ここに記載の内容はあなたがご覧になる時期によっては内容に変更が生じているケースもあります。必ず公式サイトでご確認ください。
【日本語WordPressテーマ】XWRITE
当ページの一部リンクにはプロモーションが含まれています。

レンタルサーバー大手「エックスサーバー![]() 」が開発・運営するブロックエディター完全対応の多機能WordPressテーマがXWRITE(エックス ライト)です。
」が開発・運営するブロックエディター完全対応の多機能WordPressテーマがXWRITE(エックス ライト)です。
目次
XWRITEの特長
- エックスサーバー社内の専門チームが開発・保守しているためアップデート頻度も高く、安心かつ軽量かつ高速なテーマ。
- 100%ブロックエディターでの記事作成。
- オリジナル機能やXWRITE専用ブロック機能が豊富。
- マニュアルとフォーラムで設定や操作に行き詰った時も安心。
どんなサイト向け?
基本的にはブログサイト向けのテーマです。またブロックエディター完全対応なので専門的な知識がなくても手軽にサイトを作成できます。
さらにXWRITEのオリジナルブロックを組み合わせることで企業サイト向けのトップページも手軽に作成できます。
ブロックエディター対応状況
| 完全対応◎・ほぼ対応◯・一部対応△ |
完全対応・ほぼ対応・一部対応の違い
ワードプレス標準搭載のブロックエディター機能はどのテーマでも使えます。
その中でもテーマオリジナルのブロック機能を駆使してブロックエディターだけでサイト作成が完了するものを当サイトでは完全対応と呼んでます。
これに対しオリジナルのブロック機能の開発は進んでいるものの種類がそれほど多くなかったり、一部の機能はクラシックブロックだけでの利用になるテーマはほぼ対応としてます。
そしてオリジナルブロック機能は非搭載もしくは数えるほどで、ベースとなる編集は旧エディターというテーマは一部対応という位置づけにしてます。
※当サイトで紹介しているテーマ内に出てくる独自(専門)用語の意味がイマイチわからないという方のために用語の解説ページを作ってみました。
以下の用語について簡単に解説してます。【五十音順】
ABテスト・AMP・CTA・CTR・ECサイト・gzip・OGP&ツイッターカード・PWA・Welcart(ウェルカート)・WooCommerce(ウーコマース)・アップセル&クロスセル・アノテーション・ウィジェット・ウィッシュリスト・オウンドメディア・オーバーレイ・オプトイン・オンラインサロン・カスタム投稿タイプ・カルーセルスライダー・ゴーストボタン・子テーマ・コーポレートサイト・サイトアフィリエイト・サイト回遊率・ショートコード・スクロール追尾・スプリット仕様・ドロップシッピング・ニュースティッカー・ネイティブ広告・バイラルメディア・パララックス(デザイン)・ハンバーガーメニュー・非同期読み込み・ヒーローヘッダー・ファーストビュー・ファビコン・プラットフォーム・ブランディング・フルードグリッド・プルクオートブロック・ブログアフィリエイト・ポータルサイト・ポートフォリオサイト・マイクロコピー・メガメニュー・モーダルウィンドウ・ランディングページ・リッチスニペット&構造化マークアップ(JSON-LD)・レイヤー画像・レスポンシブデザイン
XWRITEのトップページ
ヘッダーコンテンツ(ファーストビュー)
背景には静止画像(複数ならスライダー形式)・mp4動画が設置可。
ファーストビューでもあるヘッダー画像を表示する場合は、表示幅(全幅/コンテンツ幅)、フィルターやオーバーレイ効果、タイトルテキスト、リンクボタンなどの調整が可能。
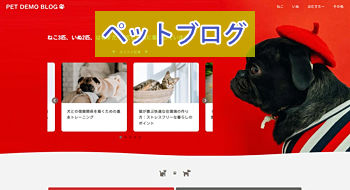
下のサンプルは背景に単一画像、コンテンツ幅、フィルタ-(網目)、テキスト表示、高さ(自動)の例。

こちらは背景に単一画像、全幅、オーバーレイ(黒)、テキスト表示、高さ(画面のサイズに合わせる)、リンクボタン表示の例。

(複数画像で)スライド画像の場合はスライド表示時間や切り替わるアニメーションの速さなどの調整も可。

メインコンテンツ
ブログサイトとして利用するなら何もしなくてもトップページには記事一覧が表示されます。
表示形式も複数タイプが用意。
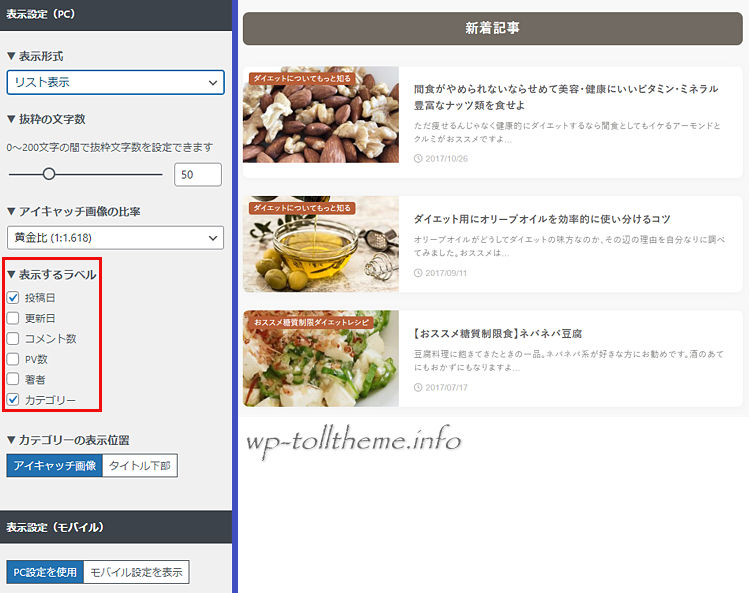
リスト表示
ブログでよく見るオーソドックスなレイアウト。
表示するラベルも複数選択可。

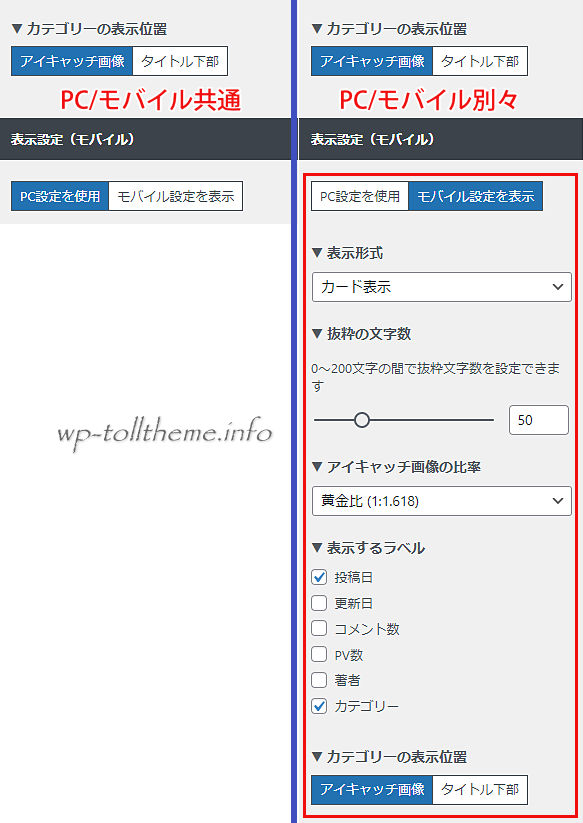
PCとモバイルで別々の表示レイアウトも可。

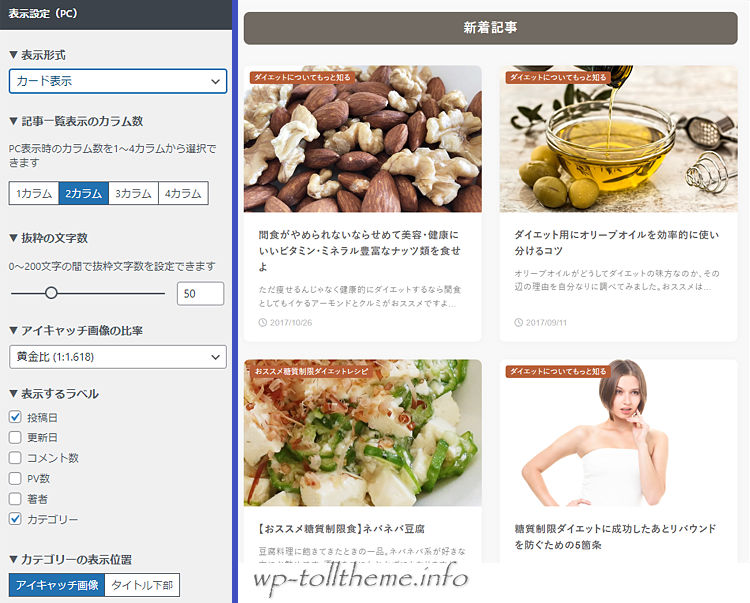
カード表示
カード形式のレイアウトでカラム数は2~4カラムから選択可。
こちらも表示するラベルが複数選択可。PCとモバイルで別々の表示レイアウトも可。

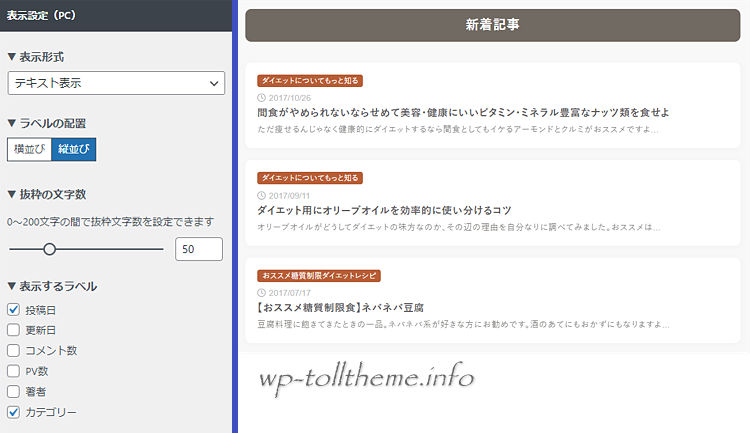
テキスト表示
一番シンプルなレイアウトで文字通り”テキストのみ”のリスト表示。

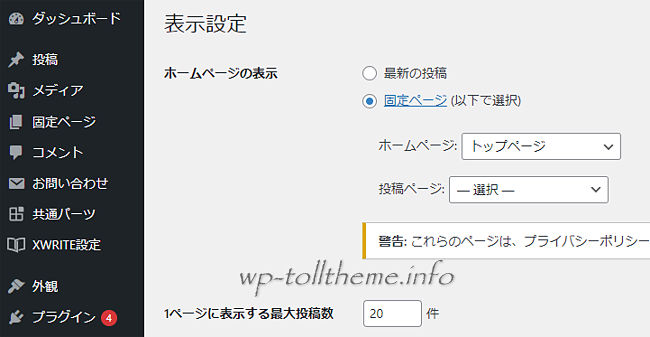
固定ページをトップページに設定する場合は自由な表現が可能になります。(中・上級者向け)
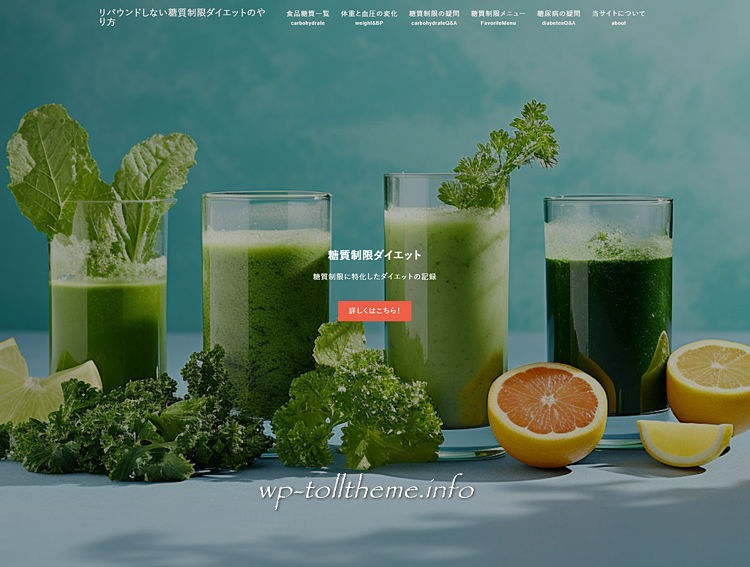
デモサイトの「コーポレートサイト」なんかがそういった使い方ですね。

コーポレートサイト用トップページ
ワードプレス標準搭載のブロックやXWRITEの独自ブロックを組み合わせることでおしゃれなトップページも作れます。
その一例としてXWRITEではコーポレートサイトや店舗サイト用のデモサイトも公開中。
デモサイトは「コピペで再現・デモサイトのブロックパターン」内にリンクを貼っておいたのでそちらをご覧ください。
またデモサイト用のパターンも公開しており、自サイトにコピー&ペーストすることでデモサイトと同じレイアウトで再現させることもできます。
当サイトではそれらデモサイトで使われてるブロックの構造を解析してみたので気になる方は『デモサイトの”構造”』をご覧ください。
XWRITEのオリジナル機能
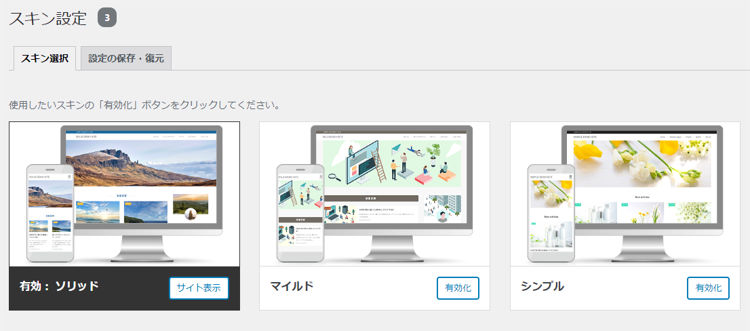
選べるデザインテンプレート(スキン)
『スキン』を変更することで全体の雰囲気を1クリックで簡単に”着せ替え”可能。
(クリックで拡大します)
『スキン』を変更することで全体の雰囲気を1クリックで簡単に”着せ替え”可能。
(タップで拡大します)

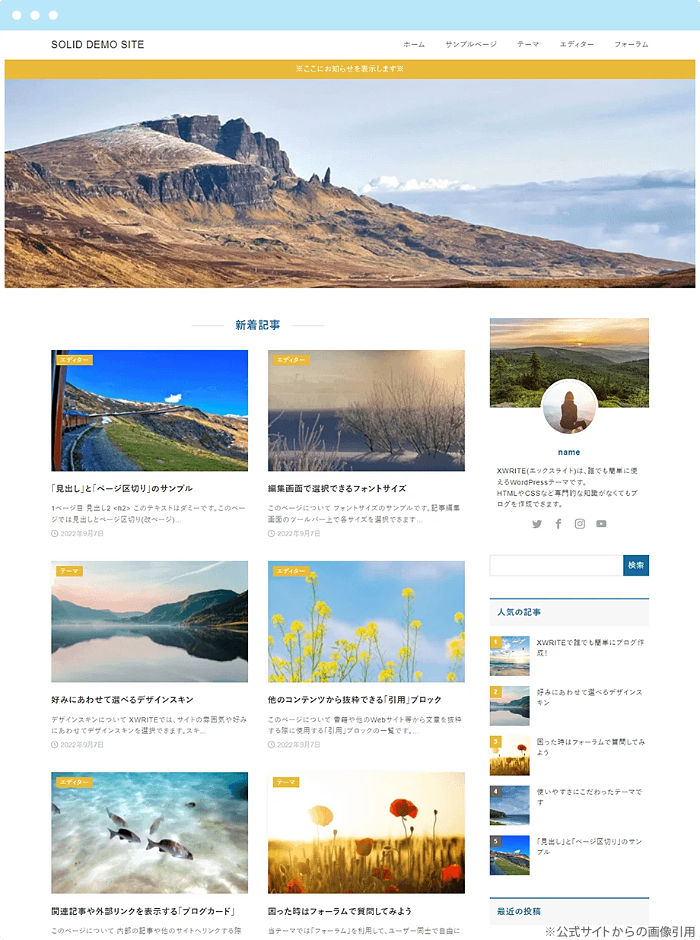
ソリッド

マイルド

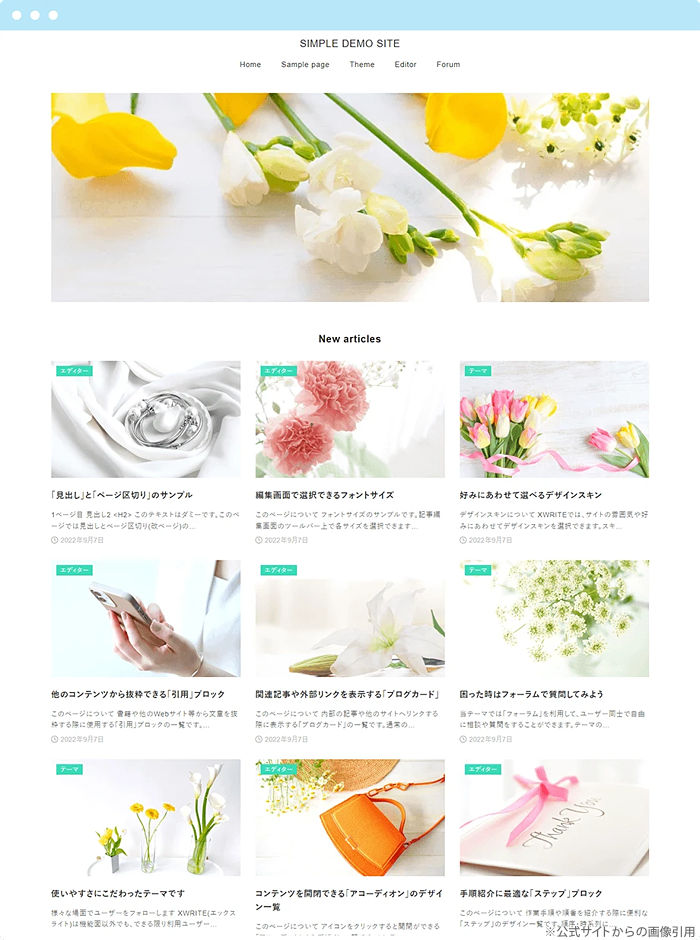
シンプル

コピペで再現・デモサイトのブロックパターン
XWRITEを使えばブログサイトだけでなくさまざまなタイプのサイトも作成可能。
その一例がデモサイトとして公開されてます。
(クリックすると当該サイトが別タブで開きます)
XWRITEを使えばブログサイトだけでなくさまざまなタイプのサイトも作成可能。
その一例がデモサイトとして公開されてます。
(タップすると当該サイトが別タブで開きます)
さらにXWRITEが用意している各デモサイトのブロックパターンをコピー&ペーストするだけでデモサイトと同じレイアウトでの再現が可能になります。
これを利用すればたとえば「コーポレートサイト」や「カフェサイト」といった通常のトップページでは表現が難しいレイアウトも簡単に作れちゃいます。
またそのレイアウトのブロック構造を検証することで「こういうふうにやればできるんだ」といったテクニックも覚えられます。
それぞれのデモサイトの中身の構造を解析してみたので、気になる方は『デモサイトの”構造”』をご覧ください。
共通パーツ
よく使うコンテンツなどを登録しておきサイト内で繰り返し使い回しできる機能が『共通パーツ』。

作成した『共通パーツ』は『共通パーツ』ブロックかショートコードのいずれかで呼び出し可能。
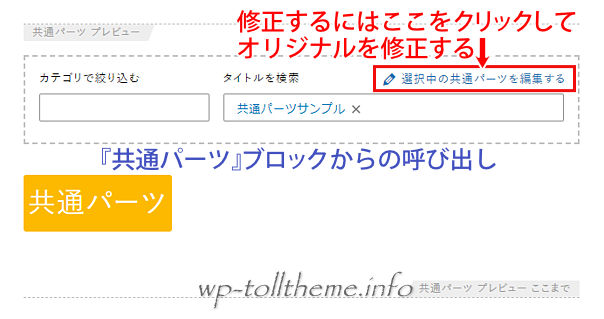
また『共通パーツ』は編集画面上で呼び出し・変更が可能で、同じ『共通パーツ』を使ってる箇所は一括で修正内容が反映される仕様。

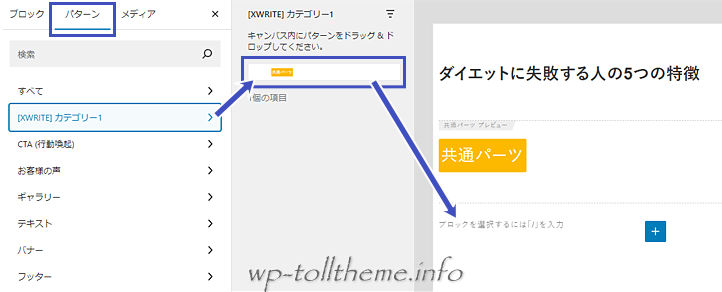
さらに『共通パーツ』を作成すると自動的に「非同期パターン」としても登録されるため、非同期パターンからの呼び出しも可能。

なおパターンから呼び出した『共通パーツ』はその場でその箇所のみの変更を加えることも可。
(一括修正にはならず)

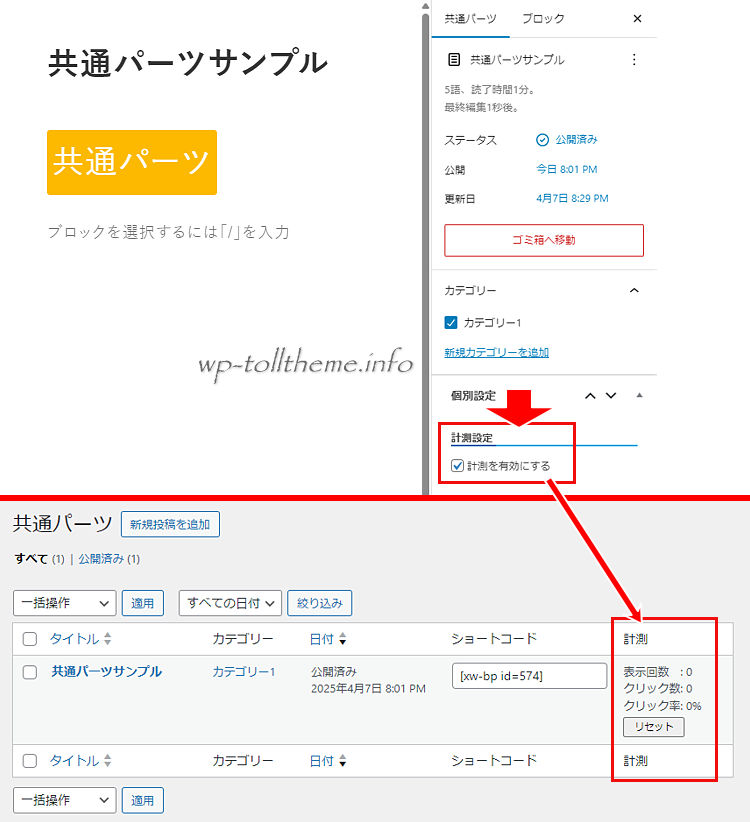
「計測機能」を有効にすると共通パーツの”表示回数”が計測可能。
共通パーツ内にリンクが設置されてれば「クリック数」と「クリック率」も計測可。

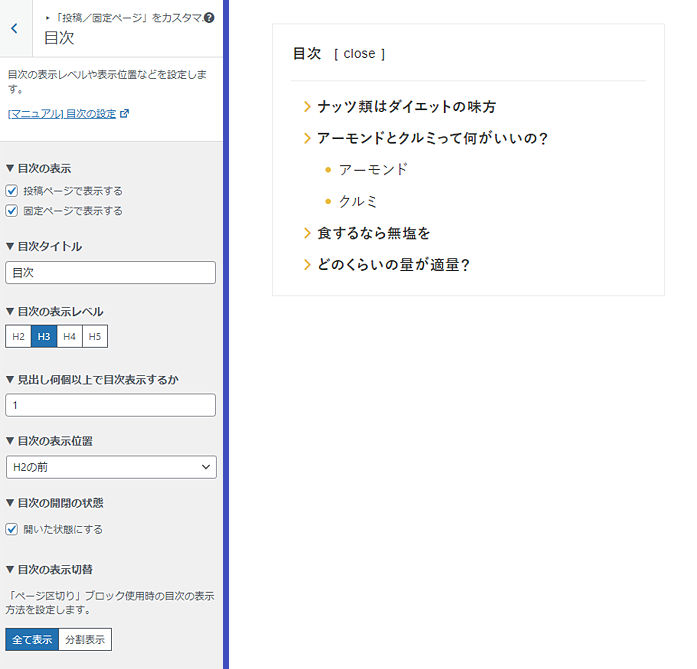
目次自動生成機能
固定ページや投稿記事内に目次を設定可能。
表示レベルや表示位置などももちろん調整可。

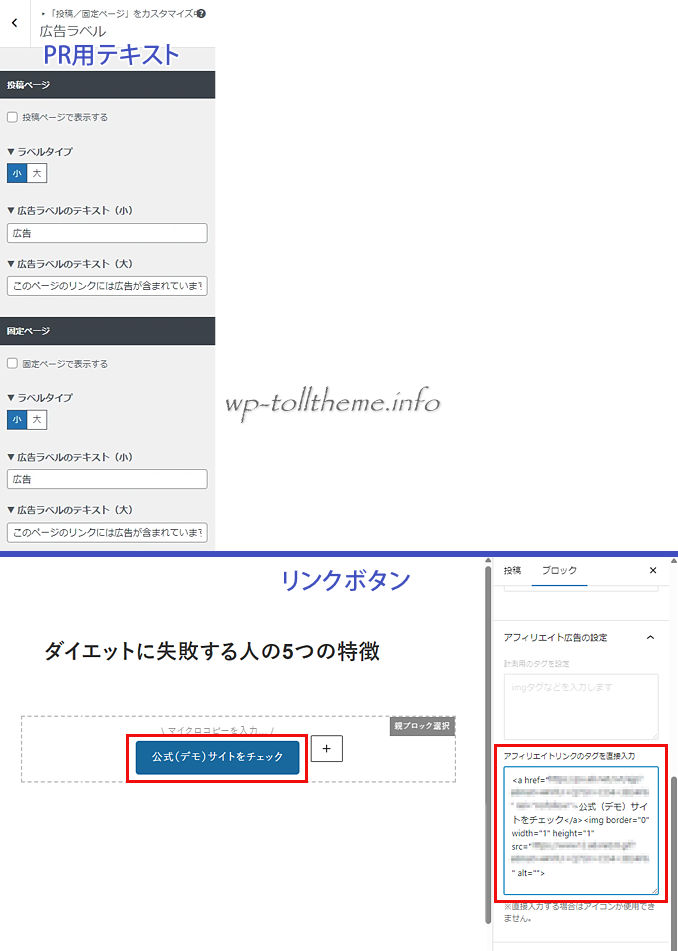
広告設定
収益化のための「PR」などの広告ラベル表記、『ボタン』に”アフィリエイトリンクのタグ”を挿入するといった広告設定も簡単。

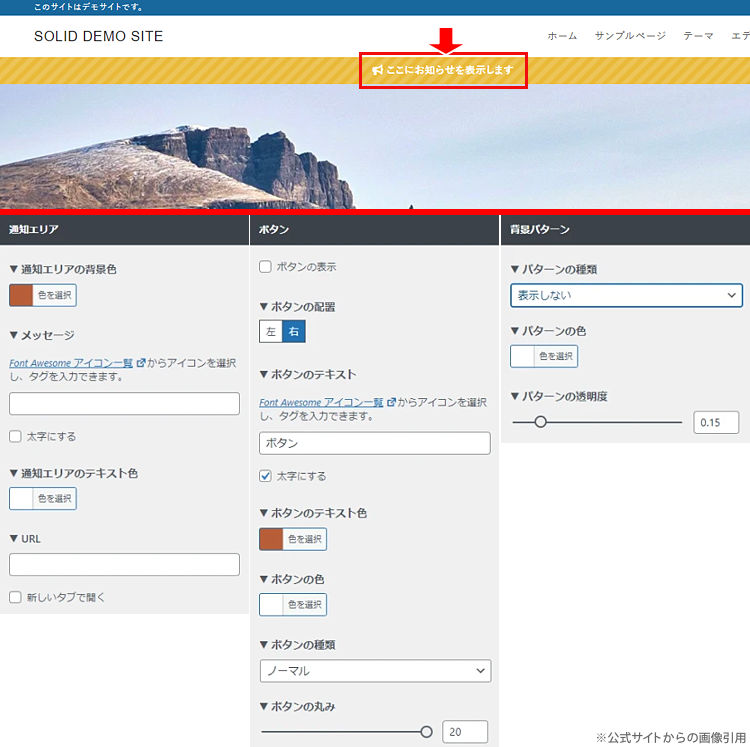
通知エリア
ヘッダー上部にメッセージやURLなどを表示できるのが通知エリア機能。
ボタンや背景パターンなどのカスタマイズも可能。

SEO対策(高速化・軽量化)
PV数のカウント
ページごとのアクセス数を計測する機能。
人気記事ランキングのウィジェットを使用しない場合は「無効化」を推奨。
絵文字の表示
サイト内で絵文字を使用しない場合は絵文字用のJavaScriptとCSS設定を無効化。
人気記事ランキングのキャッシュ
キャッシュ時間を長めに設定することでサイト表示速度の向上が期待される。
関連記事のキャッシュ
人気記事ランキング同様、「記事下エリア」に表示される関連記事のキャッシュ時間を設定。
その他
不要なCSSやJavaScriptの読み込みを抑制/縮小する最適化機能。
タイトル/メタディスクリプション/robotsタグの設定機能。
XWRITEのその他の機能
- 追従型ナビゲーション(スクロールしてもナビゲーションメニューを常にヘッダーに固定表示)
- SNSシェアボタン(X・Facebook・はてな・Pocket・Pinterest・LINE・URLコピー)
- OGP画像の設定(サイト全体のOGP画像/投稿ごとの個別のOGP画像)
- 構造化データの出力設定(ウェブサイトのコンテンツをGoogleがより正確に把握するための情報)
- 独自のカラーセット(ブロックのアクセントカラー/背景色/テキスト色を一括変更)など
デモサイトの構造解析
デモサイトの”構造”(旅行ブログなどのブログサイト)
デモサイトではどんなブロックがどのように使われているのか、一部ですがご紹介します。
なおここで紹介している画像はサイト内に”ブロックパターンをペースト”した状態のものです。
コピー&ペースト直後はデモサイトで使われてるテキストや画像がそのままペーストされるので、実際にはオリジナルのテキストや画像に変える必要があります。

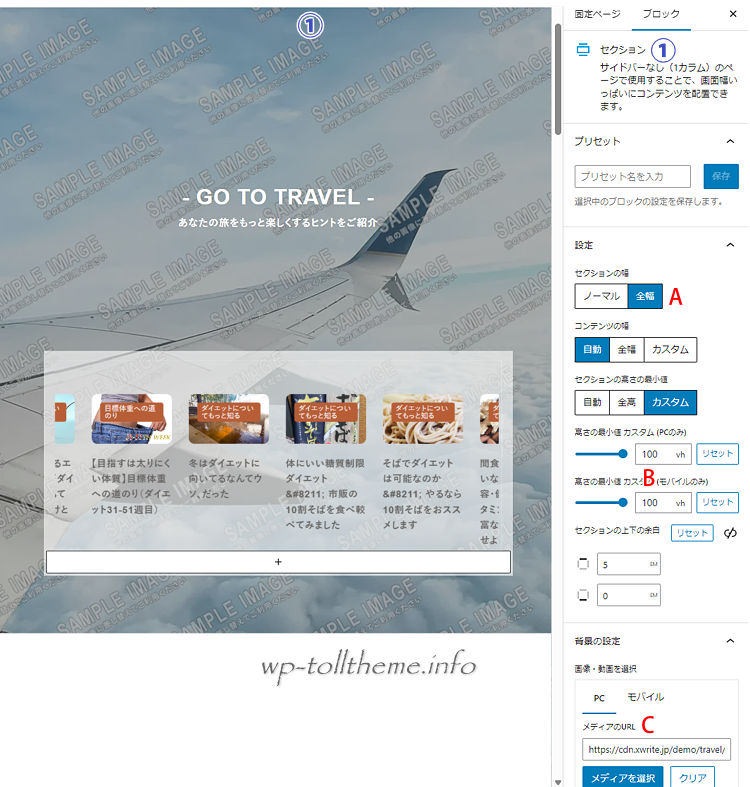
表示されてる画面内のブロック要素①だけに効果が及ぶ『セクション』ブロックが適用。
表示エリアの背景には背景画像を設定。
- A:「全幅」を指定することでブラウザの横幅いっぱいに画面が広がる。
- B:高さに「100vh」を指定することでブラウザの高さいっぱいまで背景画像が広がる。
- C:ここで背景画像を指定。
ほかにもオーバーレイや余白などの設定項目もあります。

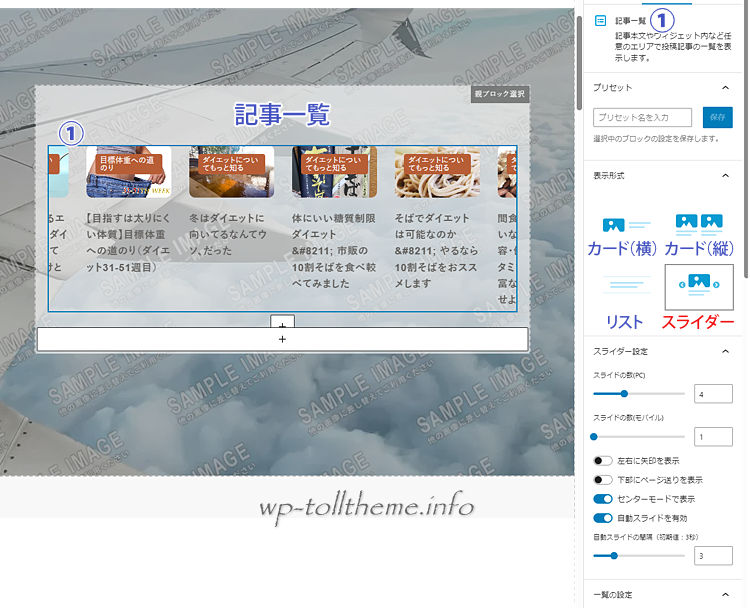
①は親ブロックとして『縦積み』ブロックを適用し、そのブロック内に『見出し』ブロックと『記事一覧』ブロックが縦に並ぶレイアウト。
『カラム』ブロックと違って『縦積み』ブロックはブロック全体の水平方向の配置指定などが可能。
『記事一覧』内はすでに何記事か公開してる場合は実際の記事一覧での表示に変わります。

『記事一覧』①では「スライダー」表示を指定。
記事数や自動スライドなども個別指定可。

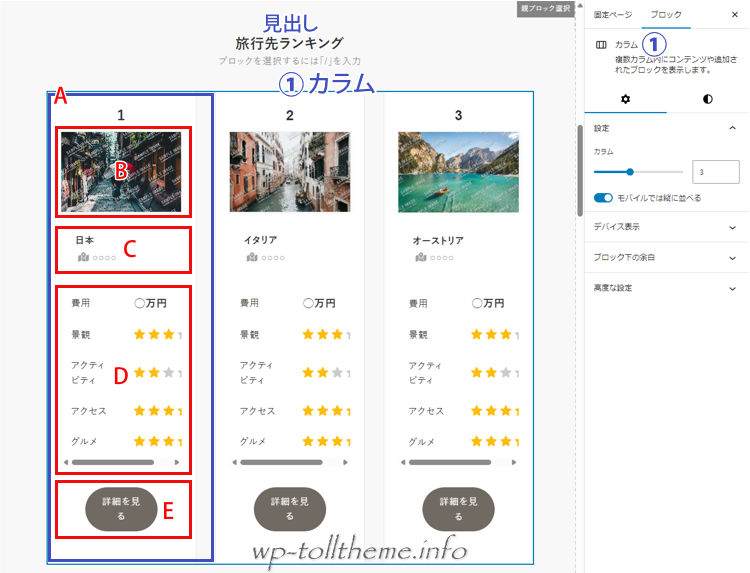
3つのブロックを囲むように①『カラム』ブロックが設定されており、カラム数は「3」。
各カラムは『グループ』ブロック(A)で囲われ、その中にB『画像』、C『段落』、D『テーブル』、E『ボタン』ブロックで構成されてる。

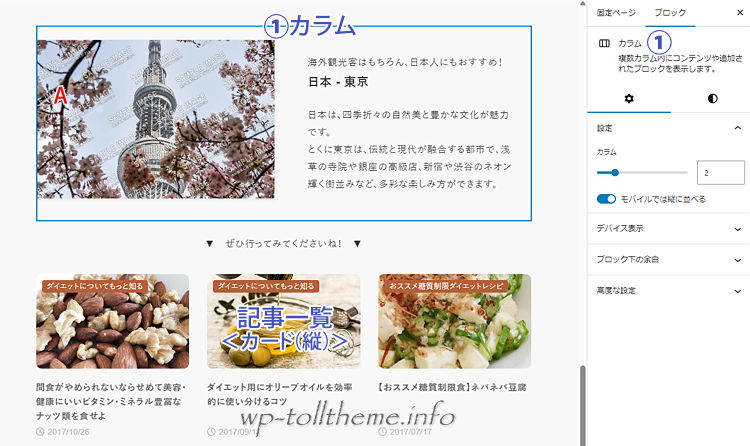
①も『カラム』ブロック使用で「2カラム」指定。(左:画像+右:段落)
すぐ下の『記事一覧』ブロックではレイアウトスタイルに「カード(縦)」を適用。

先の『カラム』ブロック右側の(複数の)『段落』ブロックはまとめてグループ化①され、『グループ』ブロック全体に余白(パディング)を設定。

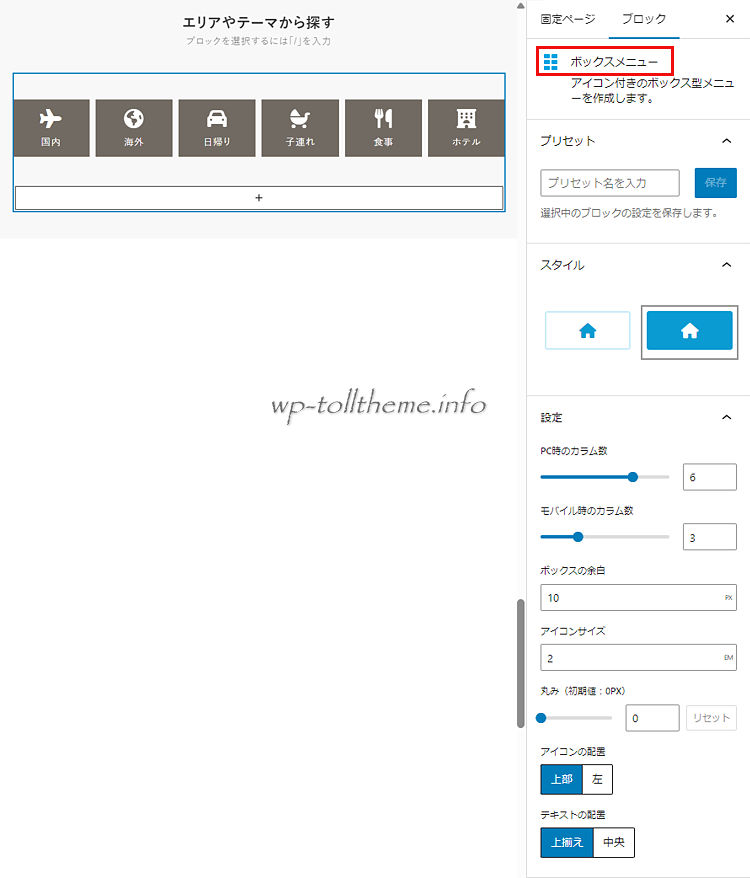
こちらはXWRITEの『ボックスメニュー』というブロックを使った表示。
デモサイトの”構造”(コーポレートサイト)
デモサイトではどんなブロックがどのように使われているのか、一部ですがご紹介します。
なおここで紹介している画像はサイト内に”ブロックパターンをペースト”した状態のものです。
コピー&ペースト直後はデモサイトで使われてるテキストや画像がそのままペーストされるので、実際にはオリジナルのテキストや画像に変える必要があります。

①は3カラムに設定した『カラム』ブロック。
個々のカラム②の上端にある棒線(ボーダー)は、「枠線」の上端だけに「5px」と指定することで表示。

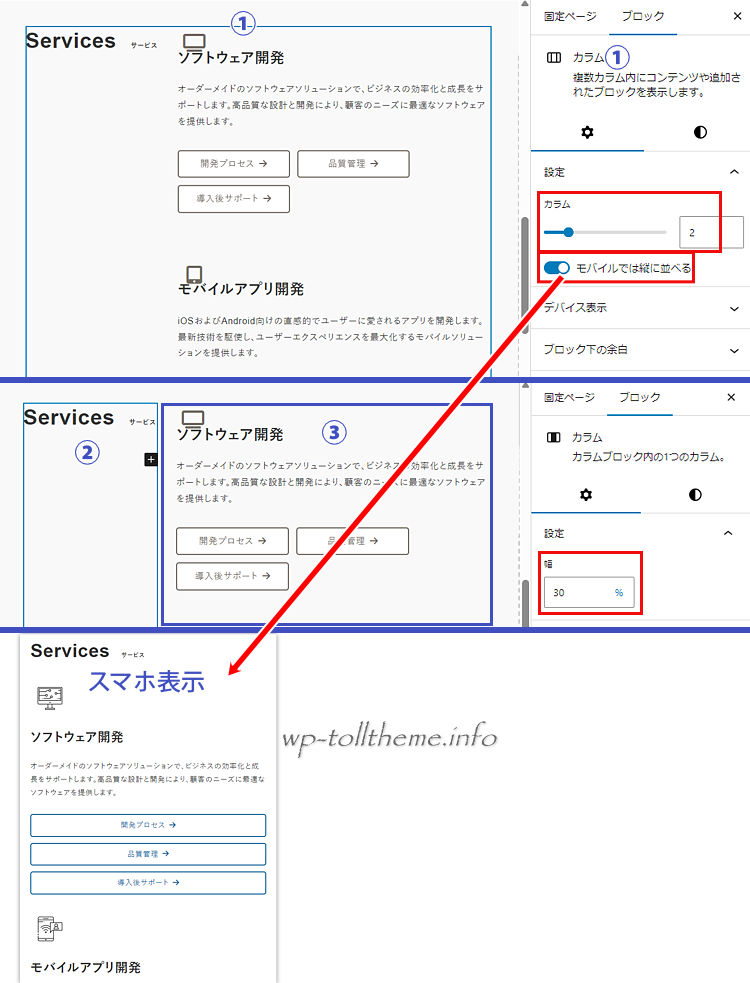
全体①を『カラム』ブロックを使って2分割。
左の”Services”カラム②には幅30%を、右側③には幅70%を設定することで独特のレイアウトを表現。
また「モバイルでは縦に並べる」にチェックを入れることでスマホでは縦1列表示に。
デモサイトの”構造”(カフェサイト)

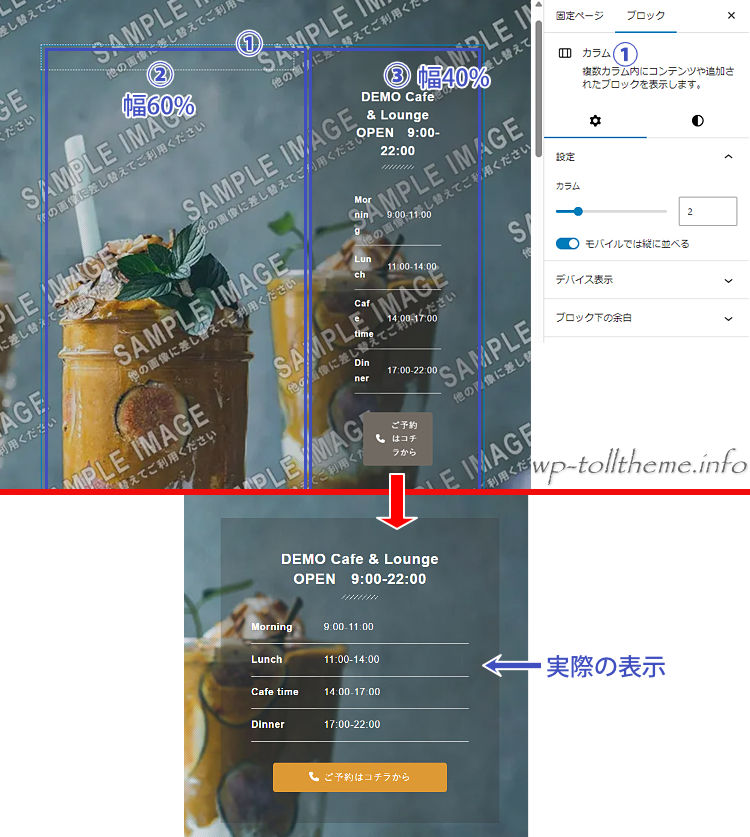
①の『カラム』ブロック内に2個のカラムを作り②のカラム幅は60%に、③のカラム幅は40%に設定。
②のカラムの中身を空のままにすることで③のカラムが右寄せになるレイアウトを採用。

右側のカラムはワードプレス上(PC)と実際の表示(ブラウザ)ではレイアウトの比率が異なってちょっと見づらいですが、ワードプレスではよくあることなので慣れるしかないです。
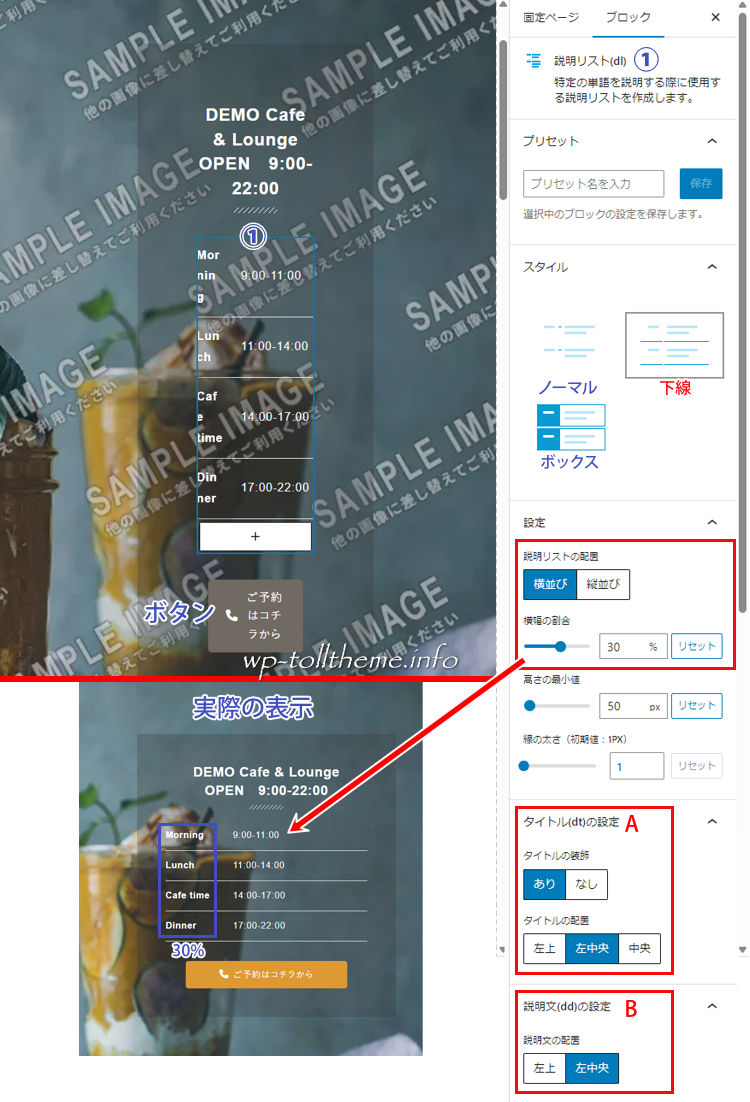
①のタイムテーブルは『説明リスト(dl)』というブロックを適用。
タイトル(dt)には「Morning,Lunch...」などの項目、説明文(dd)には「9:00-11:00...」などの時間帯が設定されてます。
『説明リスト』の本来の意味は、”用語”を表すAdt要素(設定画面では”タイトル”)とそれに対する”説明”を表すBdd要素(設定画面では”説明文”)のグループを必要な数だけ配置するリストのこと。
デモではdt要素にあたる”Morning(朝食)”とdd要素にあたる”9:00~11:00”で1つのリストになってます。

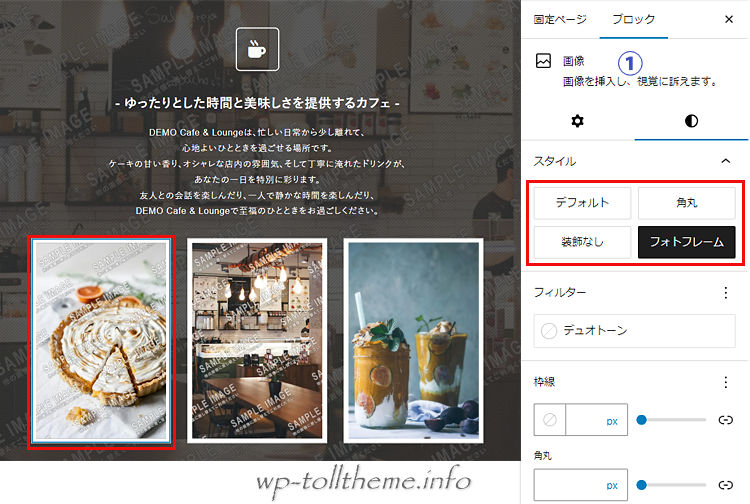
①画像の並列表示は『ギャラリー』ブロックを使用。
(「カラム」数を2にすれば右端の画像は非表示になります)

画像の周りの白いフチはスタイルで「フォトフレーム」を指定。

このエリアもワードプレス上(PC)と実際の(ブラウザ上の)画像のサイズが異なってるのでちょっとわかりにくいかもです。
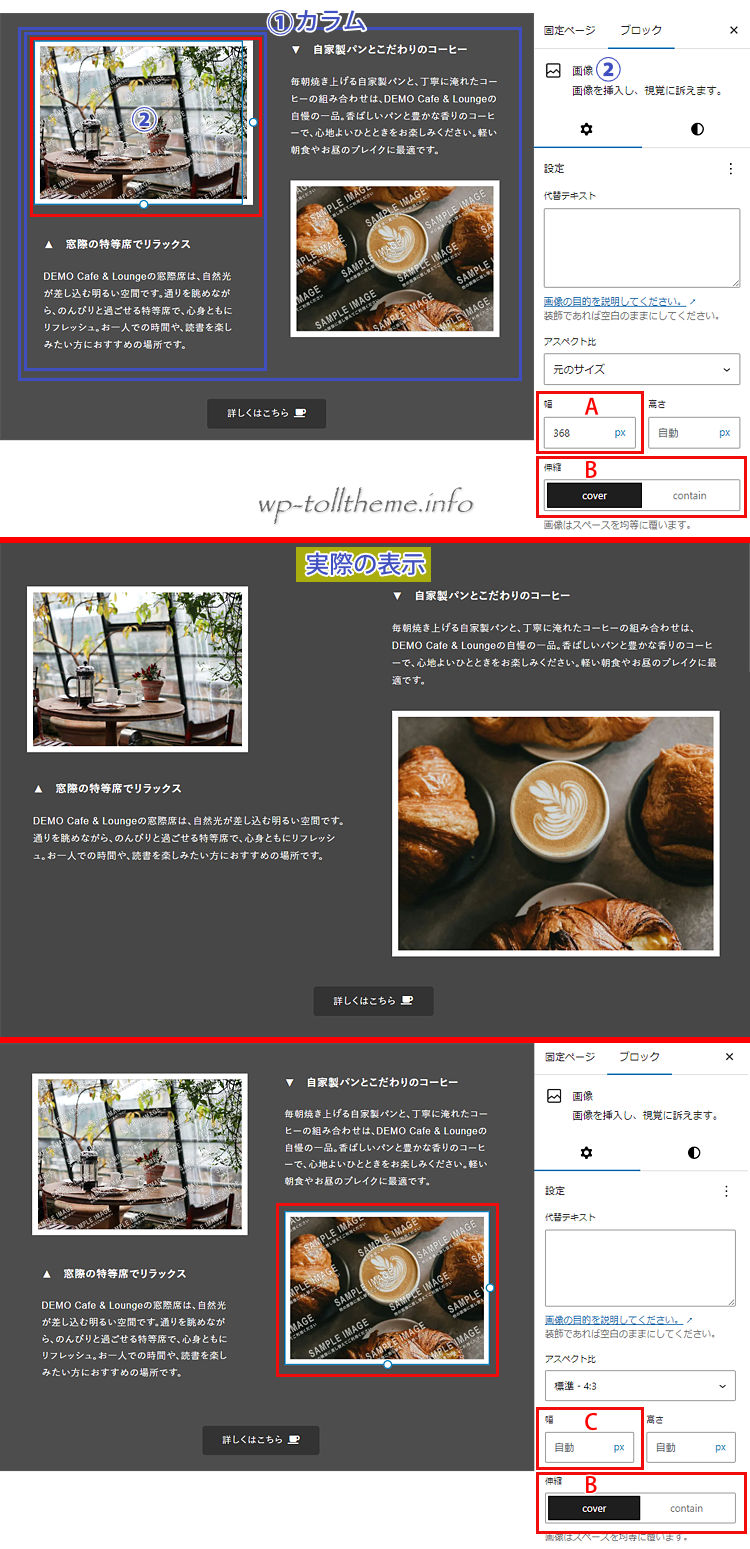
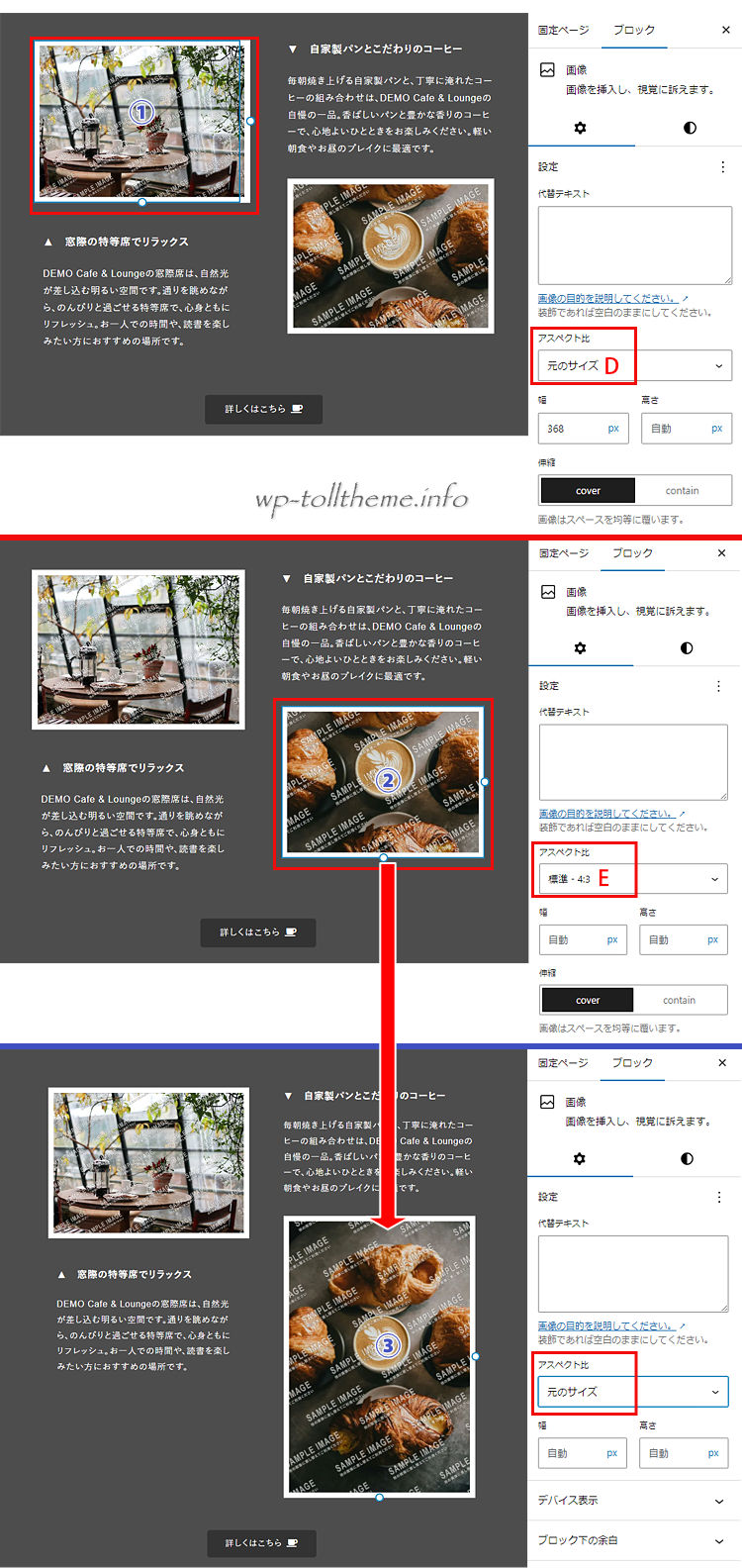
①の『カラム』ブロック内には2個の「画像+テキスト」グループが格納されてます。
左側はシンプルに『画像』ブロック→『段落』ブロックの順、そして右は『段落』ブロック→『画像』ブロックの順で”互い違い感”を演出。
ただしブラウザで確認してみると実際には左の画像がちょっと小さく表示される設計になっています。
どうやってるかというと左の画像②にはA数値(368px)を入れて”固定”幅に。
一方右の画像③はブラウザ幅に合わせて大きさが自由に変わるようC”自動”幅に設定されてます。
またBの「cover」は枠内に画像がうまく収まるよう自動的にサイズ調整する設定で、「contain」は元画像の全部が表示されるという設定です。
そのため「contain」だと元画像の縦横のサイズ比によっては余白が見えてしまう場合があります。

さらに左の画像①の「アスペクト比」はD”元のサイズ”になってますが、右側の画像②の「アスペクト比」はE”標準-4:3”に設定されてます。
(「アスペクト比」とは画像の縦と横の長さの比率)
これは①の画像はそのまま使えるのに対して②の画像は元の画像③が縦長なので強制的に横長で見せるためにアスペクト比を変えてるということです。

画像周りの白いフチはここでは先ほどの”フォトフレーム”ではなく”枠線(縦横とも10px)”で設定されてます。
ブロックエディター機能
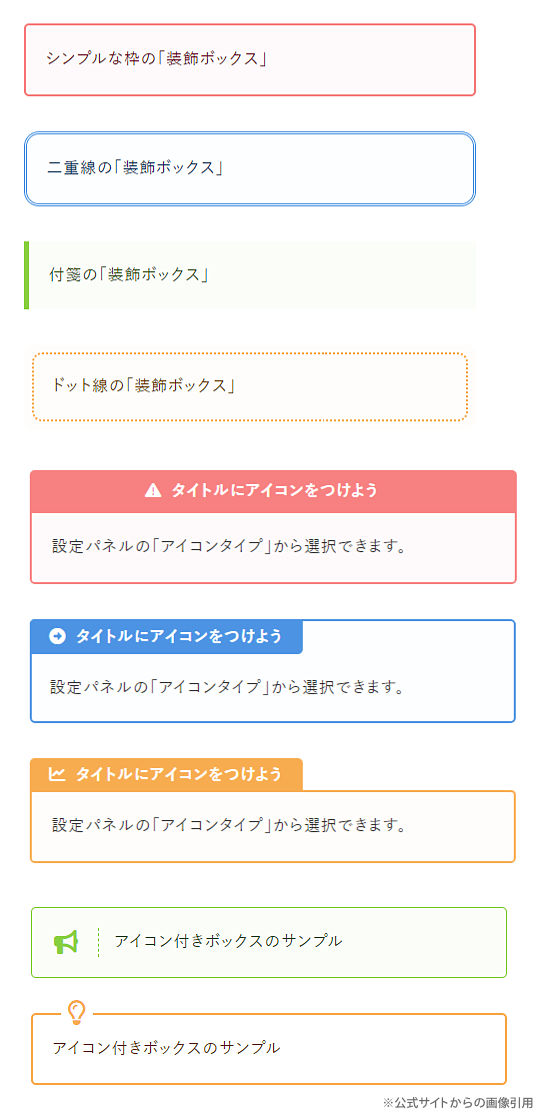
装飾ボックス
商品レビュー
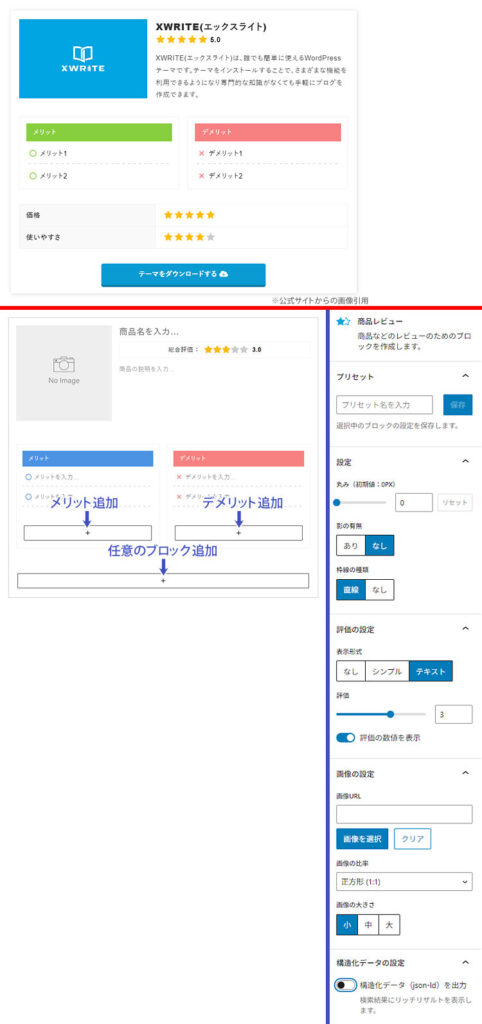
商品の説明や評価をする際に便利なのが『商品レビュー』ブロック。
評価の数値や表示形式、画像の大きさ/比率、構造化データ(json-ld)の設定など細かい調整項目が用意。

複数の装飾を適用した「プリセット」を登録しておくと、次回からは1発適用が可能。
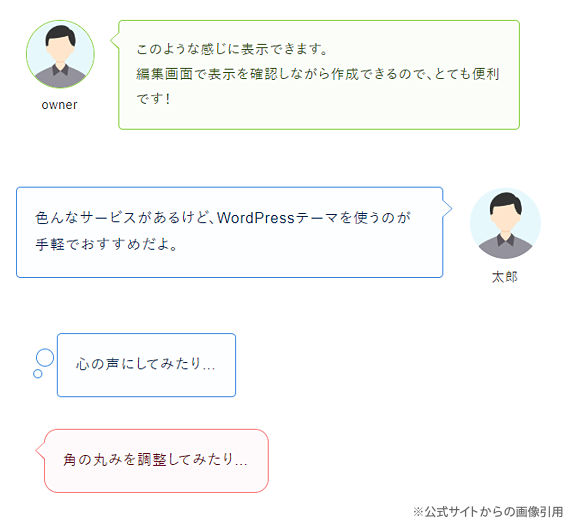
ふき出し
ブログカード
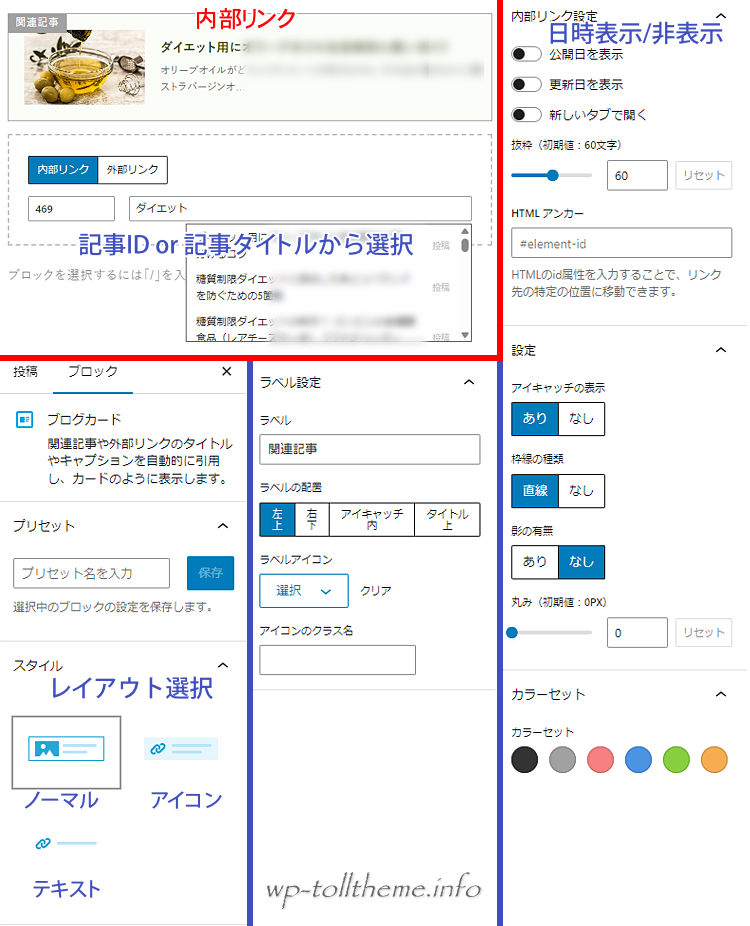
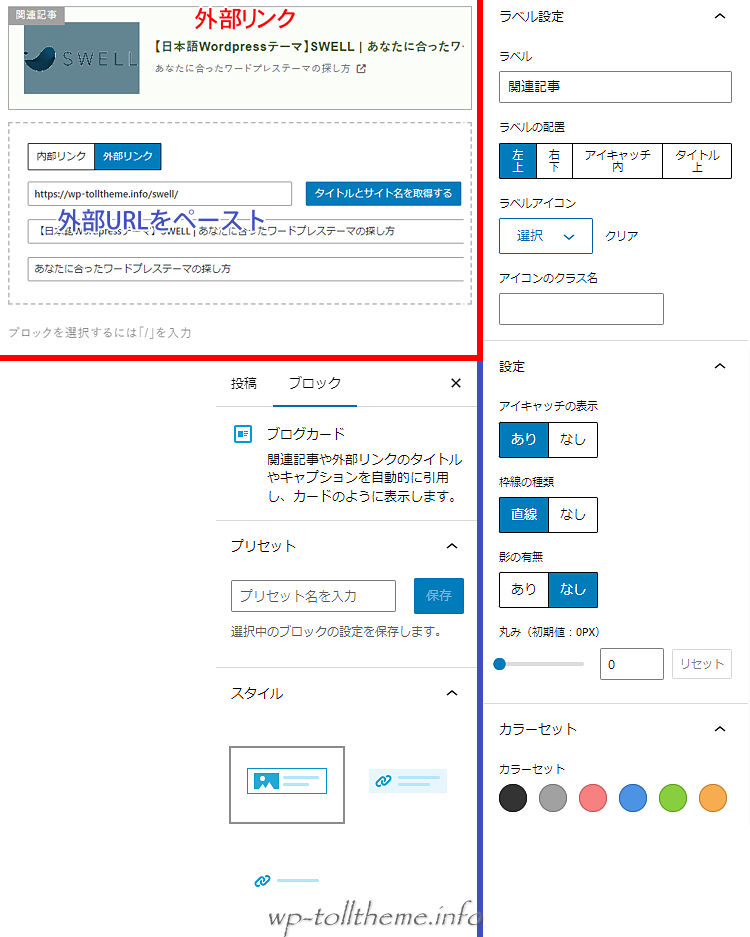
関連記事や外部リンクを通常のテキストリンクではなくページのタイトルや抜粋文を自動的に引用し、カードのように表示できるのが『ブログカード』ブロック。
内部リンク設定では日時の表示/非表示が選択可。それ以外は共通設定。


複数の装飾を適用した「プリセット」を登録しておくと、次回からは1発適用が可能。
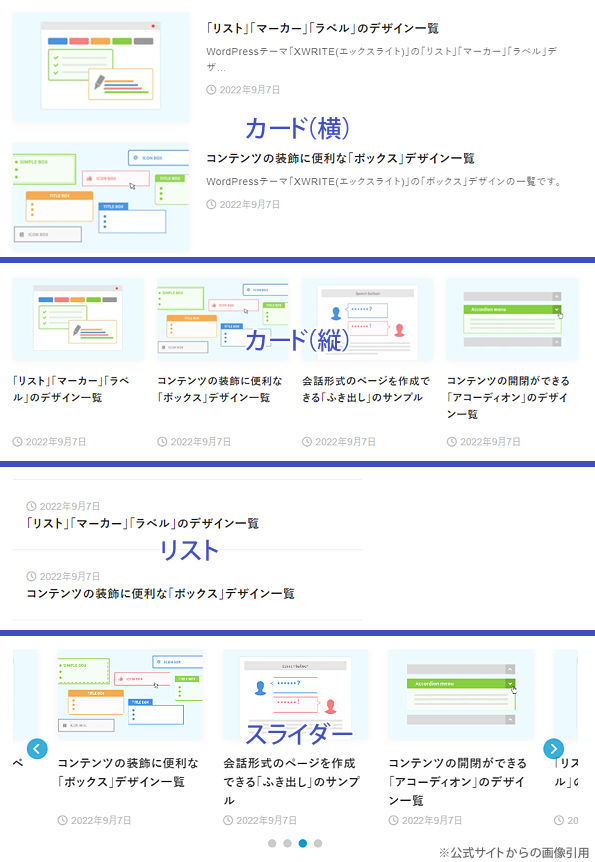
記事一覧
公開中の記事を一覧表示できる『記事一覧』ブロック。
表示形式は「カード(横)・カード(縦)・リスト・スライダー」の4種類から選択可。
表示する投稿数や表示順、カテゴリーやタグの指定、アイキャッチ画像の比率設定や抜粋の文字数、投稿日・カテゴリーの表示/非表示など細かく設定可。

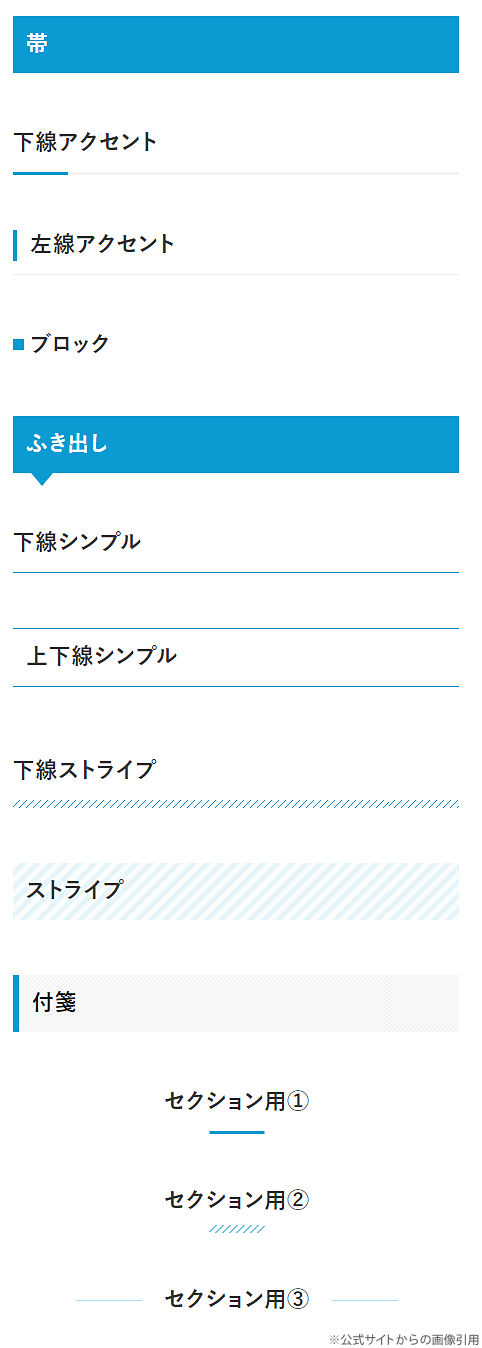
見出し
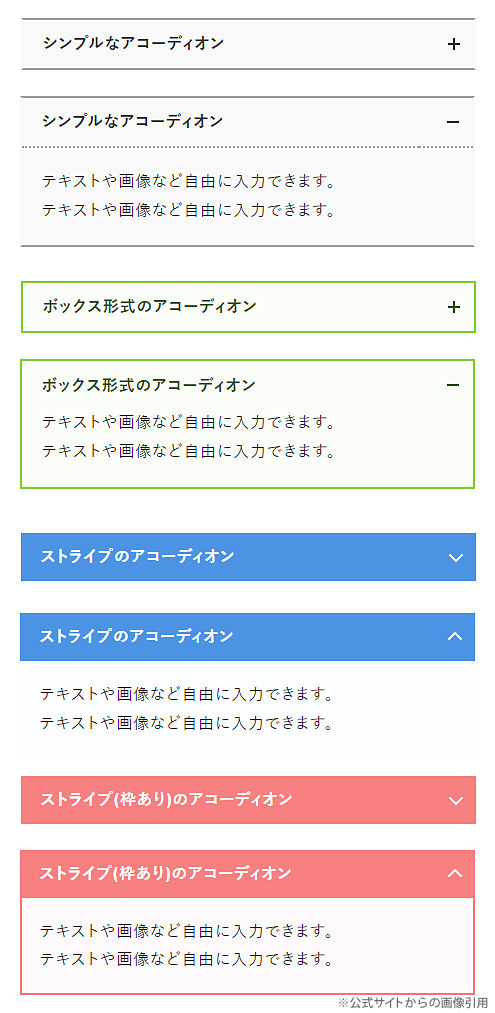
アコーディオン
クリックするとコンテンツが開閉する『アコーディオン』ブロック。
レイアウトスタイルやアイコン設定、枠や影の設定などが用意。

複数の装飾を適用した「プリセット」を登録しておくと、次回からは1発適用が可能。
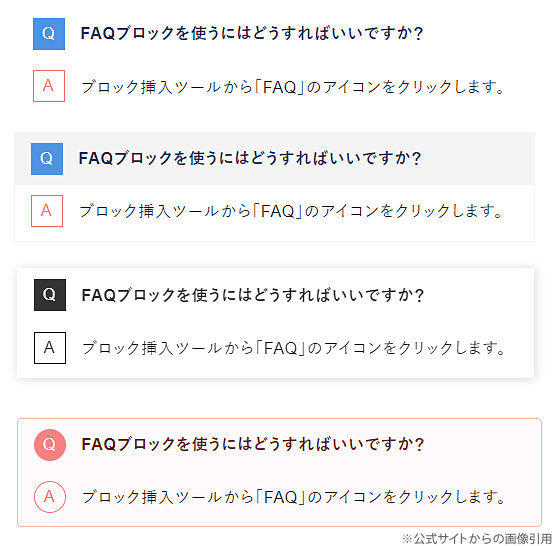
FAQ
Q&A形式のコンテンツを簡単に作成できる『FAQ』ブロック。
ブロックのデザイン、アイコン設定、構造化データ(json-ld)の出力などの調整項目が用意。

複数の装飾を適用した「プリセット」を登録しておくと、次回からは1発適用が可能。
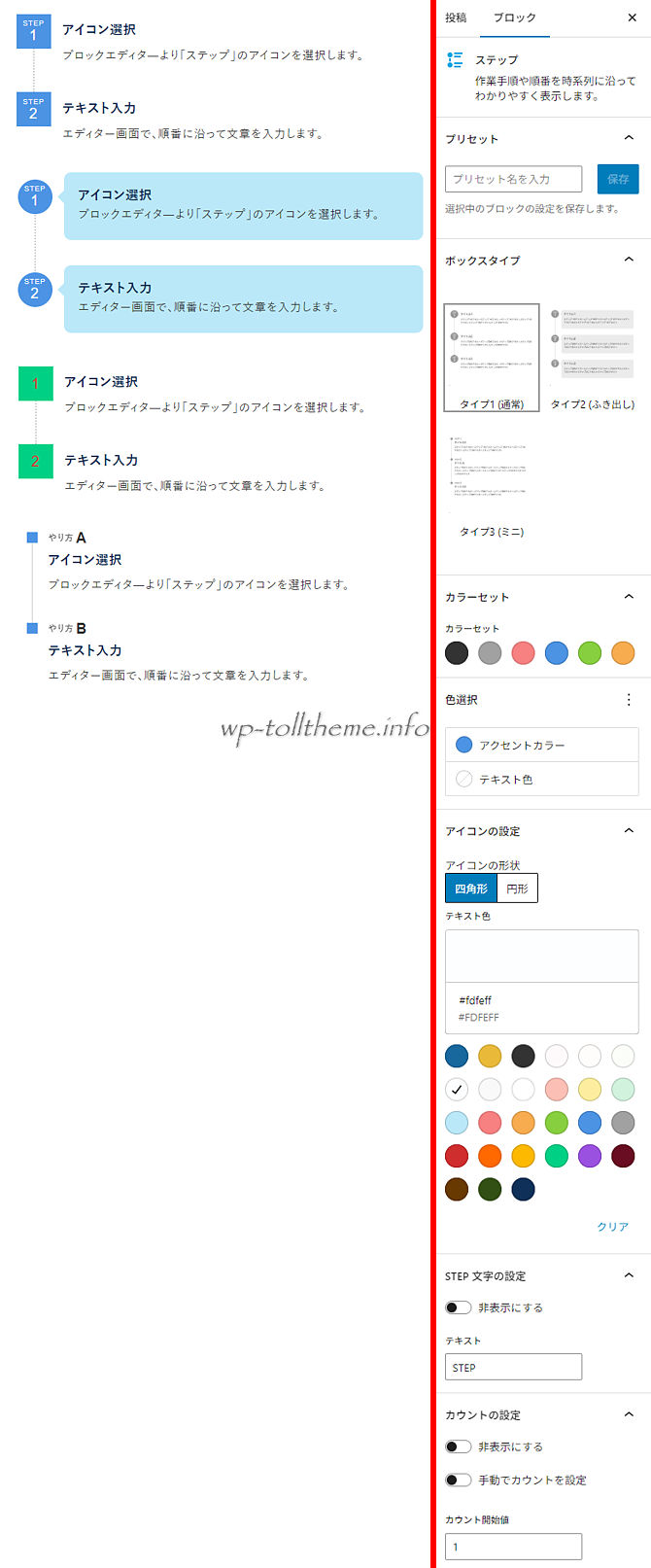
ステップ
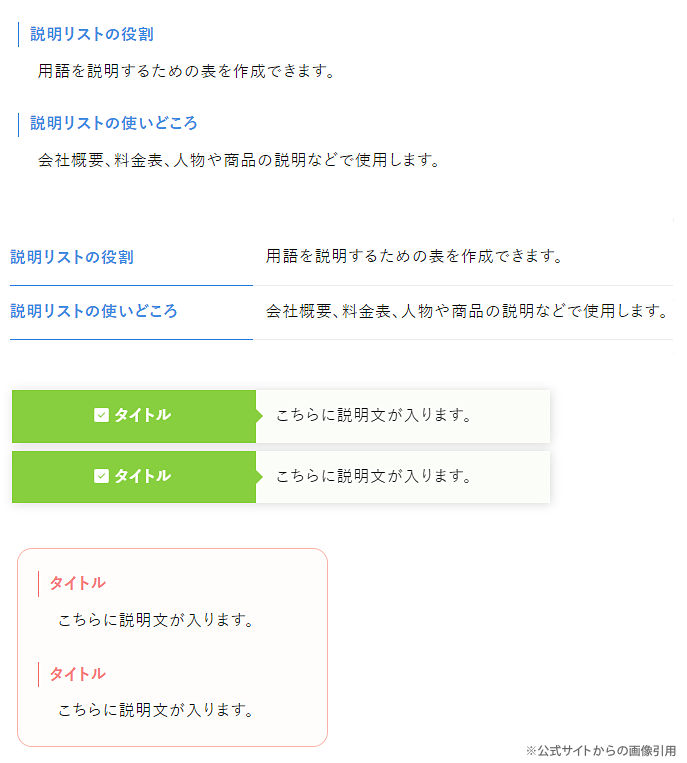
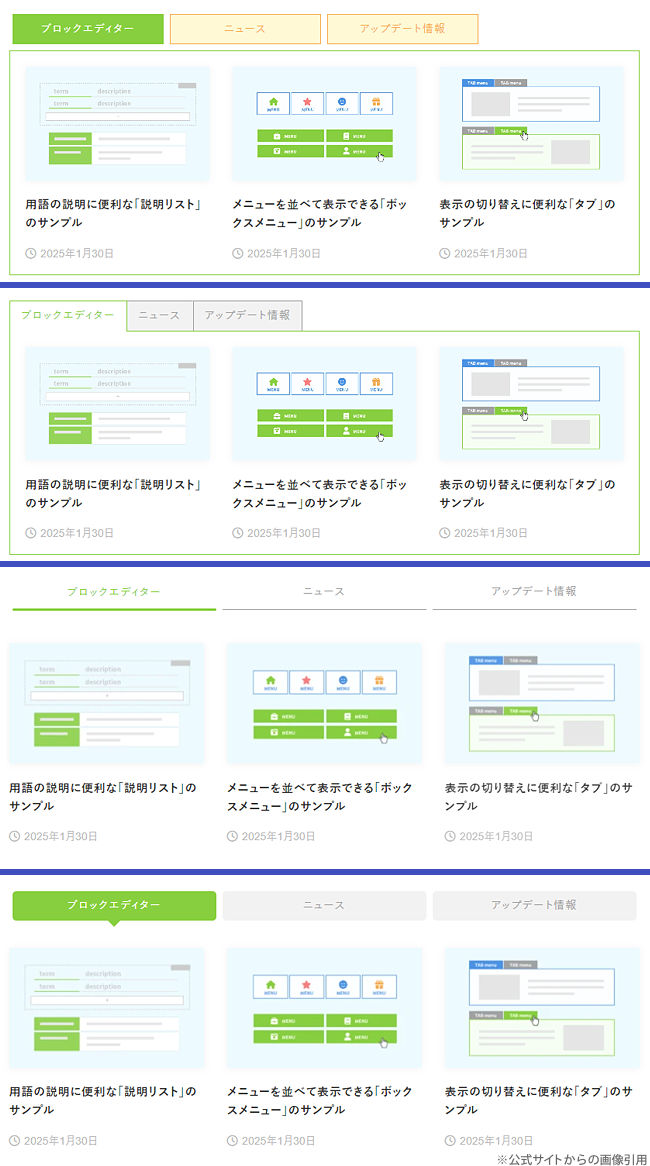
説明リスト
(本来は)”用語”と”その用語の説明”の組み合わせで1セットとなるブロックが『説明リスト』。
(HTMLでは<dl>タグを使った定義リストのこと)
会社概要や店舗情報、メニューリストなどで使用されることが多い。
デザインの変更、高さやテキストの配置、縦/横並びなど細かい調整が可能。

複数の装飾を適用した「プリセット」を登録しておくと、次回からは1発適用が可能。
タブ
複数のコンテンツをタブ分けして表示したい時に使える『タブ』ブロック。
デザインやメニュー幅の変更や横スクロールの有効/無効などの調整が可。

複数の装飾を適用した「プリセット」を登録しておくと、次回からは1発適用が可能。
セクション
ブラウザ画面幅いっぱいにコンテンツを配置したい時に使える『セクション』ブロック。
表示幅や高さの変更、背景色、画像や動画の表示、フィルターやオーバーレイ、さらには境界線の変更など細かい調整も可能。

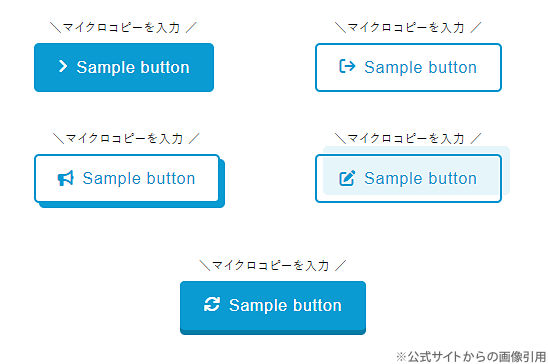
ボタン
制限
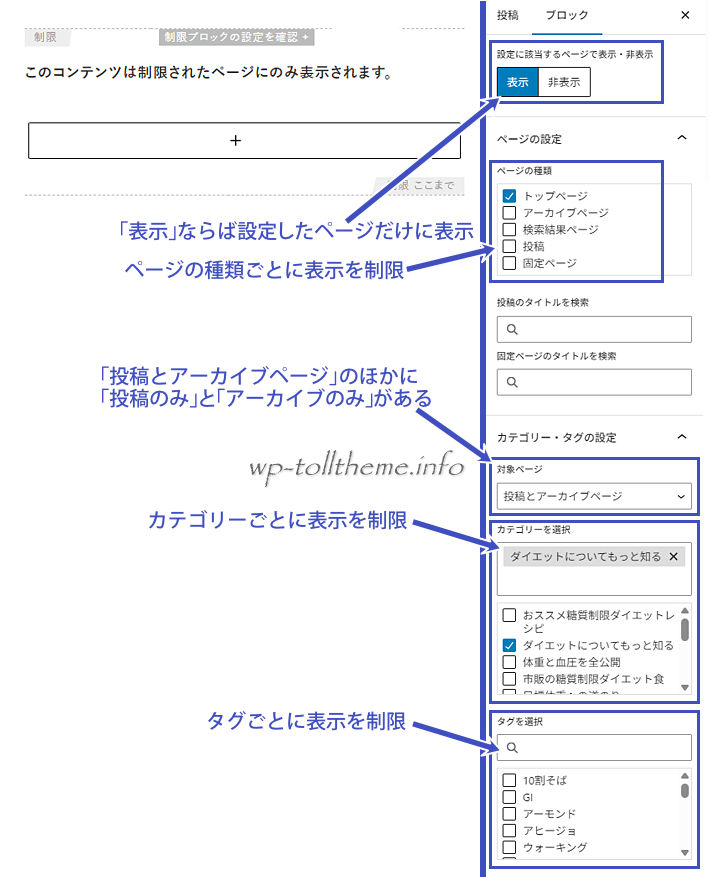
コンテンツを表示するページを制限できるのが『制限』ブロック。
通常はサイドバーなどのウィジェットに挿入されたコンテンツは全ページ共通での表示になります。
しかしながら『制限』ブロックを使えば指定したページだけに表示することが可能になります。

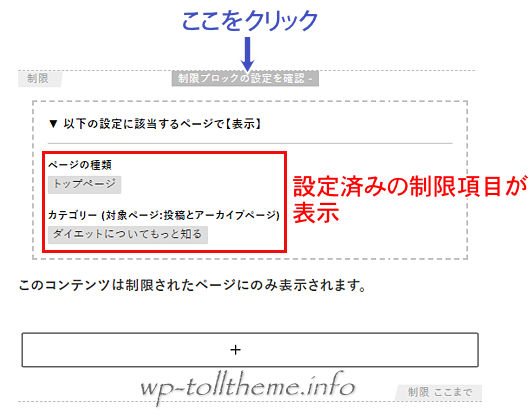
「制限ブロックの設定を確認」をクリックすると設定した項目を一覧で確認可能。

カスタム書式
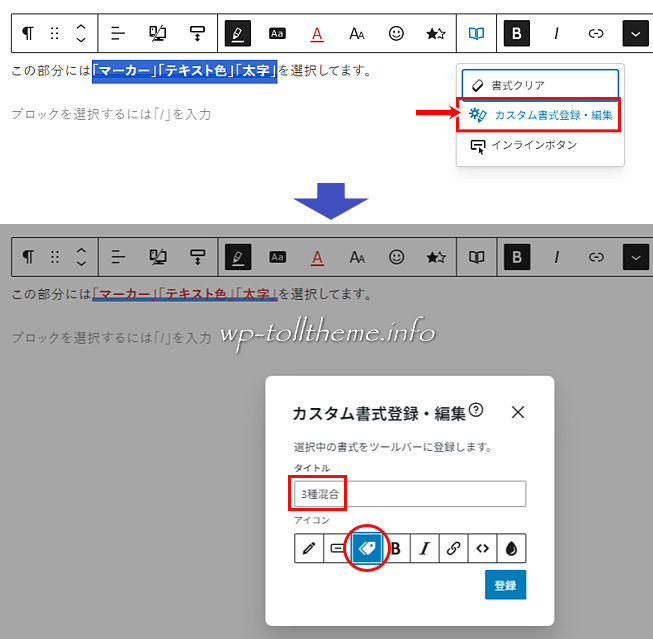
複数のテキスト装飾を1つにまとめてオリジナルのテキスト装飾を作れるのが『カスタム書式』。
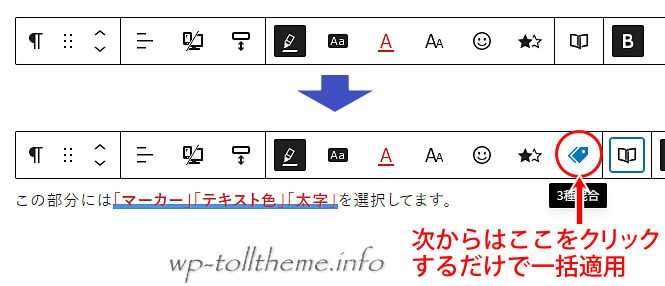
たとえば選択したテキストに「マーカー」「テキスト色」「太字」を適用してみます。

ツールバーのXWRITEメニュー内の「カスタム書式登録・編集」を選択→任意の名称と好きなアイコンで”登録”します。

するとツールバーに登録したアイコンが表示され、設定した複数の書式を1クリックで適用できるようになります。

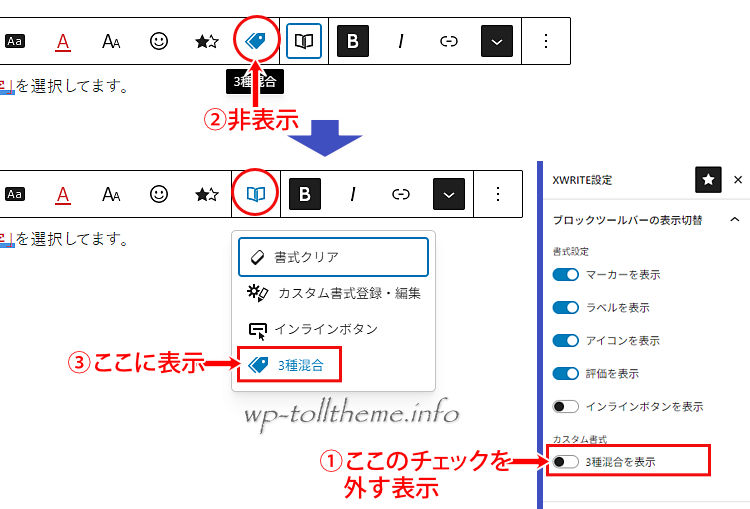
XWRITE設定の『カスタム書式』内にある”登録済みの名称”を非表示にするとツールバーからアイコンが非表示になります。
その代わりに「XWRITEメニュー」内からカスタム書式を選択できるようになります。

ブロックのプリセット
ブロックに適用した独自の複数の装飾などの設定をまとめて保存しておける機能が「プリセット」機能。
保存したプリセットはいつでも1クリックで適用可能。
たとえば『ふき出し』ブロックを使う際、スタイルや画像などを毎回毎回その都度設定していくのはとても面倒です。
そんなときに設定済みのプリセットがあれば複数の設定を1クリックで適用できるのでとても楽です。
サンプルをご用意してみました。
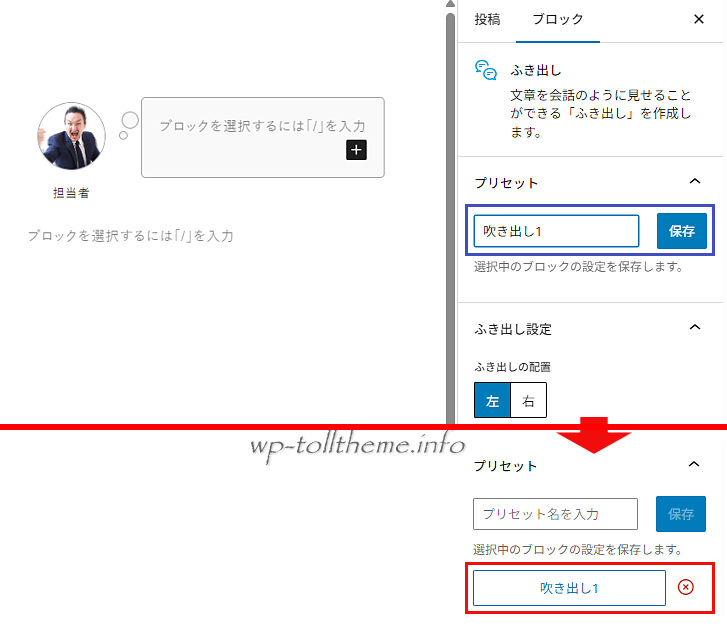
ふき出しに画像やスタイルなどを設定した状態で「プリセット」欄に任意の名称で”保存”します。
すると下にその名称のプリセットが出現します。

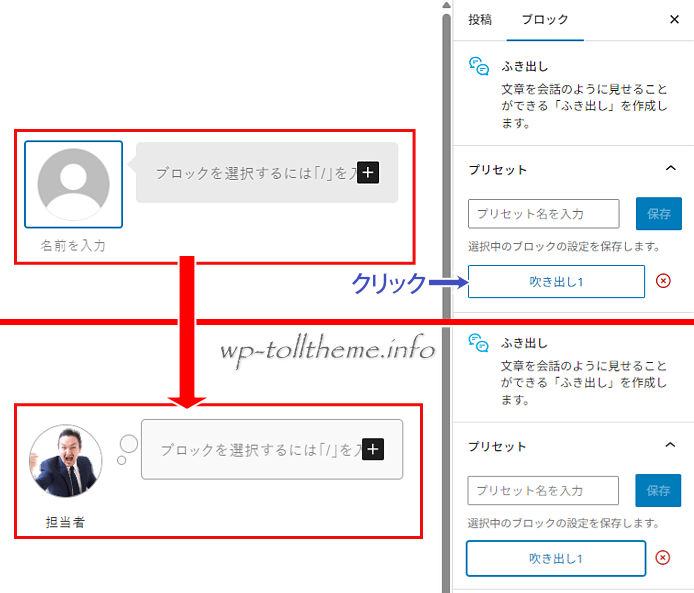
次からは『ふき出し』ブロックを挿入後に先ほどのプリセット「吹き出し1」をクリックすると1発で登録済みのレイアウトスタイルが反映されます。
あとはテキストを記入していくだけ。

サポート
詳しいマニュアルや購入者用フォーラムなど大手レンタルサーバーならではの手厚いサポート体制があるのでとても安心です。

料金
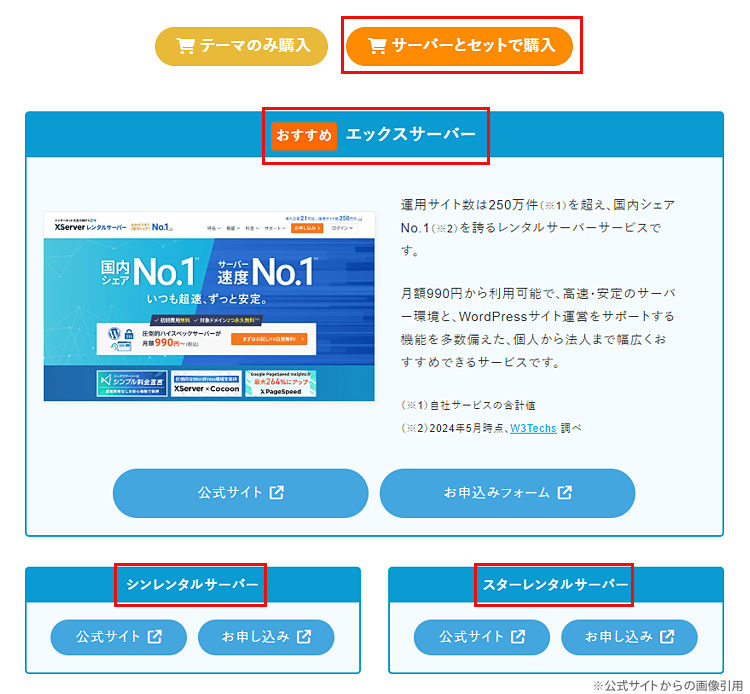
XWRITEの購入は「テーマのみ」と「サーバーとのセット」の2タイプあります。
「テーマのみ購入」ではサブスクリプションでの支払いも可能。(月額/年額)
そのためお試しで月額のサブスクに入り、よさそうだと思ったら買い切りに変更するということもできます。

ただしその場合は(結果として)支払った月額分のサブスク代が買い切り価格に上乗せされる形になる(と思われる)ので、そうなると最初から買い切りで購入するよりは高くなってきます。
またすでにエックスサーバーと契約している方は通常の買い切りよりもかなり安く購入できるメリットがあります。
サブスクをやめてもXWRITEを使い続けることはできます。
ただしサポートやアップデートの恩恵はなくなります。
「サーバーとセットで購入」の場合はまだレンタルサーバーと未契約の方か、すでに他社のレンタルサーバーと契約してる方がエックスサーバーもしくはその関連サーバーと新たに契約しつつテーマも購入する方向けになります。
その際、申込画面を見るとエックスサーバー以外に「シンレンタルサーバー」と「スターレンタルサーバー」という2社のサーバーが表示されるかと思います。

3社の違いを要点だけあげてみます。
※ご覧になる時期によっては各社の規約が変わってる可能性もあるので必ずご自身でご確認ください。
| エックスサーバー | 安心の実績(安定性)、手厚いサポート、機能の豊富さなど安心材料を求める方はこちら。 特に初心者の方は迷わずこちらを選択するべき。 |
|---|---|
| シンレンタルサーバー (エックスサーバーの関連会社) | エックスサーバーと比べると若干安く利用できるが、その分無料ドメインの数が少なかったりその他のワードプレステーマの購入割引がなかったりする。ただしアダルトジャンルサイトの運営が可能というメリットもある。 サーバーの機能や管理画面はほぼ同じ。 |
| スターレンタルサーバー (エックスサーバーの関連会社) | こちらも月額費用がかなり安い。その分サポートも抑えられてるので慣れた方向き。もしくは趣味や非営利サイト、小規模な個人ブログなど。ただし無料プランもあるのがメリット。 サーバーの機能や管理画面はほぼ同じ。 |
ブログに最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のテーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載ブロックエディター対応テーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| DIVER | アフィリエイトサイトでいかに収益を上げるかに特化したテーマ。 | 詳細ページ | 公式サイト |
| STREETIST | モノトーン調のデザインと機能・速度・SEO・収益化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| PANDORA (tcd116) | メディア制作パッケージとして設計されたブログ・メディア向けテーマ。 | 詳細ページ | 公式サイト |
| Cherie (tcd101) | おしゃれかわいい個人事業主向けブログ用テーマ。 | 詳細ページ | 公式サイト |
| PORTAL (tcd095) | だれもがすぐに始められるシンプルな個人ブログ向けテーマ。 | 詳細ページ | 公式サイト |
| Muum (tcd085) | ブログで売り上げを目指すブロガー・アフィリエイター向けテーマ。 | 詳細ページ | 公式サイト |
| Be (tcd076) | シンプルなのにスタイリッシュなミニマルデザインのブログ向けテーマ。 | 詳細ページ | 公式サイト |
ブロックエディターに完全対応のテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | ブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のテーマ。 | 詳細ページ | 公式サイト |
| STORK SE | STORK19をベースにデザイン・機能を再構成した1カラムベースのテーマ。 | 詳細ページ | 公式サイト |
| STORK19 | スマホでの見やすさ・機能・デザイン・軽量化にこだわったテーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| GOLD BLOG | 集客・収益化にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| RE:DIVER | Diverの機能を引き継ぎつ機能面・デザイン面でも進化したテーマ。 | 詳細ページ | 公式サイト |
| Colorful | ランディングページ作成に特化したテーマ。 | 詳細ページ | 公式サイト |
企業サイト(コーポレートサイト)に最適なテーマはこのページを含めてほかにもまだあります。
スクロールできます
| SWELL | 常に進化し続けるブロックエディター完全対応の多機能テーマ。 | 詳細ページ | 公式サイト |
|---|---|---|---|
| XWRITE | エックスサーバーが開発・運営する多機能かつシンプルな操作性のワードプレステーマ。 | 詳細ページ | 公式サイト |
| Emanon | 集客機能に力を入れた個人事業主や企業(ビジネス)向けテーマ。 | 詳細ページ | 公式サイト |
| AFFINGER6 | SEOに強く様々なアフィリエイト機能を備えて”稼ぐ”に特化したテーマ。 | 詳細ページ | 公式サイト |
| THE THOR | 集客・収益化に徹底的にこだわった絞り込み検索機能搭載テーマ。 | 詳細ページ | 公式サイト |
| AIDER (tcd115) | 税理士、司法書士といった主に士業向けサイト用テーマ。 | 詳細ページ | 公式サイト |
| ISSUE (tcd106) | 企業紹介を兼ね備えてコーポレートサイトとしても使える求人募集サイト向けテーマ。 | 詳細ページ | 公式サイト |
| SEEED (tcd105) | 商品やサービスをより多くの人たちに知ってもらうページ構成のテーマ。 | 詳細ページ | 公式サイト |
| GENESIS (tcd103) | 企業イメージを丁寧にかつ壮大に印象付けられるテーマ。 | 詳細ページ | 公式サイト |
| GAIA (tcd102) | イベント管理用のカレンダーを搭載したテーマ。 | 詳細ページ | 公式サイト |
| Beyond (tcd094) | 高機能チャートを駆使したグラフィカルなコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| HORIZON (tcd093) | 全画面の横スクロール型サイト作成テーマ。 | 詳細ページ | 公式サイト |
| FALCON (tcd089) | 商品の魅力と価値を引き出すブランドギャラリー向けテーマ。 | 詳細ページ | 公式サイト |
| SOLARIS (tcd088) | 最先端のテクノロジー企業のような質の高いコーポレートサイト向けテーマ。 | 詳細ページ | 公式サイト |
| DROP (tcd087) | LP型トップページが特長&高機能なチャート・グラフ作成機能を実装したビジネスサイト向けテーマ。 | 詳細ページ | 公式サイト |
| MASSIVE (tcd084) | 自社専用の求人募集サイト作成用テーマ。 | 詳細ページ | 公式サイト |
| ANTHEM (tcd083) | 集客からセールスまでをパッケージ化したスモールビジネス・デジタルコンテンツ販売向けテーマ。 | 詳細ページ | 公式サイト |
| HAKU (tcd080) | 商品のブランドイメージ向上(ブランディング)にスポットをあてたテーマ。 | 詳細ページ | 公式サイト |
| FORCE (tcd078) | チームやサークルの運営を強力にサポートするテーマ。企業サイトとしても活用可能。 | 詳細ページ | 公式サイト |
| FAKE (tcd074) | スピード重視とミニマル設計の企業向けテーマ。 | 詳細ページ | 公式サイト |
| NANO (tcd065) | 中堅・大企業にも使える本格派コーポレートサイトを構築できるテーマ。 | 詳細ページ | 公式サイト |