ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】FALCON(TCD089)
当ページの一部リンクにはプロモーションが含まれています。

商品やサービスの魅力を最大限に引き出すオンライン上のショールームのようなWordpressテーマがFALCONです。
目次
FALCONのおすすめポイント
- 商品の魅力をストレートに伝えるオリジナル機能を多数搭載。
- ひと目見てかっこいい印象を植え付けるレイアウトデザイン。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
FALCONの主なオリジナル機能
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ショールーム
商品を美しいショーケースのように展示できるのがショールーム機能。
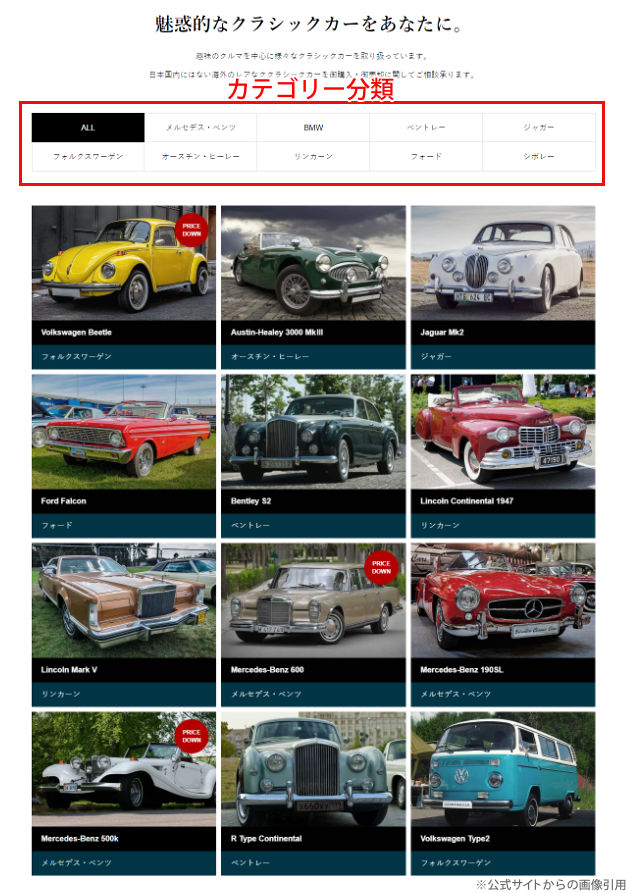
ショールームページ(アーカイブ)
『ショールーム』アーカイブ(一覧)ページではカテゴリーごとの(タブ分けのような)分類表示も可。

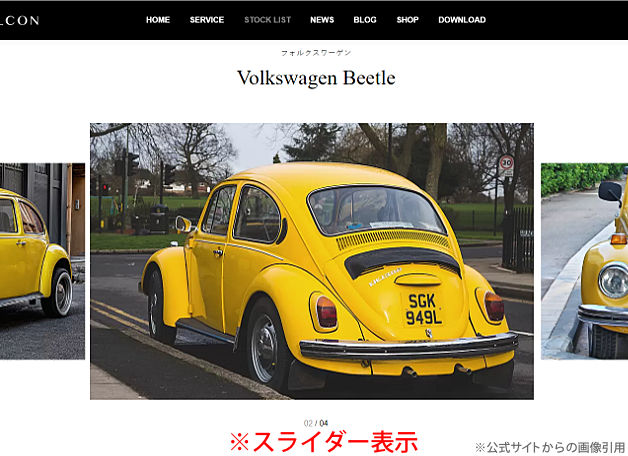
ショールームページ(詳細)
アーカイブ(一覧)ページのサムネイル画像をクリックして開く『ショールーム』詳細ページでは、ヘッダー部分に複数の画像をセットしておくことでスムーズにアニメーションするスライダーでの表示にも。

FALCON専用クイックタグ
デモサイトのようなスペック表(テーブル)はFALCON専用のクイックタグ(データリスト)を使えば簡単に作成可能。

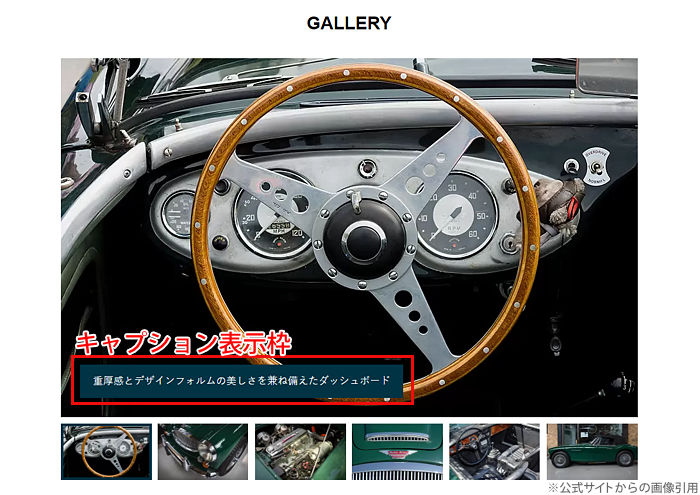
ミニギャラリー
ページ下部にはちょっとしたギャラリースライダーも表示可能。
キャプションも設定可。

ギャラリー
商品の魅力を最大限に見せるもう一つの機能がギャラリー機能。
(トップページとランディングページで使用可)

専用のレイアウト設定が用意されており、見出しと説明文・画像を設定するだけで上のようなレイアウトで表示。
1段ごとにレイアウト設定を変えることができ、各ブロックごとに画像もしくはテキストを登録可能。
ちなみに上の赤枠部分(1段目)は「タイプ2」が選択された状態。

ランディングページ(LP)
FALCONのランディングページはデザイン済みのブロックを組み合わせてページが作成可。
用意されてる専用コンテンツは下記の通り。
フローコンテンツ
サービスや事業内容をステップごとに紹介したりポイント別にアピールするのに適したデザインコンテンツ。
レイアウト済みなので用意したキャッチフレーズや説明文・画像を入力するだけの簡単仕様。

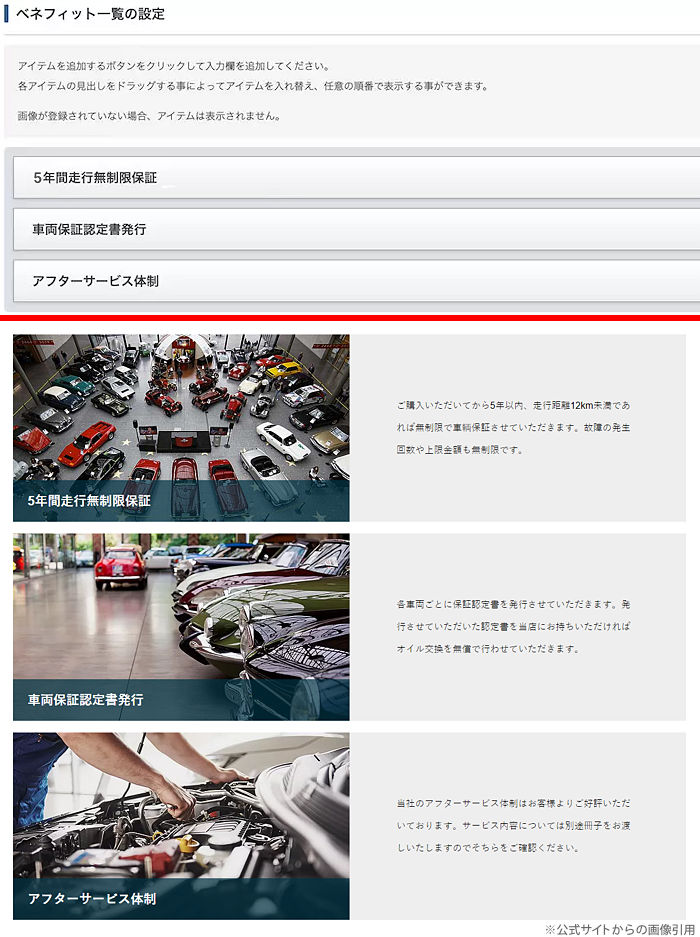
ベネフィットコンテンツ
サービスや商品の要点を横並びで表示できるデザインコンテンツ。
こちらもキャッチフレーズや説明文・画像を用意するだけ。
(追加・編集・並び替えも簡単調整)

ギャラリー
※『ギャラリー機能』で紹介済み
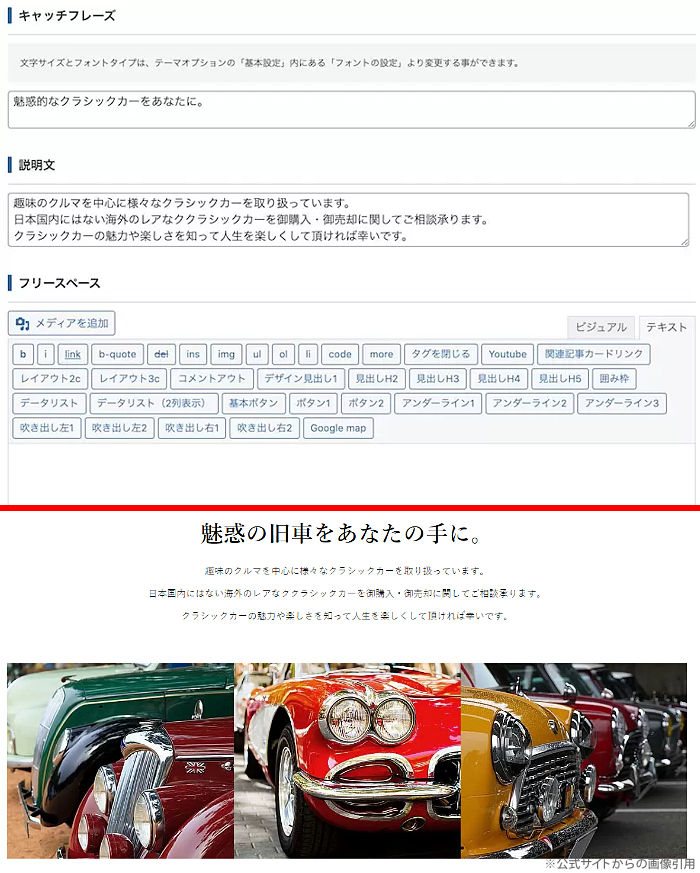
フリースペース
キャッチフレーズ+説明文の入力欄+本文の作成エリア(HTMLやクイックタグ使用可)で構成される完全自由な入力欄。

オリジナル機能【その他】
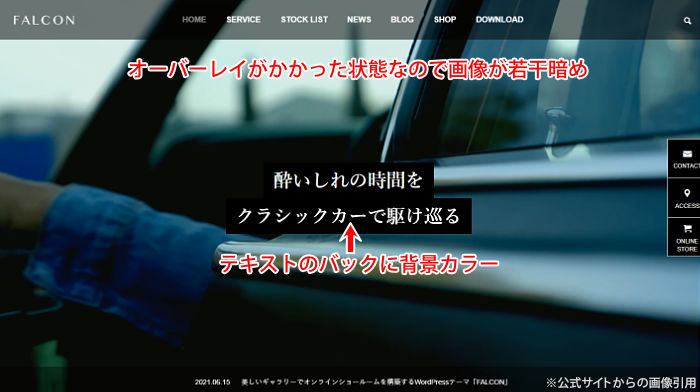
ヘッダー
ファーストビューに当たるトップページ・ヘッダーは全画面表示可能なヒーローヘッダー。
(動画の他にも静止画やYouTube動画も設定可)
テキストが読みやすいよう画像のオーバーレイ機能も利用できるほか、テキストエリアの背景だけにカラーを設定することも可能。
(テキストアニメーションのON・OFF機能も搭載)

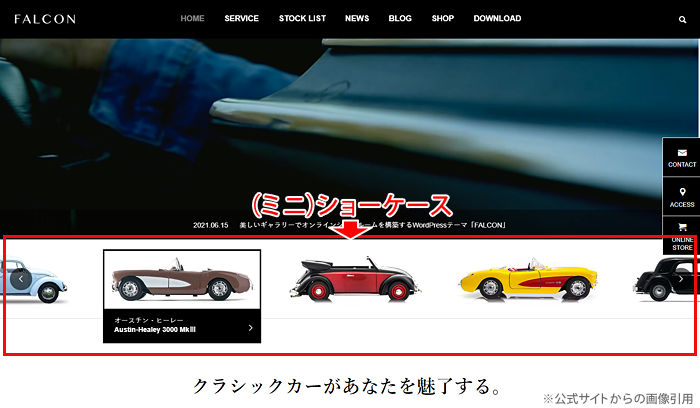
(ミニ)ショーケース
トップページのヘッダー下には、『ショールーム機能』で作成したコンテンツを(小さな)ショーケース形式でカルーセルスライダー表示可能。
(表示する記事数や表示順は調整可)

トップページ仕様
トップページのヘッダーから下のコンテンツは以下の5種類のブロックで構成されます。
(コンテンツビルダー使用なので表示/非表示・順番入れ替えなども簡単調整)
バナーコンテンツ
画面フルサイズでの画像背景にテキストやボタンなどを重ねて表示可能なバナーコンテンツ。
(画像にはパララックス効果も付けられます)

ギャラリー
※『ギャラリー機能』で紹介済み
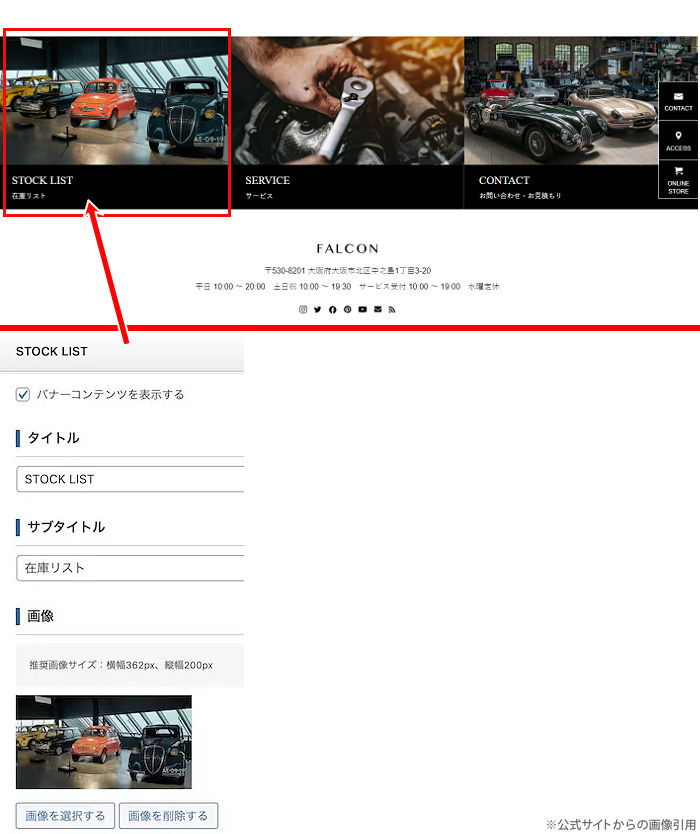
ショールーム一覧
『ショールーム機能』」で作成したコンテンツを任意の数だけ表示可。
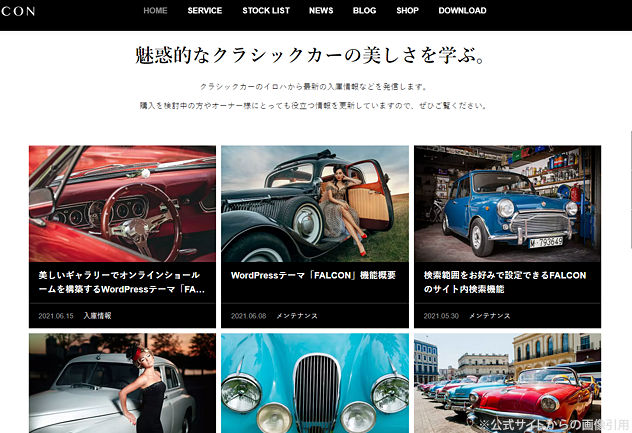
ブログ一覧
ブログ記事を任意の数だけ表示可能。
(日付順 or ランダムから選択可)

フリースペース
自由に制作可能なエリア。
(HTMLも使用可)
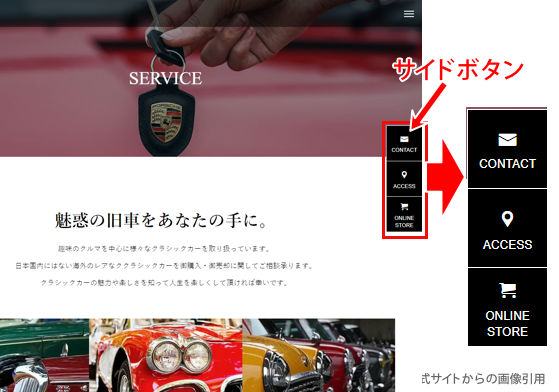
サイドボタン
画面右端にぴったりとくっついて常時表示されるサイドボタン機能。
(表示/非表示は選択可)
デモサイトでは問い合わせ先やオンラインショップやアクセス情報などのリンクがセットされてます。

フッター
フッターにはバナーコンテンツを最大3つまで設置可能。
表示/非表示はチェックひとつで変更可。

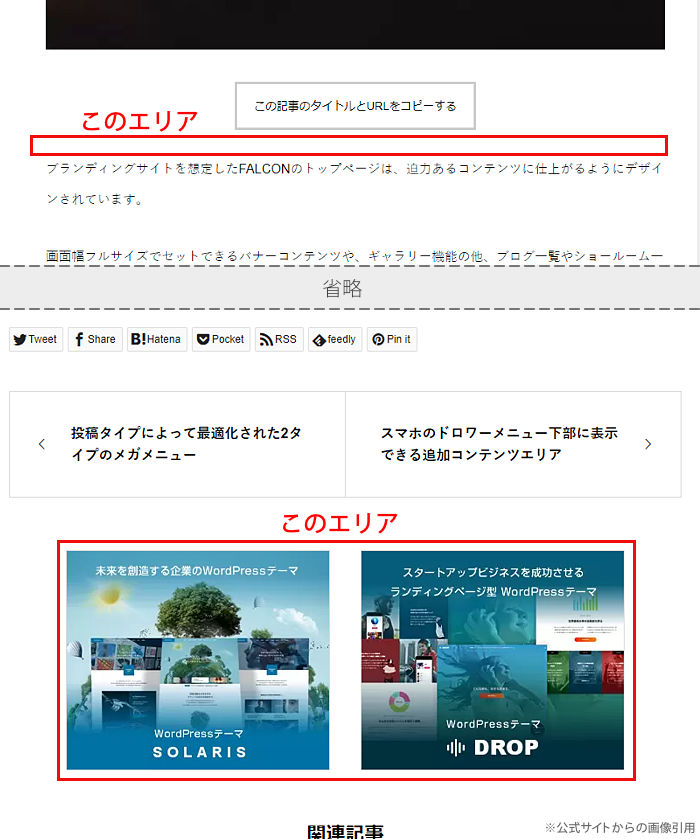
ブログ記事追加コンテンツ機能
ブログ記事の本文の上もしくは下にはオリジナルのコンテンツを設置可。
HTMLも使えるので広告タグもセットできます。

その他
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマRebirth
TCDテーマの中には完全無料で利用できるテーマもあります。それが「Rebirth」。
元々有料で販売する予定だったテーマなので機能もしっかりしたものです。
お試し感覚で利用してみるのもいいかもしれません。
どんな方におススメ?
- 手早く商品ブランドのイメージを植え付けたい
- ギャラリーサイトのような商品ページを構築したい
FALCONはどちらかというとギャラリーサイトに近い使い方になりますが、同時に商品(or サービス )のブランディング化(ブランドイメージの確立)も可能な機能が豊富に搭載されてます。
具体的にはオンライン上でじっくりと商品を閲覧し、そのままオンラインストアや実店舗店へ向かわせる導線としての活用がメインの使い方になるでしょうか。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |
コメント