ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】DROP(TCD087)
当ページの一部リンクにはプロモーションが含まれています。

ランディングページ(LP)型のトップページ作成機能を備え、高機能なグラフ(チャート)も使えるプロモーションサイトに最適なWordPressテーマがDROP(ドロップ)です。
目次
DROPの特長
- ダイナミックな大画面ヘッダーに、余計なものを取り除いた1カラムLP特化型デザイン。
- チャートを活用したデータの可視化でセールス力をアップ。
- 洗練されたサイトイメージを印象付けるべくスピード・タイミング・順番が緻密に計算されたアニメーションの数々。
どんなサイト向け?
DROPは自社商品はもちろんウェブサービスなどを販売する企業サイトやプロモーションサイトにも向いてます。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
DROPのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
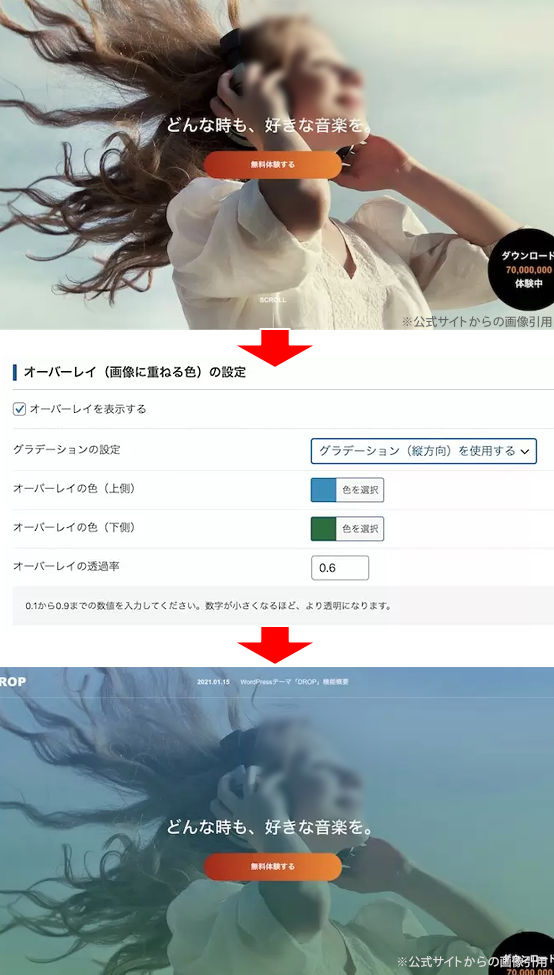
ヘッダーコンテンツ(ファーストビュー)
全画面表示のヒーローヘッダー。
グラデーションオーバーレイ(色を薄く加味させる)やアニメーションも付けられます。

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
DROPのトップページはランディングページとしても使えるような構成が特徴です。
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
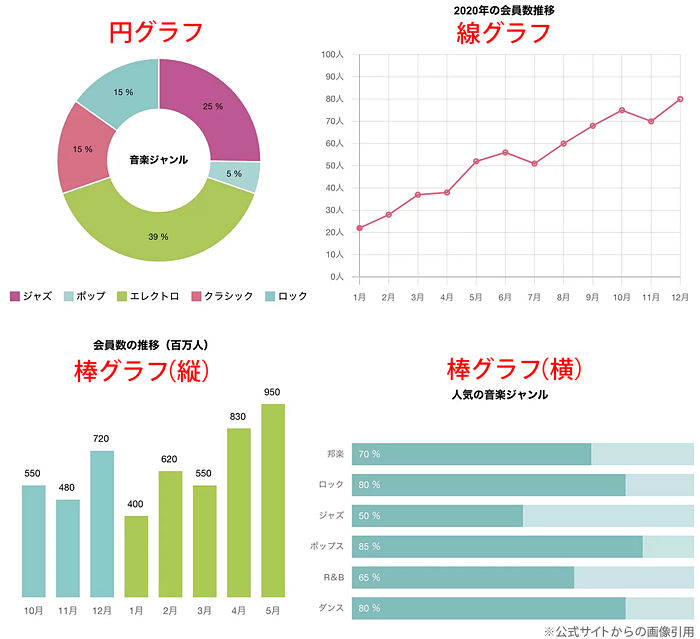
チャートコンテンツ
DROPには高機能なチャート(グラフ)作成機能が実装。
数値を入れるだけでチャートが簡単に作成可。
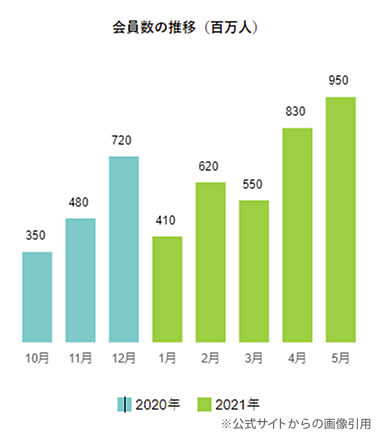
チャートは「円グラフ」「棒グラフ(縦 or 横)」「線グラフ」の4タイプから選べ、数値を入力すれば自動的にグラフが生成。
チャートの種類もワンタッチで変更でき、グラフの色や上限幅の指定も自由に設定可。

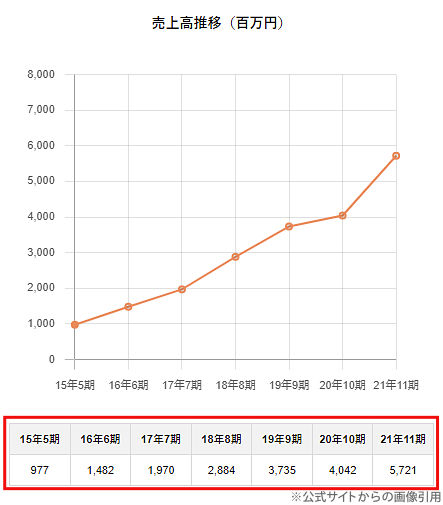
グラフ下に説明文を表示することも可。

数値をテーブル(表)にしてグラフ下に自動で表示できる機能も搭載。

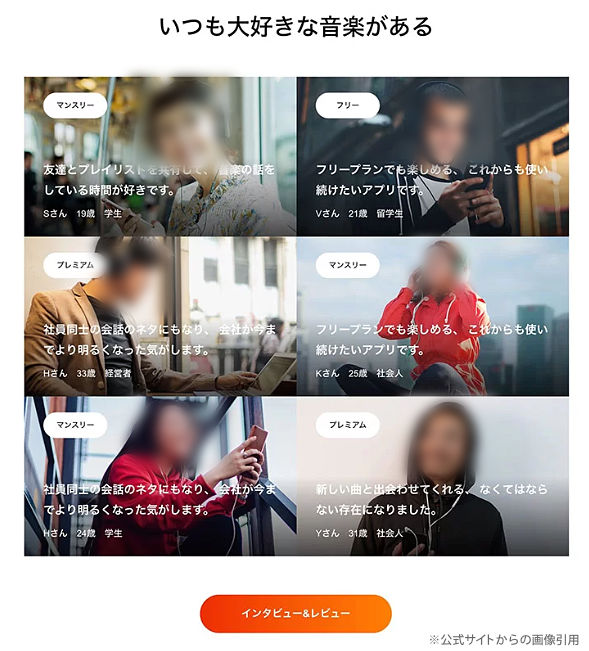
インタビュー一覧
『インタビュー』記事の一覧をトップページに表示可。
カテゴリー分けも可能。

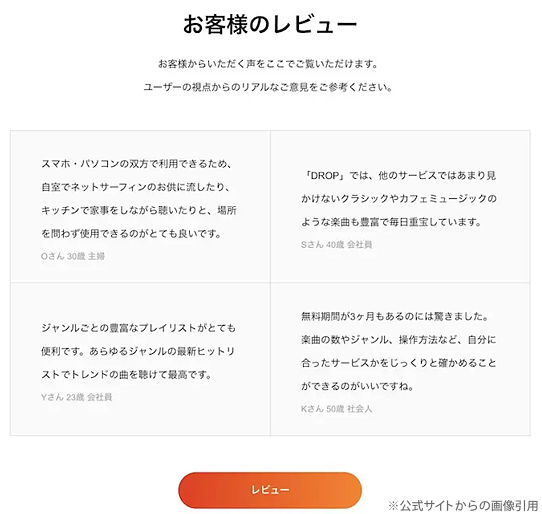
レビュー一覧
テキストのみを表示できる「レビュー」を一覧表示。
DROPのレビュー(口コミ)はシンプルにテキストのみの表示コンテンツ。
タイトルや本文を入力するだけでカード型レイアウトで表示。
(1列 or 2列表示は選択可)

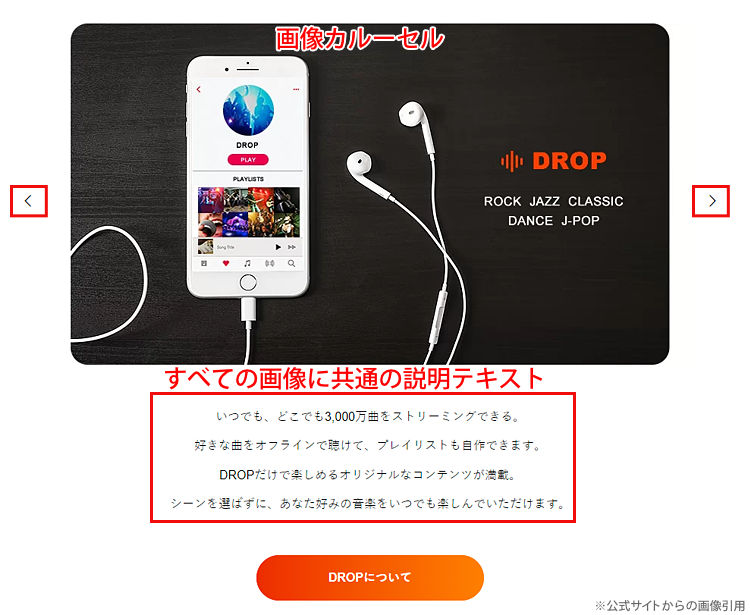
画像カルーセル
見出しや説明文をセットするだけでデザイン済みの画像カルーセルスライダー形式での表示が可。

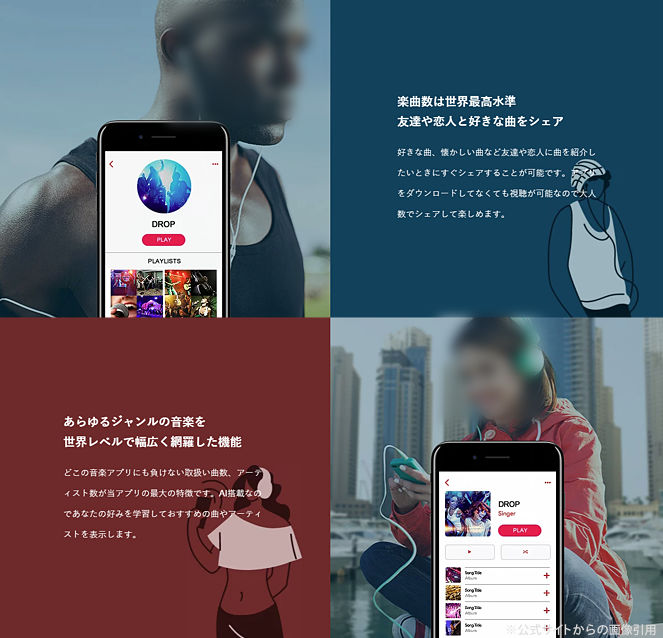
デザインコンテンツ
画像とテキストを組み合わせたコンテンツブロック。
それぞれにレイヤー画像を重ねることができ、アニメーションも可。

ボックスコンテンツ
1段最大3つまで横並び表示が可能なコンテンツブロック。
(タイトルや説明文を入れるだけの簡単設置)

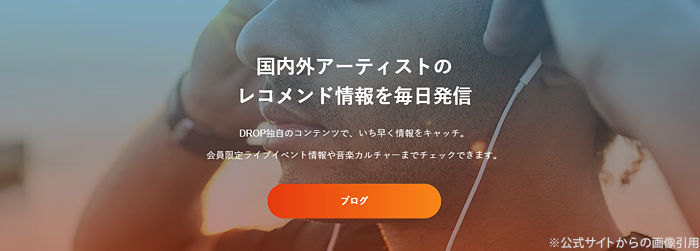
バナーコンテンツ
ブラウザ画面幅100%で表示されるバナーコンテンツブロック。
グラデーションオーバーレイやパララックスエフェクトも任意でセット可。

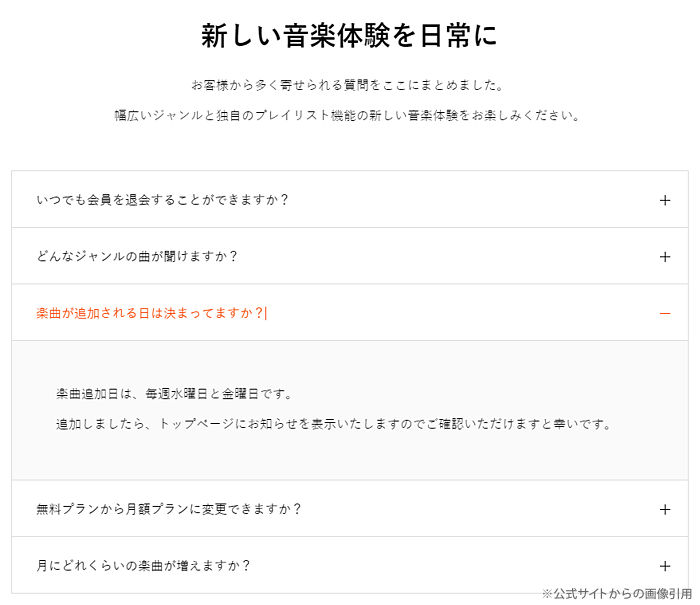
よくある質問(FAQ)
DROPのFAQは開閉式のアコーディオンタイプ。
タイトルに質問を、記事本文内に回答を書くだけ。
(表示/非表示・並び替えなども簡単操作)

フリースペース
通常のエディターで自由に作成できるフリースペースも搭載。
(HTMLでの記述可)
DROPのオリジナル機能
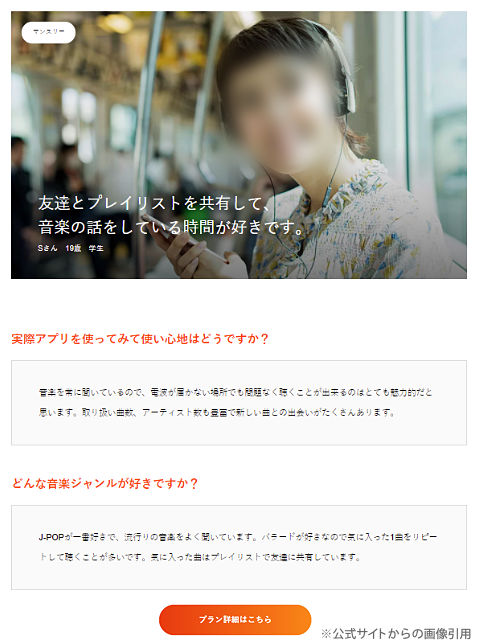
インタビュー
インタビューページは通常のエディターで自由に書くことができ、写真付きでの表示も可。

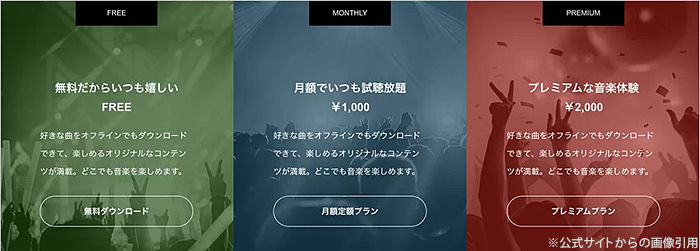
プラン
商品スペックや料金などをプランごとにわかりやすく伝えられるプランページ作成機能。
デザイン済みのレイアウトなので見出し・背景画像・サービスの特徴を追加していくだけで完了。

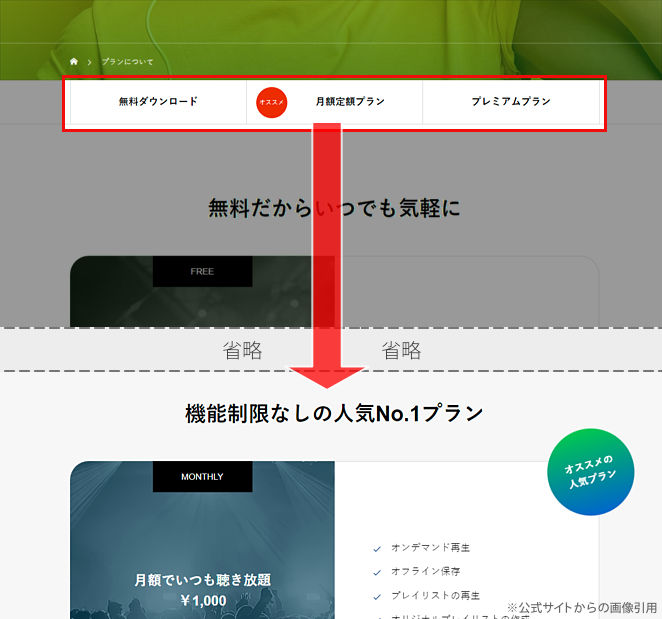
『プラン』ページのヘッダー下にはプラン専用ナビゲーションを表示させることも可。
複数プランがある場合はここをクリックすることでスムーズに目当てのプランまでスクロールする仕様。
(おすすめのプランにはおすすめアイコンを表示することも可)

ランディングページ(LP)
DROPのランディングページ(LP)はトップページと同じような専用のコンテンツが用意されており、追加・並び替え・削除は直感的な操作で完了。
内容的には「DROPのトップページ用コンテンツビルダーで使えるコンテンツ群をLP内でも使える」という感じです。
もちろん通常のLPも作成可能。
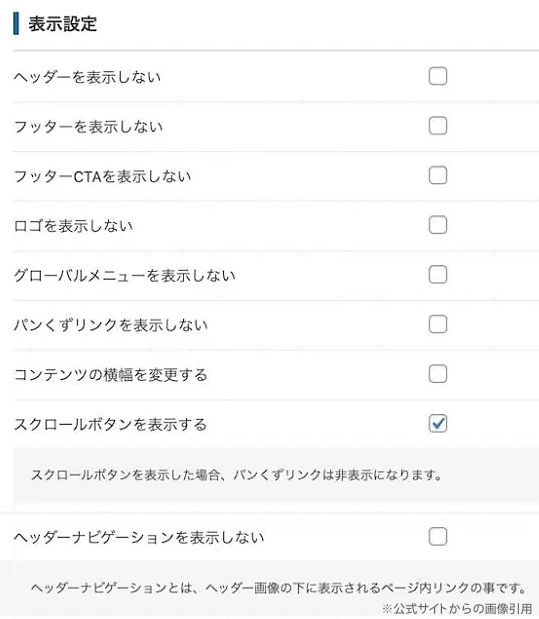
LPの基本設定ではヘッダーやフッターなどコンテンツの表示/非表示の選択やヘッダーのサイズ調整なども可能。

LPでは以下に記したコンテンツを自由に組み合わせての構築可。
- チャートコンテンツ
- 画像カルーセル
- デザインコンテンツ
- バナーコンテンツ
- レイヤー画像コンテンツ
- フリースペース
ここではトップページ(LP仕様)の表示方法と若干異なる部分だけご紹介します。
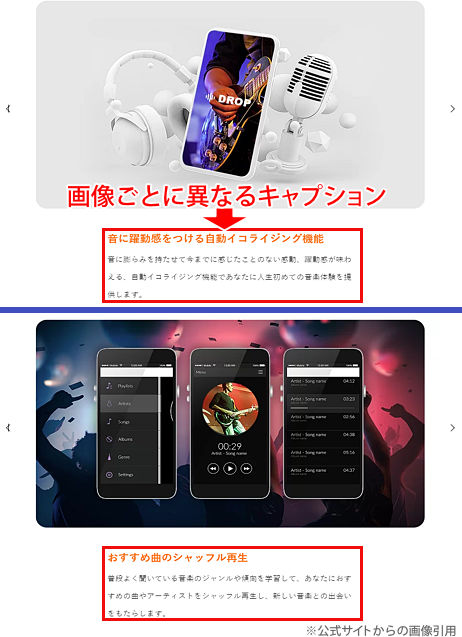
画像カルーセル
トップページでは画像ごとのキャプションは付けられませんが、LPではスライドする画像ごとにキャプションを付けることが可能。

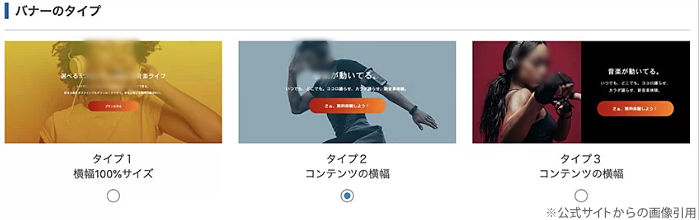
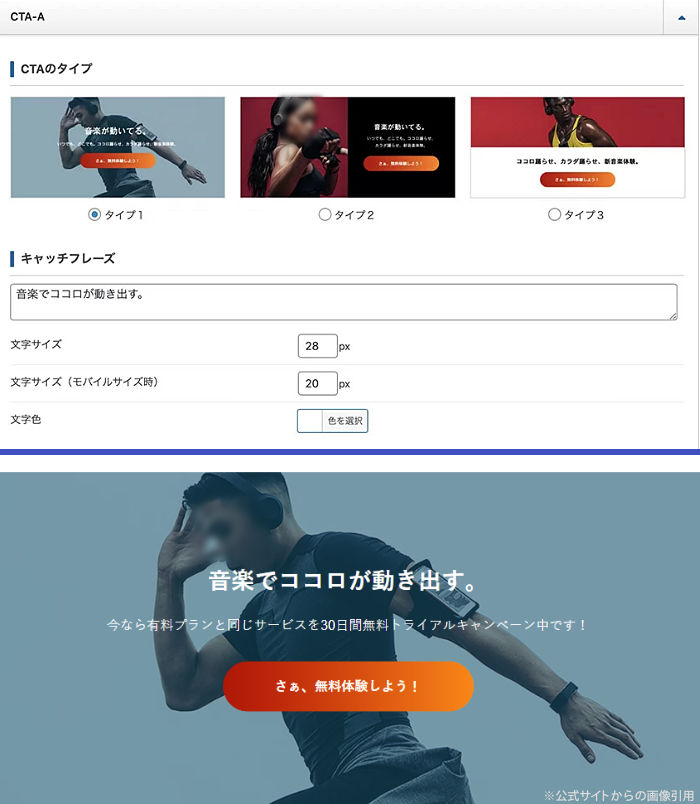
バナーコンテンツ
画像とテキストによるバナーはトップページでは固定ですがLPでは3タイプのデザインから選択可能。

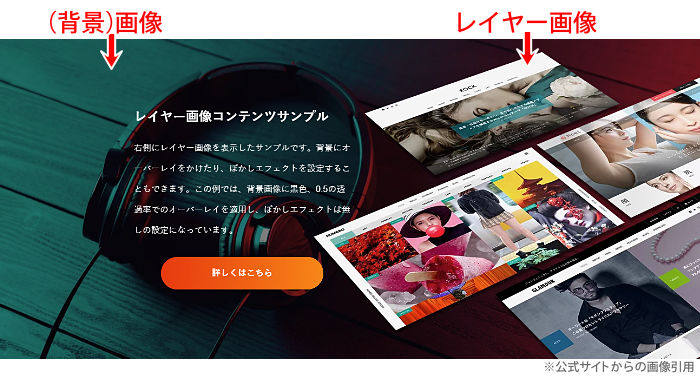
レイヤー画像コンテンツ
一つの背景画像にさらにレイヤー画像を重ねられるLPオリジナルの機能。
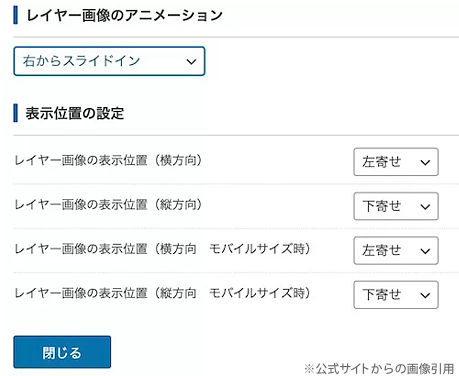
レイヤー画像に動きのあるアニメーションも設定可。

設定項目が用意されているのであとはレイヤー画像の動きや位置などを微調整するだけ。

DROPのその他の機能
ニュースティッカー
ヘッダー上部にはニュースティッカーを表示できます。
任意のブログ記事 or お知らせ記事から選択可。
(表示順も日付順かランダムから選択可)

CTA
記事内CTA
記事内には3タイプの記事内CTAが設置可。
(CTAの位置は記事上・記事下・記事内から選択可)

複数のCTAを登録してる場合はどのCTAが最も反応率が高いのかのABテストも可能。

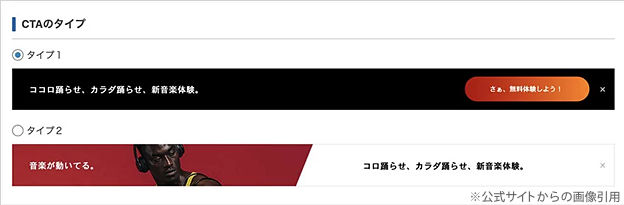
フッターCTA
フッターにもCTAを表示できます。
下記の2種類のデザインから選択可。
(コンバージョンも計測可)

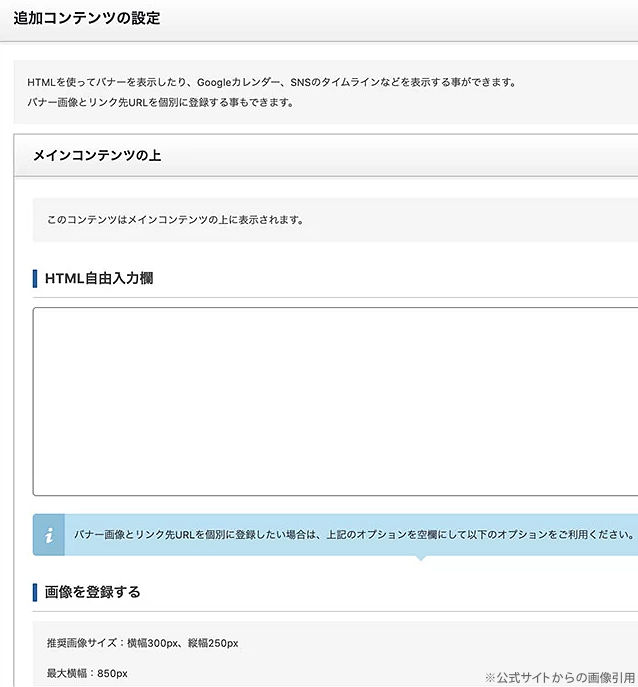
ブログ記事追加コンテンツ機能
ブログ記事ページには、記事本文の上か下にオリジナルのコンテンツを表示させられます。
(HTMLでの入力も可なので広告タグなども設置可能)

汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
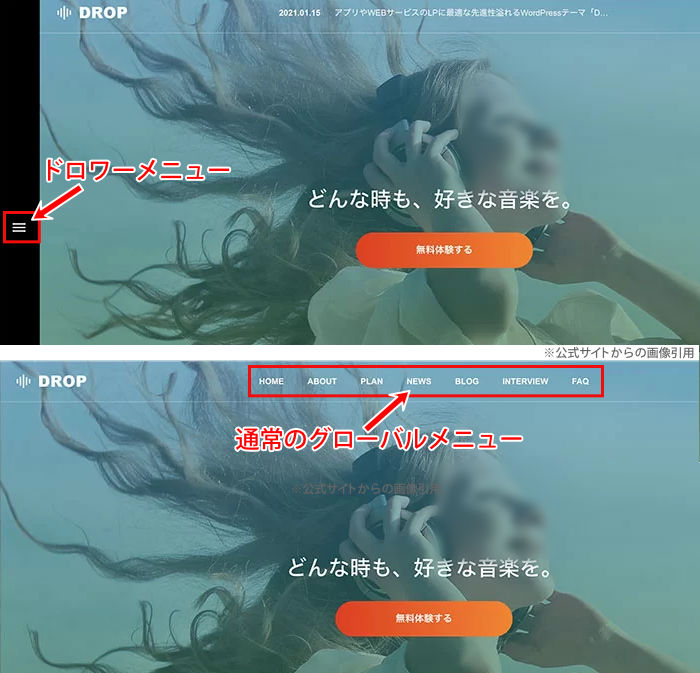
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | 常に進化し続けるブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |

コメント