ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】STORK SE
当ページの一部リンクにはプロモーションが含まれています。

STORK19をベースにデザインや機能を再構成してさらに洗練させた”OPEN CAGE”第5弾ブログ向けWordPressテーマがSTORK(ストーク) SE(Special Edition)です。
目次
STORK SEの特長
- 1カラムに特化したテーマで、トップページやLPはもちろんブログ記事でも注目度が高くなるビジュアル仕様。
- ブロックエディター完全対応。
- PCはもちろんモバイル機器でも美しく表示されるモバイルファースト設計を踏襲。
- HTMLやCSSなどのコードを知らずとも簡単にページが作成できるので作業コストを大幅に削減できる。
どんなサイト向け?
ブログサイトでの運用がベースですが、STORK SE専用のプリセットパターンを駆使すれば企業サイトとしても運用可能なテーマです。
他のテーマ(スワロー・アルバトロス・ハミングバード)はすべてクラシックエディタ向けのテーマでアップデートも止まっており、公式サイトでもSTORK19もしくはSTORK SEへの移行を推奨してます。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
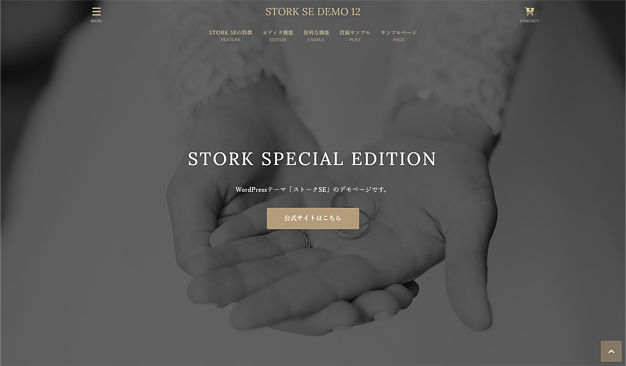
STORK SEのトップページ
ヘッダーコンテンツ(ファーストビュー)
STORK SEのトップページヘッダーは『ヘッダーアイキャッチ』機能を利用して画像や動画を背景として設定可能。
テキストやリンクボタンなども表示可能。オーバーレイ効果も可。
ブラウザ画面幅いっぱいのフルワイドでの表示にもできます。

PCとモバイルで別々のコンテンツを表示させることも可。
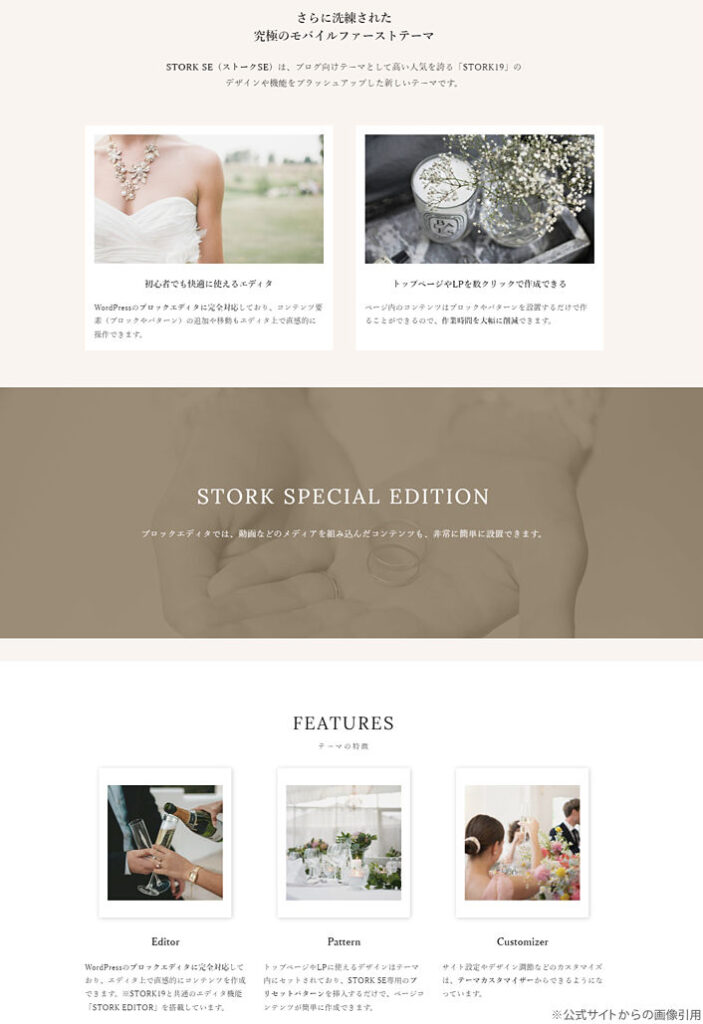
メインコンテンツ
トップページにはブログ記事一覧を表示できますが、以下のコンテンツも表示可能。
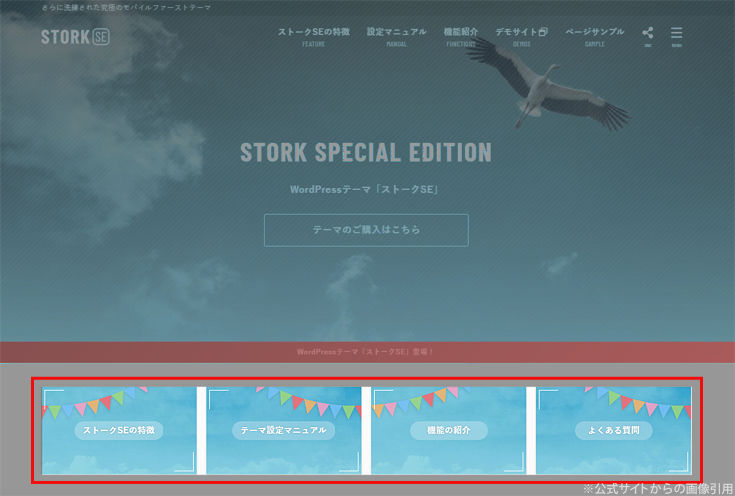
ピックアップコンテンツ
トップページや全ぺージヘッダー下に最大4つの画像バナー( リンク)を設置可。
リンクやテキストも付与可能。

記事スライダー
トップページには「pickup」というタグがついた記事のカルーセルスライダーを表示可。
自動再生の有無・切り替え時間・スライド間隔(秒数)・ページ送りの表示/非表示なども調整可。

プリセットパターン
STORK SE専用のプリセットパターンを利用すると企業サイトのトップページのようなおしゃれなレイアウトデザインでの表示も可能になります。

STORK SEのオリジナル機能
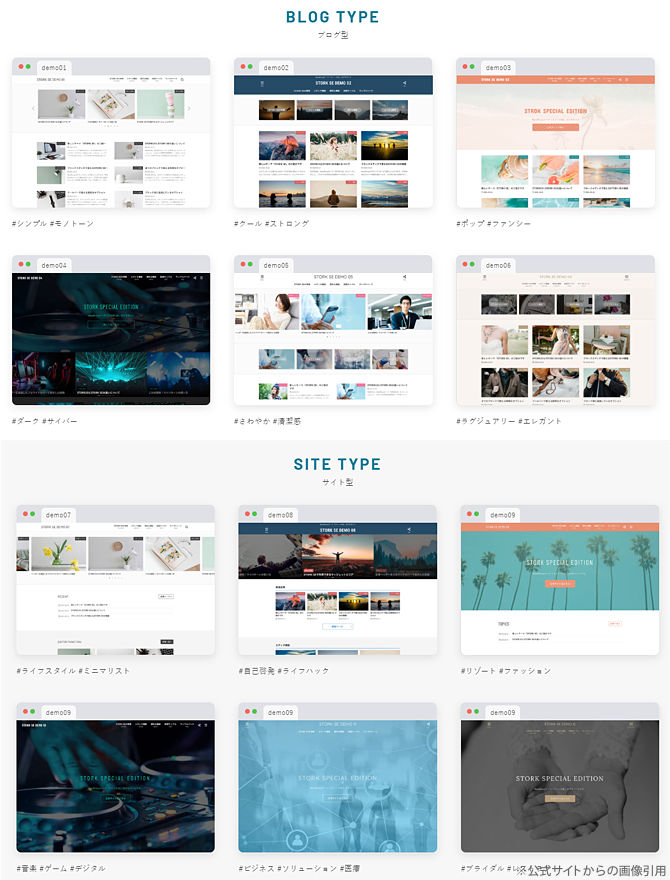
デザイン着せ替え
STORK SEの各デモサイトのデザインに着せ替えができるカスタマイザー設定データとパターンを配布中。
あらかじめ用意されたレイアウトデザインで手早く表示したい方には便利な機能。

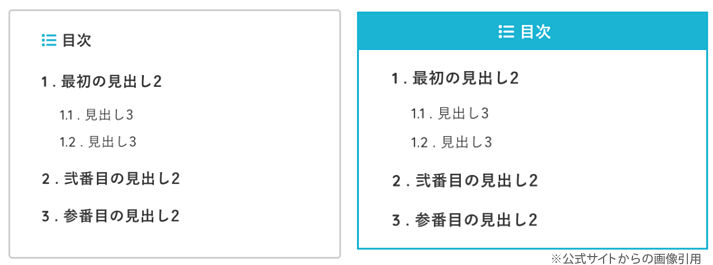
目次自動生成
記事内の最初の見出し(H2)の上に目次を自動挿入可。
表示する見出しレベルの指定・記事ごとの表示/非表示・デザイン変更・タイトル変更なども調整可能。

サイドバーでの固定表示も可。
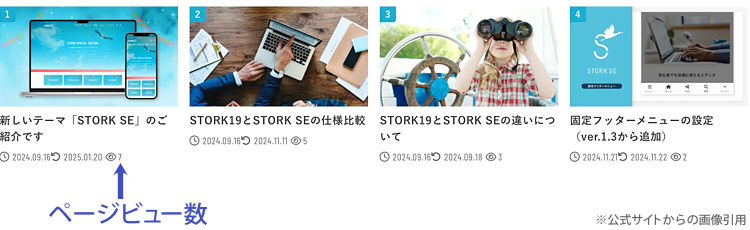
人気記事リストを表示
各投稿記事のPV(ページビュー数)に応じた人気記事リストを表示可能。
ランキングアイコンとビュー数も表示可。

『記事リスト』ブロックにページビュー数を表示することも可。
またページビュー数の多い順に並べ替えることも可。

管理画面の表示オプションで「PV数」を追加表示させることも可能。(ソート機能付き)
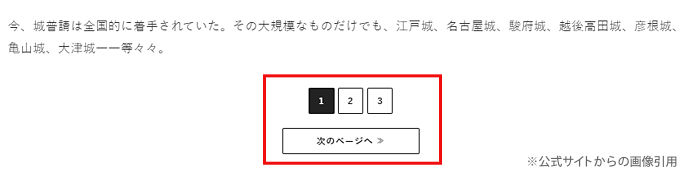
ページ分割
1つの記事を複数のページに分割できる機能。

STORK SEのその他の機能
- 記事一覧ページのレイアウト切り替え(PCとスマホで別々に設定可)
- 見出しデザイン(H2,H3…)の調節(複数のスタイルから選択可)
- 記事下にカテゴリーリンク、タグリンク、関連記事表示
- Adsenseやバナー広告、CTAなどさまざまなウィジェット
- SNSシェアボタン標準装備(シェアボタンのデザインも変更可)
- ヘッダー下お知らせリンク(ヘッダーの下にリンク付きテキストバナーを表示)
- FontAwesomeアイコン
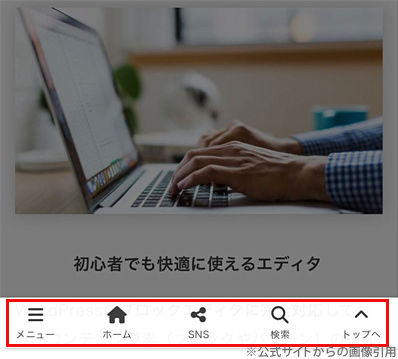
- 固定フッターメニュー
- コンテンツ横幅調節
- スクロール追従型ヘッダー(画面上部にヘッダー固定表示)
- プロフィール表示機能
- ページ表示高速化設定(スタイルシートのキャッシュ化など)
ブロックエディター機能
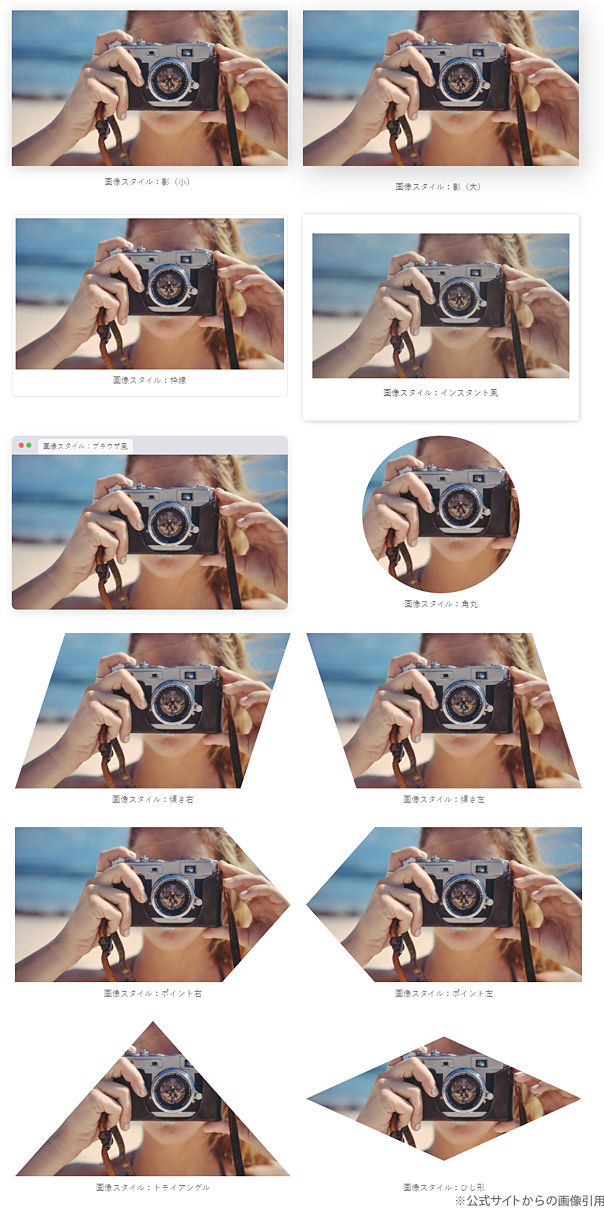
画像
ブロックエディター標準の画像ブロックを機能拡張。

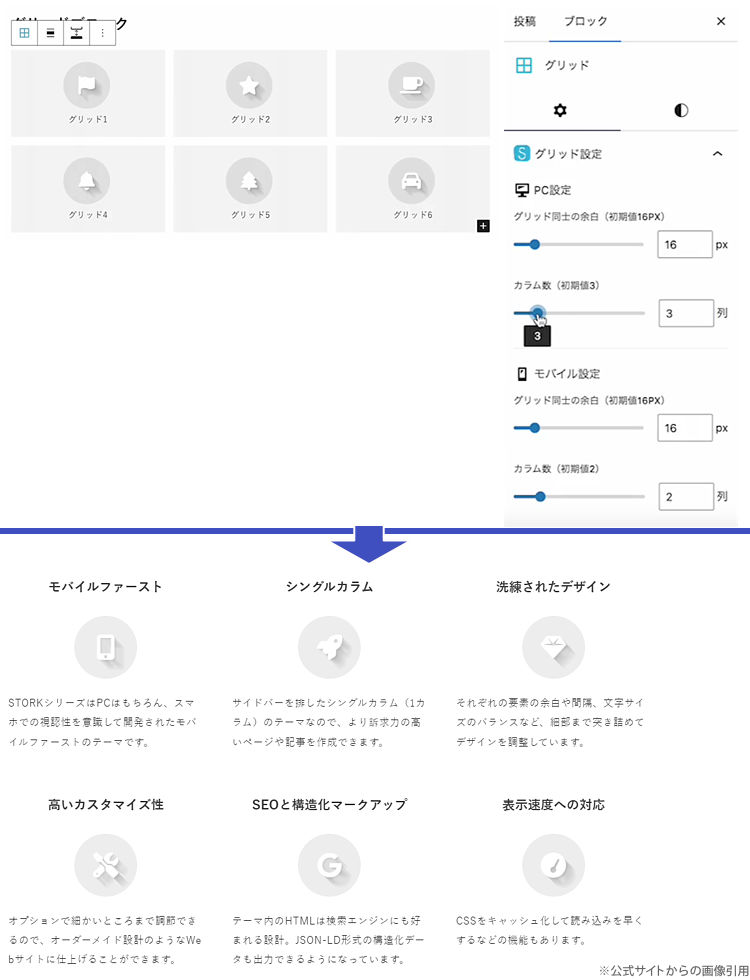
グリッド
グリッド形式のコンテンツを作成できるブロック。
ブロックエディター標準のカラムブロックよりもレイアウトの自由度が高く、PCとモバイルでカラム数を変えることも可。
下記のような項目ごとに区切ったコンテンツを作成するのに向いています。

ポップアップ
クリック(タップ)するとコンテンツがポップアップします。

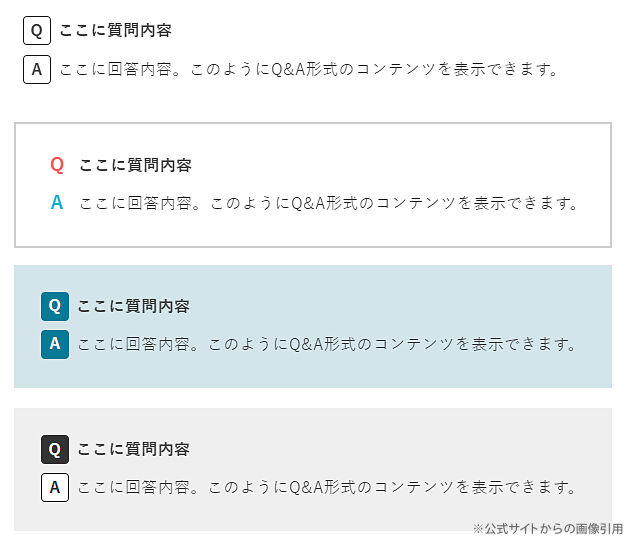
Q&A(FAQ)
Q&A形式のコンテンツを作成できるブロック。
アコーディオンタイプ(開閉式)にも変更可。

関連記事(ブログカード)
同一サイト内のブログカード(内部リンク)の設置機能。
3タイプのレイアウトで記事リンクを表示。

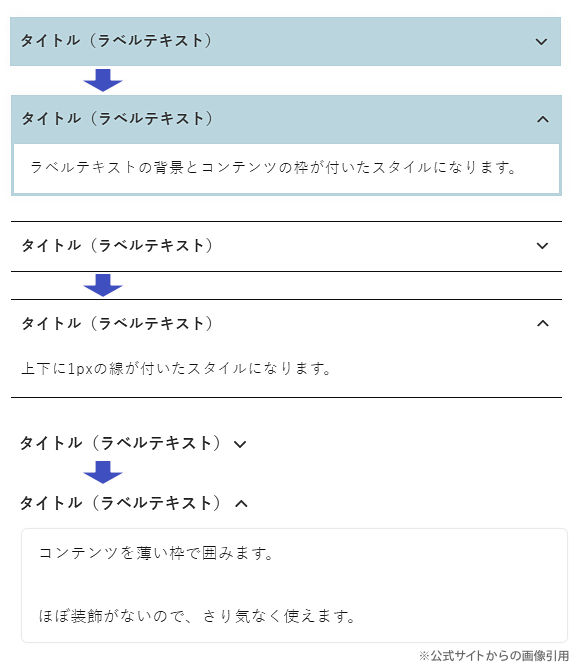
アコーディオン
アコーディオン形式(開閉式)のブロック作成機能。

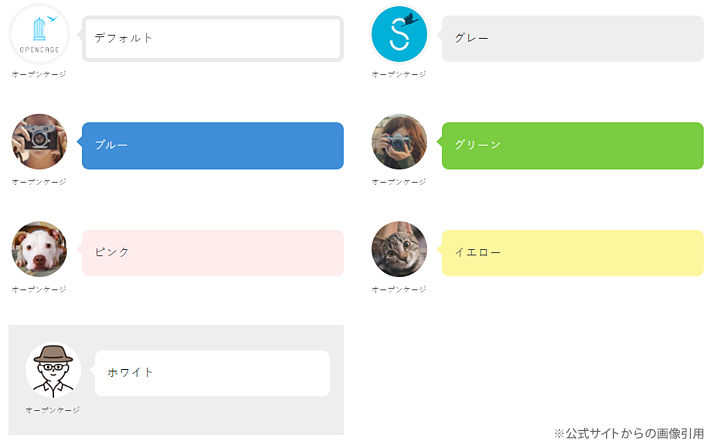
吹き出し
会話風の吹き出しブロック作成機能。
(色・デザイン・サイズ・アイコン位置などは変更可)

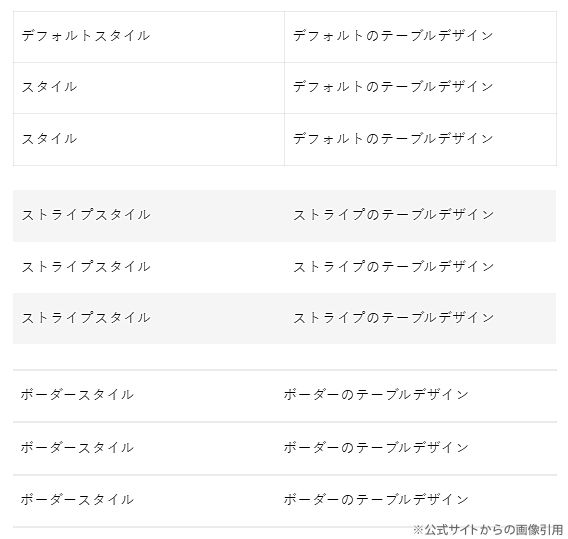
テーブル(表)
テーブル(表)作成時の複数のデザインや横スクロール機能、”先頭セルをthに”といった拡張機能が搭載。

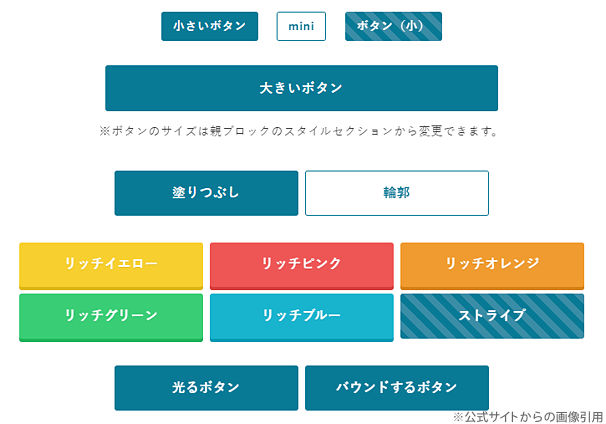
ボタン
さまざまなボタンデザインが用意。
もちろんデザインや色・リンク付け等も簡単に変更可。

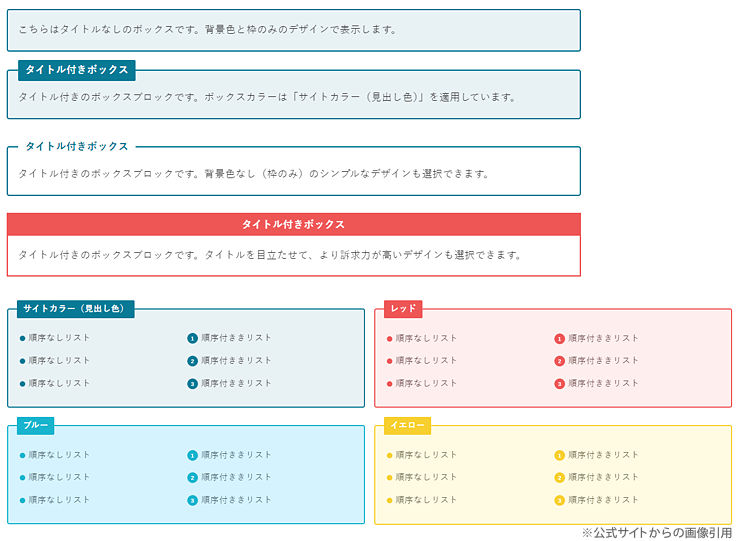
ボックス
注釈や補足などの情報を際立たせるボックスデザイン装飾。
(色の変更やタイトルの有り無しなども変更可)

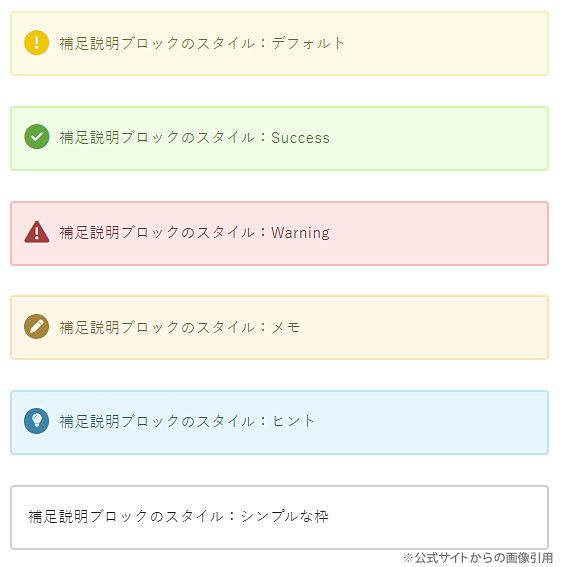
補足説明
補足説明ブロックでは以下のような補足・注釈が表現可。

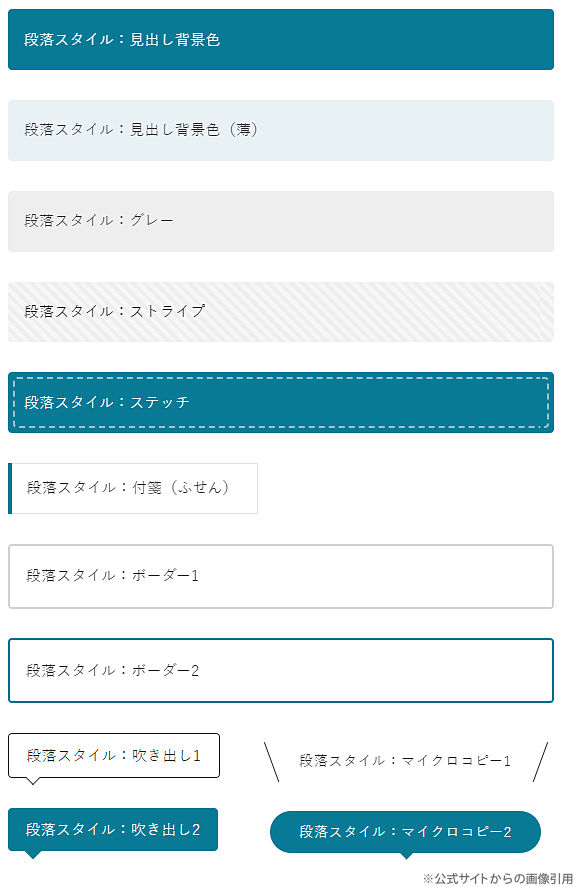
段落スタイル
段落ごとに文章を囲み枠で囲ったり、付箋や吹き出しなどのスタイルで表示可能。

ステップ
手順や工程などをタイムライン形式で分けて表現できる機能。
(細かいカスタマイズも可)

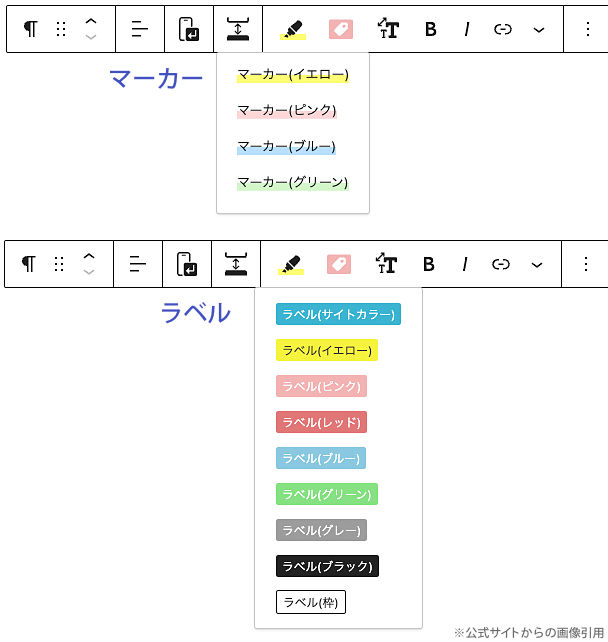
マーカー/ラベル
テキストにマーカーを引いたりラベル化もできます。

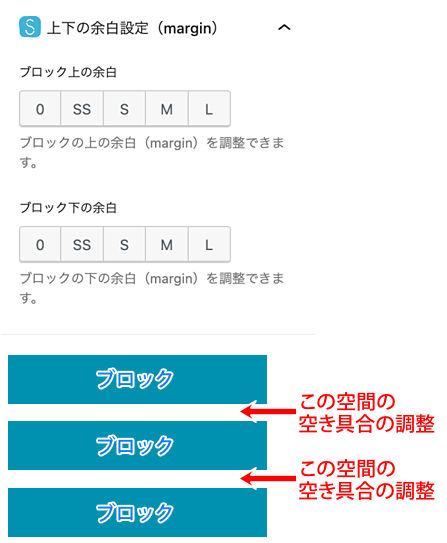
ブロックの上下余白
ブロックエディター標準機能のスペーサーの拡張機能(のようなもの)。
ブロックごとに上と下に余白(マージン)をボタン1つで変更可。

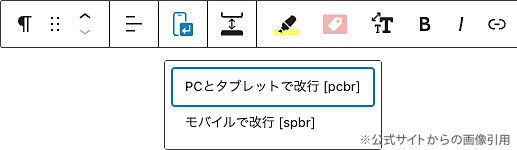
画面サイズに応じた改行
画面サイズ(PC・タブレット/スマホ)に応じて改行を分けることが可能。

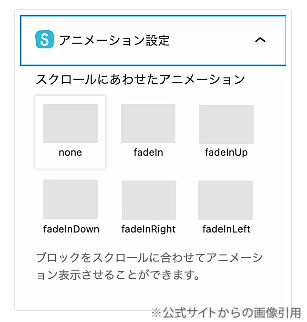
ブロックアニメーション
ブロックにアニメーションを設定することで、画像やテキストにフェードインなどのアニメーションを付与可能。
(スクロールで当該箇所が表示されたときにアニメーションが始まる仕様)

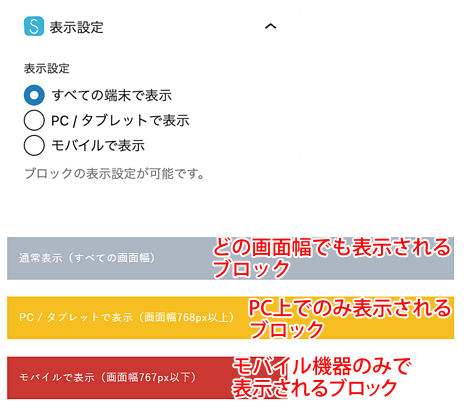
ブロック表示設定
画面幅の違い(PC・タブレット・スマホなど)で表示するブロックの切り替え機能。
モバイルとPCでは表現を変えたいという場合に便利。

マイパターン
ブロックエディター標準機能の「パターン」(※”同期パターン”(従来の”再利用ブロック”)機能をより使いやすく拡張した機能。
- マイパターンはカテゴリーとタグページに挿入可
- マイパターンはショートコードでも呼び出し可
- マイパターンはマイパーツとして登録(非同期化)可
マイパターン化してしまえば、記事内でいつでも簡単に”定型文”として呼び出せます。

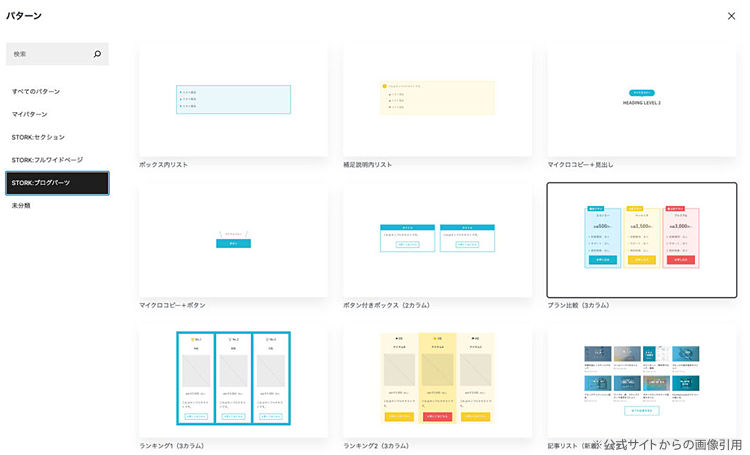
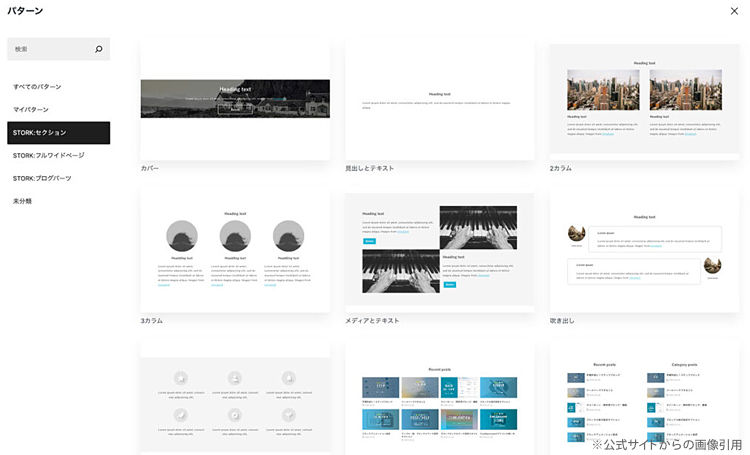
プリセットパターン
STORK SEではトップページなどのコンテンツ作成に役立つあらかじめデザインされたプリセットパターンがいくつも用意されてます。
ブログパーツ

セクション

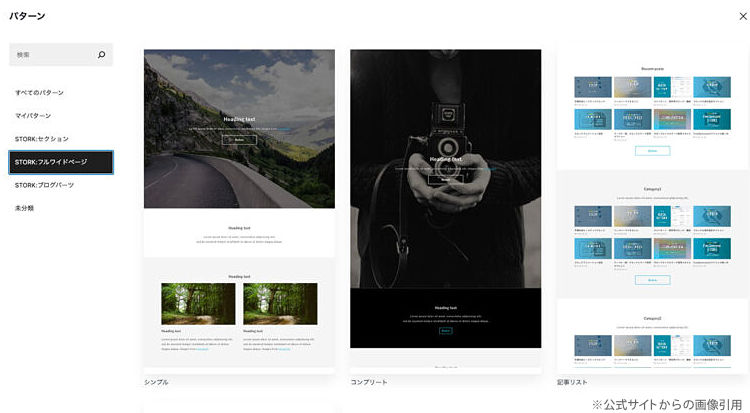
フルワイドページ

サポート
購入者専用のメールサポートがあります。
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のテーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| PANDORA (tcd116) | メディア制作パッケージとして設計されたブログ・メディア向けテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
ブロックエディターに完全対応のテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のテーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| RE:DIVER | Diverの機能を引き継ぎつ機能面・デザイン面でも進化したテーマ。 | 詳細ページ | 公式サイト |
| Colorful | ランディングページ作成に特化したテーマ。 | 詳細ページ | 公式サイト |

コメント