多い方にはとても便利なプラグインです。

SEO SIMPLE PACK
必要最低限な機能だけが搭載されたSEOプラグイン。
このプラグインを導入することで、タイトルタグ・メタディスクリプション・robotsタグ(noindexなど)・canonicalタグの出力・OGP設定などが簡単に設定可。
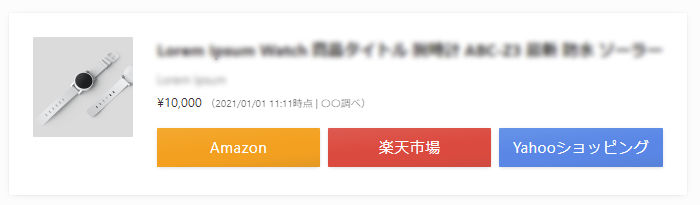
Pochipp
Amazon・楽天・Yahooから商品を検索し、アフィリエイトリンクを生成してくれるプラグイン。
”カエレバ”のようなもので、ブロックエディターに最適化されているのが「Pochipp」の最大の特徴。

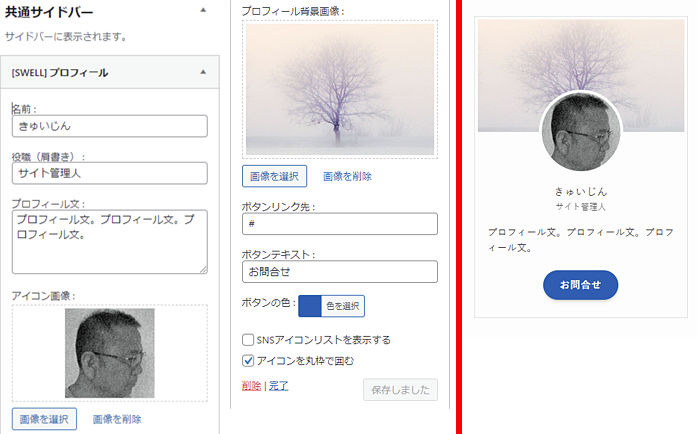
プロフィール表示
プロフィールを簡単に表示できるウィジェット機能。

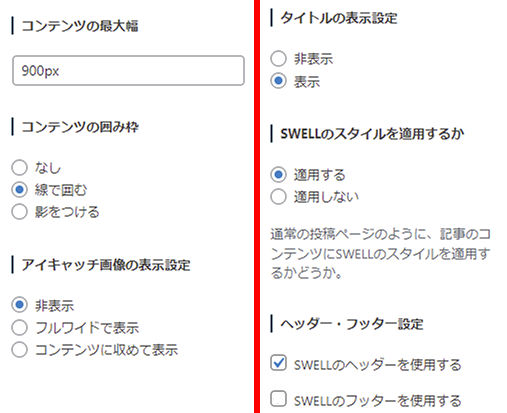
LP機能
投稿ページの1カラム化はすぐできますが、LPつまりランディングページとして使えるLP機能も別途用意。
そちらでは専用の設定が用意されており、各LPごとに設定可能な仕様。

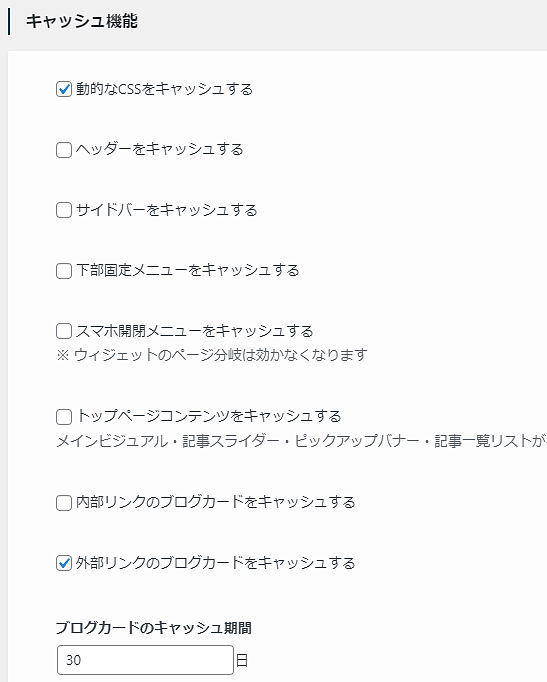
キャッシュ機能
一定期間ページのデータを保存しておき、次回アクセス時は保存しておいたデータ(キャッシュ)を表示させることで高速化を実現する機能。

乗り換えプラグイン
新しいテーマに乗り換える場合、それまで使ってたテーマ独自の機能で文章を書いてると新テーマに移行した途端にレイアウト等が一気に崩れて表示されてしまいます。
これを防ぐには『過去記事をすべて見直す』あるいは『ショートコードやオリジナルスタイルを新テーマに独力で移行させる』などの作業が必要になってきます。
記事数が多い場合にはこの作業をイチからやろうとしたら時間がかかりすぎてとても現実的とは言えません。
そこでSWELLではこの作業を少しでも軽くするため、旧テーマのショートコードやスタイルを一部引き継ぐことのできる乗り換えサポート用プラグインを用意してます。
このプラグインを使うことでSWELLの機能へ自動変換されてSWELLに乗り換えた時のデザイン崩れを最小限に抑えることができます。
この記事執筆時点での対応テーマは以下の通り。
ブロックエディター機能
フルワイドブロック
画面幅いっぱいに広がるエリアを簡単に作成可能。
背景には画像も置けますし、オーバーレイ効果もかけられます。

フル幅仕様の機能という性格上、1カラムデザインでの利用がより効果を発揮します。
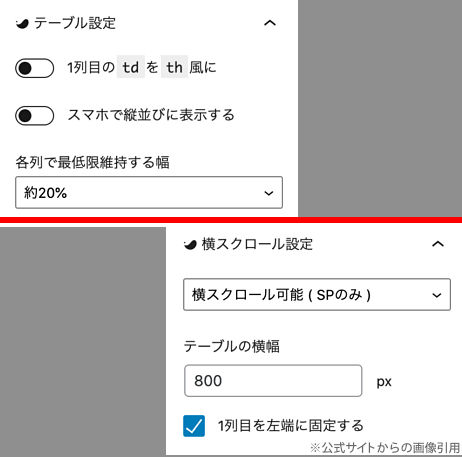
表ブロック
テーブルブロックは複数のデザインから選ぶことが可能。

スマホでは縦並びにするとか横スクロール設定とかテーブル幅の指定などのカスタマイズも可。

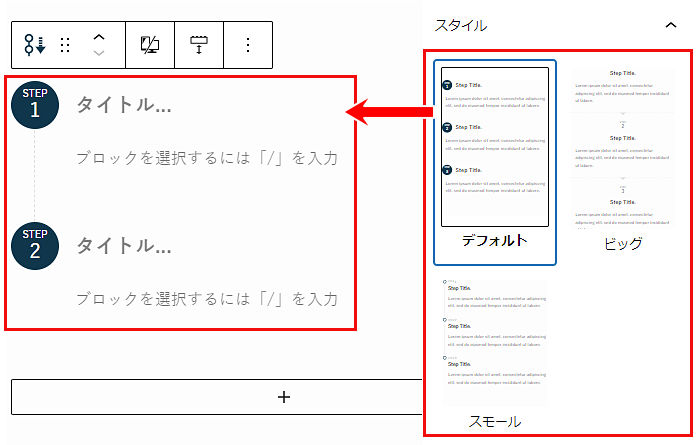
ステップブロック
作業の手順や流れなどのステップをわかりやすく順に説明できるブロック。
デザインも複数用意されており、文字やカラーの変更など各種カスタマイズも可能。

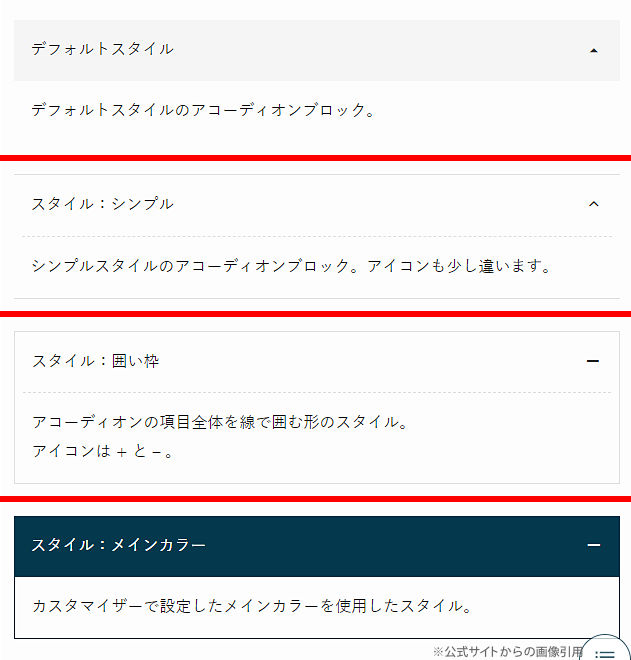
アコーディオンブロック
クリック(タップ)すると中身が開閉する、いわゆるアコーディオンメニューを簡単に設置可能。
レイアウトも複数用意。

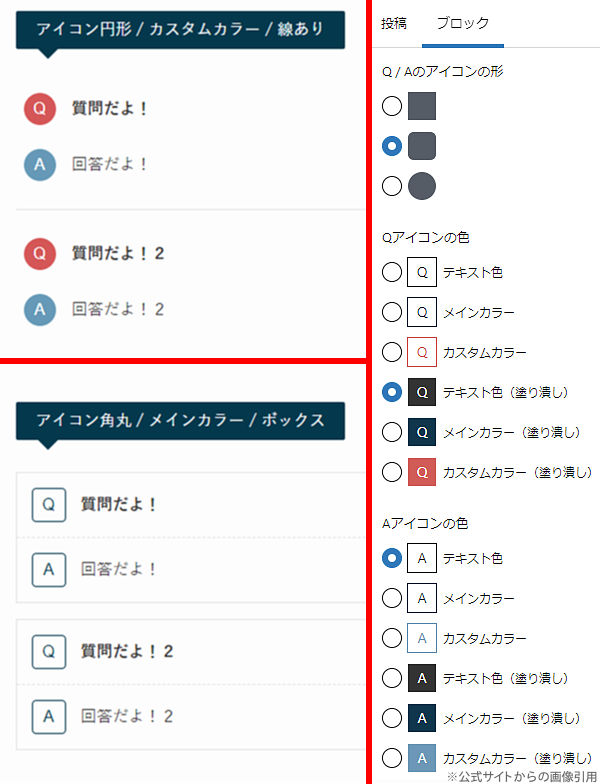
FAQブロック
よくある質問といったFAQページが簡単に作成可能。
アイコンカラーやテキストカラーなども細かくカスタマイズ可。

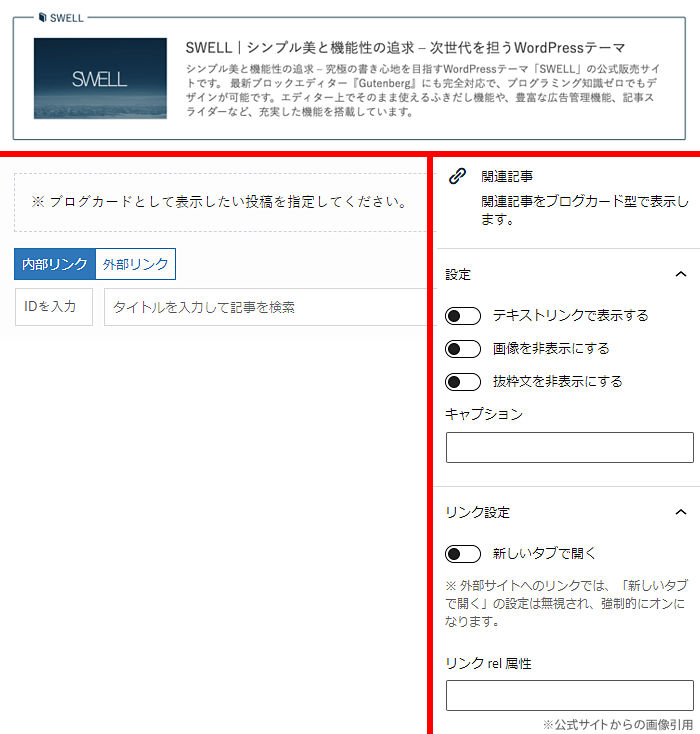
関連記事ブロック
サイト内外の関連記事へのブログカードが簡単に作成可能。
テキストリンクでの表示、画像の表示/非表示など細かい選択肢も用意。

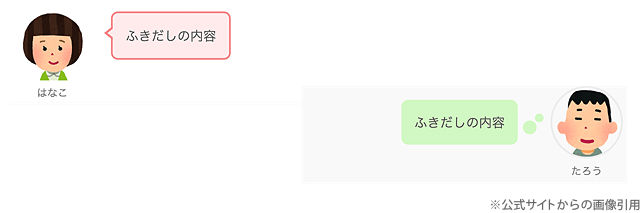
ふきだしブロック
吹き出し表示機能。
太字とかマーカー線といった装飾もふきだしの中で使えます。

テキストカラーや形状、アイコン画像などを個別に設定したものを1つのセットとして登録も可。
それをふきだし設定の中で1クリックで呼び出す機能もあります。
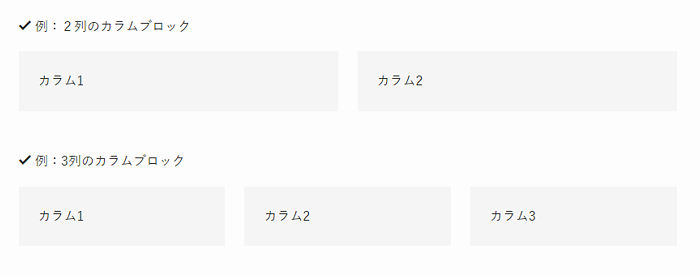
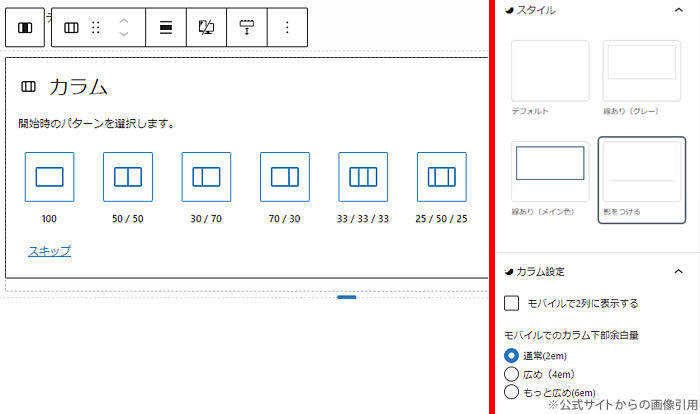
カラムブロック
横並びに複数のコンテンツを配置できるブロック機能。
(スマホでは1列の縦並びのほか2列並列表示も可)

枠を付けたりシャドウにしたり背景色をつけたりと細かいカスタマイズも可。

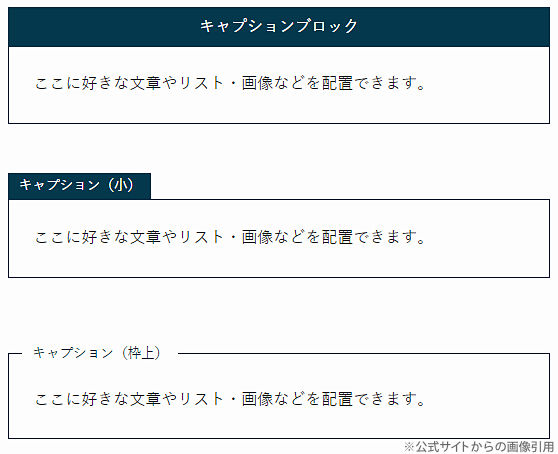
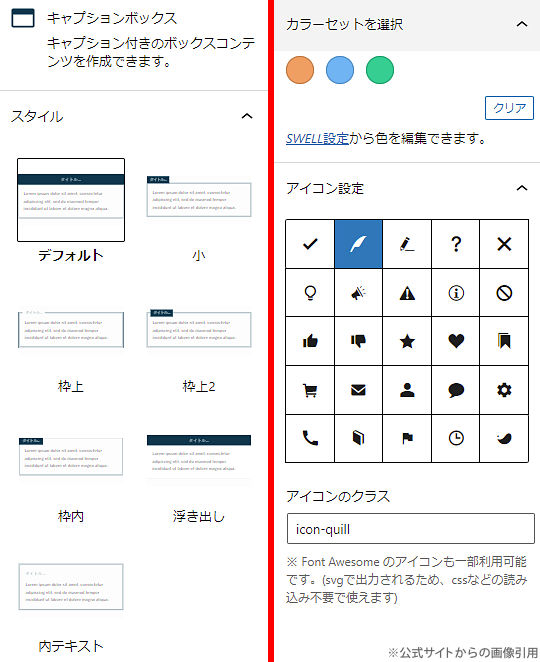
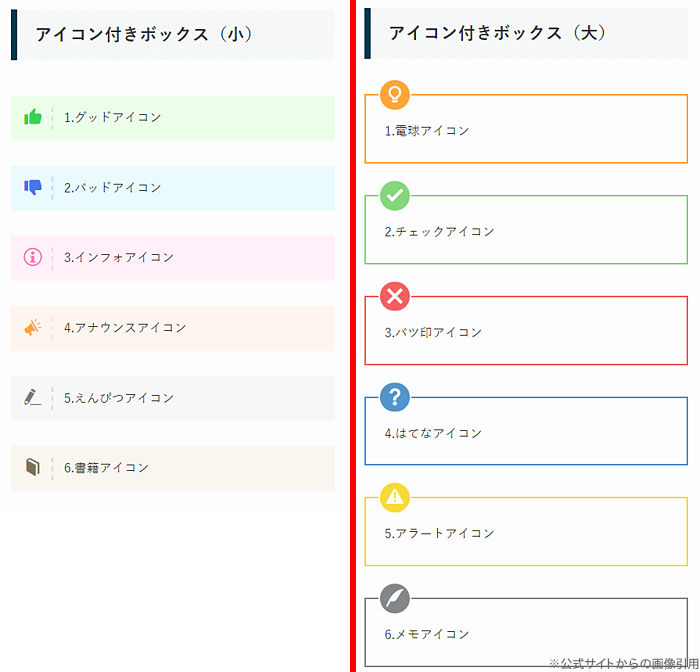
キャプション付きブロック
キャプション(小見出し)付きのコンテンツ枠作成ブロック。

デザインも数パターン用意されており、カラー変更やアイコンなんかも変更可。

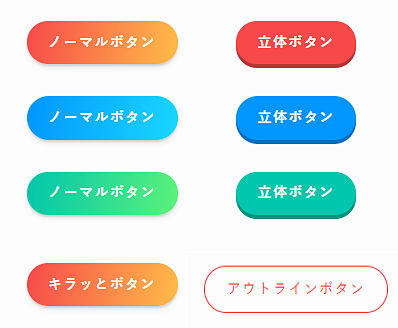
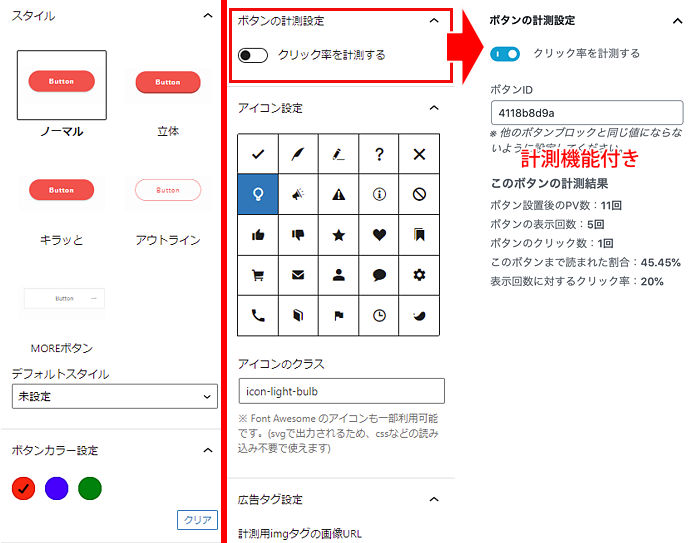
ボタンブロック
美しいボタンリンクが簡単に作成可能。
色・丸み・テキストなどももちろん変更可。

テキスト型のアフィリエイト(広告用)タグをペーストするとそのままSWELLボタンとしての利用も可。
クリック率の計測もできちゃう機能まで標準で搭載。

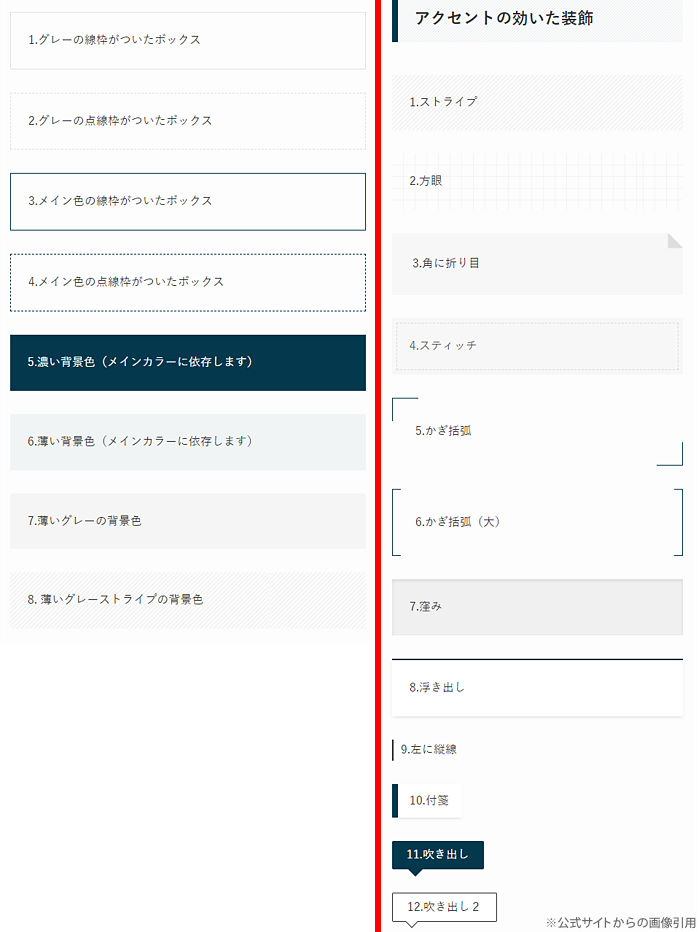
ブロック装飾
装飾付きのボックスも用意。


サポート
購入者が利用できる専用のフォーラムサイトがあります。
そのほかにもネット検索すればSWELL関連のカスタマイズや使い方が簡単に見つかります。
どんな方におススメ?
- ブロックエディターだけで記事が書けるテーマがほしい
- 装飾やデザインのカスタマイズが豊富でなおかつ設定が簡単なテーマを探している
- 面倒くさい広告の設定はテーマ側でやってほしい
SWELLに関してはワードプレスの新しい記事執筆形式のブロックエディター機能がこれでもかというぐらい充実しています。
広告関連機能も豊富だし、記事を書くことに専念しながらサイトを運営したい方にはおススメのテーマです。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |
コメント