ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】SOLARIS(TCD088)
当ページの一部リンクにはプロモーションが含まれています。

中規模以上の企業サイトや最先端のテクノロジー企業のような質の高いコーポレートサイト向けのWordpressテーマがSOLARISです。
目次
SOLARISのおすすめポイント
- スマートで誠実味のあるレイアウトデザインを採用。
- 不要な設定項目を排除したテーマ自体の軽量化。
- 企業サイトを簡単に制作可能にする独自のページ作成機能。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
SOLARISの主なオリジナル機能
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
サービス
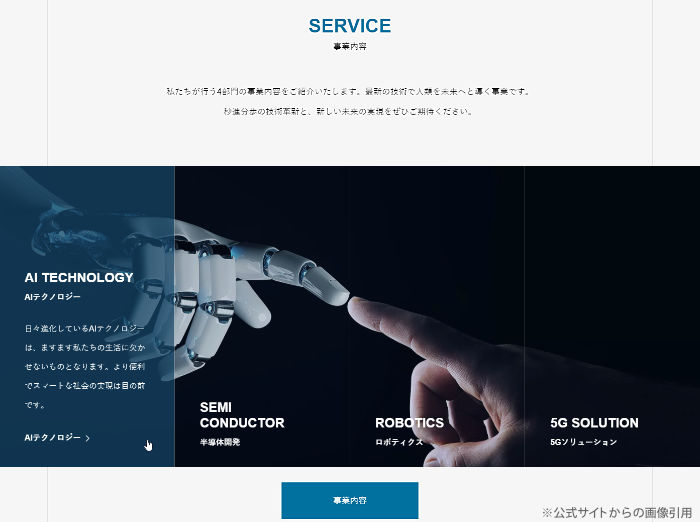
事業内容の大枠を伝えるのに適した機能が『サービス』機能。
デモサイトでは事業を4部門に分類してますが、それぞれ用意された入力項目にセットするだけ。
イメージ画像の片側にはオーバーレイも付けられ、画像もテキストも引き締まって見える効果付き。
(オーバーレイの透過率も細かく設定可)

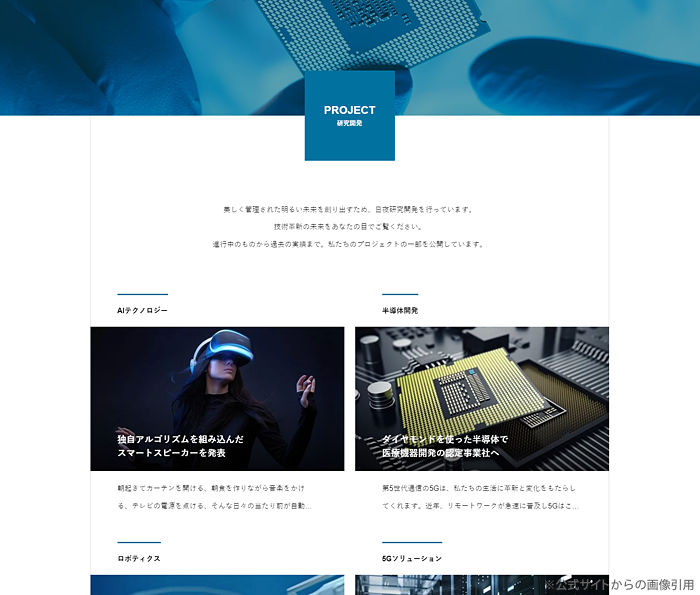
プロジェクト
事業内容をより深掘りしてアピールできるのが『プロジェクト』機能。
事業内容をカテゴリー分けすることも可能。

お知らせ
『お知らせ』機能では日々更新される企業情報をカテゴリー別に告知可能。

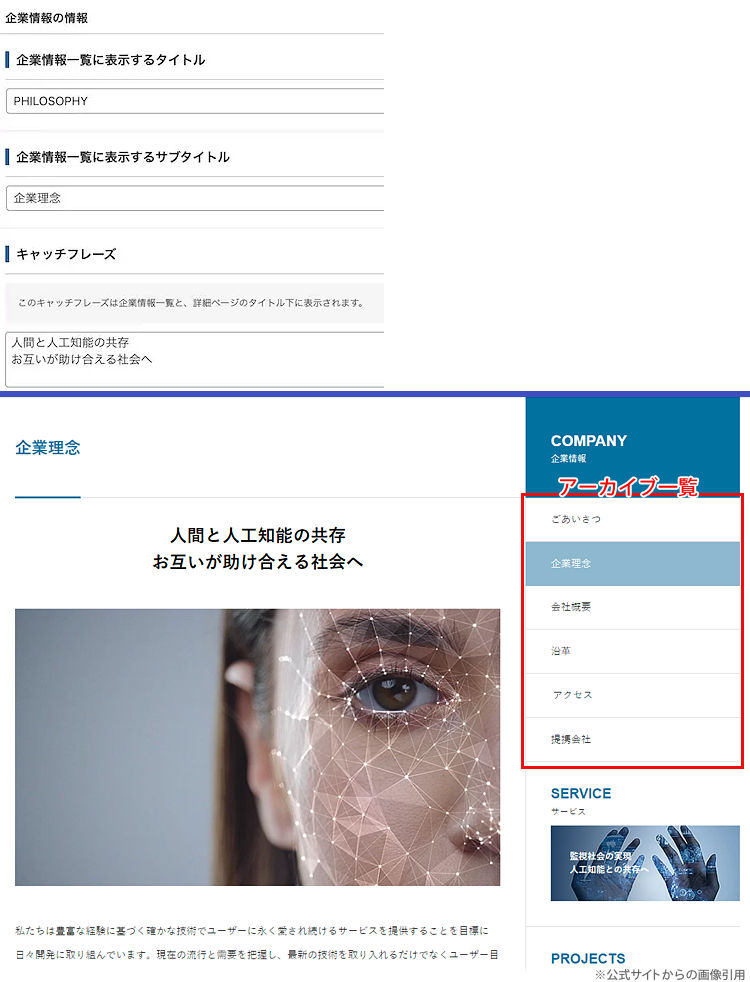
企業情報
『企業情報』では企業サイトの基本情報やアピールしたいコンテンツなどをリストアップするだけであとはSOLARISが企業情報のページをスムーズに作ってくれます。
また「企業理念」「会社概要」「沿革」といったページを作るだけでそれらが一覧可能なアーカイブページも自動生成される仕様。

オリジナル機能【その他】
ヘッダー(トップページ)
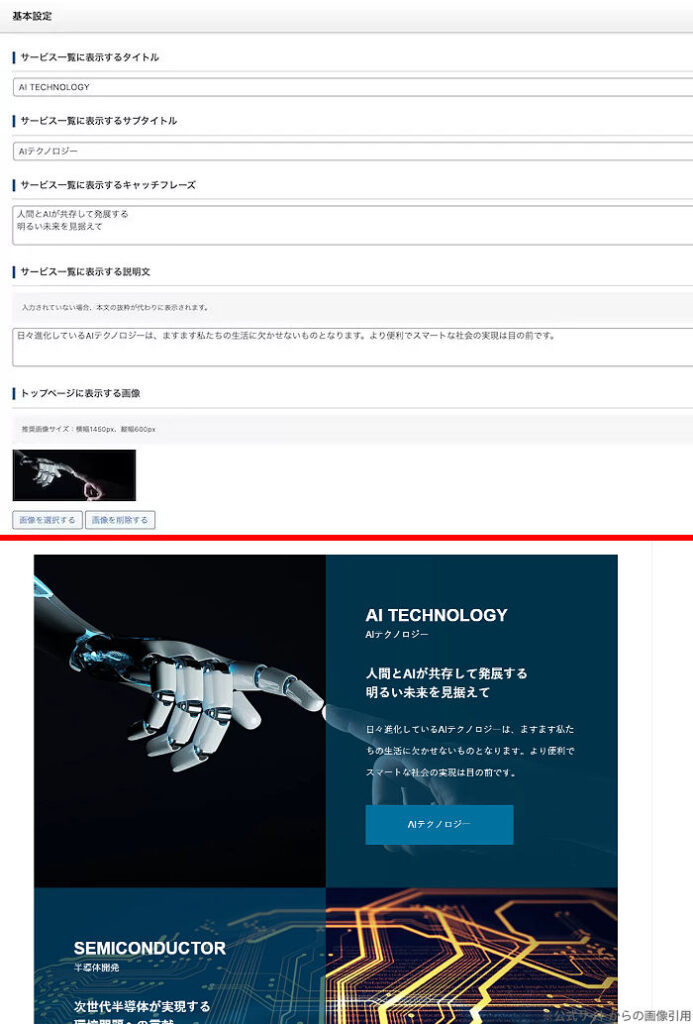
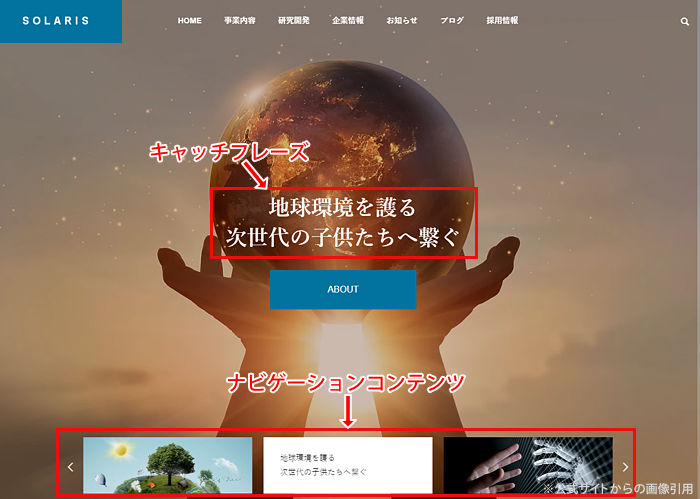
ファーストビューでもあるヘッダーエリアの画像上にはキャッチフレーズや下層ページへのリンクボタンも設置可。
(キャッチフレーズはフェードなどのアニメーションも付けられます)
複数枚の画像(MP4動画・YouTube動画もOK)を設置した場合はスライダー形式での表示も可。
その場合はナビゲーションコンテンツの表示/非表示も選択可。
また画像(動画)にはオーバーレイも付けられます。(色の調整も可)

トップページ仕様
ヘッダーエリアから下のエリアは追加や並び替えや表示/非表示設定が簡単に操作できるコンテンツビルダー形式。
用意されてるコンテンツは以下の通り。
タブコンテンツ
タブ形式でコンテンツを表示分けできます。
背景画像にはオーバーレイ効果やパララックス効果も設定可。

サービス一覧
『サービス』ページで作成したコンテンツが連動で表示。
トップページでは縦長4分割のレイアウトで、マウスオーバーで滑らかなアニメーションと共にテキストが浮かび上がる仕様。

お知らせ一覧
『お知らせ』で作成したコンテンツが連動で表示。
プロジェクト一覧
『プロジェクト』で作成したコンテンツが連動で表示。
フリースペース
HTMLでの入力も可能なオリジナルコンテンツ作成エリア。
固定ページ機能
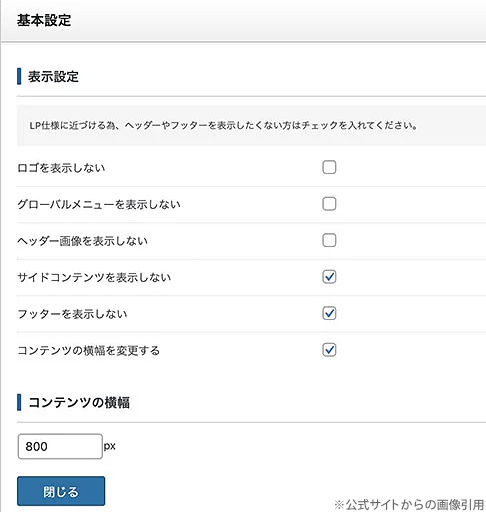
基本設定
SOLARISの固定ページには下記のような基本設定が用意されています。
LP仕様ならヘッダーやフッターなど余計なものは非表示にするなどがワンタッチで調整可。
「サイドコンテンツを表示しない」にチェックを入れればレイアウト(横幅)を柔軟に変更できます。

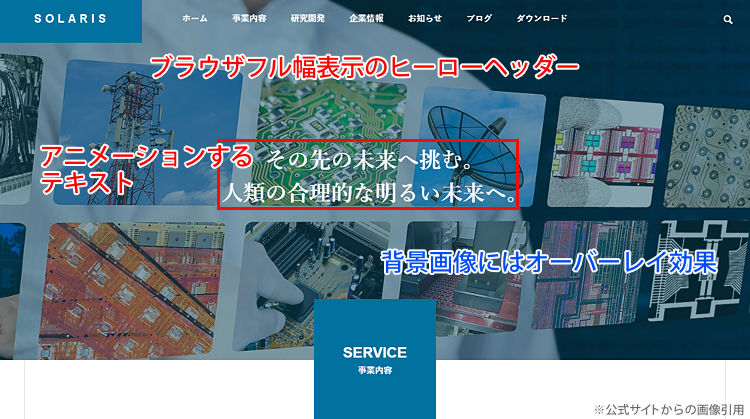
ヘッダー
固定ページのヘッダーは表示エリアのサイズを2種類から選択可能。
通常のコンテンツ幅かインパクトある全画面表示のヒーローヘッダーか。
背景画像にオーバーレイを設定できるのはもちろんのこと、表示するキャッチフレーズもアニメーションに変更可。

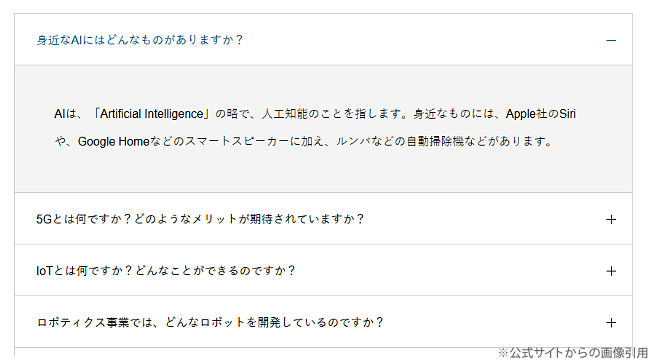
FAQコンテンツ
質問と回答に入力するだけで閉開式のアコーディオンタイプFAQが作成可。
追加・並び替えも簡単です。

ブログ記事追加コンテンツ機能
ブログ記事の本文の上もしくは下にはオリジナルのコンテンツを設置可。
HTMLを使えるのでオリジナルバナーを貼ったり広告を設置することもできます。

その他
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマRebirth
TCDテーマの中には完全無料で利用できるテーマもあります。それが「Rebirth」。
元々有料で販売する予定だったテーマなので機能もしっかりしたものです。
お試し感覚で利用してみるのもいいかもしれません。
どんな方におススメ?
- 本格的な企業サイトをサクサク制作したい
- 質の高いコーポレートサイトに変えたい
余計な機能はいらないからかっこよくてスタイリッシュな企業サイトをサクサク作りたいと願う企業担当者にはおススメのテーマ。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |
コメント