ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】ANTHEM(TCD083)
当ページの一部リンクにはプロモーションが含まれています。

集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けWordpressテーマがANTHEM(アンセム)です。
目次
ANTHEMのおすすめポイント
- リズミカルなアニメーションやレイヤーコンテンツ、動画などを駆使した商品イメージアップのための機能搭載。
- 不要な要素をそぎ落としたセールス力の高い販売ページ。
- 高機能なランキングページ。
ANTHEMに決済システム(ショッピングフォーム)は搭載されてません。
別途ご用意いただく必要があります。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
ANTHEMの主なオリジナル機能
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
商品
”いかに効率よくかつ効果的に商品をアピールできるか”を念頭に置いて実装されてるのが『商品』機能。
商品ページ(アーカイブ)
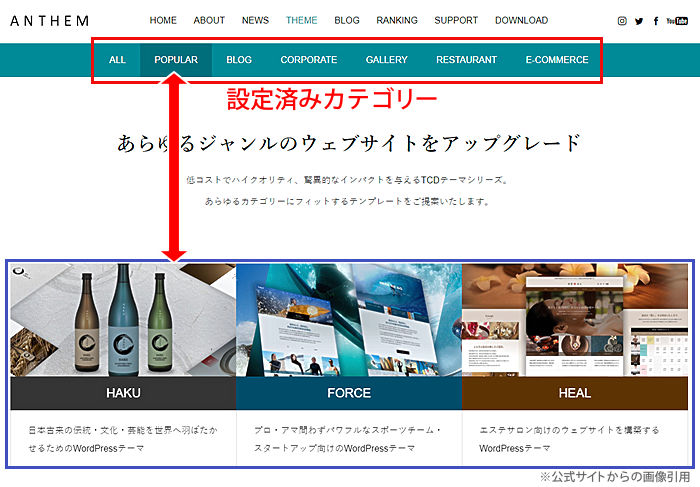
『商品』アーカイブ(一覧)ページでは『商品』作成時に設定したカテゴリーが上部にタブ表示される仕様。
カテゴリー分けされたタブをクリックすると当該カテゴリー内の『商品』がソートされた状態で表示されます。

商品ページ(詳細)
ヘッダー
『商品』詳細ページのヘッダー背景画像の上にはレイヤー画像もセット可能。
(レイヤー画像にはアニメーションを付けることも可・レイヤーなしも可)
背景画像にはオーバーレイやボカシといったエフェクトも設定可。

ヘッダー以下は以下のメインコンテンツを商品ページ専用コンテンツビルダーにて作成可能。
(並び替えや表示/非表示も簡単調整可)
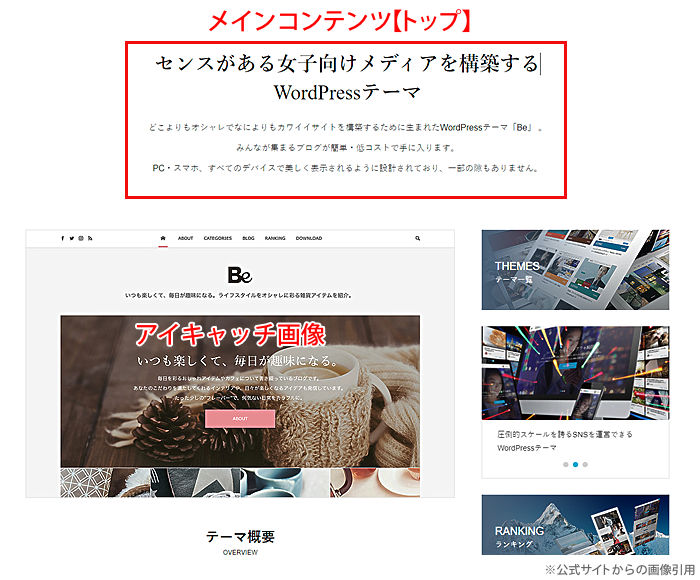
メインコンテンツ【トップ】
中央にはキャッチフレーズをセット可。
(下のサンプルでは)その下にフリースペースでテキストが追加されてます。

メインコンテンツ【特長一覧】
特長一覧では画像付きでリストを表示可能。
リスト先頭にはアイコン風の画像や任意の画像をセット可。
リスト項目の追加や並び替え、1列か2列(PCのみ)なども調整可。

レビュー機能
お客さんの評価付きレビューを表示可。
レビュー内容自体は管理画面から入力する仕様で、実際の利用者の評価に合わせて5段階のスターが設定可。
表示順番は「日付順」と「参考になった順」から選択可。

フリースペース
完全オリジナルのコンテンツ作成エリア。画像やテキストを好きなように記述できます。
(HTMLでの入力も可)
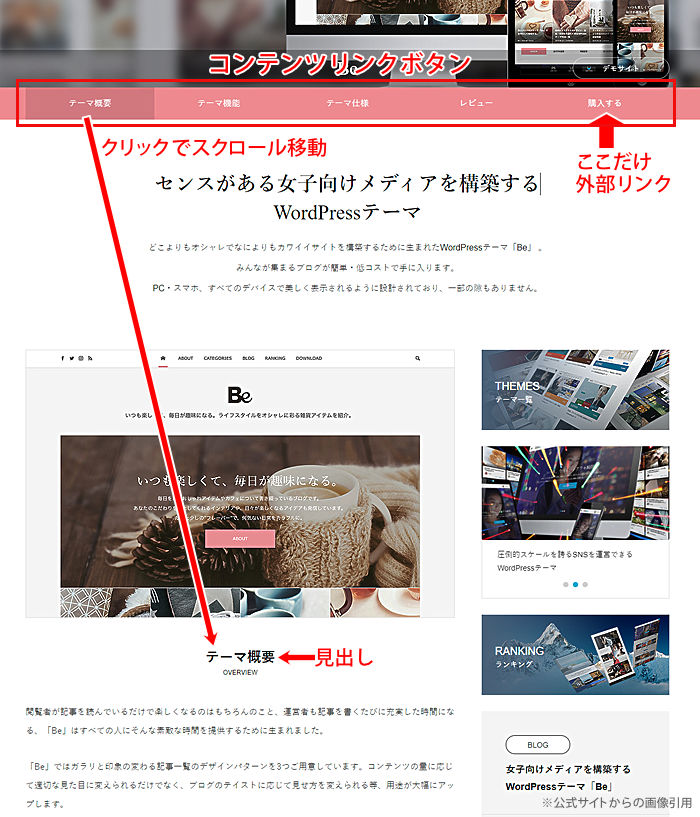
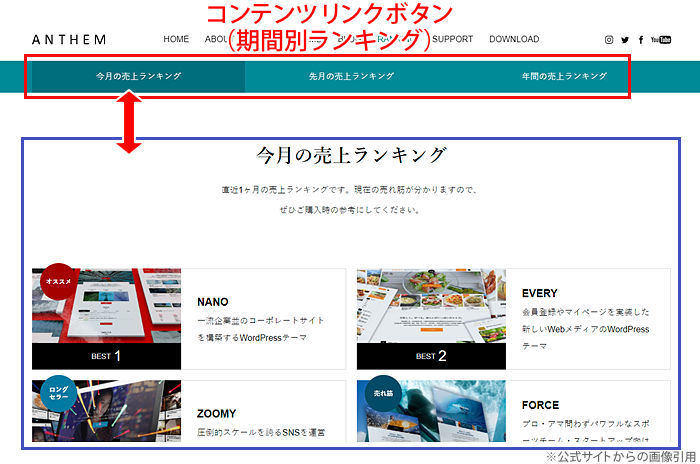
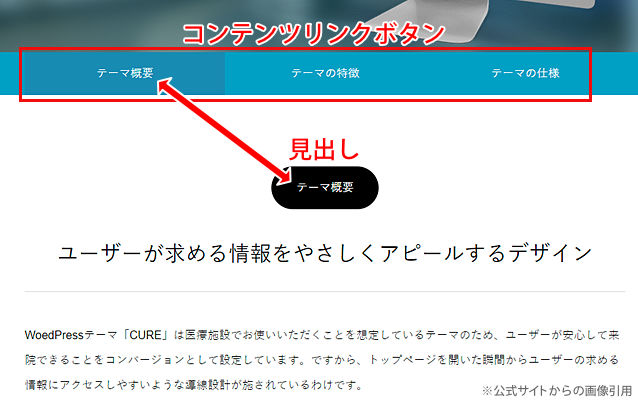
コンテンツリンクボタン
各ブロックごとに”見出し”を設定すると自動でコンテンツリンクボタンと呼ばれるメニューが表示される仕様。
クリックすると目的地(各見出し)までスクロール移動します。
(右端には外部リンクを設定可能なボタンも任意でセット可能)

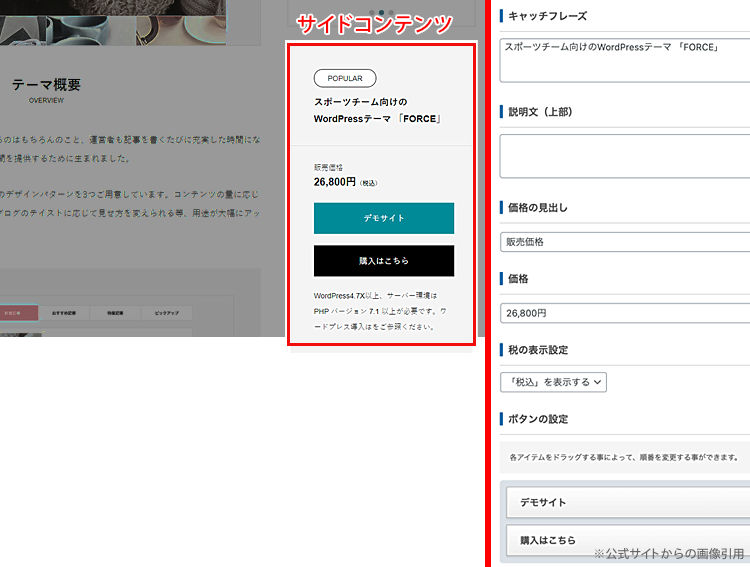
サイドエリアの追従バー
サイドエリアには商品名や概要、購入ページへのリンクボタンなどが設置可能なウィジェット形式の追従バーを表示できます。
(リンク先を設定できるボタンは任意の数だけ設置)

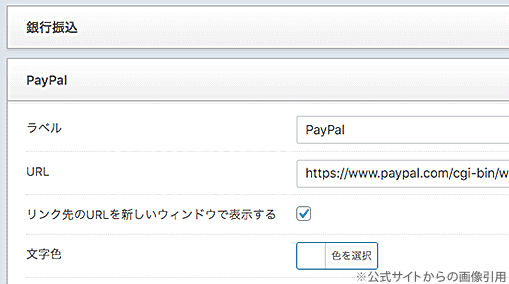
ボタンのラベルとリンクURLを変更すれば銀行振込やPayPal決済などに変えることも可能。
(決済手段はご自身で用意する必要あり)

ランキング
ANTHEMのランキング機能は期間別(今月、先月、年間)・ジャンル別・用途別など複数ランキングが作成可能。
しかも1ページ内に複数ランキングを同時表示することもでき、その場合はページ上部のコンテンツリンクボタンに(タブ切り替えで)連動表示。

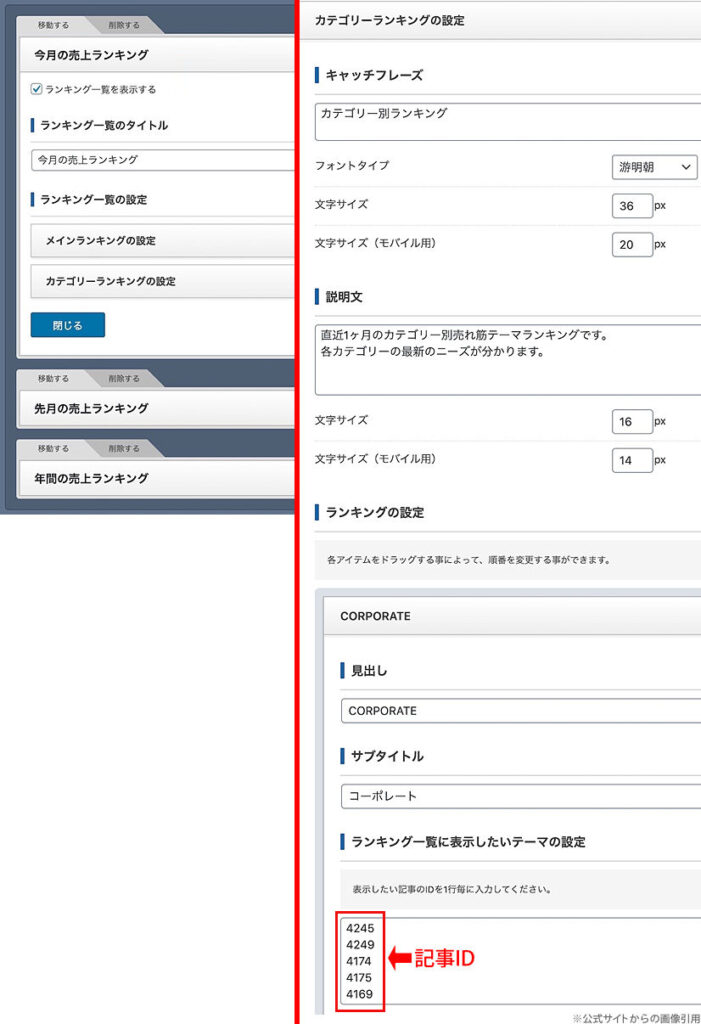
ランキング一覧の作成は商品詳細ページの記事IDを並べるだけの簡単操作。
もちろん並べ替えや表示/非表示もOK。

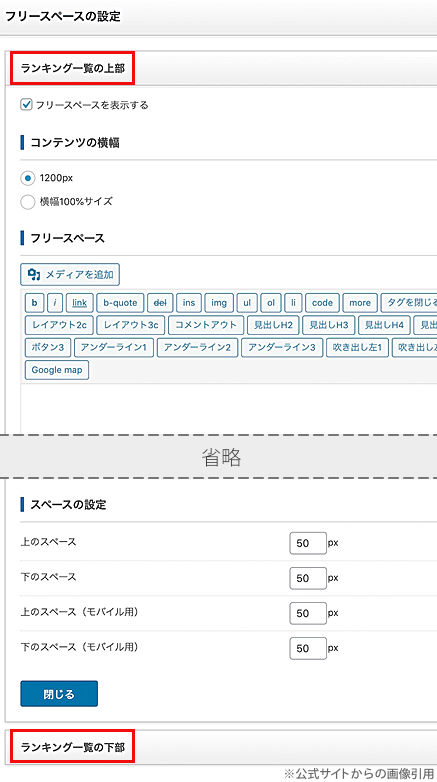
ランキング一覧の上下にはフリースペースを使って自由にコンテンツを作成することも可。

オリジナル機能【その他】
ヘッダー(トップページ)
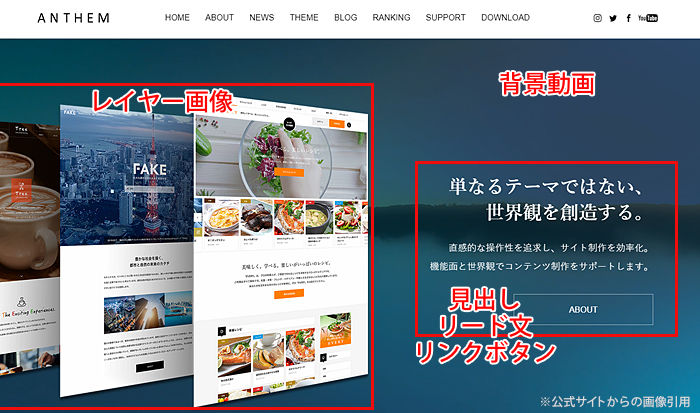
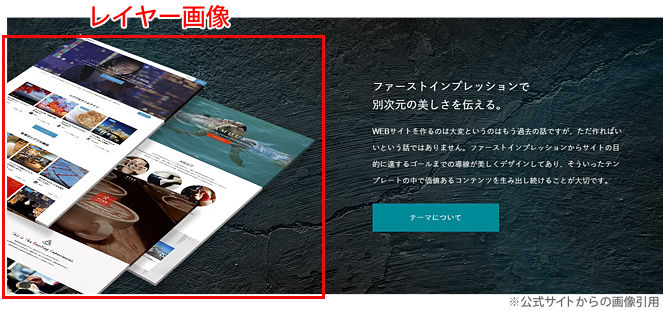
トップページのヘッダーエリアでは背景画像や背景動画をセットできるほか、見出しやリード文さらにはレイヤー画像までもセット可能。
それぞれにアニメーションを加えることも可。
(シンプルなヘッダーのみもOK)

ちなみに上のレイヤー画像は3枚の画像のようにも見えますが、実際は3枚の画像を組み合わせて赤枠で囲ったサイズに加工した1枚画像です。
1枚画像なのになぜギザギザに切り取ったような画像に見えるのかと言えば、切り取った部分を透明化できるPNGという形式で出力されてるからです。
それゆえ透明化された部分は”下に位置”する背景動画が透けて見えるというわけです。
一般的なJPEG形式の画像は透明化機能がないため、切り取った部分は自動的に白で表示されてしまい下の画像が透けることはありません。
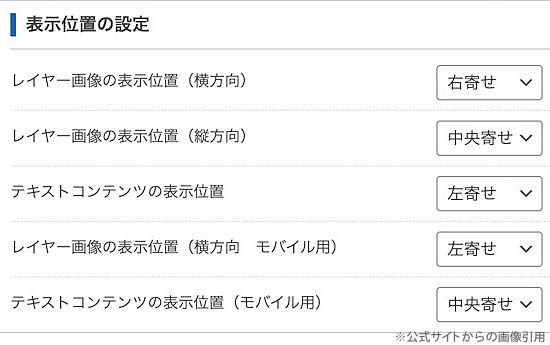
レイヤー画像やテキストの表示位置は選択肢から選ぶだけの簡単設定。

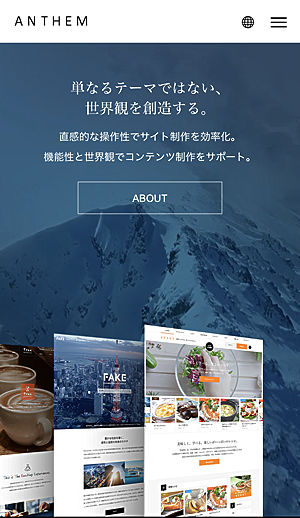
ヘッダーエリアはスマホではこちらのように表示されます。

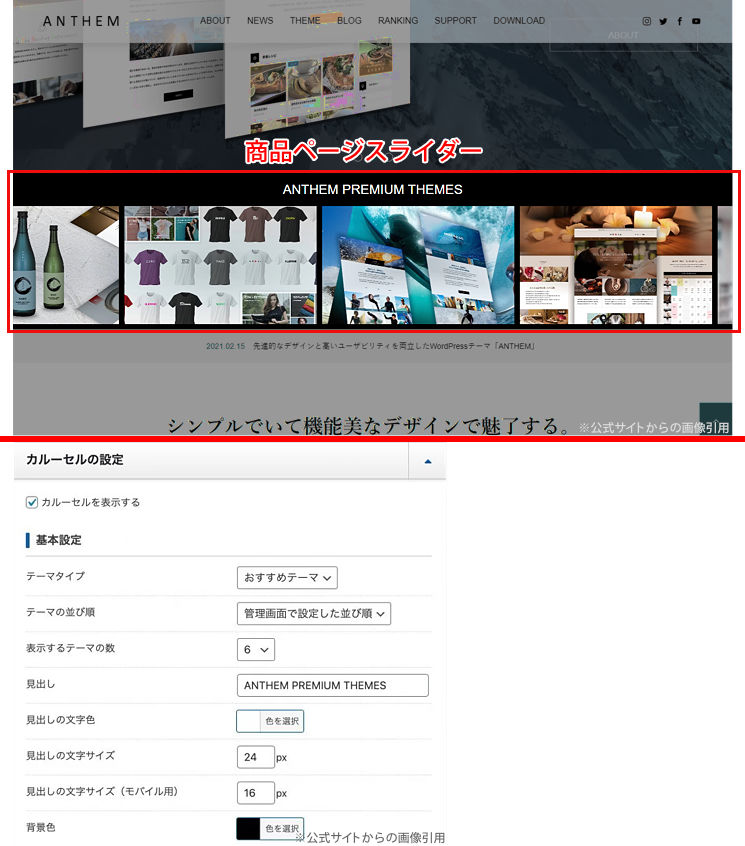
カルーセルスライダー
ヘッダー下には『商品』作成機能で作ったコンテンツをスライダー形式で連動表示可。

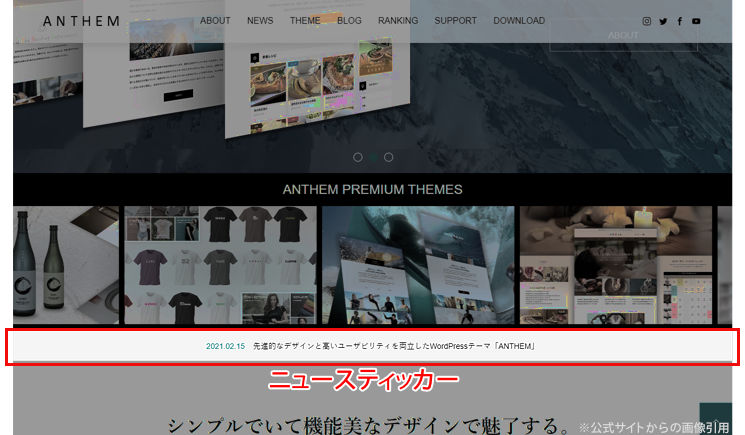
ニュースティッカー
同じくヘッダー下にニュースティッカーでブログ記事やお知らせも表示可能。
(並び順は日付順やランダムから選択可)

トップページ仕様
ヘッダーから下のメインコンテンツエリアはコンテンツビルダーを使えば以下の機能の組み合わせで表示可能。
(表示順や表示/非表示の選択も簡単操作)
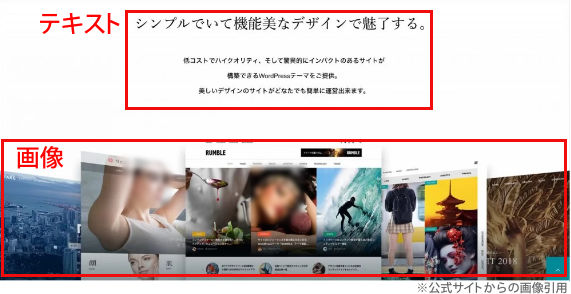
フリースペース
HTMLも使える自由なスペース。

レイヤー画像
ヘッダーエリアでも紹介したレイヤー画像とシンプルな背景画像+テキストのコンテンツ。
(それぞれにアニメーションも設定可)

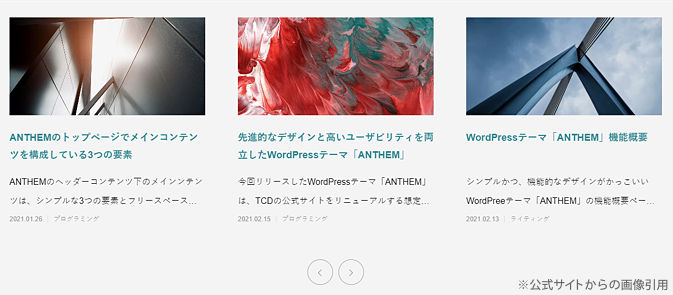
記事カルーセル
ブログ記事かお知らせ記事のいずれかをカルーセルスライダー形式で表示可能。
(記事の並び順、表示する記事数、スライダースピードなども調整可)

商品一覧
『商品』作成機能で作った商品画像と説明文が連動して表示。

フッターエリア
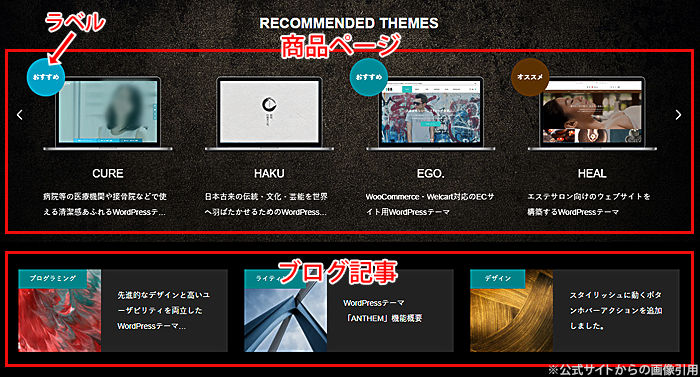
サイト最下部でも商品を強力にアピールすべく、フッターエリアは大きく2つに分かれています。
一つは「商品ページ」作成機能で作成した商品を、一つは通常のブログを表示可能。
(いずれのブロックも表示/非表示は選択可)

上の段の商品サムネイル画像には「おすすめ」や「人気商品」といったオリジナルのラベルも表示可。
(各商品ページの編集画面にて設定)
ランディングページ(LP)
ランディングページではページごとにヘッダー・フッターやメニューの表示/非表示、コンテンツ幅の変更などがチェック一つで選択可。

LPのメインエリアは基本的に以下のコンテンツの組み合わせで構成されてます。
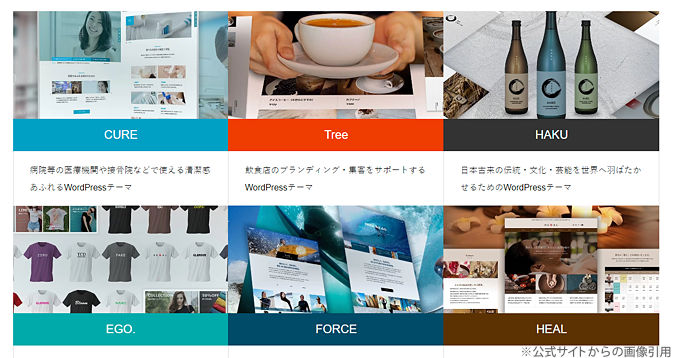
コンテンツ一覧
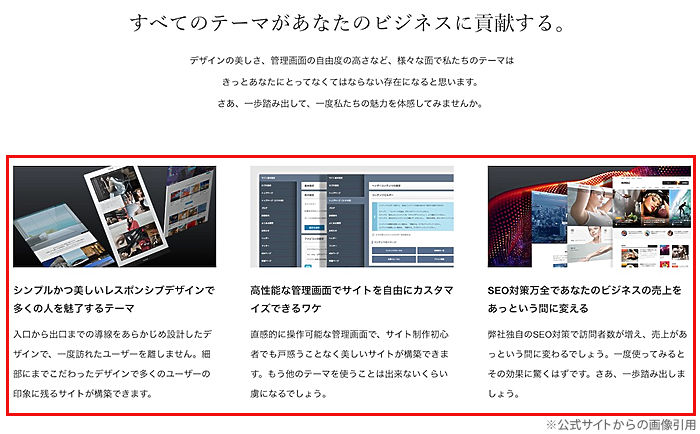
3列までで折り返すページデザイン。
画像に加えて見出しや説明文はカスタマイズが可能。

レイヤー画像コンテンツ
ヘッダーエリアで紹介したレイヤー画像付き背景画像を画面フル幅で表示できるコンテンツ。
(レイヤー画像なしでもOK)
アニメーションのON/OFF、テキストやレイヤー画像の位置は調整可。

フリースペース
通常の記事と同じくあらゆるコンテンツが作成可能なフリースペース。
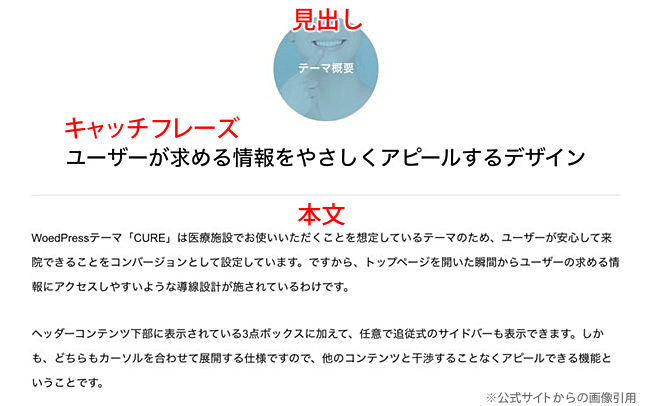
見出し・キャッチフレーズ・本文で構成されます。

見出しデザインはあらかじめ用意されている以下の3タイプから選択可。

さらに見出しを作成すると(「商品詳細ページ」同様)ヘッダー下のコンテンツリンクボタンに連動表示されるようになり、スクロール移動が可能になります。

サポートページ
サポートページではよくある質問などをアコーディオン(開閉)形式のQ&Aで簡単に表示可能。
カテゴリーごとの分類もできます。
記事タイトル部分に質問を、本文エリアに回答を書くだけ。
また設定したカテゴリーはヘッダー下に(もうお馴染みの)コンテンツリンクボタンで連動表示。

広告
ブログ詳細ページとお知らせ詳細ページの以下の位置に広告を表示可。
- アイキャッチ画像の下
- 関連記事の上
事前に登録した広告コードをショートコードとして出力する機能もあるので、記事本文内の任意の位置にショートコードを貼り付ければ好きな箇所で広告を表示させることも可能。
(モバイル専用の広告設定も実装)
その他
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマRebirth
TCDテーマの中には完全無料で利用できるテーマもあります。それが「Rebirth」。
元々有料で販売する予定だったテーマなので機能もしっかりしたものです。
お試し感覚で利用してみるのもいいかもしれません。
どんな方におススメ?
- 自社(商品)の旗艦サイトになりうるサイトを作りたい
- 集客から販売まで一貫したテーマを探している
ANTHEMは多彩なレイアウトデザインと豊富なオリジナル機能でまさに”かっこよくて実用的な”サイトが構築できるテーマと言えます。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |
コメント