ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】Muum(TCD085)
当ページの一部リンクにはプロモーションが含まれています。

ブログで売り上げを目指すブロガー・アフィリエイター向けWordPressテーマがMuumです。
目次
Muumの特長
- レイアウト変更の柔軟性や豊富なアニメーションで記事アピール度がアップ。
- だれもが使いやすい、それでいてしっかり収益につながる動線を搭載したブログアフィリエイト向けのテーマ。
- 個人・企業・お店とどんなジャンルのブログサイトでも使える汎用性。
どんなサイト向け?
華やかなデザインや特殊な機能がてんこ盛りというわけではないテーマですが、どんなジャンルのブログにも合う実用的な機能が搭載されたテーマと言えます。
趣味のブログで新たに収益を図るもよし、企業ブログで集客用に使うもよし。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
Muumのトップページ
TCDの各テーマに搭載されてる共通のオリジナル機能はこちらのページにまとめてあります。
ヘッダーコンテンツ(ファーストビュー)
3タイプのレイアウトデザイン。
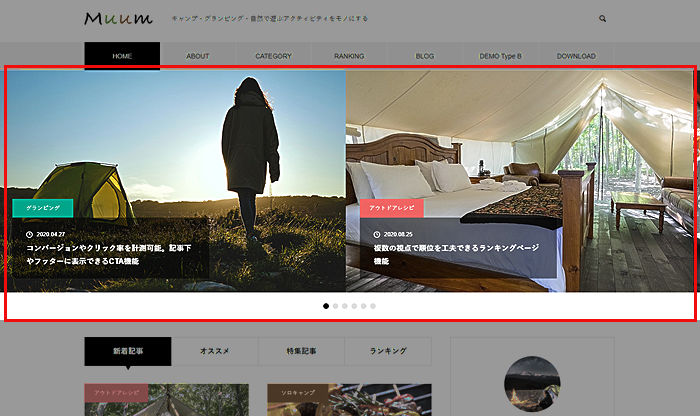
2分割ヘッダー(カルーセルスライダー)
画面2分割の大き目のアイキャッチ画像の上には日付・タイトル・カテゴリーが表示。

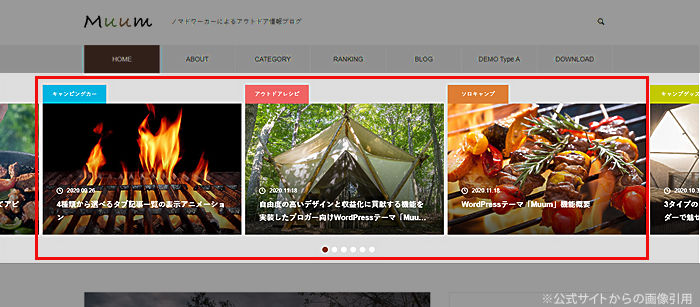
3分割ヘッダー(カルーセルスライダー)
こちらは画面3分割と表示数を多めにしたパターン。
アイキャッチ画像上には日付とタイトルが表示。

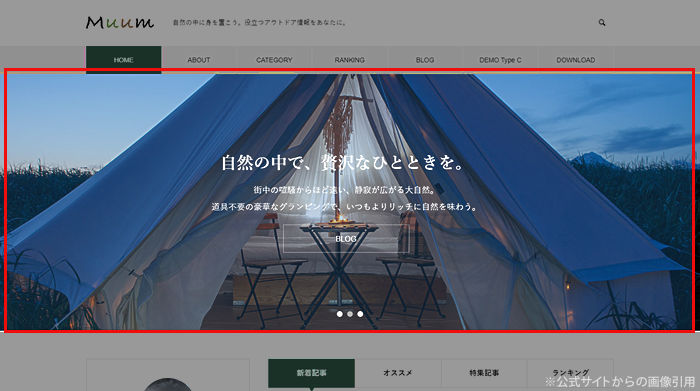
フル幅(スライダー)
最後は画面いっぱいに表示されるフル幅ヘッダー。
スライドごとに異なるコンテンツ(静止画・MP4動画・YouTube動画)もセット可能。

メインコンテンツ
記事一覧のレイアウトは以下の3種類から選択可。
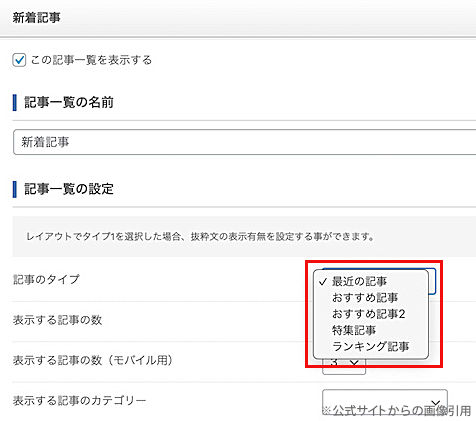
タイプ1(抜粋文無し)
アイキャッチとタイトルのみの表示。
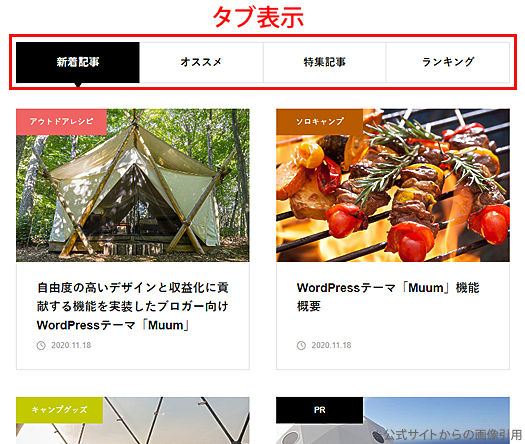
記事一覧はタブにて表示切り替えも可。
読み込みなしでスムーズに切り替わるストレスフリー仕様。

記事の表示タイプを各投稿ごとに設定できる(5種類)ので、特定の記事だけをピックアップして自動表示させることも可。

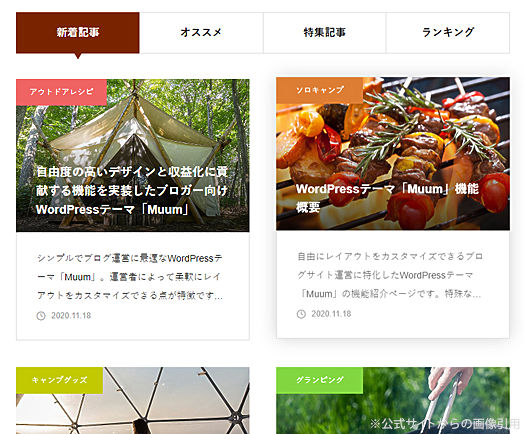
タイプ1(抜粋文あり)
タイプ1のもう一つは、アイキャッチとタイトルに加えて抜粋文の表示も。

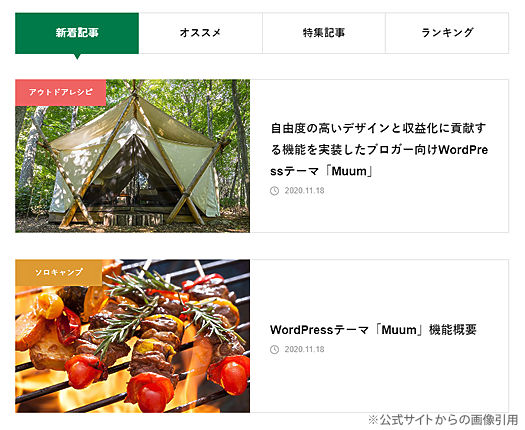
タイプ2
こちらはアイキャッチとタイトルが横に並ぶレイアウト。

Muumのオリジナル機能
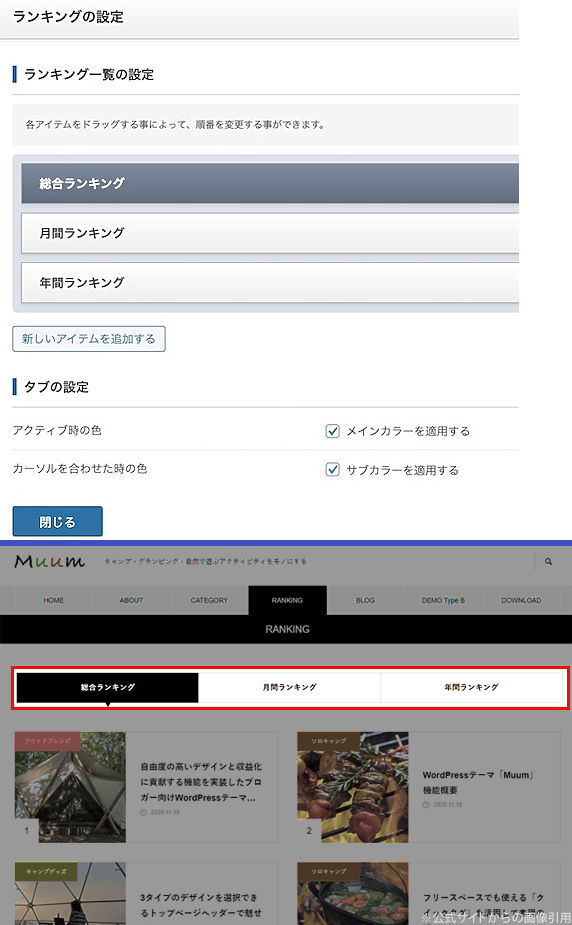
ランキング
Muumでは利用者の閲覧数を基に自動で生成されるランキングページ作成機能が実装。
集計期間(日間・週間・月間・年間・無期限)の調整も可能。
読み込み不要ですぐに別のランキングに切り替えることも可。

カテゴリー別のランキング表示も可。

更新日表示
記事詳細ページには記事公開日の他に記事更新日も表示可。
情報の鮮度をアピールできます。

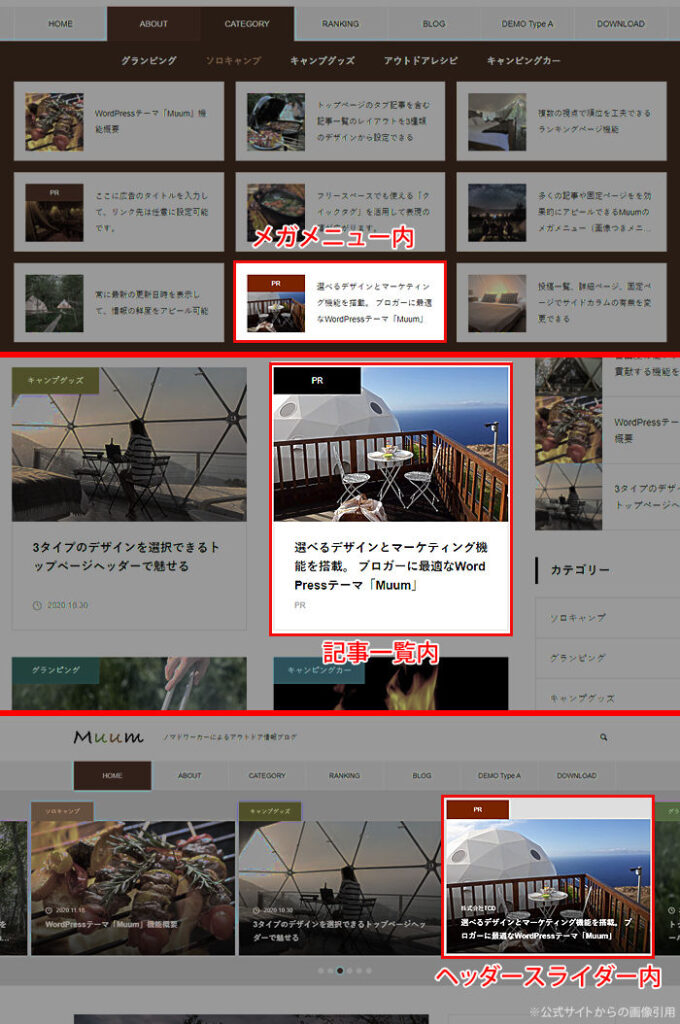
ネイティブ広告
サイト内に違和感なく広告を表示できるネイティブ広告機能が実装。
下記の場所に設定可能で、テーマオプション内で登録した広告をランダム表示する仕様。
(広告は最大7つまで登録可)
- メガメニュー内
- ヘッダーカルーセル(スライダー)内
- フッターカルーセル内
- トップページやアーカイブページの記事一覧内
- ランキングページ内
- ウィジェット内など

記事内やサイドバーやフッターなどのウィジェットエリアには通常の広告も表示可能。
Muumのその他の機能
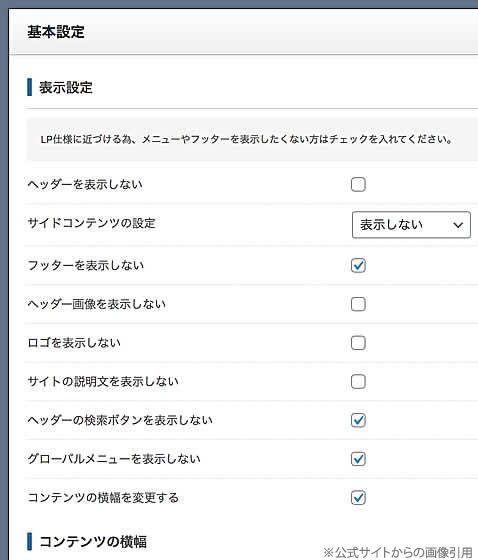
ランディングページ(LP)
基本設定ではヘッダー・フッターの表示/非表示やコンテンツ幅が調整可。

項目を埋めていくだけで素敵なデザインのLPが作成可能なLP用コンテンツビルダーも搭載。
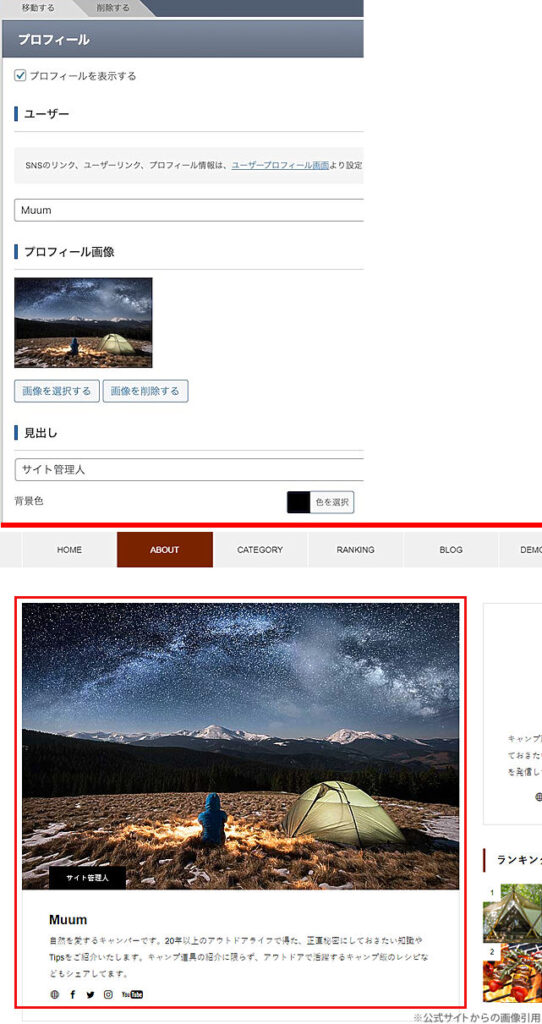
プロフィール表示
ページ内にプロフィールを表示可。
プロフィール自体は管理画面のユーザー項目と連動しているため、表示する画像と見出しを入力するだけで設定は完了。

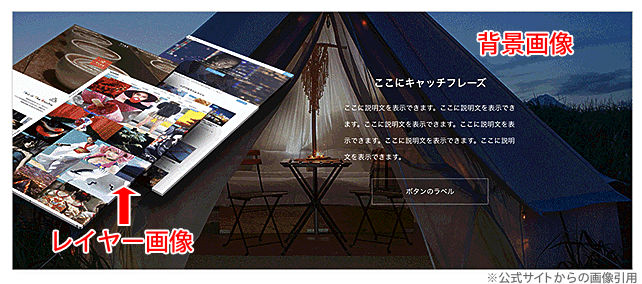
レイヤー画像コンテンツ
左からフェードインするアニメーションを伴った(透明度が設定されてる)レイヤー画像を表示可。

背景画像をぼかすエフェクトも設定可。(ぼかし具合は調整可)
キャッチフレーズやテキストの位置は調整可。

画像コンテンツ
画像を横並びで3枚までセット可能。
幅も自動調整。

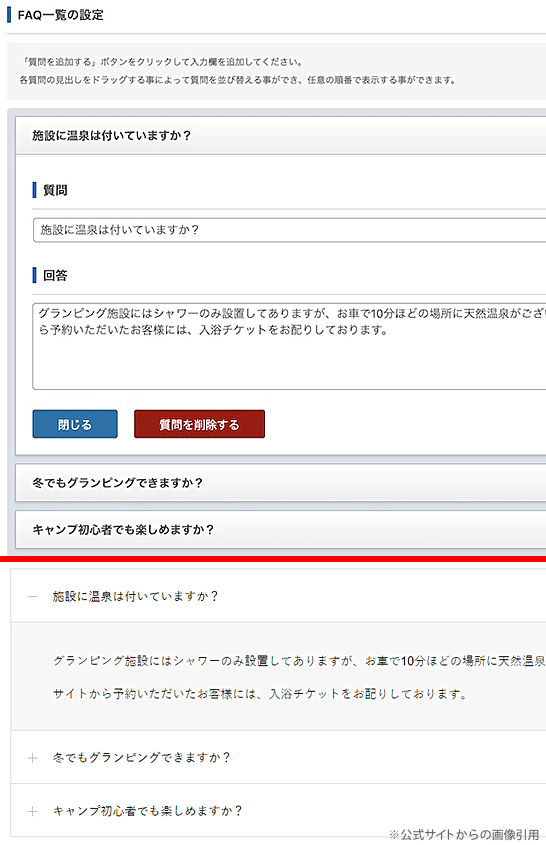
FAQ
項目に入力するだけでアコーディオン開閉式のよくある質問(FAQ)が作成可。
(項目は任意の数だけ追加可)

フリースペース
こちらは自由に作成可能なエリア。
(HTMLも使用可)
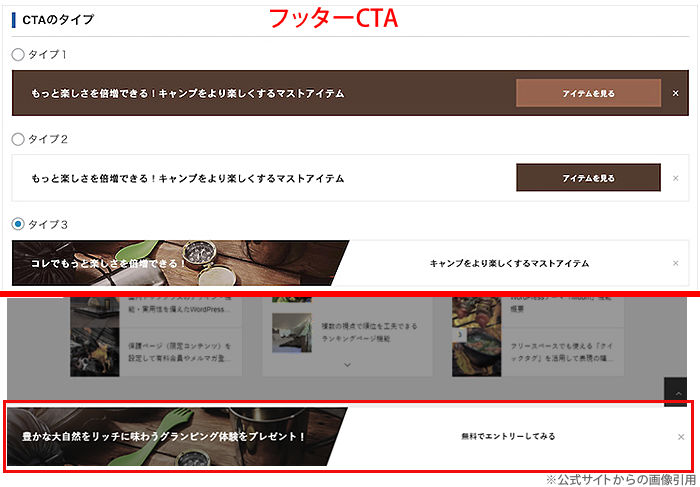
CTA
MuumのCTAは記事下CTAとフッターCTAが用意されてます。
(どちらも3種類のレイアウトから選択可)
専用テンプレートが用意されてるのでテキストや画像を入れ込むだけで設置完了。


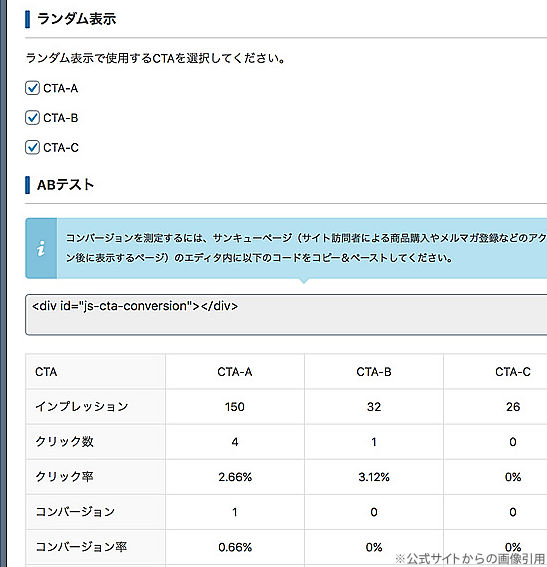
計測機能
CTAにはインプレッションやクリック数(率)、コンバージョン数(率)の計測機能が実装。
最大3つまでCTAを登録しておくことができ、複数登録時はランダム表示によるABテストも可能。

汎用機能
- 新クイックタグ
- コンテンツビルダー
- カスタムCSS
- カスタムスクリプト
- ヘッダーメッセージ
- 新スマホ専用フッターバー
- 構造化マークアップ適用パンくずリスト
- メガメニュー
- 404ページカスタマイズ機能
- ソーシャルボタンの表示設定
- SNSボタン設定
サポート
TCDテーマのインストール、初期設定、使い方のメールサポートあり。
独自カスタマイズについて
TCDのテーマはいずれも完成度が高いため、(それなりの知識がある方でも)独自カスタマイズがかえってやりにくいという面もあります。
それでも「どうしてもここをこうしたいんだけど…」という場合はTCD LABOを覗いてみると一気に解決策が見つかるかもしれません。
TCD LABOというのはTCDの各テーマのこれまでのカスタマイズ事例の中から需要が多いと思われるカスタマイズ事例をピックアップ紹介している専用サイトのことです。
ただしTCD LABOでのカスタマイズ例はテーマファイルを直接”いじくる”ものがほとんどなので、HTMLやCSSを全く知らないという方には少々敷居が高いでしょう。
カスタマイズを施したけどサイトが表示されなくなってしまったなどのトラブルが発生しても元に戻せる自信がない方はテーマ標準の機能をそのまま使うことをおススメします。
無料テーマ GLUE
TCDテーマの中には完全無料で利用できるテーマもあります。それが「GLUE」。
初心者からプロまで使える高機能なブログ向けWordPressテーマです。
テーマ選びでお悩みの方はお試し感覚で使ってみるのもいいんじゃないでしょうか。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
コメント