ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】PORTAL(TCD095)
当ページの一部リンクにはプロモーションが含まれています。

”記事を読ませる”工夫が散りばめられたたシンプルな個人ブログ向けWordpressテーマがPORTALです。
目次
PORTALの特長
- 機能面をできるだけシンプルにした無駄のないレイアウト。
- (アイキャッチ)画像なしでもすぐに始められる記事が主役のブログデザイン。
- 広告だらけのページとは一味違ったカッコよさが魅力。
どんなサイト向け?
”広告は多いわサイドバーはうるさいわ”みたいなごちゃごちゃしたサイトではなく、純粋に記事を読ませたいブログサイトを運営したい方におススメのテーマです。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
PORTALのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画・youtube動画が設置可。
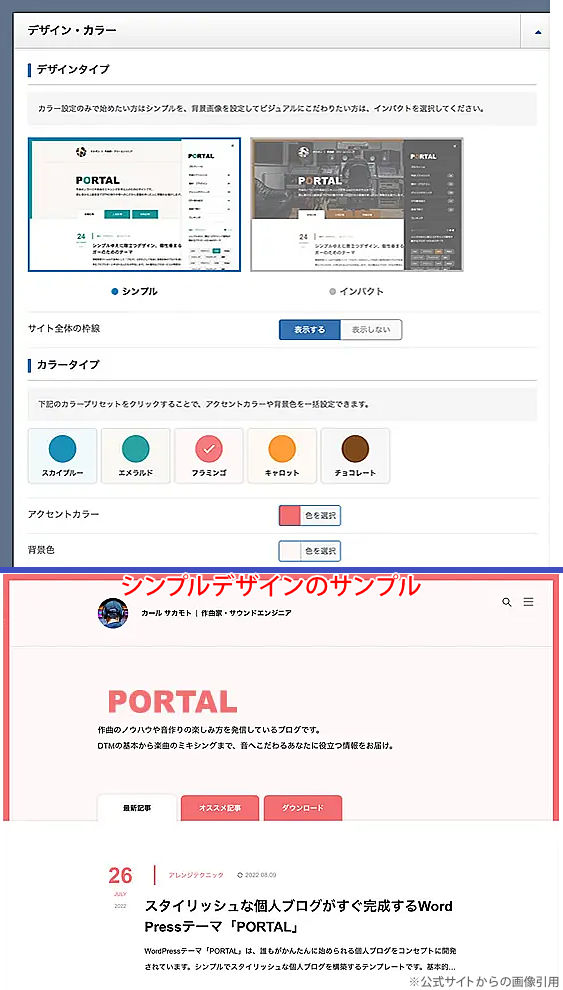
背景にどちらもセットしないシンプルデザインも可能。
ヘッダー中央にはロゴやキャッチフレーズも表示可。
(フォントサイズやフォントタイプも選択可)


メインコンテンツ
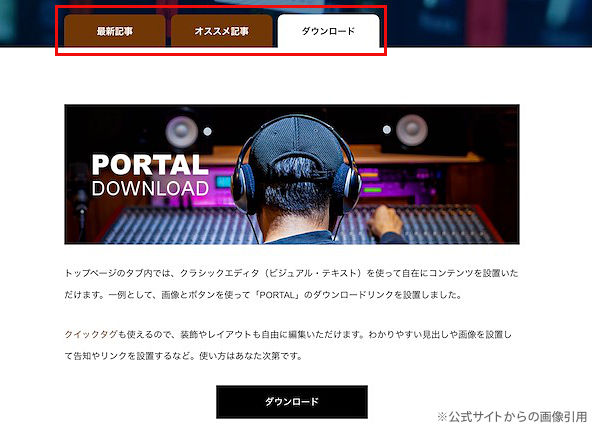
ブログのトップページは一般的には記事一覧表示になるものですが、PORTALは(デモサイトのように)タブで表示分けすることも可能。タブごとに表示する記事も細かく設定できます。
(最新記事やおすすめ記事など)
さらにタブ内にはHTMLを使って自由にコンテンツを配置することも可。

PORTALのオリジナル機能
デフォルトは1カラム
PORTALのページレイアウトはデフォルトで1カラム構成。
2カラム(サイドバー有り)への変更も可。
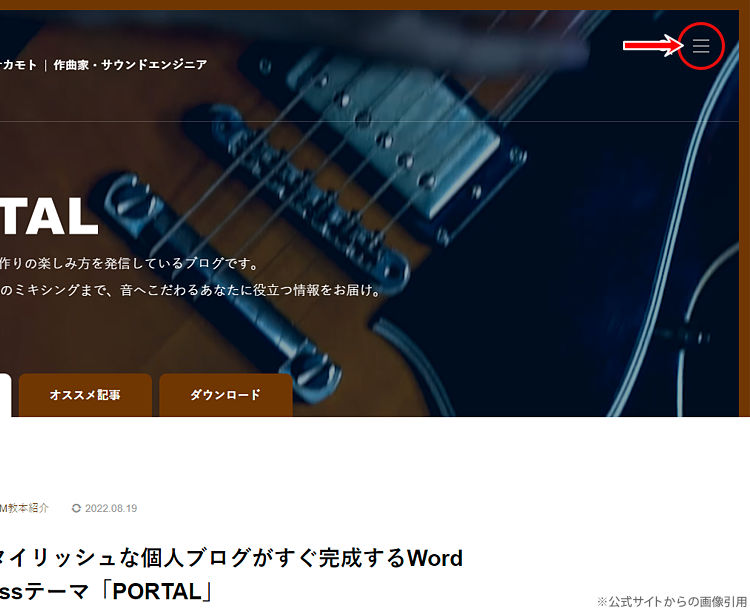
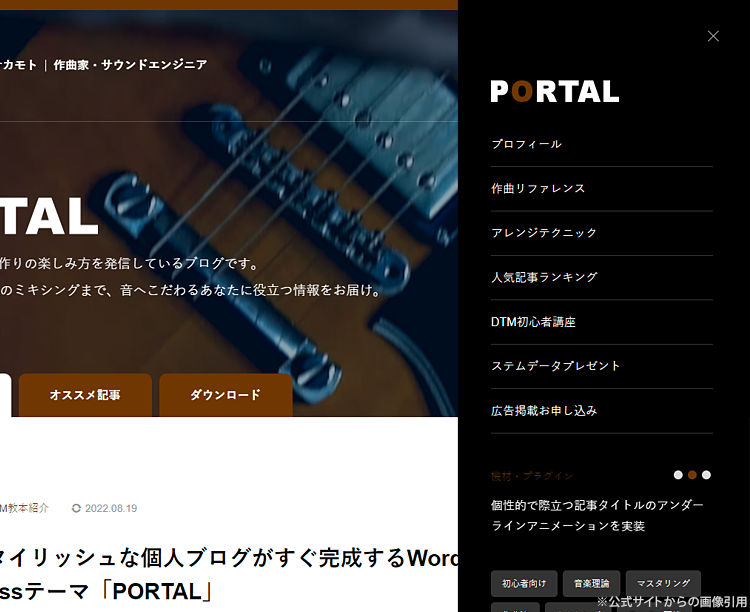
1カラムレイアウト時は右肩のハンバーガーメニューをクリックでドロワーメニュー(実質的なサイドバー)がスライド表示。


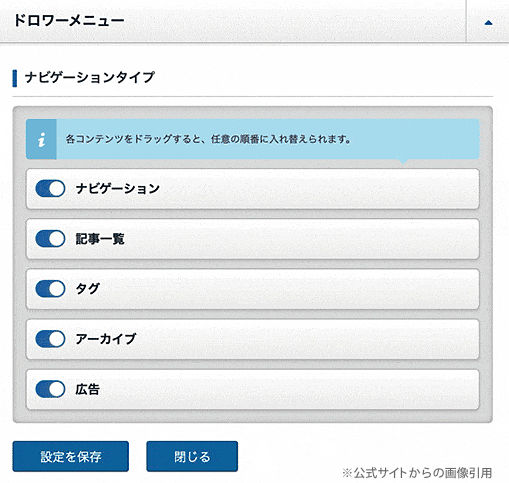
ドロワーメニュー内に表示する項目はテーマオプションから設定可。
(並び替え・表示/非表示も簡単操作)

2タイプのブログデザイン
ブログのデザインは2タイプから選択可。
- シンプルタイプ(画像なし・サイトカラーのみのデザイン)
- インパクトタイプ(デモサイトのような画像の設定を前提としたデザイン)
各種テンプレート
PORTALには固定ページ用のテンプレートがいくつか実装されてます。
プロフィール
ブログ運営者のプロフィールを表示するためのテンプレート。
ランキングページ
閲覧数の多い記事順にランキング表示する機能。
集計期間は日間・週間・月間・年間・無期限から選択可。(最大3種類まで)

4つの追加スタイル
記事の装飾はTCDオリジナルのクイックタグ機能で簡単に設定できますが、PORTALには下記のような便利なスタイルも実装されてます。
frame
画像に枠とシャドウをつけるためのクラス。
(imgタグのクラスに「frame」を追加するだけ)
round
画像の四隅を丸くする(角丸)クラス。
(imgタグのクラスに「round」と指定するだけ)
e_link
記事内に外部リンクを設置する際、『新しいタブ or ウインドウで外部サイトが開きますよ』というのを”明示的に知らせる”小さなアイコンを表示するクラス。
(一般的には”新しいタブ or ウインドウで開く”だけの意味で用いられることが多いかと)

s_table
表(テーブル)の横幅が大きい場合、スマホでは小さく表示されて見づらくなります。
そこで表を横スクロールさせることでスマホでも見やすく(PCと同じ見え方に)できるクラス。
<div class="s_table">と指定すれば再現可能。

PORTALのその他の機能
サイトカラー
サイトカラーは5タイプのプリセットカラーからワンタッチで切り替え可。
(カラーピッカーを使った微調整やオリジナル配色への変更も可)

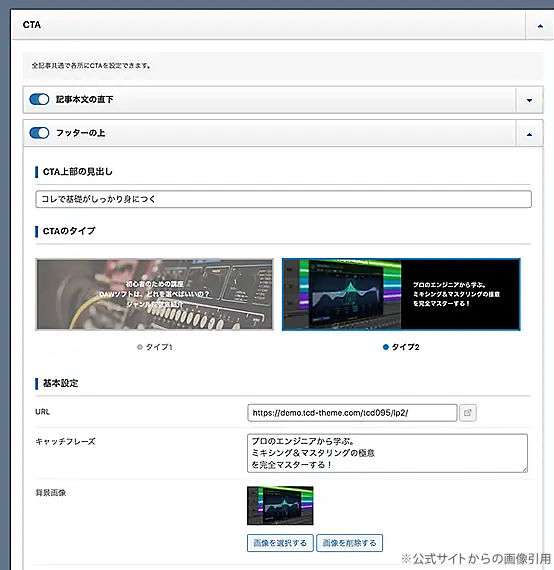
CTA
画像と文言を用意するだけでCTAが作成可。
デザイン済みCTAは記事の本文直下およびフッター上部に表示可能。
2タイプのデザインが用意されてます。

ランディングページ(LP)
画面右上の検索アイコンやハンバーガーメニューやフッターの有り無しなどがワンタッチで変更可。
「よくある質問(FAQ)」も質問と回答を入力するだけの簡単設定。

固定表示エリア
記事ページの上下には(全ページ共通の)テキストや画像を設置可。
HTMLも使用可能なのでオリジナルのバナー画像を設置したり広告の設置箇所としても利用可能。
(PCとは別にモバイル用の設置エリアも実装)
汎用機能
- 新クイックタグ
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- 404ページカスタマイズ機能
- SNSボタン設定
- ソーシャルボタンの表示設定
- ブログ機能
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
コメント