ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】Be(TCD076)
当ページの一部リンクにはプロモーションが含まれています。

シンプルなのにスタイリッシュなミニマルデザインのブログ向けWordpressテーマがBeです。
目次
Beのおすすめポイント
- 記事を書きためれば自然にサイトが完成するよう設計されたサイト構成。
- 用途や好みに合わせてサイトデザインを変更できる自由度の高いレイアウト構成。
- 余白をうまく使った柔らかい雰囲気のミニマルデザイン。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
Beの主なオリジナル機能
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
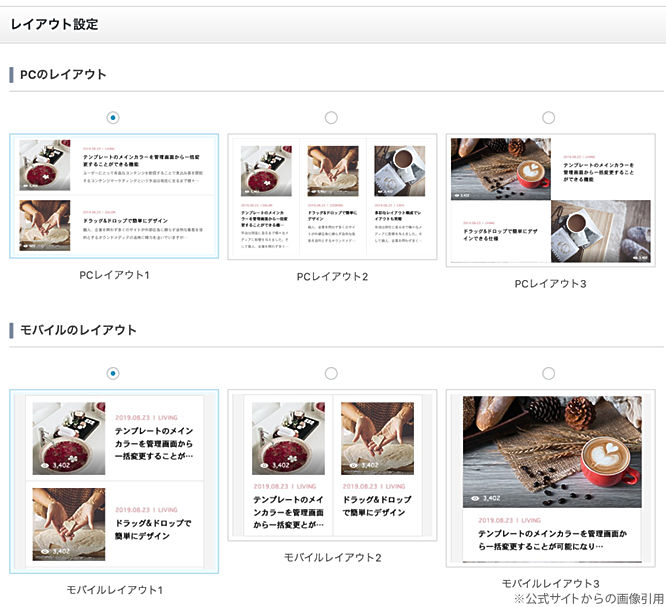
3タイプのレイアウト設定
トップページやアーカイブページの記事一覧のレイアウトは3種類から選択可能。
(PCとモバイルで別々のレイアウトといったカスタマイズも可)

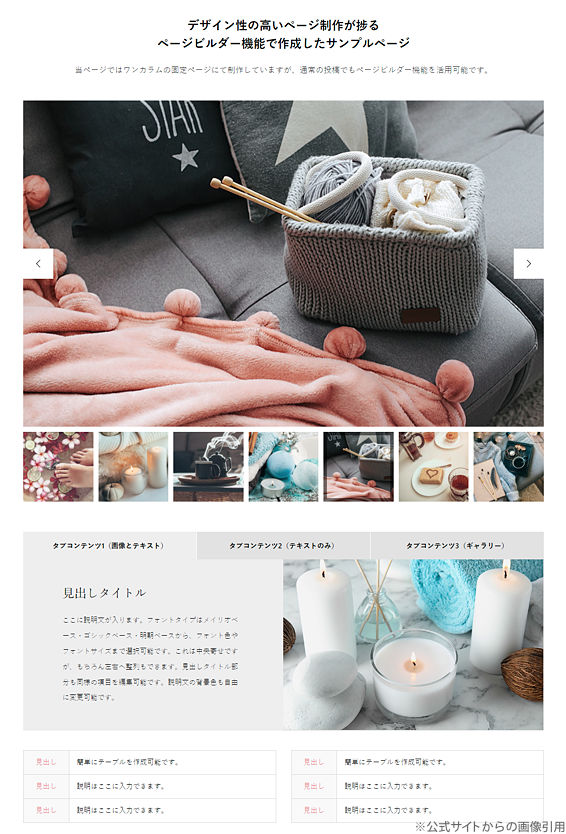
柔軟設計のページビルダー
Beには投稿記事内で必要項目を埋めていくだけでスライダー・タブ・2カラム or 3カラムレイアウト・画像リストなどを簡単に作成できるページビルダー機能が搭載されてます。
(もちろん通常の投稿も可)

ページビルダーを使うとこんなページも簡単に作成できます。

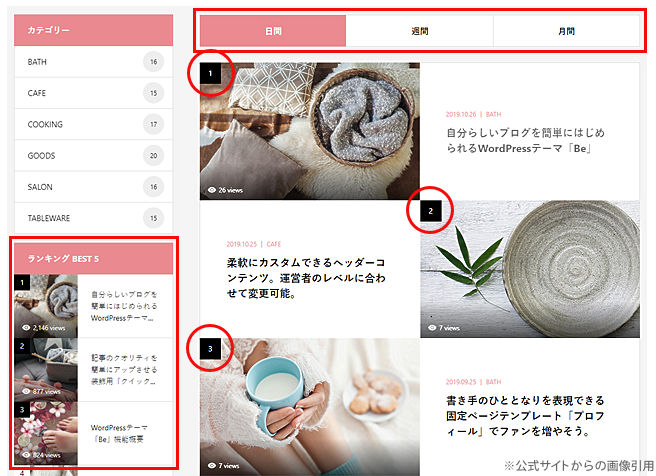
ランキング
Beでは閲覧数に応じて自動集計されたランキング表示機能が搭載。
集計期間別(日間・週間・月間)のタブ表示が可能。
PC/モバイル別に(前述の)3つのレイアウトから選択可。
(サイドバーでの表示も可)

プロフィール
予め用意されている項目に入力するだけで、シンプルにまとまったブログ運営者のプロフィールページが作成可能。

オリジナル機能【その他】
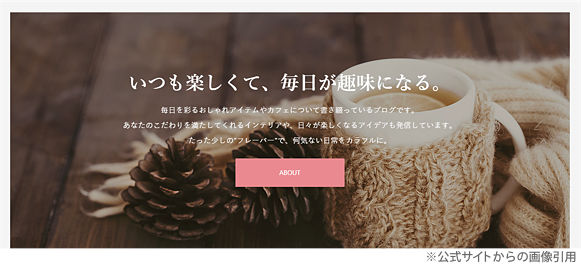
ヘッダー(トップページ)
Beのヘッダーはミニマルな雰囲気を保つべくコンテンツ幅内で表示する仕様。
画像は1枚でもOKだし、複数の画像(※最大5枚まで)を設定すればスライダー形式での表示にも。
(MP4動画やYouTube動画も設定可)
ヘッダー上にはテキストも表示可。
(文字サイズや色などの細かいカスタマイズも可)

ブログ記事カルーセルスライダー
ヘッダー直下にはブログ記事カルーセルスライダーも表示可。
記事ごとのアイキャッチ画像とタイトルがそのまま反映される仕様。
表示記事は『おすすめ記事・ピックアップ記事・すべての記事(新着順)』から選択可。

ヘッダー画像なしでブログ記事カルーセルスライダーをヘッダー代わりにすることも可能。
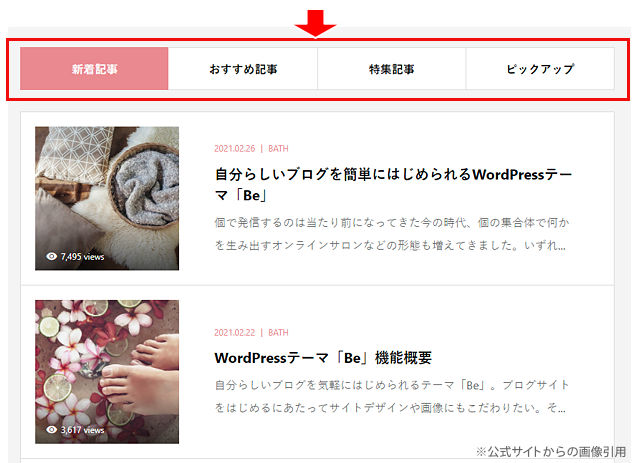
トップページ仕様
(記事が増えてきたら)タブ表示による記事一覧表示も可。

新着記事やおすすめ記事などのタブ分けでもいいし、任意のカテゴリーの記事のみといったタブ分けも可。
また記事の表示順は日付順や閲覧数の多い順などタブごとに詳細に設定可。
フッターカルーセル
フッターエリアにもトップページヘッダー下のスライダー同様、ブログ記事カルーセルスライダーが表示可能。(それぞれ異なる表示内容でもOK)
フッターのカルーセルスライダーに関してはトップページのみの表示だったり記事ページのみでの表示などボタン一つで柔軟に設定可。
広告管理
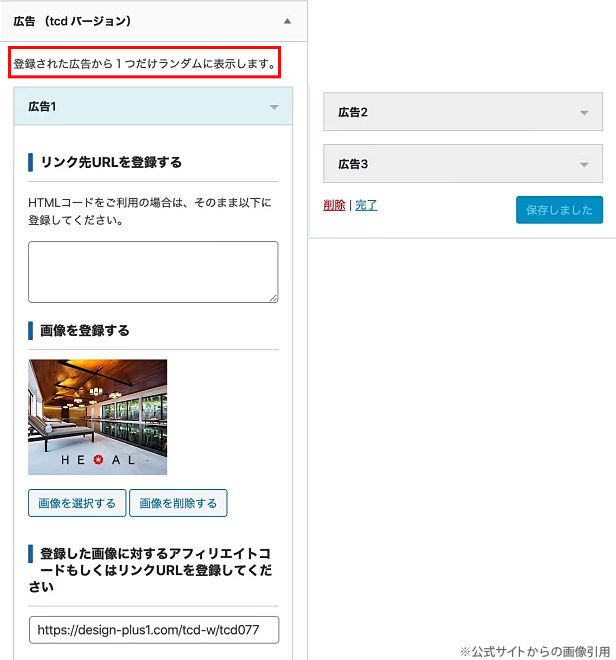
ランダム広告表示
プラグイン無しで1ヵ所の広告表示エリアに複数の広告をランダムに表示可。

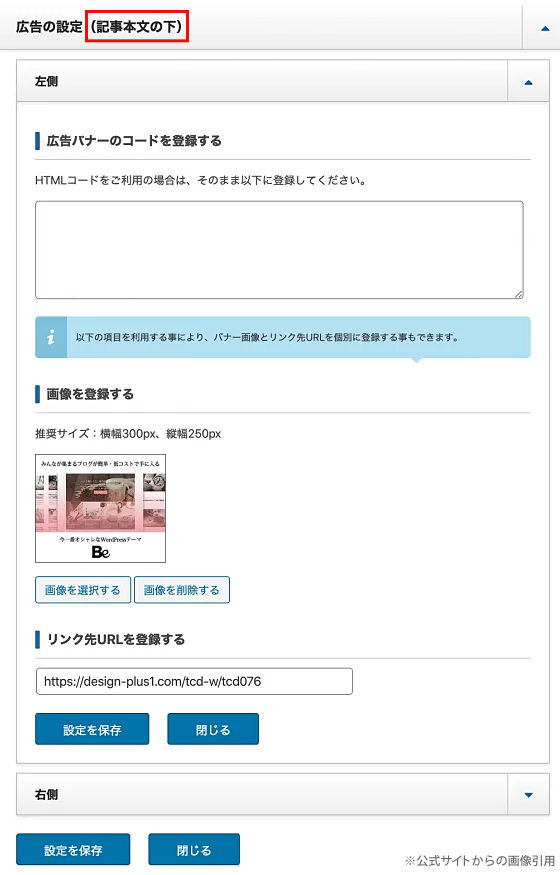
記事下
記事下に広告を表示可。

記事中どこでも
登録済みの広告なら専用のショートコードをコピー&ペーストするだけで記事中のどこにでも表示可。
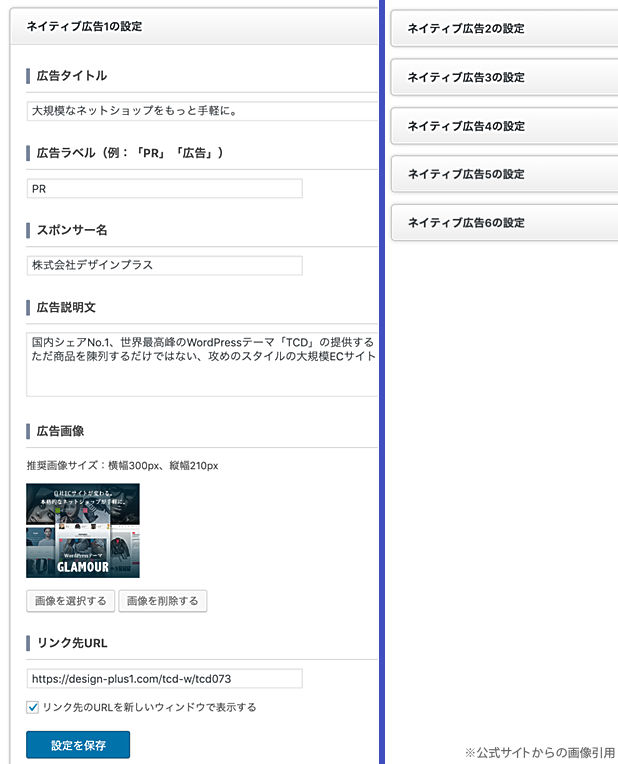
ネイティブ広告
通常の広告機能のほかにも”サイトのデザインに溶け込むように表示”されるネイティブ広告(インフィード広告)機能も搭載。
Beでは最大6つまで設定可。
広告ラベルのフォントサイズやカラー、背景色も任意で変更可。

ネイティブ広告は記事一覧内・ブログ記事カルーセルスライダー内・サイドバー内・フッターエリア内とほぼどの位置にも表示可能。
(※”PR”と但し書きが付いてるのがネイティブ広告)

3タイプある記事一覧レイアウトのどのタイプでも違和感なく溶け込むようにデザイン済み。
高速化設定
画像の遅延読み込みやJavaScript・HTML・CSSの最適化などの表示速度改善機能も実装。

その他
- 新クイックタグ
- カスタムCSS
- カスタムスクリプト
- 追従型ヘッダーバー
- スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマRebirth
TCDテーマの中には完全無料で利用できるテーマもあります。それが「Rebirth」。
元々有料で販売する予定だったテーマなので機能もしっかりしたものです。
お試し感覚で利用してみるのもいいかもしれません。
どんな方におススメ?
- ブログアフィリエイト初心者向け
- サイトデザインの構築を気にすることなく気軽に記事を発信したい
- 優しい雰囲気のブログサイトを作りたい
ミニマルにまとめられた汎用性のあるBeのサイトデザインは”ブログを気軽に始める”のに最適なテーマと言えます。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
コメント