ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】STORK19
当ページの一部リンクにはプロモーションが含まれています。

スマホでの見やすさ・機能・デザイン・軽量化にこだわった”OPEN CAGE”第4弾WordPressテーマがSTORK(ストーク)19です。
他のテーマ(スワロー・アルバトロス・ハミングバード)はすべてクラシックエディタ向けのテーマでアップデートも止まっており、公式サイトでもSTORK19への移行を推奨してます。
目次
STORK19のおすすめポイント
- スマホでの見やすさ・機能・デザインにこだわったモバイルファースト設計。
- ”誰が使っても美しいデザイン”を追求した結果、HTMLやCSSの知識がなくてもデモサイトのようなサイトを再現可能。
- 微調整の必要がない美しいレイアウトデザインなのでコンテンツ作りに時間をかけずに済む。
- ブロックエディター完全対応。
- サクサク表示される可能な限りの軽量化。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでもサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
ブロックエディター対応状況
STORK19はブロックエディターへ完全対応したテーマです。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
STORK19の主なオリジナル機能
トップページヘッダー
STORK19ではトップページのファーストビューに当たるエリアをトップページヘッダー(ヘッダーアイキャッチ)と呼んでおり、そのトップページヘッダーには画像や動画を背景として設定可能。
(テキストやボタンリンクなども表示可)

PCとモバイルで別々のコンテンツを表示させることも可。
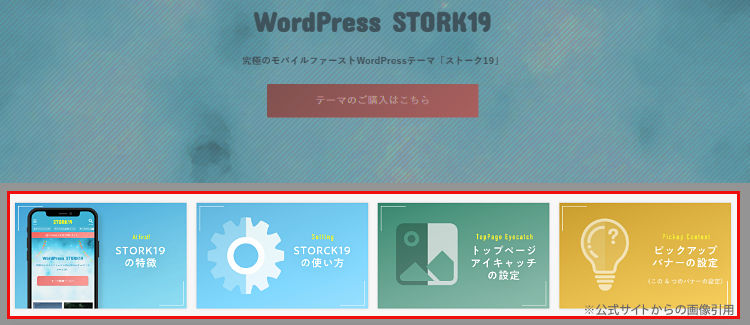
ピックアップコンテンツ
ヘッダー下に最大4つの画像バナー( リンク)を設置可。
バナー画像のサイズ比率も変更可。

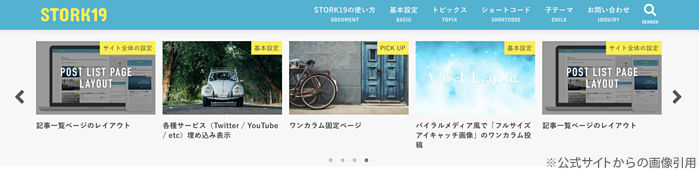
ピックアップスライダー
トップページには「pickup」というタグがついた記事のカルーセルスライダーを表示可。

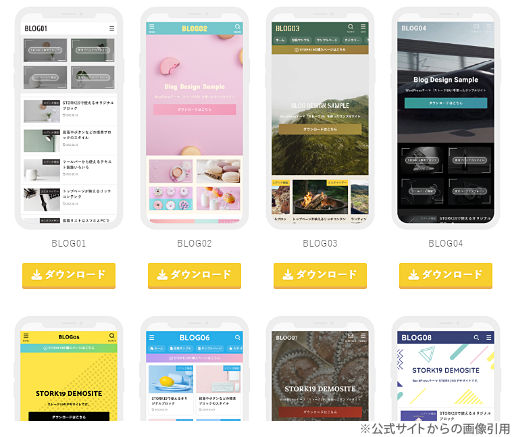
デザイン着せ替え
各デモサイトのデザインに着せ替えができるカスタマイズ設定ファイルが無料配布。
あらかじめ用意されたレイアウトデザインで手早く表示したい方には便利な機能。

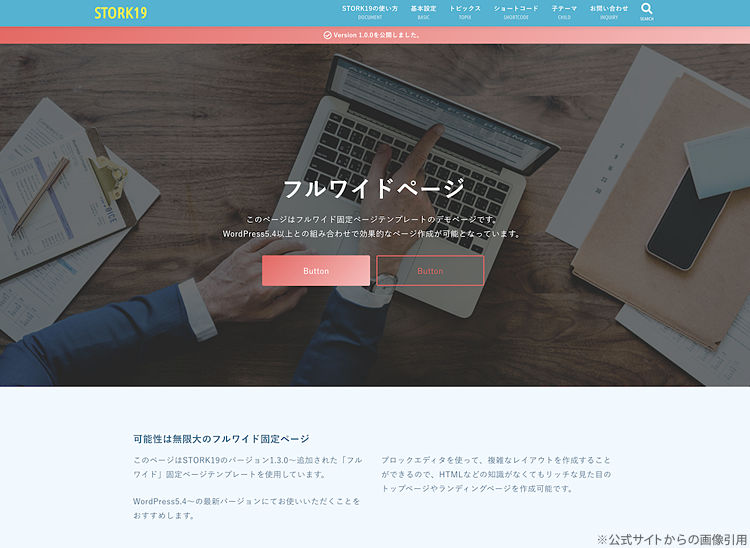
フルワイド
サイドバーのない1カラムページ作成機能はもちろんですが、ブロックエディタを活用することでブラウザ横幅いっぱいにコンテンツ作成可能なフルワイド機能も搭載。
ブロック同士の組み合わせ次第では企業サイトのトップページのようなかっこよくてしゃれなレイアウトを作成することも可能。

他にも、
- 見出しデザイン(複数のスタイルから選択可)
- Adsenseやバナー広告、CTAなどをウィジェットで一括管理
- スクロール追従エリア(サイドバー最下部)
- 記事下にカテゴリーリンク、タグリンク、関連記事表示
- SNSシェアボタン標準装備(シェアボタンのデザインも変更可)
- プロフィール表示(記事上・記事下など)
- NEWマーク(記事一覧や関連記事にて指定した期間NEWマークを表示可)など
ブロックエディター機能
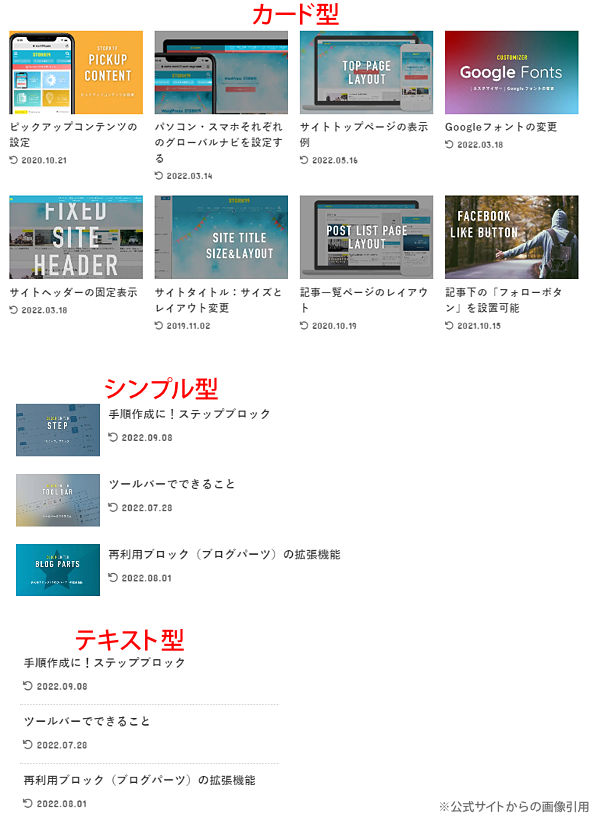
記事リストブロック
カテゴリー・タグ・新着記事一覧の表示機能。
(表示レイアウト、カラム数、日付表示ON・OFF、表示順など変更可)

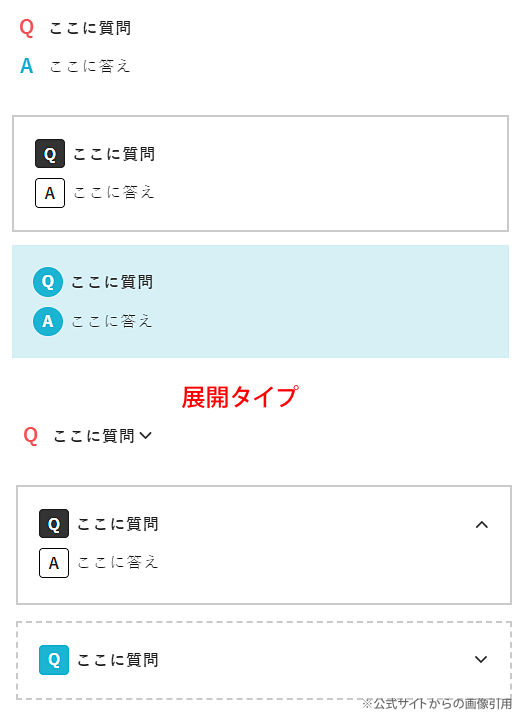
Q&A(FAQ)ブロック
よくある質問ページの作成機能。
(アイコン形状、色、開閉ONOFFなども変更可)

FAQ構造化データにも対応済み。
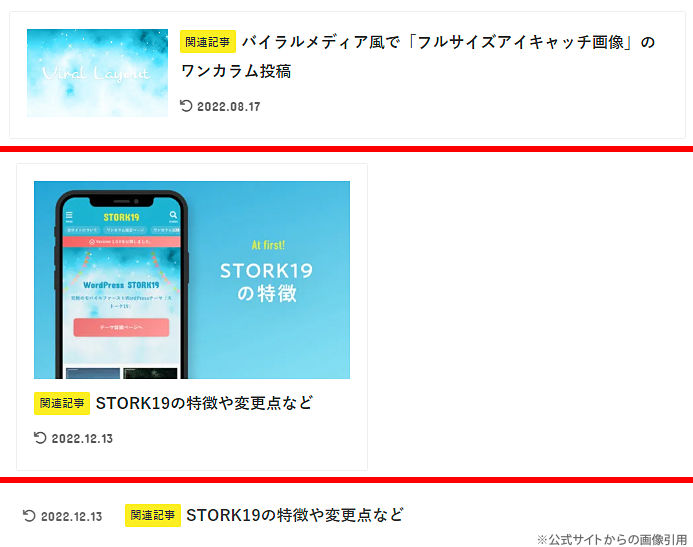
関連記事(ブログカード)
同一サイト内のブログカード(内部リンク)の設置機能。
(表示レイアウト、日付表示ON・OFFなども変更可)

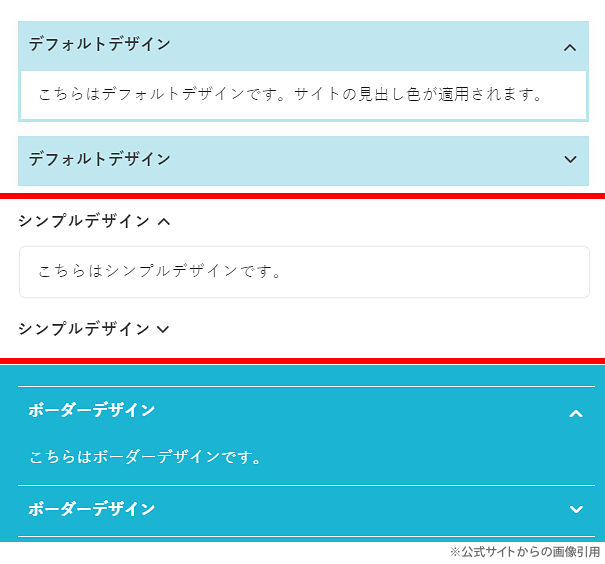
アコーディオンブロック
アコーディオン形式(開閉式)のブロック作成機能。

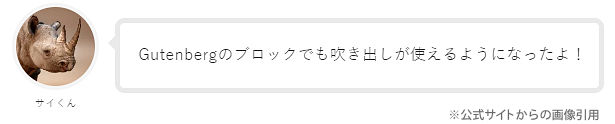
吹き出しブロック
会話風の吹き出しブロック作成機能。
(吹き出しの色やデザイン、アイコン位置は変更可)
よく使うデザインの吹き出しはマイセット機能で登録。
これを使えば毎回毎回同じデザインを選択する手間が省けます。

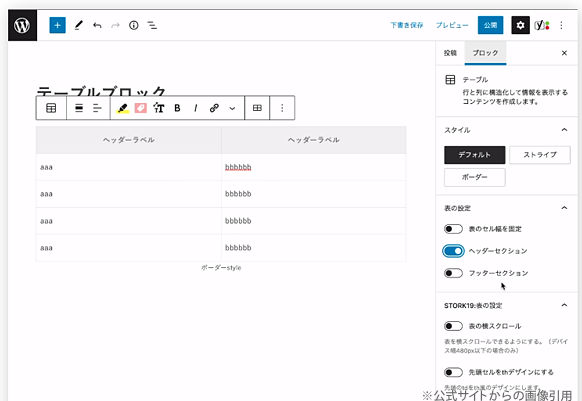
テーブル(表)ブロック
テーブル(表)作成時の複数のデザインや横スクロール機能といった拡張機能が搭載。

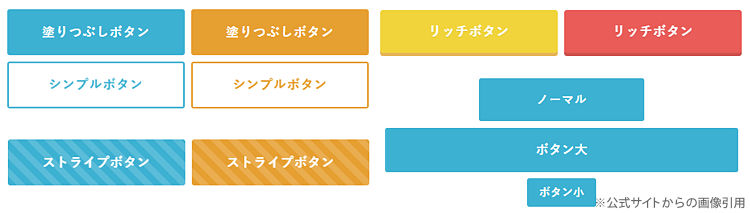
ボタンブロック
さまざまなボタンデザインが用意。
もちろんデザインや色・リンク付け等も簡単に変更可。

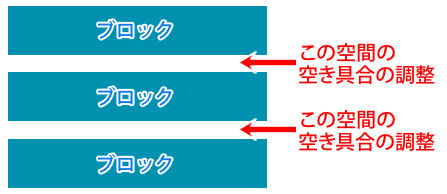
ブロックの上下余白
ブロックエディター標準機能のスペーサーの拡張機能(のようなもの)。
ブロックごとに上と下に余白(マージン)をボタン1つで変更可。

ブロック表示切り替え
画面幅の違い(PC・タブレット・スマホなど)で表示するブロックの切り替え機能。
モバイルとPCでは表現を変えたいという場合に便利。

フルワイドセクション
背景色がついたコンテンツを画面幅いっぱいに表示できるブロック。
サイト型トップページやLPなどのフルワイドページで使うと効果的です。
ブロック形状変更
グループブロックとカバーブロックの2種類のブロックでブロック形状を変えられます。

マイパターン機能
ブロックエディター標準機能の「パターン」(※従来の”再利用ブロック”)機能をより使いやすく拡張した機能。
- マイパターンはカテゴリーとタグページに挿入可
- マイパターンはショートコードでも呼び出し可
- マイパターンはマイパーツとして登録(非同期化)可
マイパターン化してしまえば、記事内でいつでも簡単に”定型文”として呼び出せます。
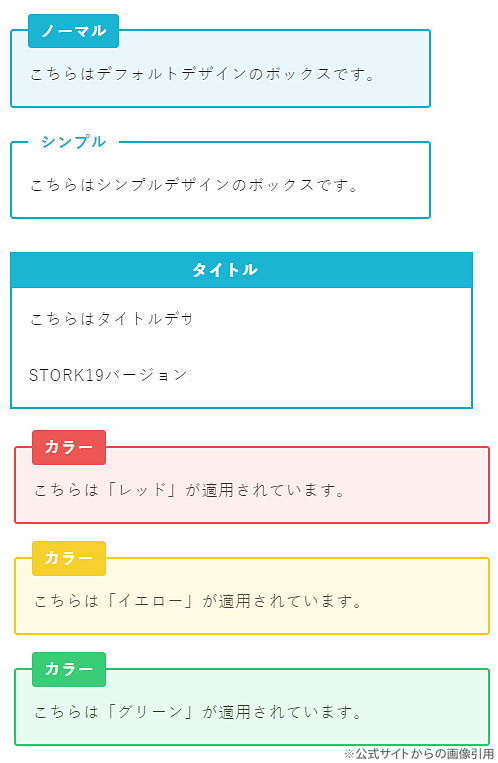
ボックスブロック
ボックスで囲むデザイン装飾。
(色の変更やタイトルの有り無しなども変更可)

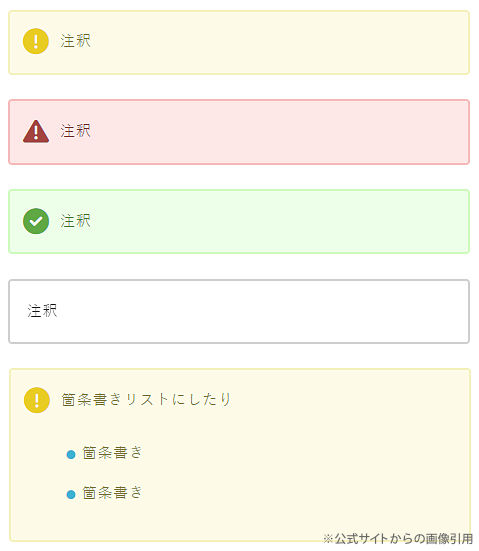
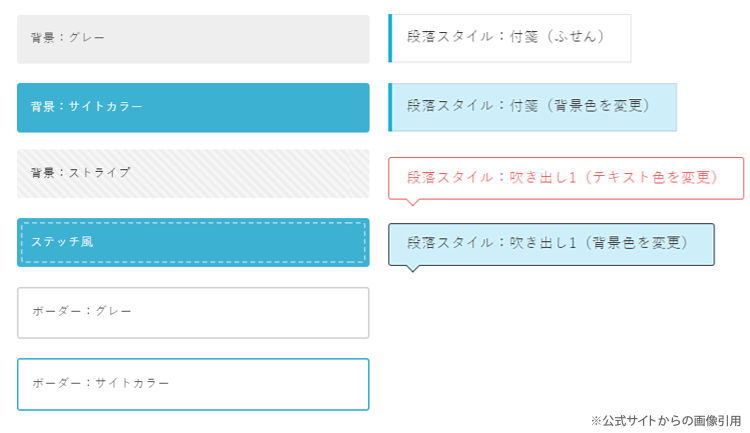
補足説明ブロックと段落スタイル
補足説明ブロックでは以下のような注釈が表現可。

段落ブロックのスタイルも数多く用意されてます。

マイクロコピー
通常のテキストもマイクロコピーに瞬時に変更可。

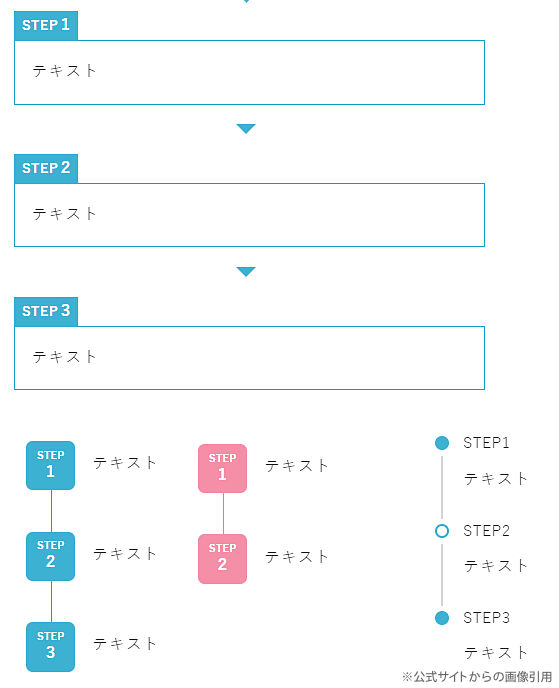
ステップブロック
手順や工程などをステップ形式で分けて表現できる機能。
(細かいカスタマイズも可)

その他
- SNSボタンにURLコピーボタン追加
- 固定ページテンプレートで「フルワイド背景画像」機能追加
- SNSボタンを画面端に固定表示(スクロール追従)機能追加
- ランキング(ブロックパターン)
- マーカーブロック
- フリガナ(ルビ)ブロック
- 画面サイズに応じて改行を指定できるショートコード追加(※スマホのみ改行など)
- 画像ブロックや動画ブロックのオリジナルスタイル
- FontAwesomeアイコン
どんな方におススメ?
- HTMLやCSSの知識はないが記事を簡単に書きたい
- モバイル機器でのアクセスが多いブログサイトを運営したい
- 企業サイトとしてトップページをダイナミックに優雅に表現したい
- カスタマイズに費やす時間を記事執筆に回したい
OPENCAGEのテーマの中で唯一ブロックエディター完全対応のテーマがSTORK19。
これからサイトを作るならブロックエディター対応のテーマから始めるのがベストです。
他のテーマ(スワロー・アルバトロス・ハミングバード)はすべてクラシックエディタ向けのテーマでアップデートも止まっており、公式サイトでもSTORK19への移行を推奨してます。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
コメント