ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】HAKU(TCD080)
当ページの一部リンクにはプロモーションが含まれています。

商品のブランドイメージ向上(ブランディング)にスポットをあてたWordpressテーマがHAKUです。
目次
HAKUの特長
- 商品のイメージアップに直結する美しいページレイアウトと心地よいアニメーション。
- ターゲットを絞りブランド価値を高めたい特別な商品をアピールするのに適したサイト構成。
どんなサイト向け?
HAKUは商品のイメージアップが第一目的のサイトなどには特におススメのテーマ。
それゆえ限定商品で勝負をかけるベンチャー系企業のコーポレートサイトなどとも相性よし。
また随所でフォントに明朝体を選択できたり縦書きにも対応しているので和風サイトとの相性もいいです。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
HAKUのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
通常の企業サイトと異なりブランディングサイトにおいてはロゴがとても重要な要素と考えるHAKUではロゴコンテンツ(ロゴ+キャッチフレーズ+背景画像)の表示にこだわりあり。
オープニング画面はフル画面の背景画像に重ねてロゴを表示できる仕様。
(デモサイトではじんわりと浮かび上がって表示)

テキストは横書きにも切り替え可。
表示までの秒数なども個々に指定可。
オープニング画面のあとは複数の(背景)動画 or 静止画+テキストの組み合わせによる表示。
(1枚目は動画で2枚目は静止画というカスタマイズも可)

基本的には用意されている設定箇所にテキストや画像をセットしていくだけ。

メインコンテンツ
コンテンツビルダーを使ったブロックの組み合わせで簡単作成。
設置可能なブロックは以下の通りで、用意されている項目を埋めていくだけ。
ブロックの順番の入れ替えや表示/非表示なども簡単操作。
フルサイズコンテンツ
(フル幅)画像+テキスト。

3点バナーコンテンツ
3分割された画像とテキストによるバナー構成。(※PC表示時)
(マウスオーバーでキャプションが表示)

スマホでは1枚ずつの縦3枚表示。
レイヤー画像コンテンツ
(背景)画像の上にさらに別の画像をフェードイン表示できる機能。
画像下のキャプションのほか、マウスオーバー時には別のテキスト(商品名など)を表示させる機能も搭載。

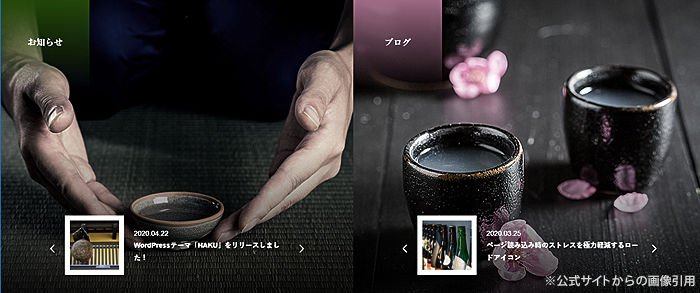
2ブロックコンテンツ
ブログ記事・お知らせ記事・商品ページから選んで表示可能なカルーセルスライダー。
(並び順は日付順とランダム順から選択可)

フリースペース
HTMLでの記述が可能な、文字通り自由に設定できるコンテンツエリア。
HAKUのオリジナル機能
商品紹介
商品ページ(詳細)
『商品』詳細ページに関しては、専用のテンプレートと専用のコンテンツビルダーを使えば商品画像や説明文をあてはめるだけで商品ページの大方が完成する仕様。
(商品ブロックの表示/非表示・追加なども簡単に変更可)

フリースペース機能を使ってオリジナルコンテンツを差し込むことも可。
(HTML入力も可)
商品ページ(アーカイブ)
『商品』アーカイブ(一覧)ページはページ内に全部の商品が表示される仕様。
それゆえ多くの商品を紹介するのには向いておらず、厳選された商品だけをフィーチャーさせるようなサイト向き。
カテゴリー分けが可能で、ページ上部に表示されるカテゴリーボタンをクリックするとそのカテゴリーに属する商品の先頭にスクロール移動する仕様。

3種類のページ作成機能
デザインページ1
画面幅いっぱいの画像のみで構成されるページ。
用意するのは画像を数枚とテキストのみ。
(専用のコンテンツビルダーを活用)
見出しや説明文の表示位置、フォントタイプなどはカスタマイズ可。

デザインページ2
こちらは画面幅いっぱいの画像コンテンツと2段までの画像を組み合わせたバージョン。
(専用のコンテンツビルダーを活用)

コンテンツビルダー利用時は各ブロックの並び替えや追加/削除も自由自在。
ランディングページ(LP)
こちらはランディングページ(LP)作成に適したレイアウト構成。
テキストや画像を設定するだけでキャッチコピーや説明文や画像などがきれいに配置される仕様。

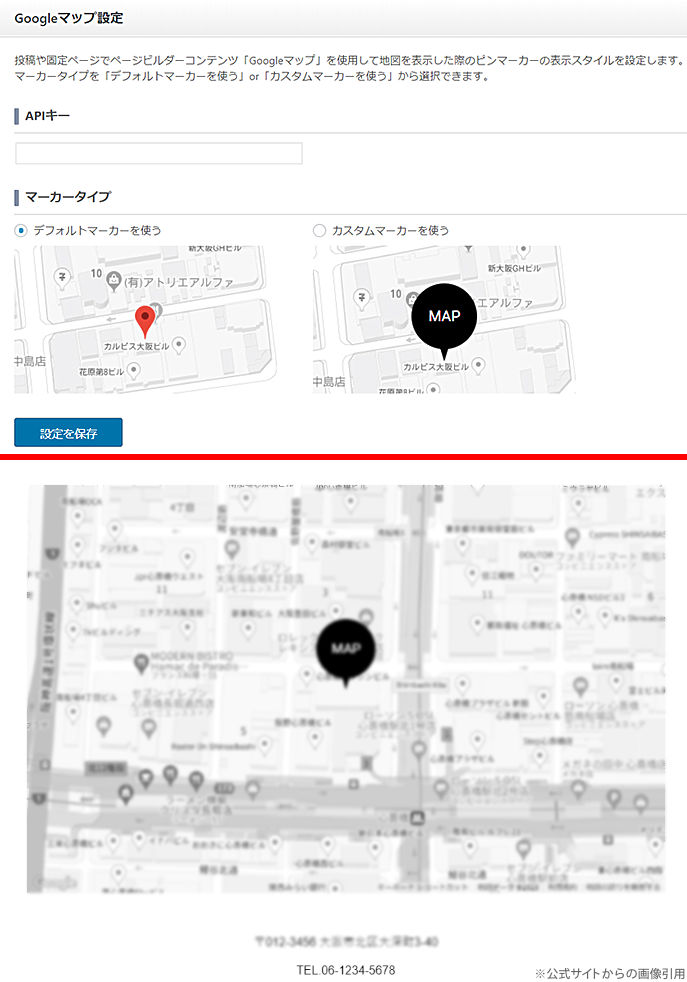
Googleマップによる地図情報も掲載可。

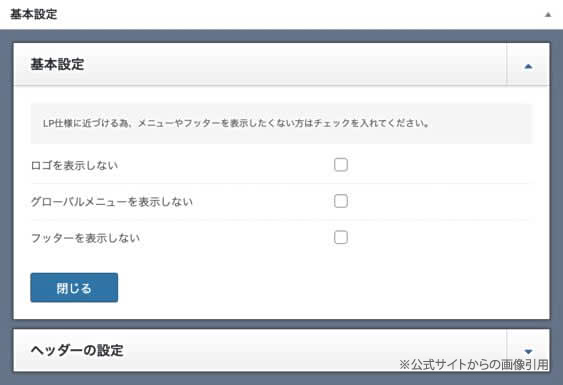
ヘッダー/フッターやグローバルメニューなどの表示/非表示設定も思いのまま。

すべてのページテンプレートにはHTML入力可能なフリースペースが実装されてます。
汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | 常に進化し続けるブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |
厳かで奥ゆかしい和風テーマはこのページを含めてほかにもまだあります。
スクロールできます
コメント