ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】STREETIST
当ページの一部リンクにはプロモーションが含まれています。

モノトーン調のデザインと機能・速度・SEO・収益化にもこだわったブロガー・アフィリエイター向けのWordpressテーマがSTREETIST(ストリーティスト)です。
2024年2月に大幅な機能強化が施されたSTREETISTバージョン2がリリースされました。
それに合わせて当ページの内容も刷新してます。
目次
STREETISTの特長
- ブログアフィリエイトで収益アップに必要と思われる機能を多数搭載したテーマ。
- 白や黒やグレーがベースのシンプルでおしゃれなレイアウトデザイン。(※バージョン2から自由なカラー設定も可能に)
- HTMLやCSSなどの知識を必要としない記事作成時の効率化重視機能がいくつも搭載。(※バージョン2ではオリジナルブロック機能が強化)
どんなサイト向け?
凝ったデザインではなくシンプルでスタイリッシュなモノトーン調が特長のSTREETISTのレイアウトデザインですが、バージョン2になってカラー設定の自由度が高くなったためさまざまなイメージのサイトでも利用できるようになりました。
いずれにしてもシンプルで落ち着いたレイアウトデザインは利用者にとってはとても見やすいサイトと言えます。
ブロックエディター対応状況
| 完全対応◎・一部対応◯・未対応× |
完全対応・一部対応・未対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでもサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるもののクラシックブロックなどでの限定的な利用にとどまるテーマは一部対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは未対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
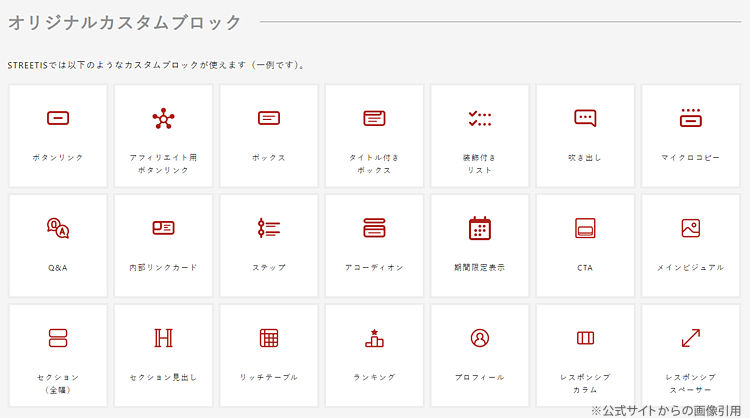
STREETISTのオリジナル機能
バージョン2になって機能が強化されてます。
- オリジナルブロックの追加
-
ブロックエディター用のオリジナルブロックが大幅に強化されてよりコンテンツを作成しやすく進化。
(専用のプラグインが無料配布&ブロックウィジェットにも対応) - トップページ作成機能の追加
-
トップページ作成に便利なテンプレートやトップページ用オリジナルブロックの追加でトップページの作成がしやすくなりました。
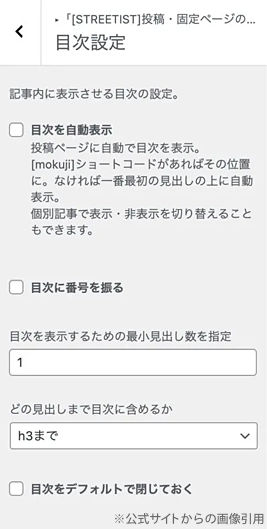
- 目次機能
-
目次の挿入機能が追加&ページごとに目次の表示/非表示も可。

- マイパーツ機能
-
複数のページで使い回したいテキストや画像を登録しておける機能。
表示したい箇所に専用のショートコードをコピー&ペーストすれば瞬時にコンテンツを表示可。
同じ内容を何度も記述する手間が省け、修正も簡単。
(「パターン」に名称変更された従来の「再利用ブロック」の上位版のようなもの)
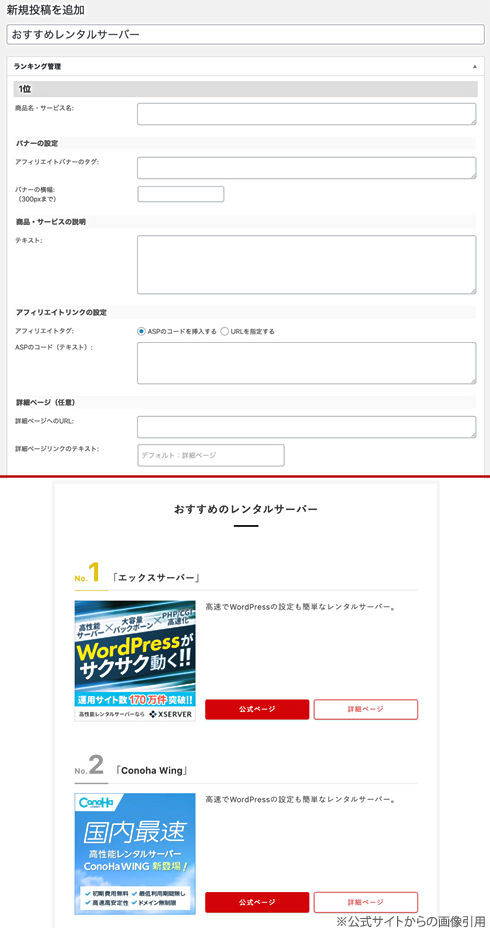
- ランキング
-
簡単にランキングを表示可能。
カテゴリー別でのランキング作成も可。
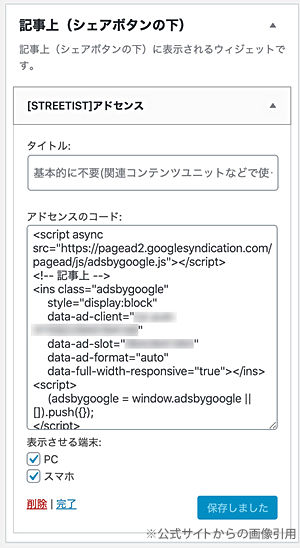
- 広告・収益化
-
GoogleアドセンスやASP広告掲載用の便利な機能も多数搭載。
記事一覧内でのインフィード広告も設置可。専用のウィジェットを使えば、記事ごとに広告の表示/非表示切り替えも可。

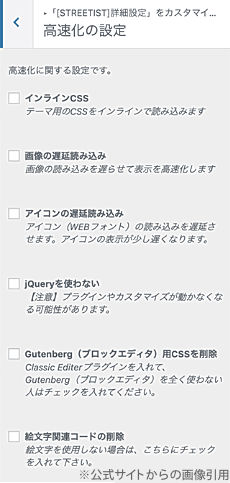
- サイトの高速化
-
ページ読み込みの速度低下につながる要素を排除する機能をいくつも搭載。

- CTA機能
-
商品の申し込みやお問合せ、メルマガ登録などを促すのに最適なCTAを記事下部に表示可能。

- SEO
-
ページごとにnoindex,nofollowの設定、個別のmeta description設定、SNSシェアボタン、OGP設定などが実装。
Google推奨のJSON-LDにも対応済み。
ブロックエディター機能
STREETISTではブロックエディター(Gutenberg)用のオリジナル(カスタム)ブロックをプラグイン形式で独自配布(無料)。

各ブロックには端末ごとの表示切り替え機能(※”PCのみで表示”や”モバイル機器のみで表示”などの条件分岐)や余白の調整機能も搭載。
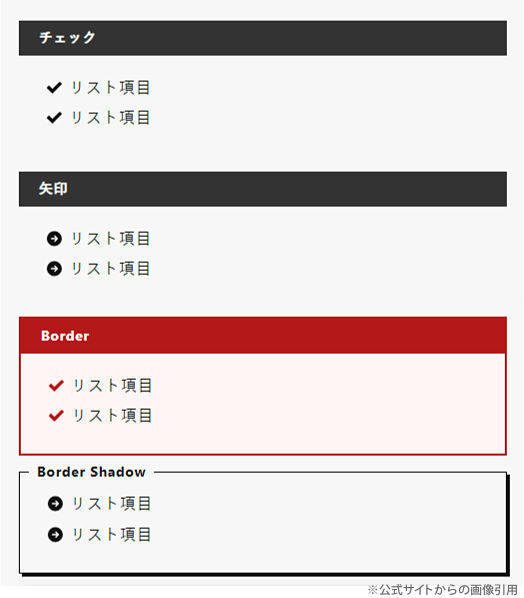
装飾付きリスト

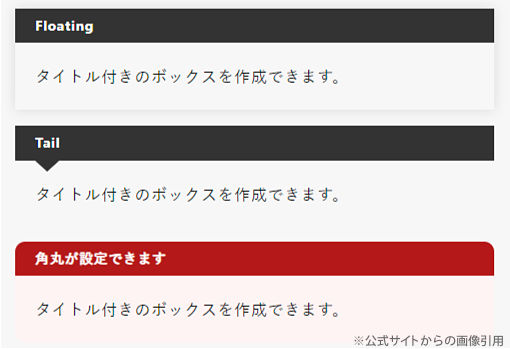
タイトル付きボックス

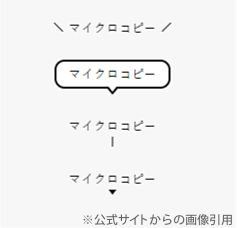
マイクロコピー
ボタンの上などに配置してクリックを促すためのテキスト用ブロック。

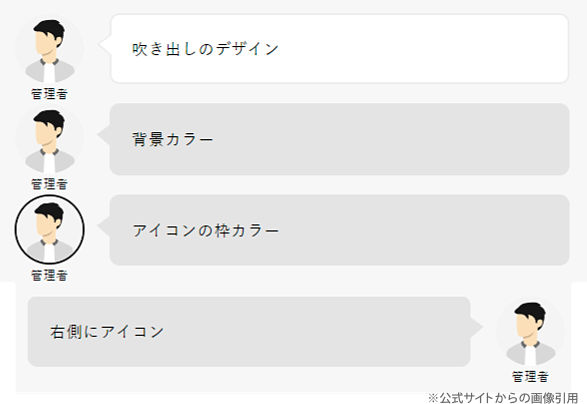
吹き出し

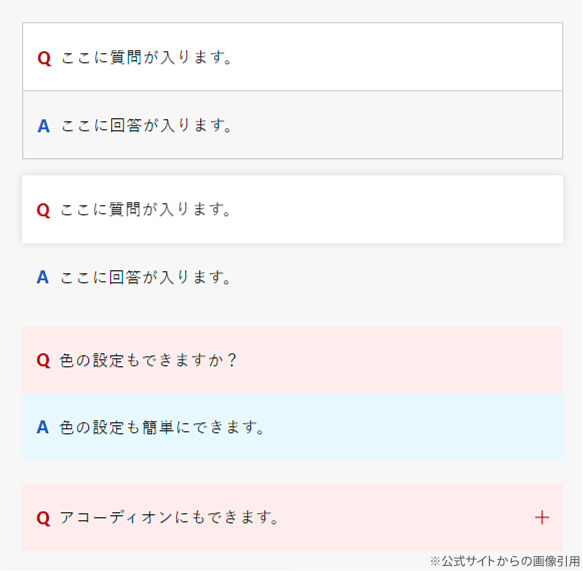
質問と回答(FAQ)

内部リンク

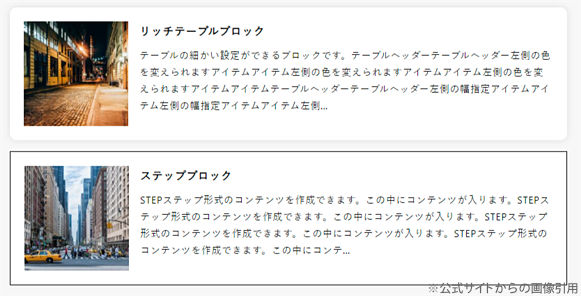
テーブル(表)
テーブルを縮小表示することなく端から端まで全体を見渡せる横スクロール機能や左列の色や幅の固定化機能も実装。

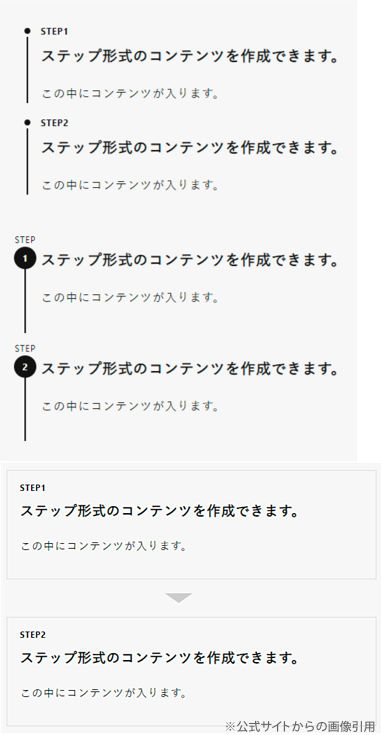
ステップ
作業の手順や流れなどのステップをわかりやすく順に説明できるブロック。

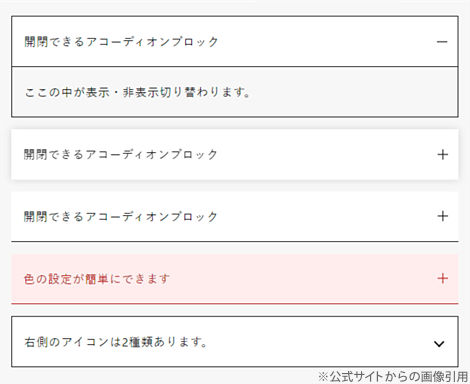
アコーディオン

アイコンボックス

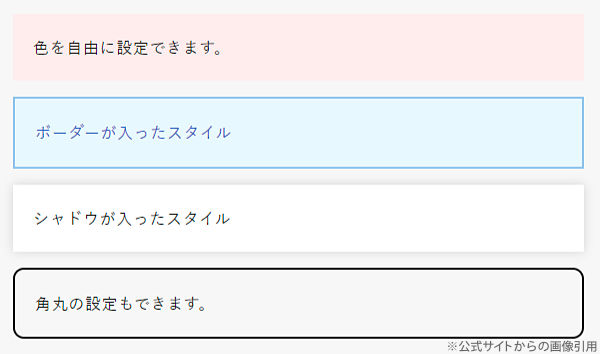
ボックス

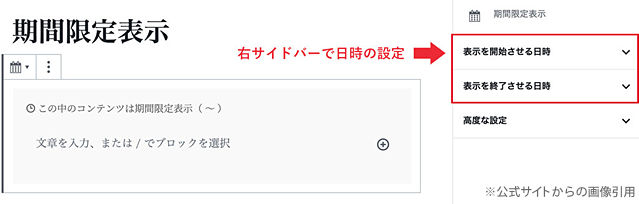
期間限定
指定した期間だけ表示可能なブロック。
アフィリエイトサイトなどで表示期間が限定されてるケースなどで利用できます。

サポート
不明な点があれば”お問い合わせ”で対応してくれるので疑問点がでてきても安心。
テーマ自体の自動アップデートにも対応済みなので、面倒な作業なしに常に最新版を利用できます。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
コメント