ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもありますため、必ず公式サイトでご確認ください。
【日本語WordPressテーマ】Emanonシリーズ
当ページの一部リンクにはプロモーションが含まれています。

個人事業主や企業(ビジネス)向けのサイトに必要なデザインとWeb集客機能を搭載したWordPressテーマがEmanon(エマノン)シリーズです。
目次
Emanonの特長
- Webでの集客機能に力を入れたビジネス用テーマ。
- 個人から法人までカバーできる”シンプル”かつ”上品さ”を備えたデザイン。
- ブロックエディター完全対応。オリジナルブロック機能も盛りだくさん。
- 画像とテキストを用意するだけでビジネスサイトとしてのトップページも簡単に作成可能。
どんなサイト向け?
豊富なファーストビューやレイアウト設定、Web集客に必要なCTA機能や高機能ランディングページ作成機能など、Emanonシリーズはまさにビジネスサイトに必要な機能がてんこ盛り。
特にEmanon Premiumはこれ一個あればどんなビジネスサイトにも使えるというほど高機能なテーマ。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
Emanon Pro/Businessでオリジナルのブロック機能を使用するには専用のプラグイン(※有償)をインストールする必要あり。
Premiumはテーマ付属なので追加支出はなし。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
Emanonの各テーマ
Emanonには現在4種類のテーマがあります。
- Emanon Free
- Emanon Pro
- Emanon Business
- Emanon Premium
①Emanon Freeは文字通り無料版のテーマでEmanon Proの機能制限版。
どちらかと言えばお試し的な意味合いが強いです。
②Emanon Pro、こちらがEmanonのベースとも言えるバージョン。
ビジネス系ブログやオウンドメディアなどのサイトを構築するならProで充分。
③Emanon BusinessはEmanon Proのバージョンアップ的なもので、Proの機能に加えフロント(トップ)ページ作成機能を強化したバージョン。どちらかというと個人事業主や企業サイト向け。
トップページから一気にサイト訪問者の興味を引き込みたいのであればBusinessがおススメです。
④Emanon PremiumはEmanon Pro/Business)の基本要素を受け継ぎつつ新たなエッセンスを搭載した新テーマでEmanonシリーズの中で最も高機能なテーマ。
より柔軟性の高いレイアウト機能や複数登録可能なCTA・高機能ランディグページなど自由度も高く機能も豊富です。
Emanon Pro/BusinessからEmanon Premiumへのアップグレードは不可。(互換性なし)
※各テーマの主な違いをまとめてみました。
| Pro | Business | Premium | |
|---|---|---|---|
| 価格 | 9,800円 | 12,800円 | 27,800円 |
| ファーストビュー | 6種類 | 6種類 | 6種類(高機能) |
| フロントページ | 記事一覧形式のみ | セクションデザイン(並び替え可) | ブロックエディター・ウィジェットで柔軟なデザインが可 |
| ブロックエディター | 別売プラグインで対応 (Emanon Blocks:3,680円) | 別売プラグインで対応 (Emanon Blocks:3,680円) | 付属プラグインで対応 (Emanon Premium Blocks) |
| LP | デザイン固定 (1ページのみ) | デザイン固定 (1ページのみ) | ブロックエディターで柔軟にデザイン (複数ページ可) |
| CTA機能 | 5パターン設定可 | 5パターン設定可 | 複数パターン設定可 |
| 目次 | あり | あり | あり |
| 多言語サイト | 不可 | 不可 | 可 |
Emanonのトップページ
Emanon公式サイトでは一般的にトップページと呼ばれる最初のページを(作成方法によっては)”フロントページ”と表記することがあります。
トップページとフロントページは厳密には異なるのですが、特に記載がない限りはフロントページ=トップページと読み進めてください。
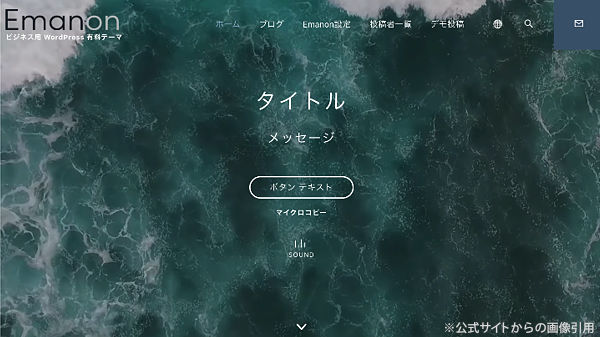
ヘッダーコンテンツ(ファーストビュー)
ファーストビューというのはページを開いてサイト訪問者が最初に目にするエリアのこと。
Emanonのファーストビューは6タイプ用意。
(ファーストビューなしも可)
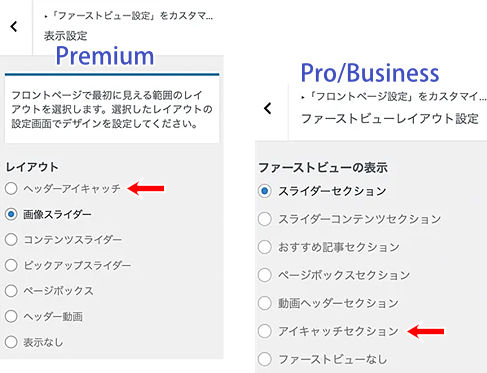
ここではPremiumの画像サンプルでご紹介します。
なおPro/Buisinessでは設定項目の名称や設定可能な内容が異なる場合があります。

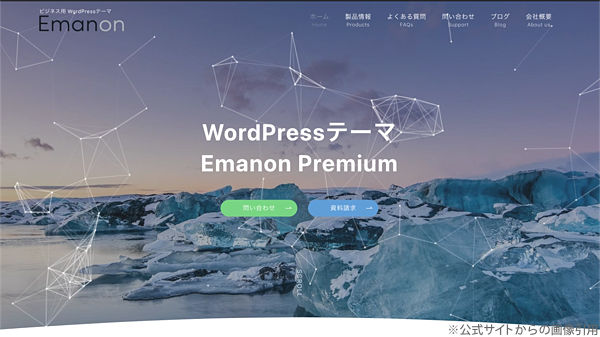
ヘッダーアイキャッチ
背景画像とテキストだけのシンプルなファーストビュー。
パーティクルの表示・検索窓・動画などのレイアウトも可。

画像スライダー
複数の画像をスライダー形式で表示。
ボタンやリンクも設定可。スマホ用の代替画像の設置も可。

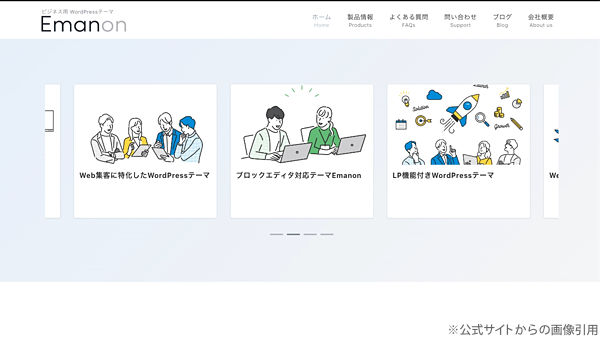
コンテンツスライダー
こちらは指定した投稿記事のスライドショー。
表示する記事は『新着順・記事指定・カテゴリー別』の3パターンから選択可。

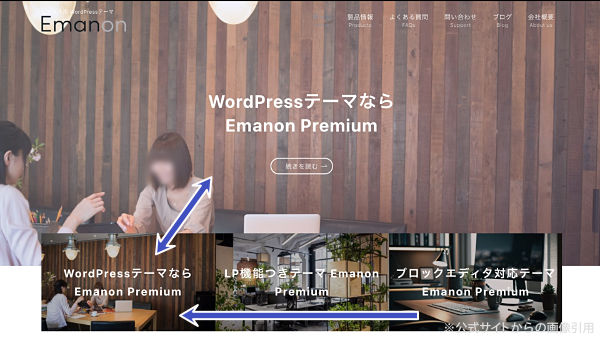
ピックアップスライダー
特定の投稿記事を横に3つ並べて「おすすめ記事」として表示するタイプ。
『新着順・記事指定・カテゴリー別』の3パターンから選択可。
記事数が4つ以上で自動でスライダー(右から左に流れる)表示に。

ページボックス
『ピックアップスライダー』の固定ページ版。
固定ページのアイキャッチ画像とテキストで最大10件の固定ページを表示可。
サムネイル画像のスライドと共に背景画像も変化。

動画ヘッダー
全画面でMP4動画やYoutube動画を表示可能。

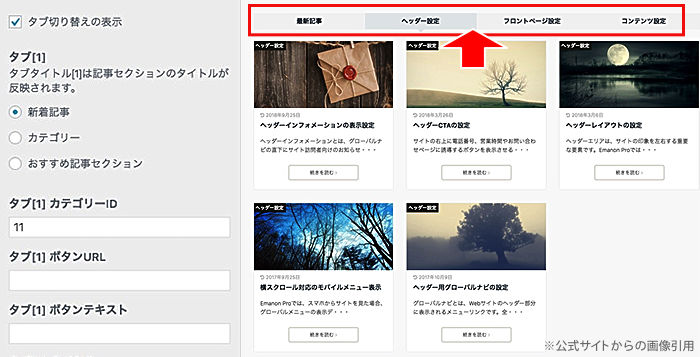
記事一覧【Pro】
Proではフロントページにタブ分けでの記事一覧を表示可。

セクションパーツ【Business】
Businessにはトップページ専用のセクション機能が搭載。
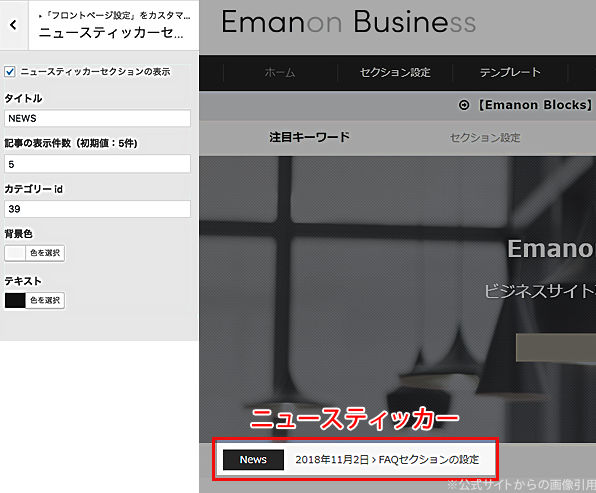
こちらが専用のカスタマイズ項目。

1.ニュースティッカーセクション
商品やサービスなどの新着情報を動きをつけてアピール表示。
表示させたい記事カテゴリーと件数を指定するだけ。

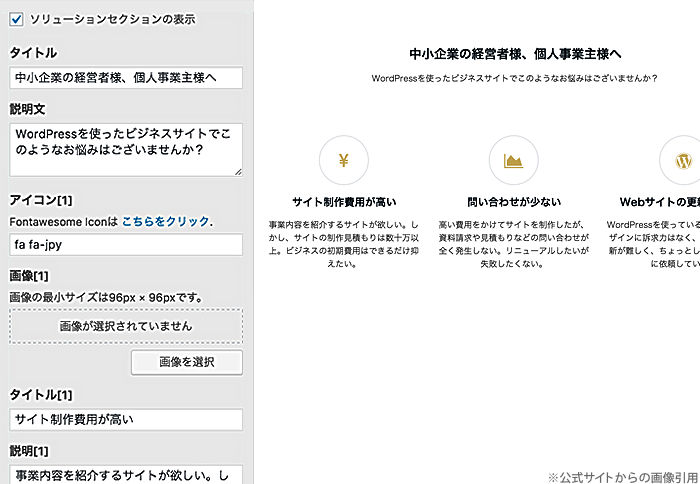
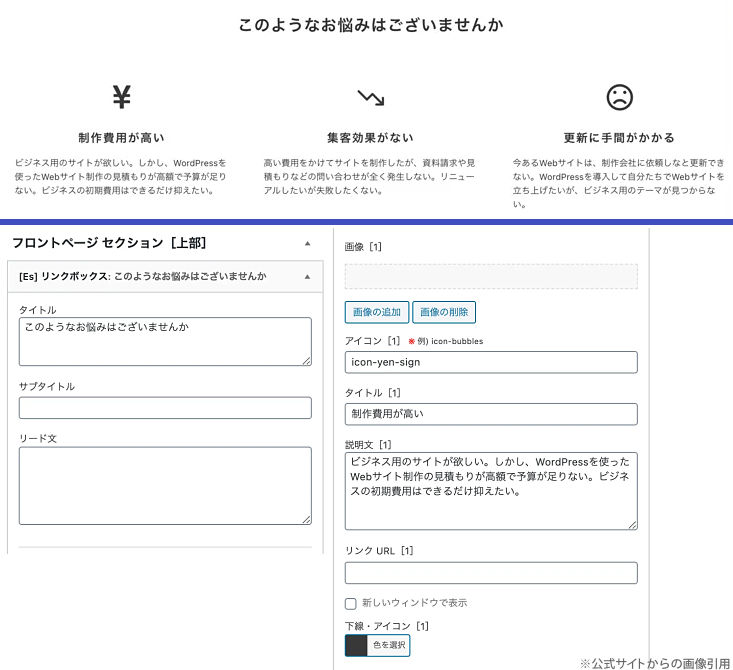
2.ソリューションセクション
サイト訪問者の悩みや問題点をあぶり出すセクション。

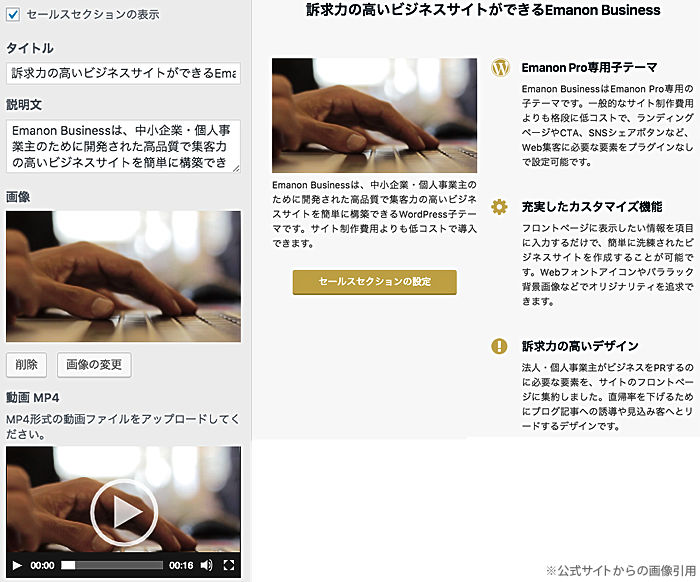
3.セールスセクション
画像またはMP4形式の動画の配置と3つのアピールポイントを表記可能なセクション。
商品やサービスが上の”ソリューションセクション”での悩みにどう役に立つのかを表現できます。

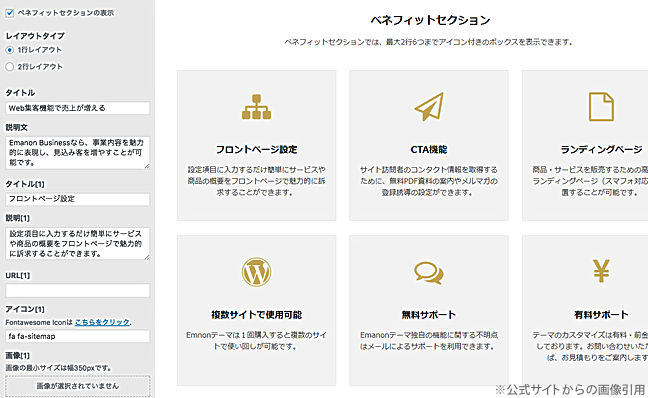
4.ベネフィットセクション
商品・サービスを利用することでどんな利益が手に入るのか、どんな未来が待ってるのかを説明するセクション。
最大2行・6つのボックスデザインを表示可。

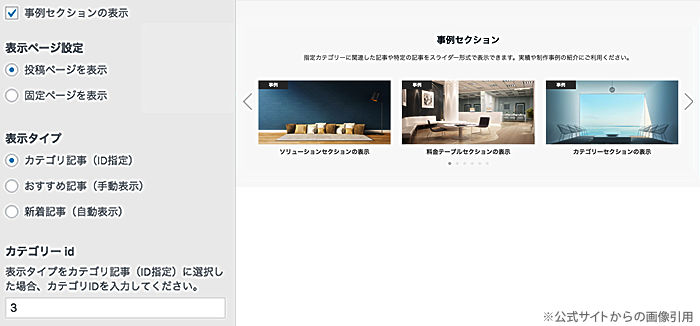
5.事例セクション
ビジネスの実績やサービスの導入事例を記載した投稿ページや固定ページをスライダー形式で表示できるセクション。
新着順・カテゴリー単位・おすすめ記事のいずれかでスライダー表示可。

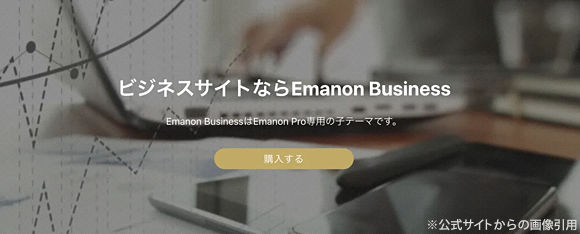
6.商品セクション
商品やサービスの販売をアピールするセクション。
背景画像とテキストとボタン配置だけのシンプルな構成。
(画像にはフィルターもかけられます)

7.料金テーブルセクション
商品・サービスの料金を最大5つまで表示できるセクション。

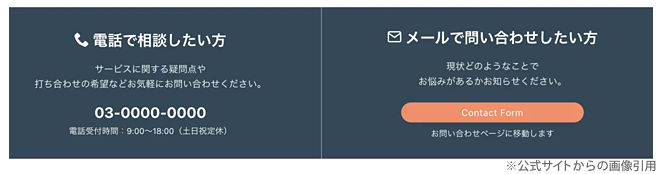
8.フロントCTAセクション
問い合わせ情報を表記できるセクション。
電話番号と問い合わせボタンが設置可。

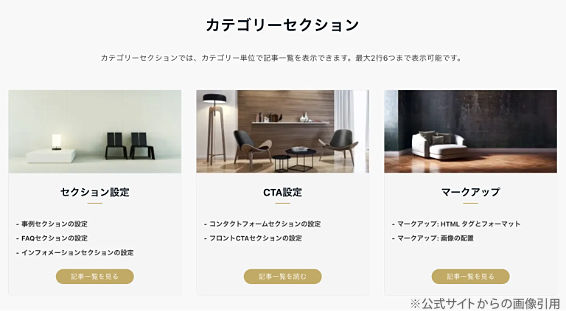
9.カテゴリーセクション
カテゴリー単位で投稿ページのタイトル・サブタイトル・説明文を表記可能。
1行3列か2行3列のレイアウト。(スマホではスライダーでの表示も可)

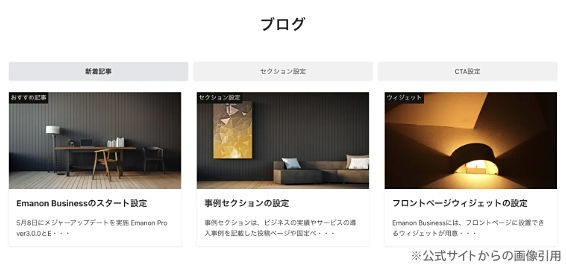
10.記事セクション
ブログの新着記事を表示するセクション。
一覧表示可かタブ切り替えへの変更も可。

11.インフォメーションセクション
投稿ページのタイトルを一覧形式で表示するセクション。
特定のカテゴリーに絞り込んだ表示も可。

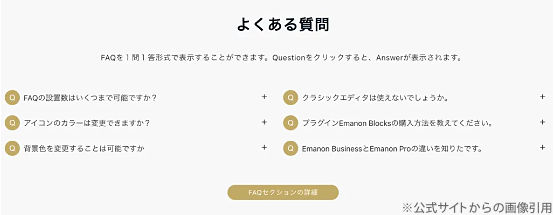
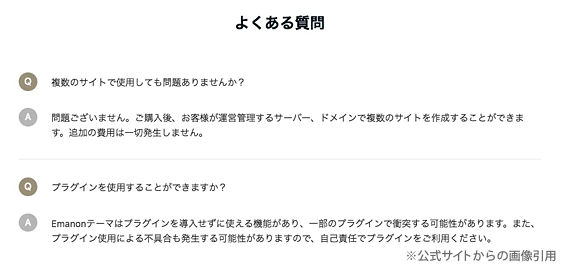
12.FAQセクション
よくある質問と回答(FAQ)を表示できるセクション。

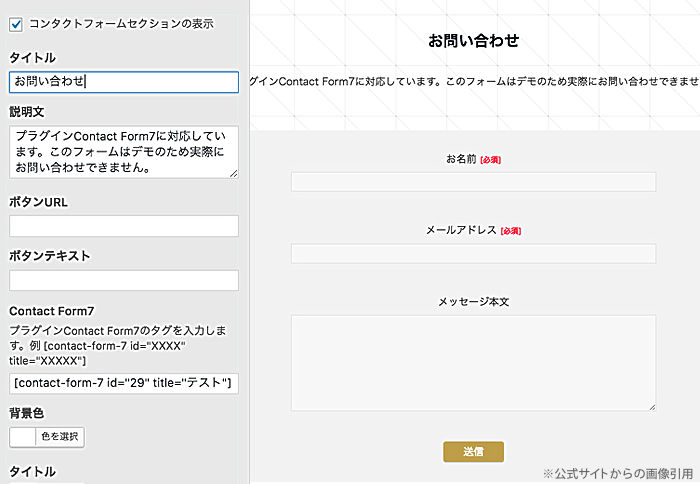
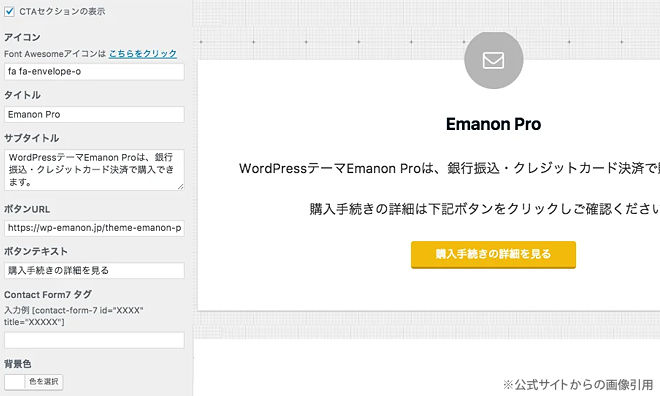
13.コンタクトフォームセクション
ページ最下部にお問い合わせボタンを設置できるセクション。
(Contact Form7にも対応)

自由度の高いフロントページ【Premium】
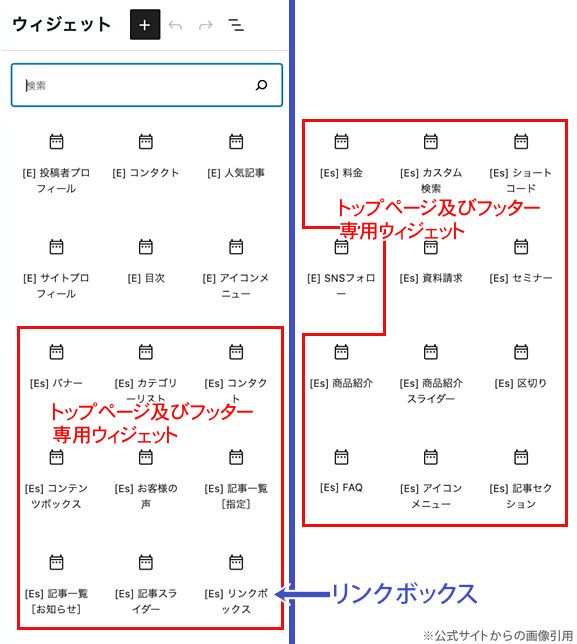
PremiumのトップページはPremium専用ウィジェットやPremiumオリジナルブロックを使って直感的操作で”自由度の高い”ページ作りが可能。
たとえば先のBusinessの「2.ソリューションセクション」と同じ表示効果を持つのがPremiumの「リンクボックス」という専用ウィジェット。

他にもフロントページ専用ウィジェットがいくつも用意されており、このあとご紹介するPremiumオリジナルブロックと併用することでさまざまなデザインのトップページを作ることが可能になります。

簡単にいくつか専用ウィジェットの役割をご紹介しておきます。
- [Es]バナー:リンク付きバナーボタンを表示
- [Es]カテゴリーリスト:カテゴリー単位でリスト表示(Businessの9.カテゴリーセクションと同義)
- [Es]コンタクト:問合せボタンや電話番号などを表示(Businessの13.コンタクトフォームセクションと同義)
- [Es]コンテンツボックス:写真と文章のコンテンツを表示。(Businessの6.商品セクションと同義)
- [Es]お客様の声:お客の顔画像や評価点、コメントをスライダー形式で表示
- [Es]料金:料金表を表示(Businessの7.料金テーブルセクションと同義)
- [Es]FAQ:よくある質問と回答を開閉式で表示(Businessの12.FAQセクションと同義)
Emanonのオリジナル機能
Emanonオリジナル機能の中には明確にPro/Business・Premiumと分けて表記しているものもありますが、表記なくても一部Premiumのみの搭載の機能が含まれている場合もあります。
また同じ機能でもPro/BusinessとPremiumでは設定の仕方や設定数などに若干の違いがあるものもあります。
ランディングページ(LP)【Pro/Business】
Pro/Businessには2種類のランディングページ(LP)作成機能があります。
いずれも専用ページでの設定。
LP(リード)
LP(リード)は外部メール配信システムと連動可能なので、資料請求やメールアドレスの登録などに利用可能。
メール配信システムのタグを設定欄に入力するだけの簡単設定。
(Contact Form 7にも対応)

LP(セールス)
商品やサービスの販売を目的とした専用ページがLP(セールス)。
コンバージョンアップのためのオリジナル設定項目がふんだんに用意。
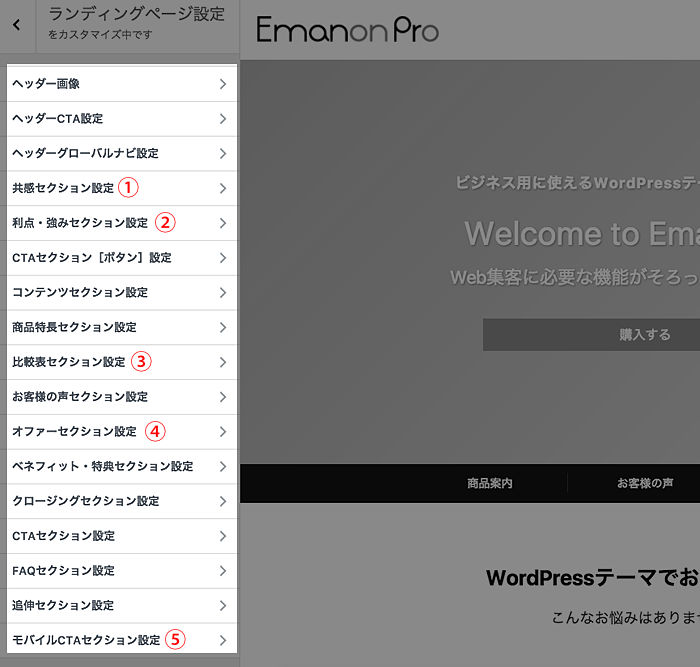
全部の機能は紹介しきれないので一部をご紹介。

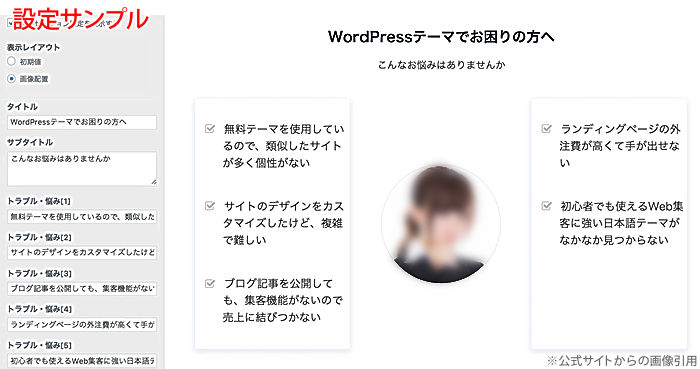
①共感セクション
利用者が抱えている悩みや問題点を表示することで解決したい欲求をいっそう明確にさせるセクション。
テキスト形式で最大5つまで悩みや課題を設定可。

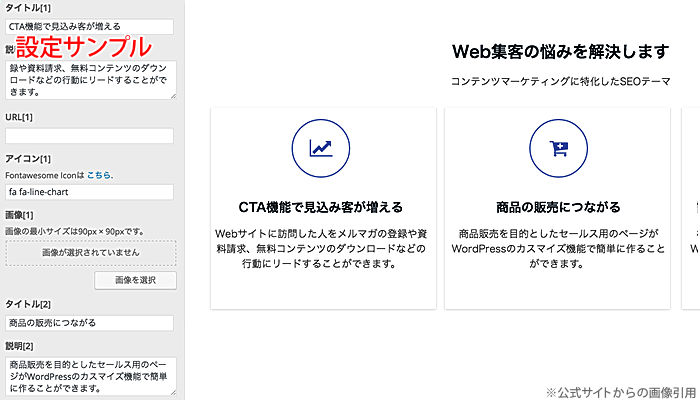
②利点・強みセクション
商品やサービスを購入・利用することで悩みや問題がなぜ解決するのか、他商品との違いやメリットは何なのかを伝えるセクション。

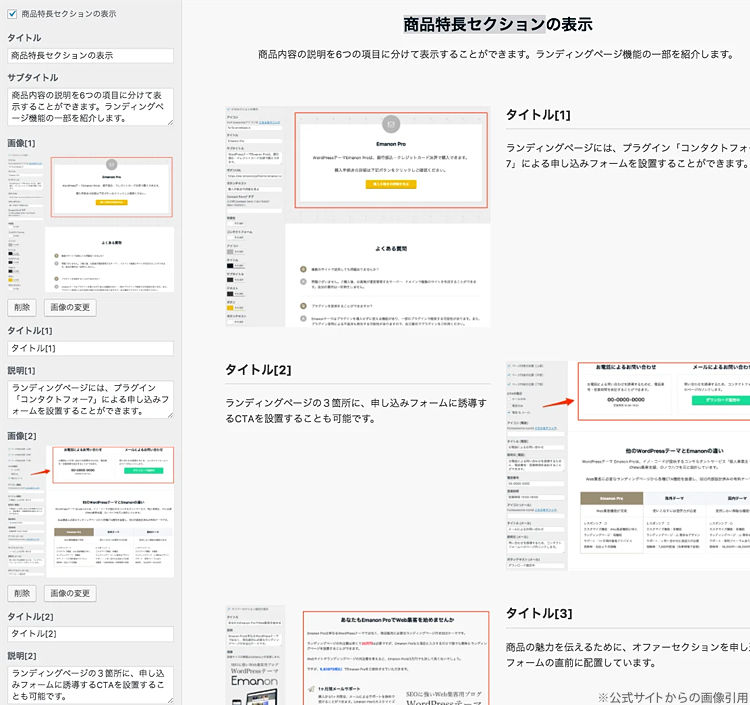
③商品特長セクション
商品の機能やセールスポイントを画像付きで表示可能なセクション。
最大6項目まで設置可。

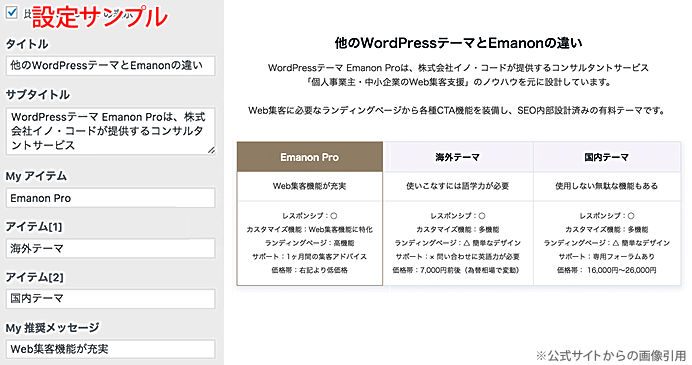
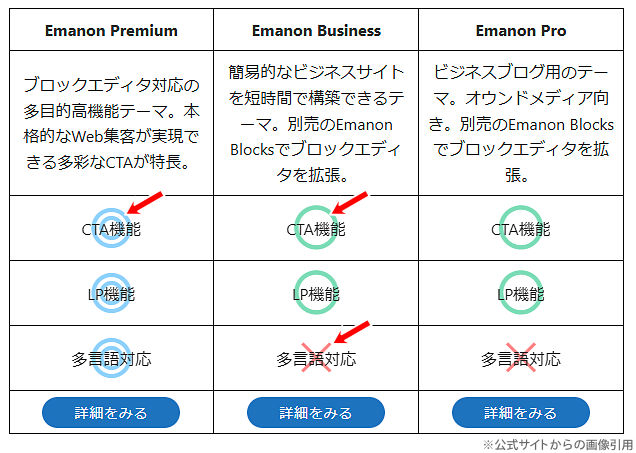
④比較表セクション
他社の商品やサービスと比較することで自社商品をアピール可能なセクション。

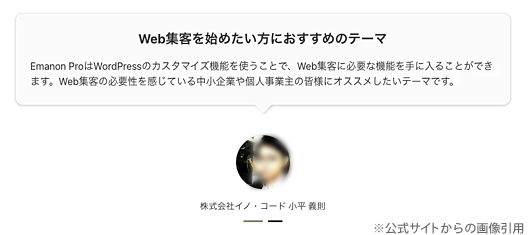
⑤お客様の声セクション
商品やサービスを購入しているお客さんの顔画像や推薦文を設定できるセクション。
『お客様の声』はスライド形式での表示。

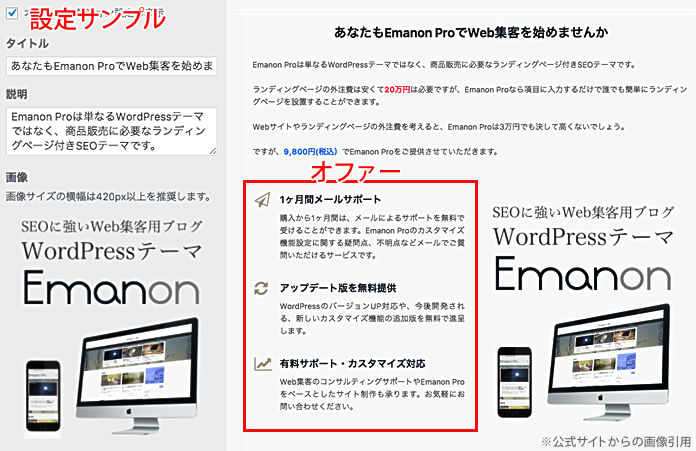
⑥オファーセクション
利用者に商品やサービスのポイントなどを提示(オファー)することで購入を促すセクション。
オファーは3つまで配置可。

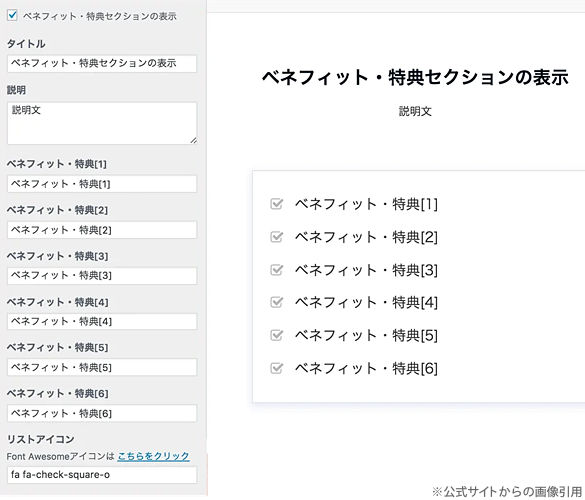
⑦ベネフィット・特典セクション
商品やサービスを購入することで得られる特典(メリット)を表記するセクション。

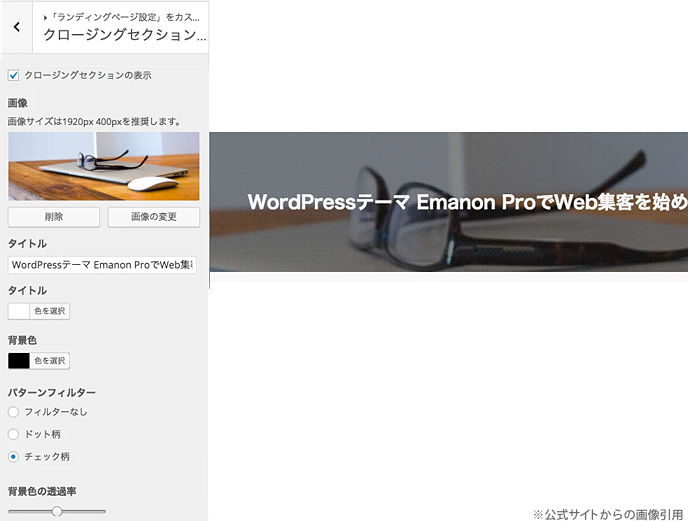
⑧クロージングセクション
お客様に商品購入やサービス申し込み、資料請求などのアクションを取らせる”最後の一押し”を伝えるセクション。
たとえば期限(特典はxx日まで)や数量(先着100名様まで)などの表記。
背景画像を設置した場合はフィルターやパララックス効果の演出も可。

⑨CTAセクション
CTAを設置できます。
Contact Form 7にも対応してるので、例えば「無料冊子プレゼント」というクロージングの場合は氏名とメールアドレスの記入だけで済むようなCTAも作成可。

⑩FAQセクション
FAQ(よくある質問と回答)設置セクション。

⑪追伸セクション
ランディングページを飛ばし読みした見込み客向けに、ページの要約文(一番伝えたい要素)を表記できるセクション。
テキストなり画像なり、お好きなように。
CTA
EmanonのCTAは用途に応じたCTAが数多く用意されてます。
Page CTA
こちらは記事終わりに表示されるCTA。
ページの内容に合わせて”どういった訪問客向けのCTAを表示するか”の選択肢も細かく用意されてます。
分類の必要がない場合は「共通」だけを設定しておけば全ページ共通の内容で表示される仕様。

画像やテキストのほかショートコードにも対応してるのでContact Form7のフォームを表示することも可。
もちろん細かいカスタマイズも可。

Pge CTA[ABテスト]
Page CTAの画像やタイトルなどを一部変更したものを2つ用意し、どちらのCTAの反応がいいかのABテストができます。
PopUpCTA
スクロールしていくとページ下部からするっと出てくるタイプのCTA。
(スマホ・タブレットではアイコンタップでモーダルウィンドウでの表示に)
情報を記載するエリアが限られているので”メルマガ登録への誘導”などのシンプルなCTAに向いてます。

ヘッダーCTA
ページ右上(※PC)に電話番号や営業時間、お問い合わせページへの誘導ボタンなどを表示させることが可。
スマホ・タブレットではアイコンで表示される仕様。

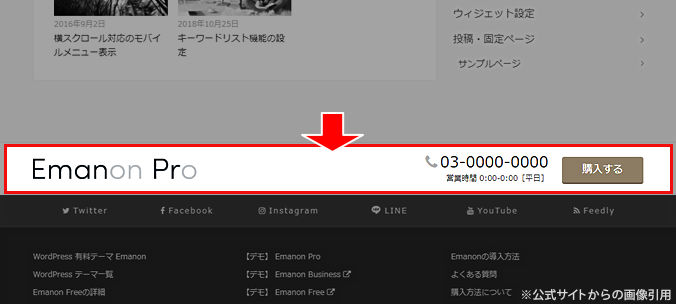
フッターCTA
ヘッダーCTA同様、フッターにも電話番号・営業時間・お問い合わせページURLなどを表示可。

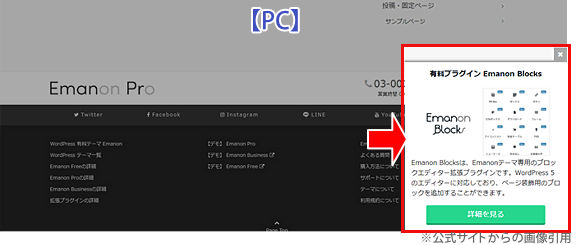
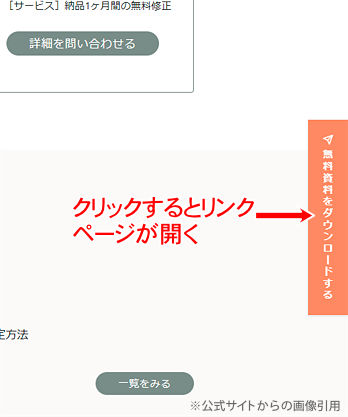
Floating CTA
ブラウザ画面右端に固定表示できるCTA。アイコン・テキスト・リンクURLが指定可。
ページ単位での表示/非表示も可。

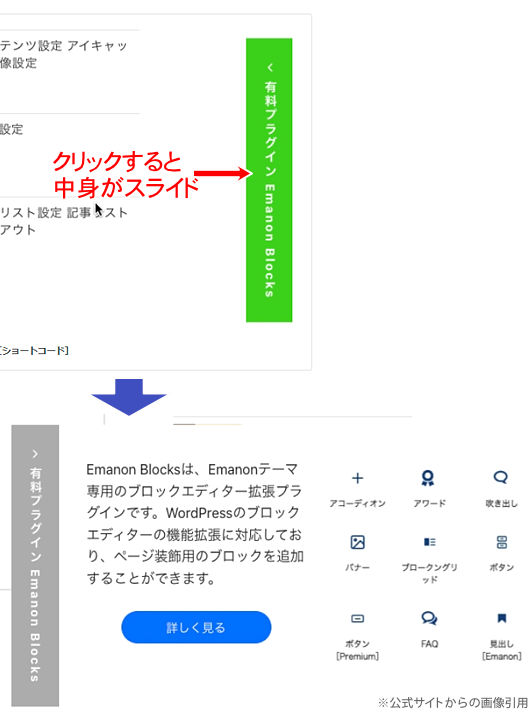
ブロックパターンで複雑なブロックを作っておいてそれを表示させることも可。
クリックすると中身がスライドして見えるタイプ。

Premium
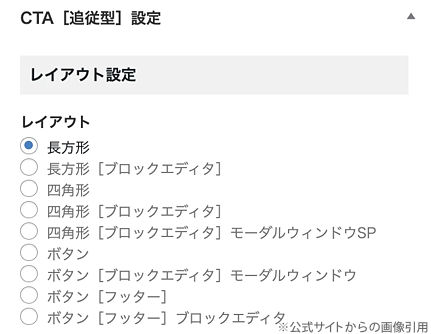
CTA設定[追従型]
Premiumで『Floating CTA』と同じ役割を果たすのが『CTA設定[追従型]』。
設定項目はブロックエディター機能を中心に多岐に渡ります。

例えばレイアウト「長方形」は縦書き形式でボタンを縦に2つ配列できるレイアウトだったりします。

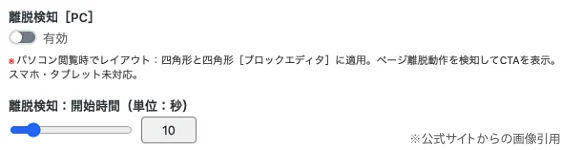
離脱検知[PC]
これはページから離れようとする動作を検知したら特定のCTAをポップアップ表示させる機能。
ページを閉じようとしたら”ちょっと待って、本当に閉じていいの?”という感じで何らかのモーダルウィンドウがひょいとポップアップ表示されるのをあなたも何度も見たことあるでしょう。アレです。

CTA計測
CTAには表示回数・ボタンクリック回数・CV回数などを計測できる機能も搭載。

Emanonnoのその他の機能
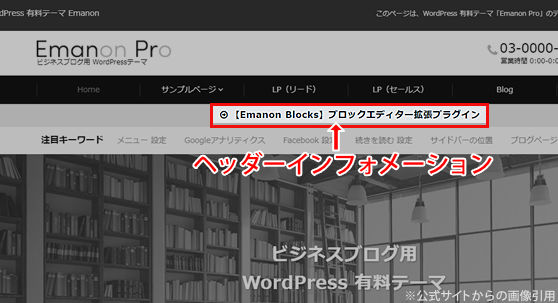
ヘッダーインフォメーション
グローバルナビゲーションのすぐ下にお知らせを表示する機能。
タイトルとURL(サイト内ページ)を入力するだけのシンプルなお知らせ機能。

投稿記事ティッカー
投稿記事のタイトルを1件づつファーストビューの下部に表示できます。
新着記事/おすすめ記事/カテゴリー記事から選択可。

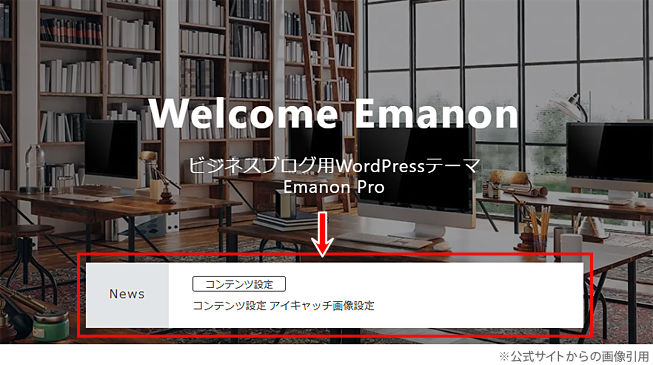
ヘッダーニュース
ファーストビュー直下に最大5件までお知らせを表示する機能。
一度に複数件の表示も可。任意の投稿ページや固定ページを指定可。
タイトルの前にアイコンの挿入も可。

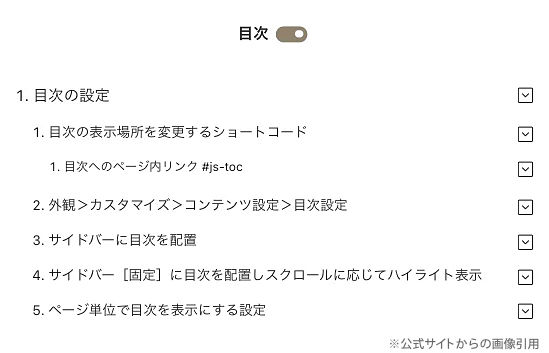
目次機能
ページ内に設置した見出しブロックh2からh4を目次表示する機能。
デザインや見出しレベルの調整も可。
ページ単位で目次の表示/非表示機能も。

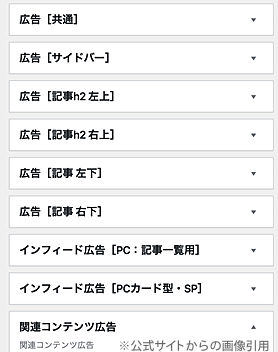
広告関連
Googleアドセンス対応の広告設定が数多く搭載。
アフィリエイト広告対応の設定ももちろんあり。
- インフィード広告設定
- 「スポンサーリンク」自動表記
- 404エラーページでは広告は非表示
- ページごとの広告の表示・非表示など

投稿者プロフィール
ページの末尾に「この記事を書いた人」を表示できる機能。
プロフィールの内容はWordPress管理画面→『ユーザー』から設定。

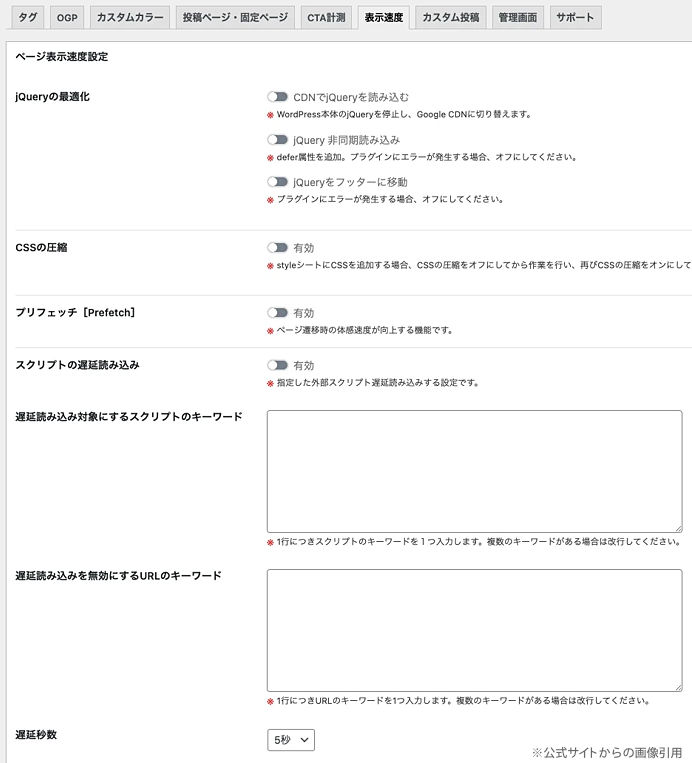
ページ表示速度設定
サイトの読み込み速度を向上させる機能も標準で搭載。

ブロックエディター機能
Pro/Businessでは有料プラグインの「Emanon Blocks」を導入すると様々なオリジナルブロックが使えるようになります。
Premiumではテーマ自体に「Emanon Premium Blocks」が付属してます。
基本的には「Emanon Blocks」でのブロック紹介になってますが、一部「Emanon Premium Blocks」にしかない機能も記載してます。
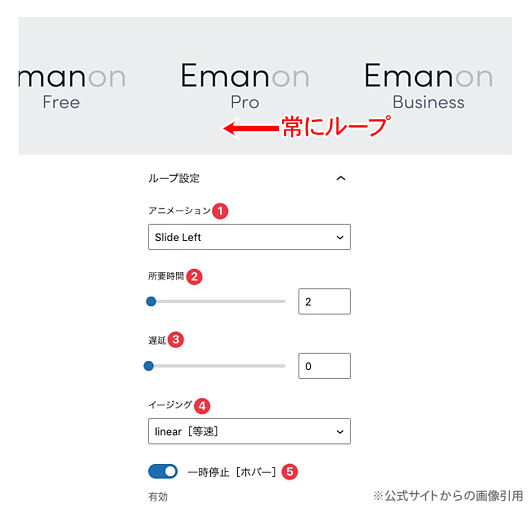
コンテナ[Loop]
インナーブロックが無限ループするブロック。
ループの方向や1周する時間などカスタマイズ項目も用意されてます。

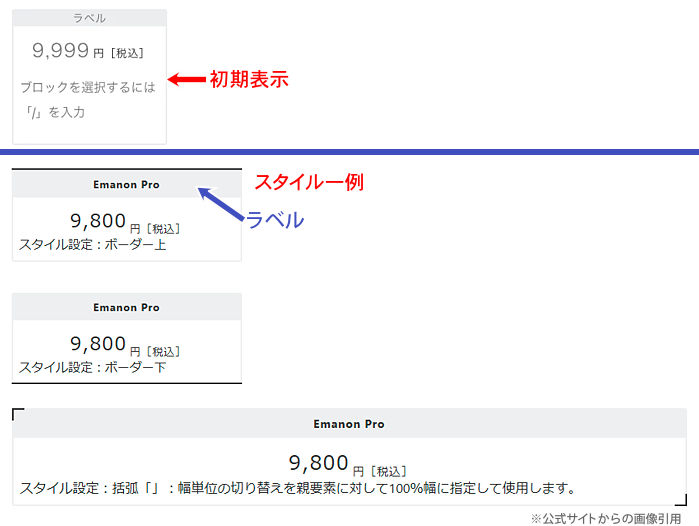
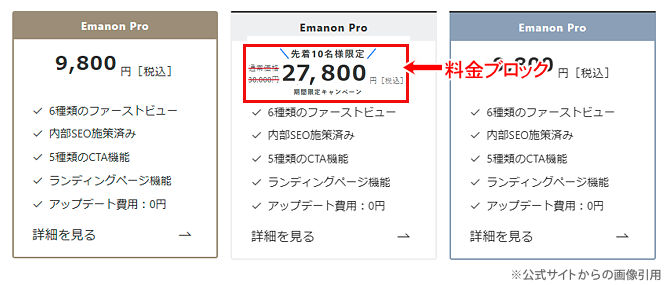
料金パネル
商品やサービスを料金と画像や説明文で紹介するブロック。
ブロックの幅や余白や色の変更、フォントサイズの調整やラベルの表示/非表示も。
プリセットスタイルも用意されてます。

価格・料金
価格や料金の表示に特化した専用ブロック。『料金パネル』ブロックと組み合わせると表現豊かなレイアウトが可能。
フォントサイズや色や余白調整なども調整可。プリセットスタイルも用意。

さらに価格・料金の上下左右にもテキスト入力が可。

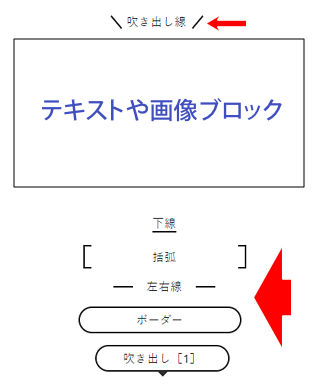
吹き出し
人物などが喋っているかのような表現ができるブロック。
吹き出しのデザインや人物名、方向などももちろん細かく設定可。

Emanon Blocksのブロックパターンに設定済みのデザインを登録しておけば次からはパターン画面から1発で呼び出すことが可能。あとはテキストを挿入するだけ。
投稿一覧[Info]
お知らせ形式で投稿一覧を表示するブロック。
表示する記事をカテゴリーやタグで絞り込むことも可。

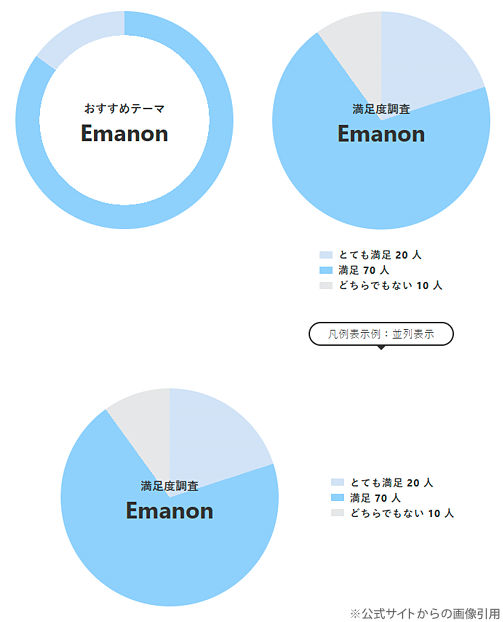
円グラフ
円グラフが簡単に作成できるブロック。

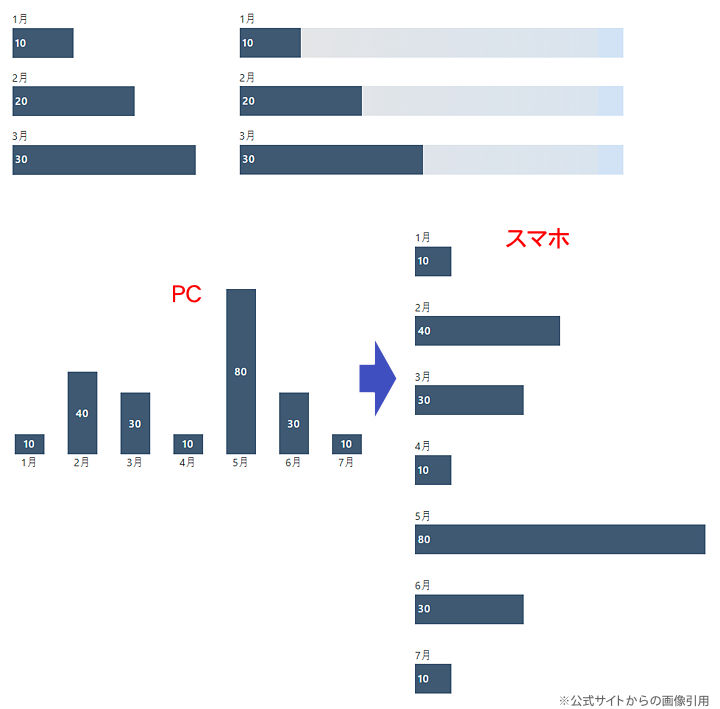
棒グラフ
棒グラフが簡単に作成できるブロック。
縦の棒グラフはスマホの画面では横グラフに自動で切り替わります。

タブ
タブ分けによるブロックの表示/非表示切り替えができるブロック。
情報を分類ごとに表示するのに便利な機能。
タブの配置方向やタブのデザインなども調整可。

マイクロコピー
フォームやリンクや画像などにちょっとしたアクセントになるテキストを配置できるブロック。

アワード
実績や受賞歴などを示す月桂冠を表示できるブロック。
金・銀・銅の3色が用意。アワードの下にリボンも表示可。

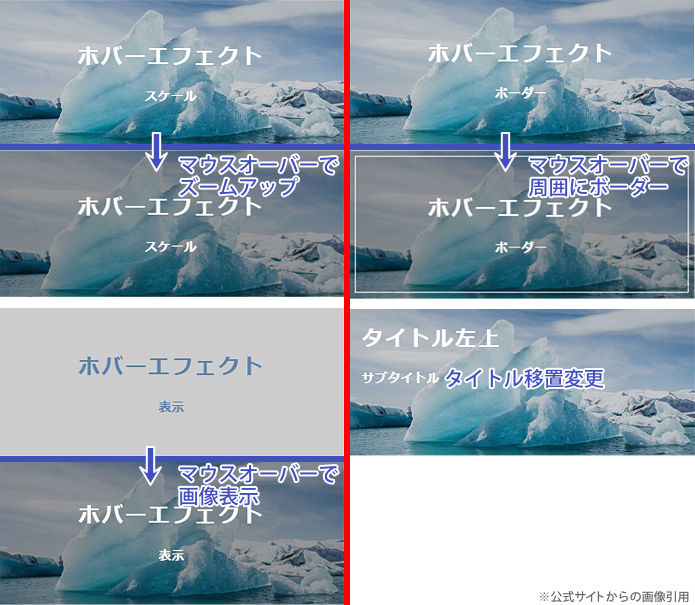
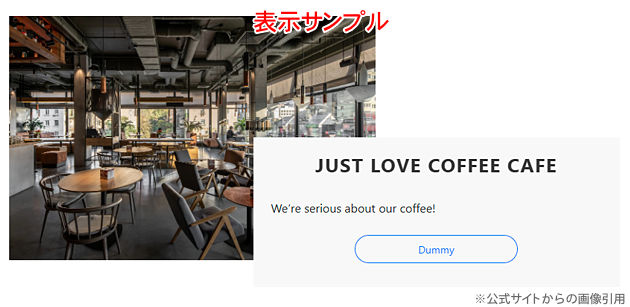
バナー
バナー風画像が簡単に作成可能。
画像上にはテキスト配置もOK。
画像全体にリンク設定や細かいテキスト設定、マウスオーバー時のアニメーションなども完備。

アコーディオン
コンテンツ部分を(アコーディオンのように)開閉することで表示/非表示を設定できるブロック。
開閉スタイルやアイコン、色など細かく調整可。

FAQ
よくある質問(FAQ)用のブロック。
プリセットスタイルが用意されており”開閉する/しない”などの細かい設定も可。

ブロークングリッド[セクション]
画像・テキスト・ボタンなどのコンテンツを不規則な配置に指定できるブロック。
背景画像を見せたいのでテキストを画像の邪魔にならないよう表示させたいといった複雑なレイアウトも簡単に表現可能。

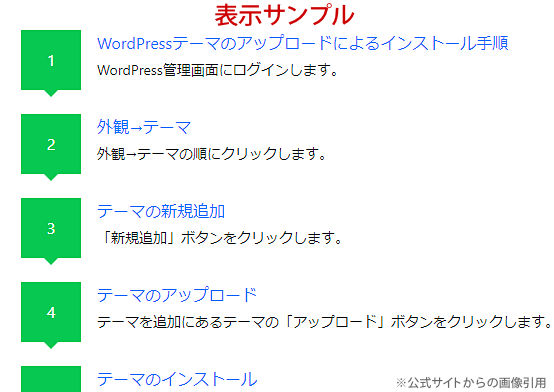
タイムライン
商品やサービス、作業手順などを時系列で表示できるブロック。
デザインや線種、色なども調整可。

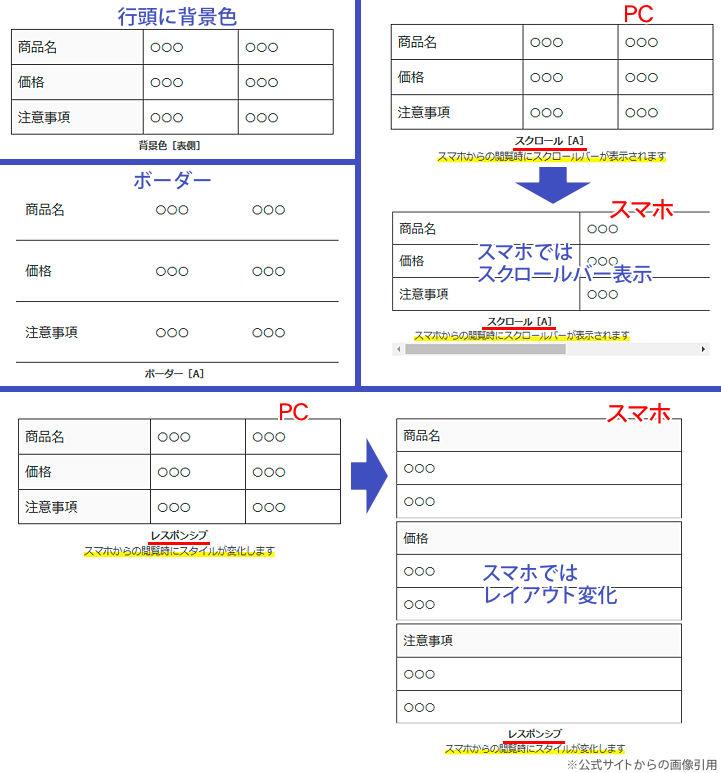
テーブル(表)
表作成用ブロック。
標準レイアウトに加えてEmanonオリジナルのテーブルスタイルが数種類追加。

テーブルアイコン
ブロック内のテキスト背景に1クリックでアイコンを追加できます。

背景[セクション]
ブラウザの任意のエリアに背景画像を配置したい時に使うブロック。
背景[セクション]上にはインナーブロック(テキスト)なども表示可。
表示幅も全幅(ブラウザ幅いっぱい)or 幅指定が可能。

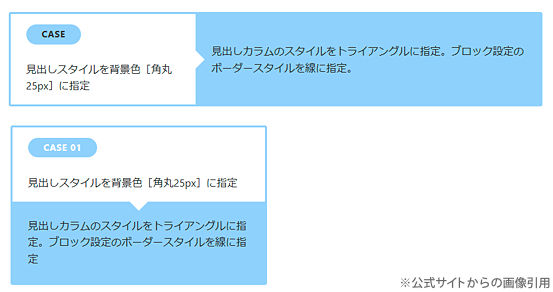
2カラム
見出しカラムとコンテンツカラムが一体化した2カラムで構成されたブロック。
ボーダー・カラム幅比率・色・テキスト装飾なども細かく調整可。

画像
画像装飾用のオリジナルスタイルが数種類追加。

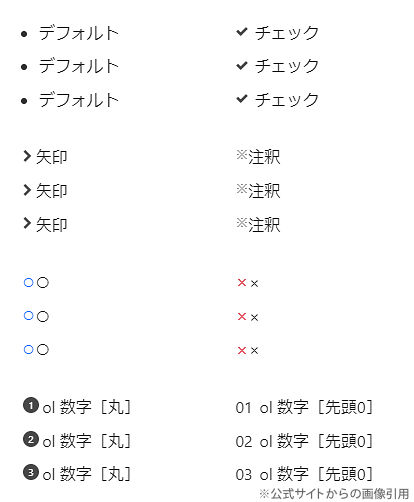
リスト
リスト形式にも数種類のオリジナルスタイルが用意。

口コミ
商品やサービスを利用したお客のコメントを紹介するのに適したブロック。
画像や見出しのほか、『スターレーティングブロック』と併用すればカスタマーレビューも簡単に作成可。
(画像位置・アイコンの選択などカスタマイズも可)

スターレーティング
レビュー評価などを星の数で表示させたい時に使えるブロック。
10段階まで調整可。

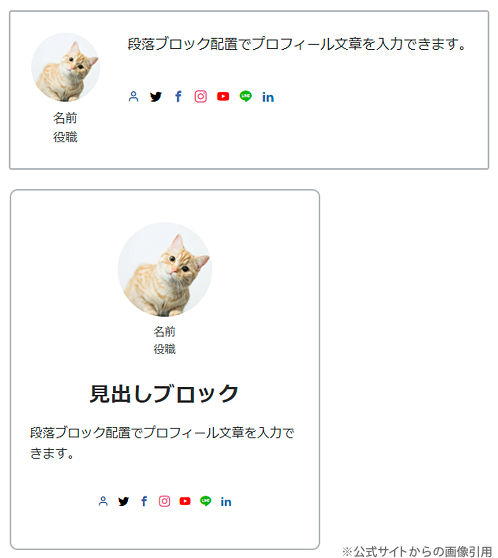
プロフィール
人物の顔や紹介文やSNSアカウントなどプロフィール欄を表示するのに適したブロック。

トライアングル
正三角形または二等辺三角形を上下左右斜めの角度で配置できるブロック。
商品の利用方法やサービスの手順などを示すときの矢印代わりなどに使えます。

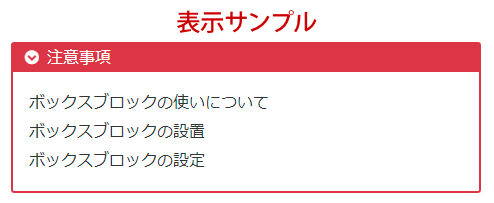
ボックス
注意・警告・メモなどの見出しがついたボックス形式のブロック。
見出しにアイコンを付けたり配置等のカスタマイズも可。

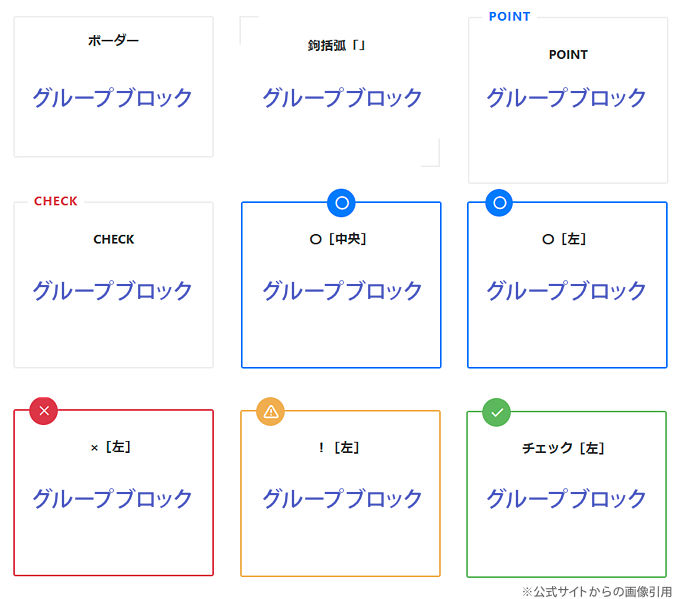
グループブロックのスタイル拡張
関連するブロック同士を一つにまとめたい時に使える機能がワードプレス標準機能のグループブロック。
Emanonではグループブロックに(枠線や影や見出しなどの装飾がついた)16種類のオリジナルスタイルを用意。

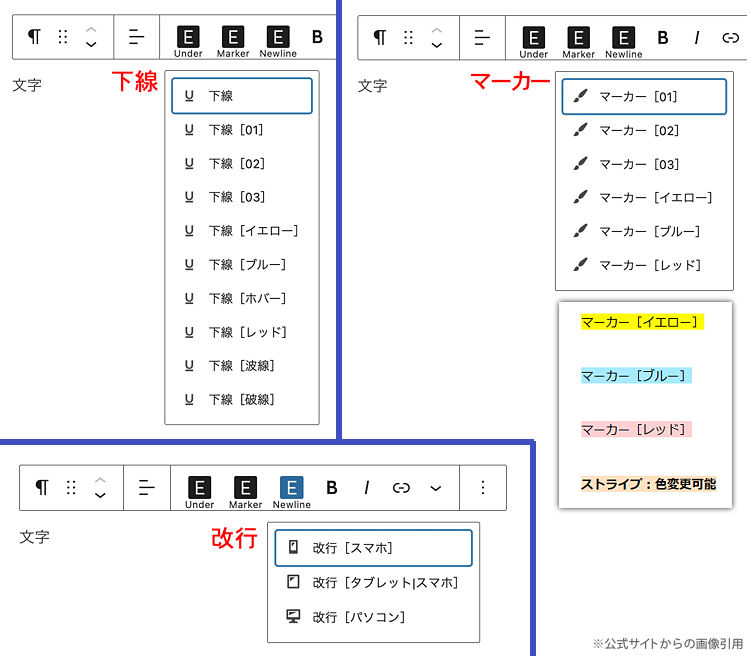
ツールバーから簡単操作
いくつかの装飾はツールバーから直接操作可能。

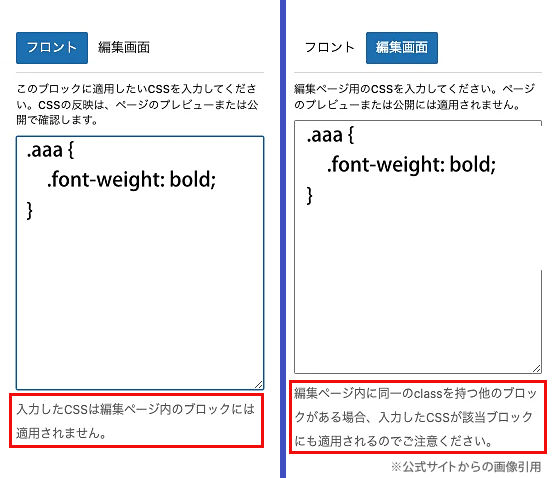
ブロックCSS設定
ブロックにオリジナルのスタイルを反映させる機能。
「フロント」は適用したいブロックのみに反映。
「編集画面」はそのページ内に同一のクラス名をもつブロック全体に反映されます。

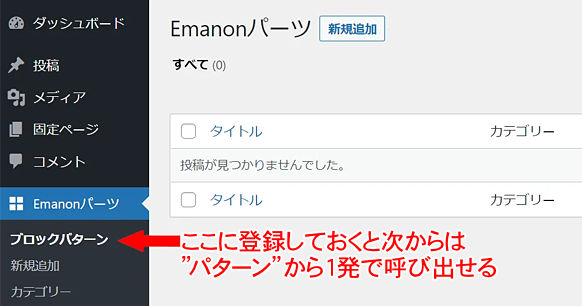
ブロックパターン
よく使うブロックデザインを毎回同じ設定にし直すのは効率が悪いです。
こういった場合は事前にカスタマイズ済みのブロックを作成しておき『ブロックパターン』に登録しておくと、次からは”パターン”から1クリックで(カスタマイズ済みの)ブロックを設置できます。
サイト作成の工数が減って作業効率が上がるのでとても便利。

サポート
公式サイトを覗くとわかりますが、とにかくマニュアルが丁寧。
テーマの使い方だけじゃなくワードプレスの使い方や関連プラグインの使い方まで解説してくれるほど。
もちろんテーマのバージョンアップは無料。
困った時もメールにて相談できます。
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | 常に進化し続けるブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |





コメント